Diesen Artikel bewerten :
2,7/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
Einführung
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
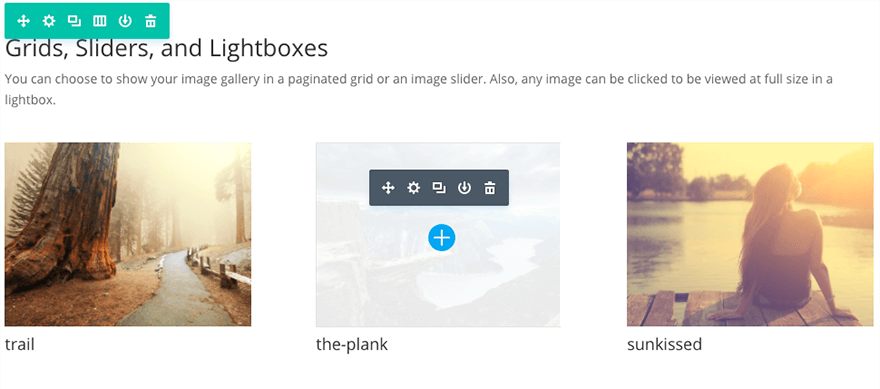
Das Teilen einer Bildersammlung ist immer eine gute Möglichkeit, die Nutzer visuell an Ihre Inhalte zu binden. Mit dem Galerie-Modul können Sie Galerien an beliebiger Stelle auf Ihrer Website erstellen und organisieren. Das Divi Builder Galerie-Modul ist im Raster- und Slider-Format verfügbar und unterstützt große Galerien mit Paginierung.

Bevor Sie ein Galerie-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder umschalten. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

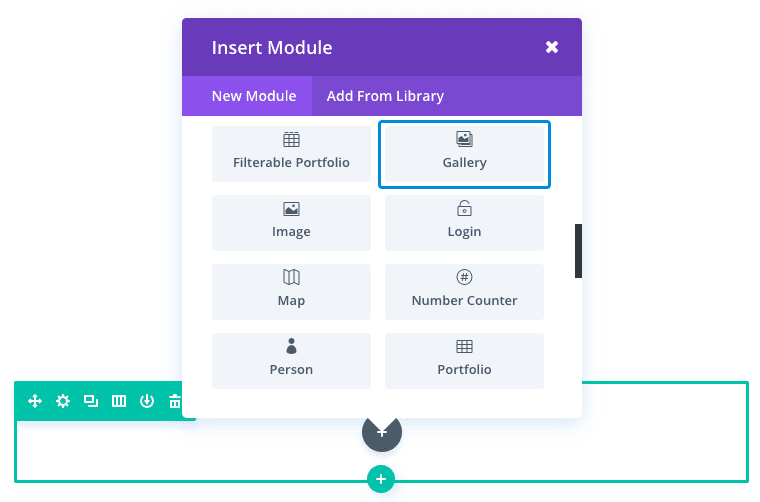
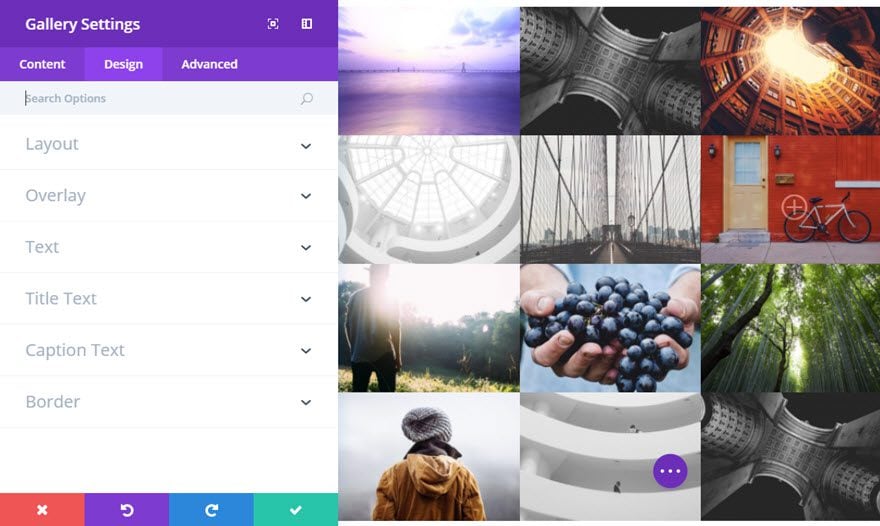
Suchen Sie das Galeriemodul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, das heißt, Sie können auch das Wort "Galerie" eingeben und dann auf die Eingabetaste klicken, um das Galeriemodul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
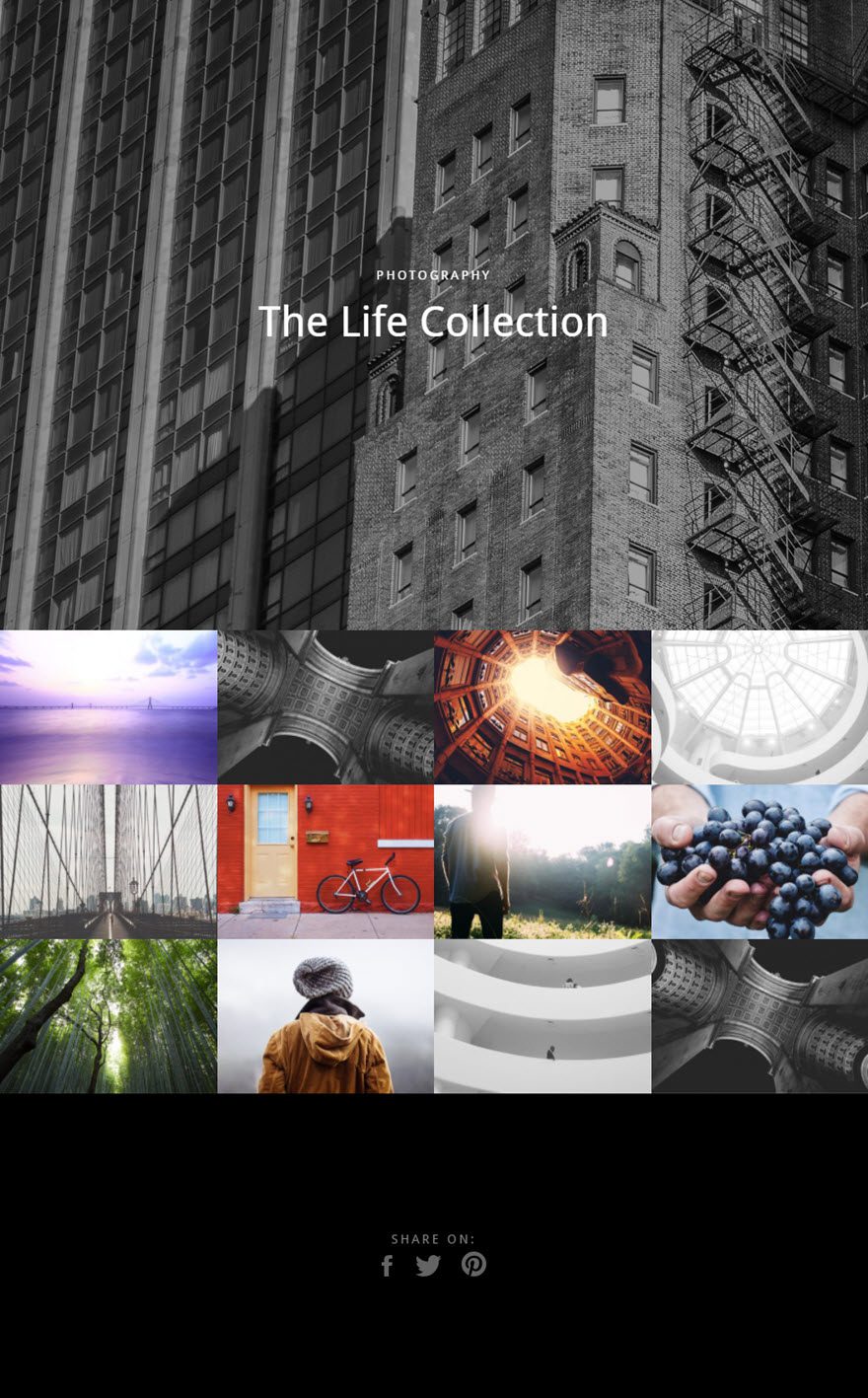
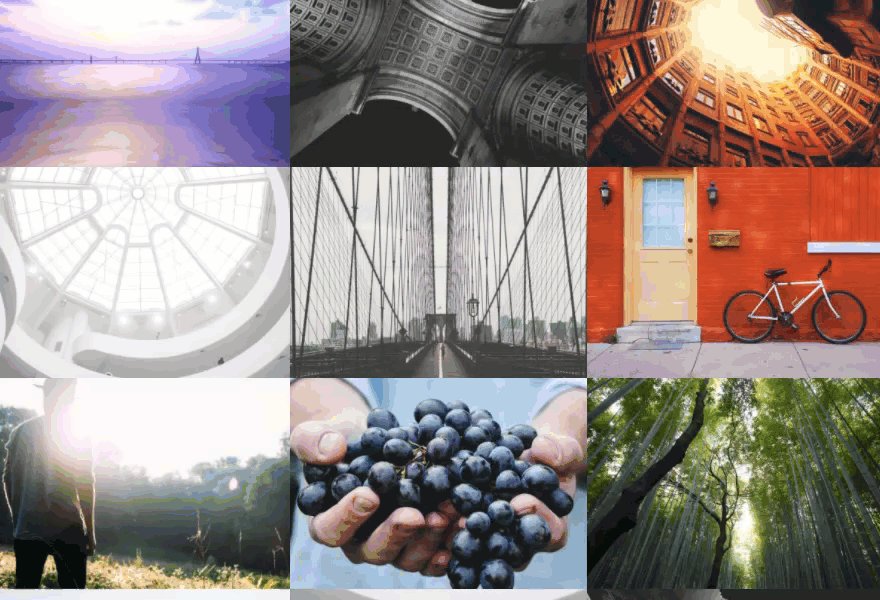
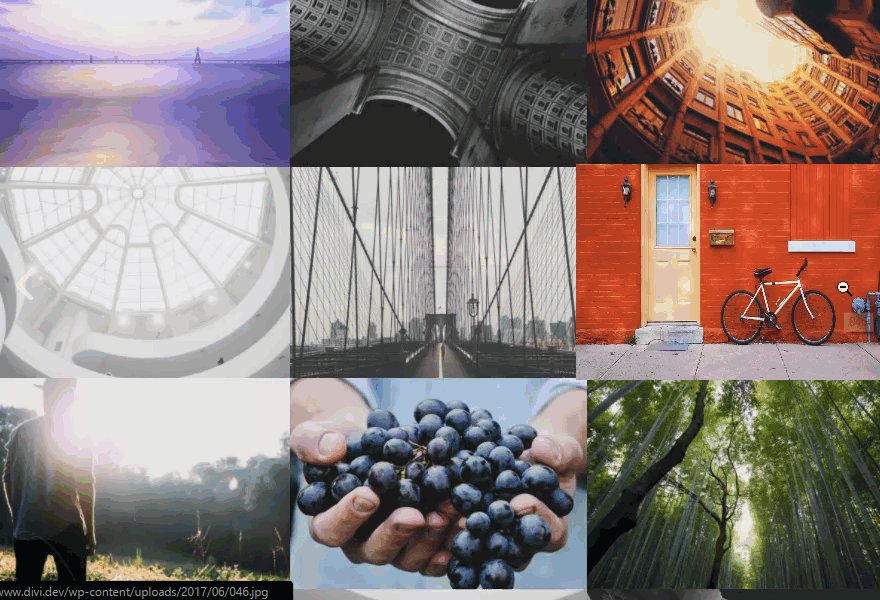
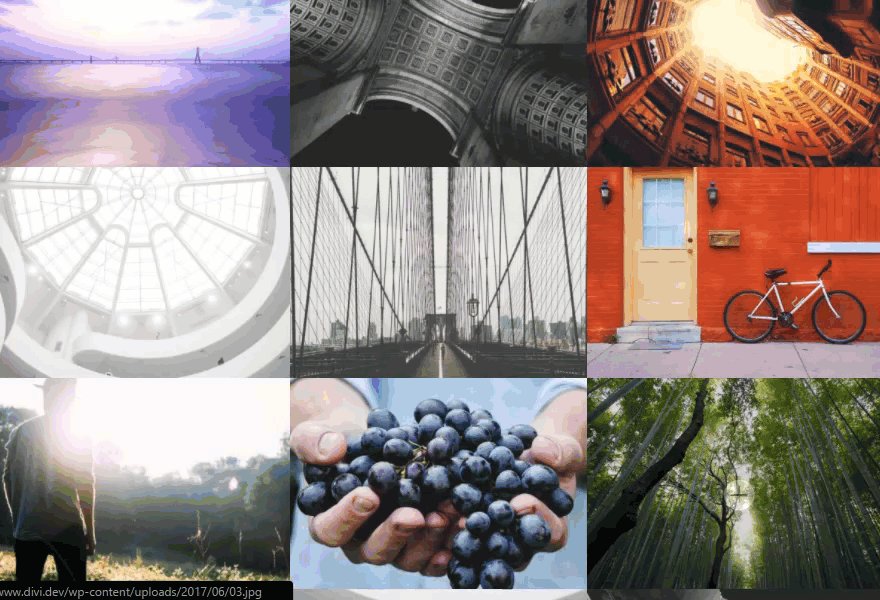
Das Hinzufügen einer Galerie zu Ihrer Fotografieseite ist eine hervorragende Möglichkeit, Ihre Arbeit zu bewerben und Ihre Glaubwürdigkeit bei Ihren Kunden zu erhöhen. In diesem Beispiel zeige ich Ihnen, wie Sie mithilfe des Galeriemoduls eine Bildergalerie mit einem Raster hinzufügen können, das sich über die gesamte Breite der Seite erstreckt. Die Bilder haben keine Abstände zueinander, was dem Ganzen eine praktische und ästhetische Aufmachung verleiht.

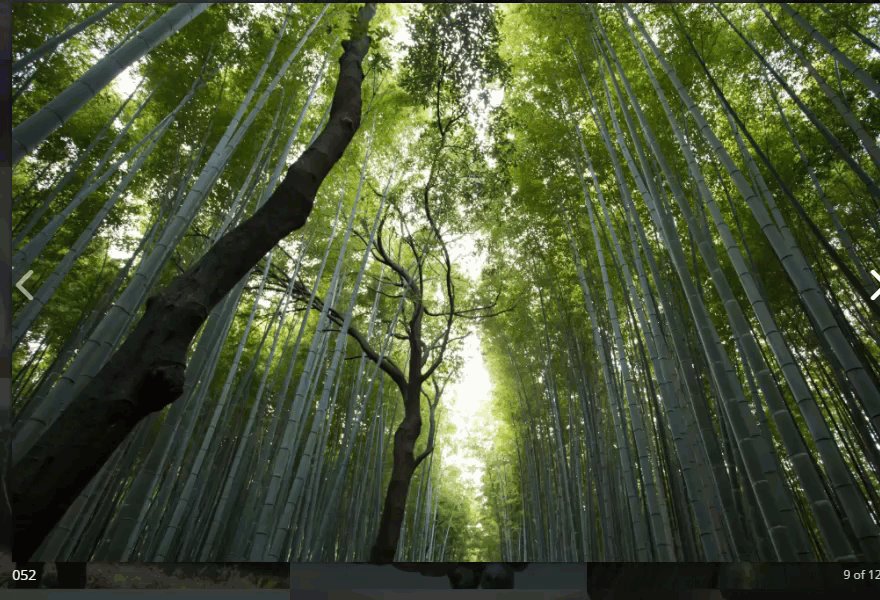
Und nicht zu vergessen, dass jedes Bild einen Leuchtkasten öffnet, mit dem Sie durch die größeren Versionen der Bilder in der Galerie blättern können.

Fügen Sie mithilfe von Visual Builder unter dem Kopfabschnitt einen neuen Abschnitt mit einer Zeile voller Breite (1 Spalte) hinzu. Fügen Sie dann das Galerie-Modul zu der Reihe hinzu.

Nun müssen Sie nur noch den ganzen Platz um die Bilder herum loswerden. Gehen Sie zurück und wählen Sie die Zeileneinstellungen. Aktualisieren Sie auf der Registerkarte Design die Elemente, die Ihnen zur Verfügung stehen.

Eine Fotogalerie ist eine Möglichkeit, Ihre Produkte und Dienstleistungen bei Ihren Kunden aufzuwerten. Dank des Galerie-Moduls von Divi wird Ihre Website nur noch besser und der Qualität Ihrer Angebote angemessen sein!
Bis bald für ein nächstes Tutorial :)
Das Login-Modul (Anmelden) von Divi.
> Besuchen Sie das Hilfethema Elegant Themes Divi
Diesen Artikel bewerten :
2,7/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden