Diesen Artikel bewerten :
4,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
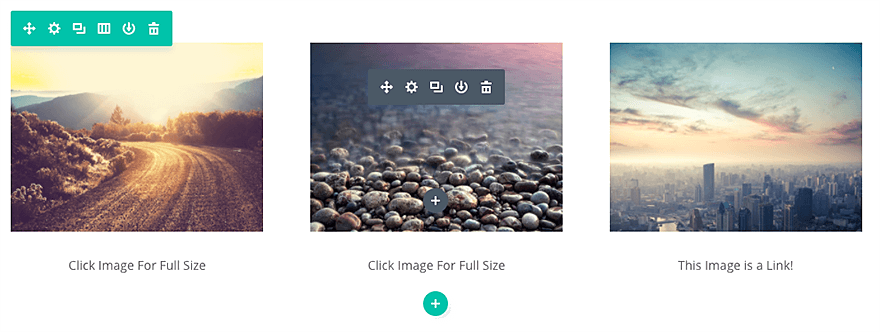
Divi macht es einfach, Bilder an beliebiger Stelle auf der Seite einzufügen. Alle Bilder unterstützen Lazy Loading und kommen mit vier verschiedenen Animationsstilen, die das Navigieren auf Ihrer Webseite unterhaltsam und ansprechend machen. Die Bildmodule können in jeder von Ihnen erstellten Spalte platziert werden, und ihre Größe wird entsprechend angepasst.

Bevor Sie ein Bildmodul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden , um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

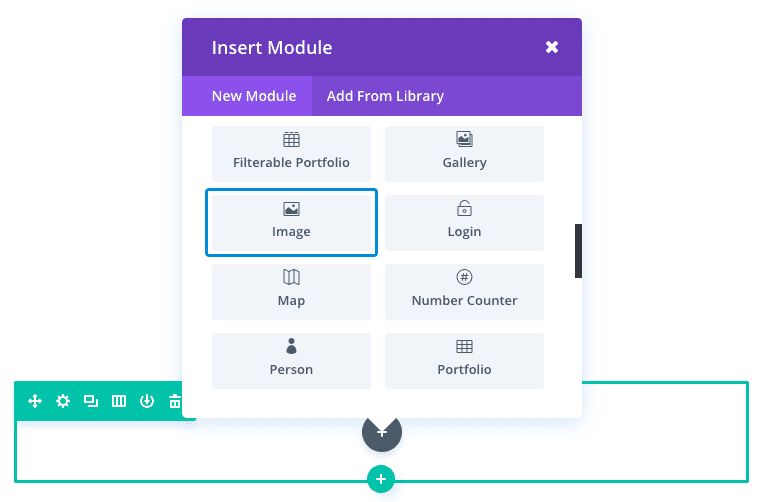
Suchen Sie das Bildmodul in der Modulliste und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Bild" eingeben und dann auf die Eingabetaste klicken, um das Bildmodul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
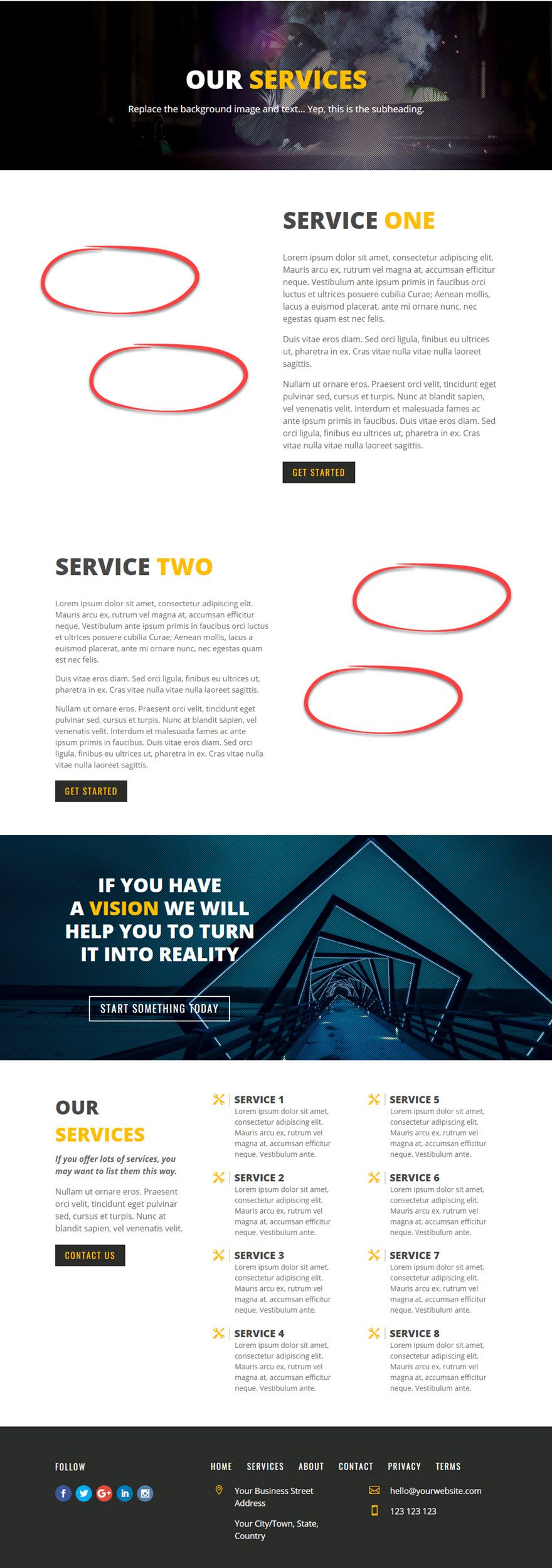
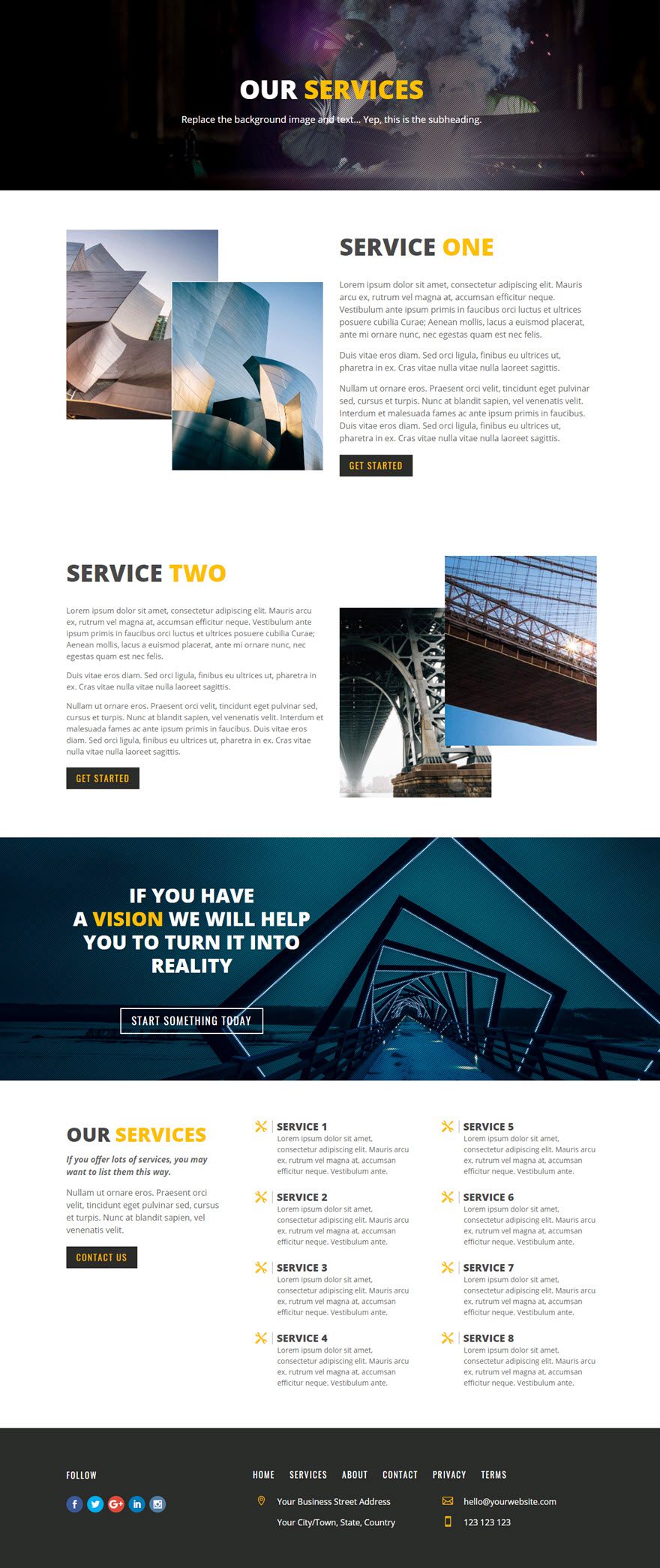
Es gibt unzählige Möglichkeiten, das Bildmodul zu verwenden. Für dieses Beispiel möchte ich Ihnen zeigen, wie Sie Bilder zu einer Dienstleistungsseite für die Website eines Kleinunternehmens hinzufügen können. Hier werde ich die Bilder hinzufügen. Jeder rote Kreis stellt ein Bild dar.

Da das Hinzufügen von Bildern zu einer Seite ein recht einfacher und direkter Vorgang ist, werde ich einen kleinen benutzerdefinierten Stil hinzufügen, um meine Bilder so zu positionieren, dass sie sich überlappen und so einen Stapeleffekt erzeugen.
Lassen Sie uns gleich damit beginnen!
Fügen Sie mit dem visuellen Konstruktor einen Standardabschnitt mit einem Layout von 1/4 1/4 1/4 1/2 hinzu. Fügen Sie dann der rechten 1/2 Spalte Ihrer Reihe ein Textelement hinzu. Geben Sie eine Überschrift und eine Beschreibung der Abteilung ein.
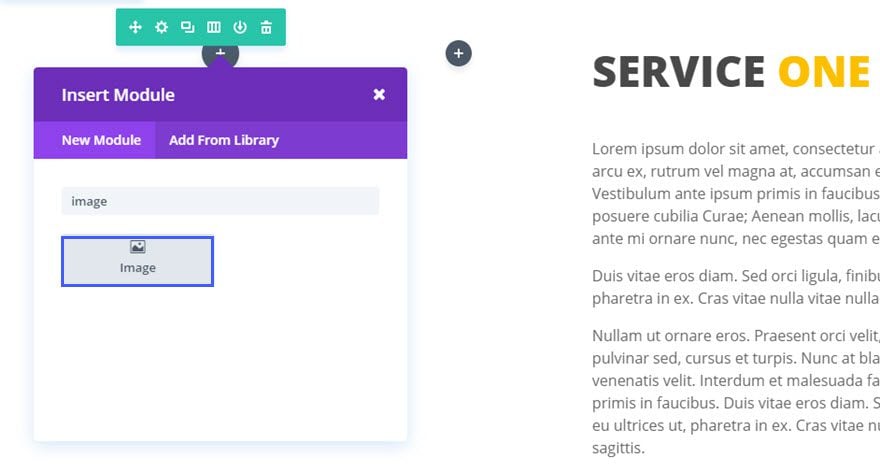
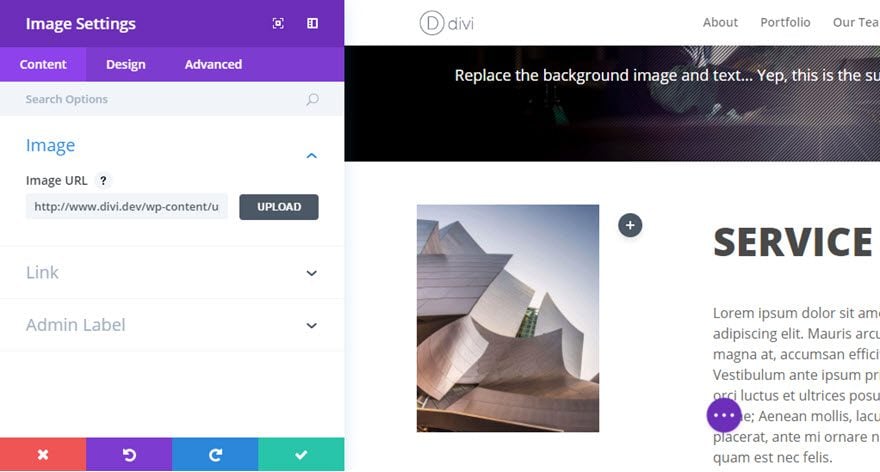
Fügen Sie anschließend einen Bildbaustein in der linken Spalte 1/4 hinzu.

Füllen Sie die Felder aus, die Ihnen angeboten werden.

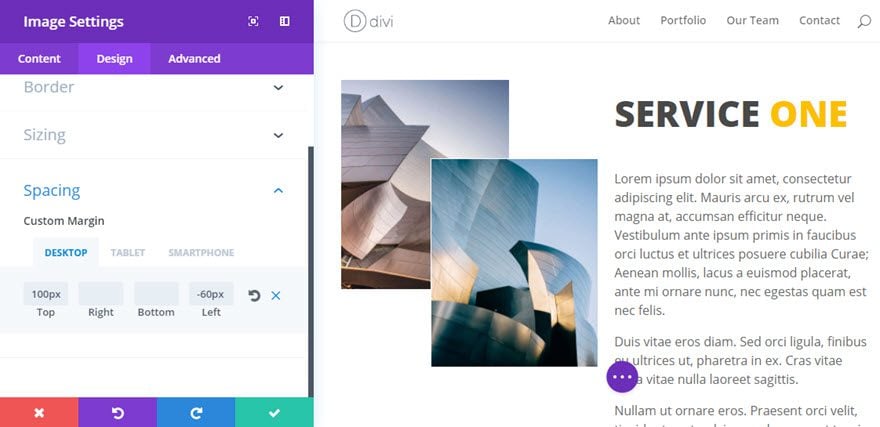
Fügen Sie ein weiteres Bildmodul in der zweiten 1/4-Spalte (oder mittleren Spalte) hinzu und aktualisieren Sie die Einstellungen für das Bild.

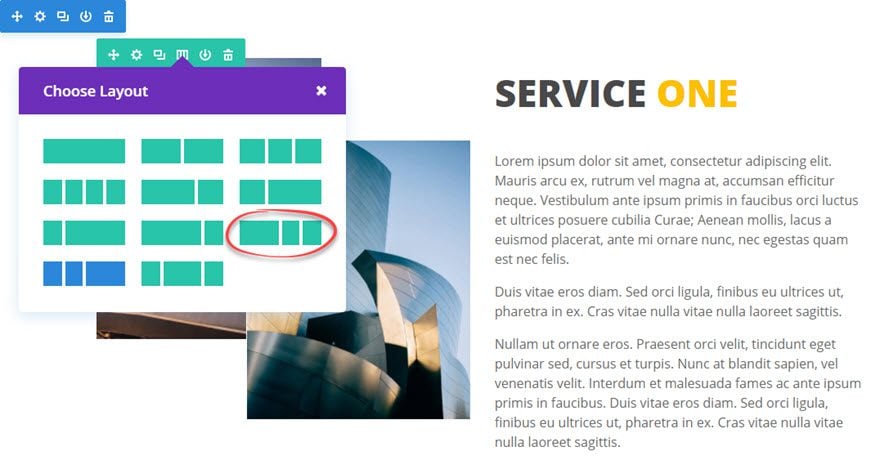
Das war's für den ersten Abschnitt. Nun können wir für den nächsten Dienstabschnitt den Abschnitt, den wir gerade erstellt haben, duplizieren. Sobald dieser dupliziert ist, ändern Sie die Spaltenstruktur der Reihe in eine Spaltenanordnung 1/2 1/4 1/4 1/4 (das Gegenteil der vorherigen).

Ziehen Sie dann den Textbaustein mit der Überschrift und der Dienstbeschreibung in die linke 1/2 Spalte. Achten Sie darauf, dass Sie auch die beiden Bildmodule ziehen, um jede 1/4 Spalte (jetzt rechts) zu füllen.
Da die Bildmodule Duplikate sind, müssen wir die neuen Bilder für diesen bestimmten Dienstabschnitt hochladen. Außerdem haben die Module immer noch die benutzerdefinierten Randeinstellungen wie die ersten beiden erstellten Bildmodule. Nehmen Sie die gewünschten Änderungen vor.

Herzlichen Glückwunsch! Sie wissen jetzt, wie Sie Bilder in Ihre Website einfügen können, um sie so attraktiv wie möglich zu gestalten :)
Vielen Dank, dass Sie diesem Tutorial gefolgt sind! Haben Sie Fragen oder Anmerkungen? Schicken Sie sie uns als Kommentar unten ;) Wir freuen uns darauf, Ihnen zu antworten :)
Das Login-Modul (Anmelden) von Divi
Das Kartenmodul Maps von Divi.
> Besuchen Sie unser Hilfe-Thema Elegant Themes Divi
Diesen Artikel bewerten :
4,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden