Diesen Artikel bewerten :
3,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
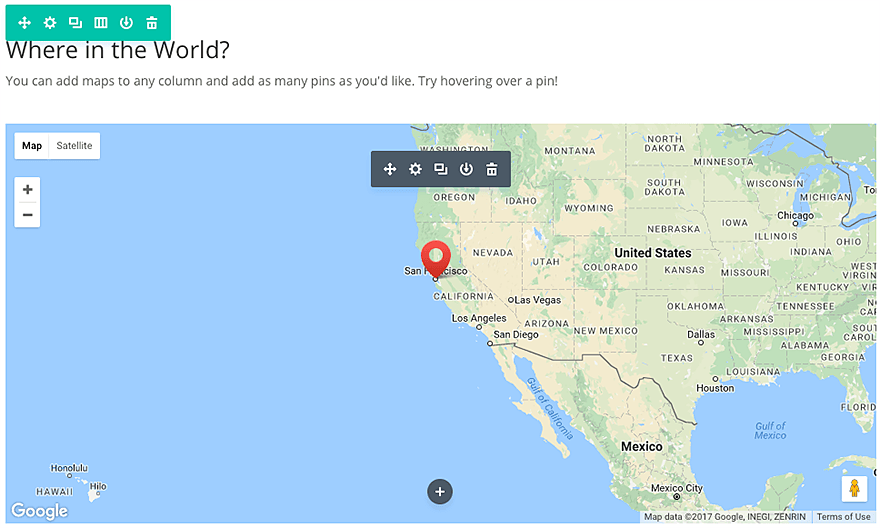
Mit Kartenmodulen können Sie ganz einfach benutzerdefinierte Google Maps an beliebiger Stelle auf Ihrer Seite einbinden. Sie können sogar eine unbegrenzte Anzahl von Pins zur Karte hinzufügen und eine benutzerdefinierte Startposition für das Ansichtsfenster festlegen. Die Kartenmodule sind auch in einem Full Width-Format erhältlich, also vergessen Sie nicht, auch das zu überprüfen!

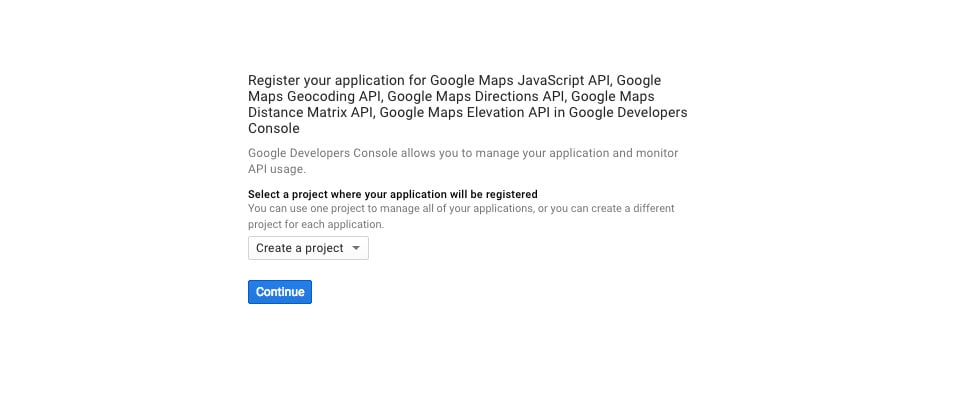
Für die Verwendung des Maps-Moduls ist ein API-Schlüssel erforderlich. Um einen API-Schlüssel zu erhalten, melden Sie sich in der Google Developers Console an, die Sie durch den Prozess führt, und aktivieren Sie automatisch das JavaScript-API für Google Maps und alle damit verbundenen Dienste. Als Erstes werden Sie aufgefordert, ein neues Projekt zu erstellen.

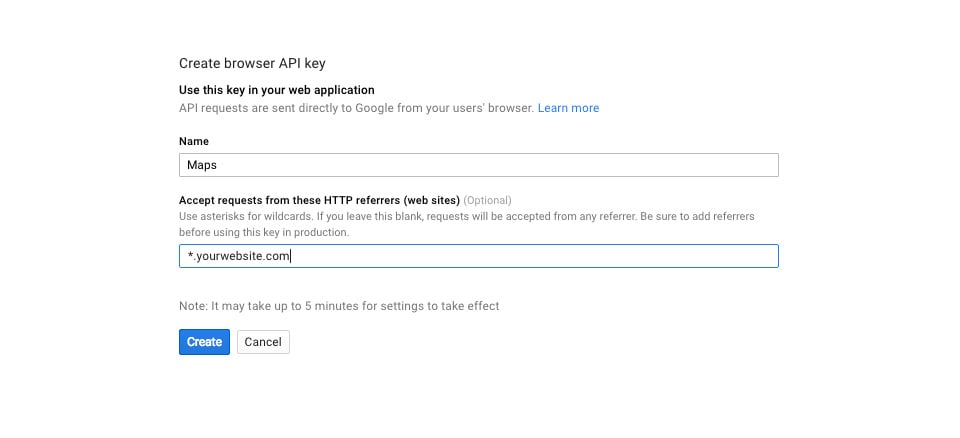
Danach werden Sie aufgefordert, Ihr Projekt zu benennen. Sie können das Projekt nach Belieben benennen. In diesem Beispiel habe ich es einfach "Maps" genannt. Sie können auch den Domainnamen Ihrer Website eingeben (fügen Sie ein * davor, wenn Sie den Zugriff von www.domain.com und domain.com aus erlauben), um sicherzustellen, dass andere Websites zu Ihrem API-Schlüssel berechtigt sind.
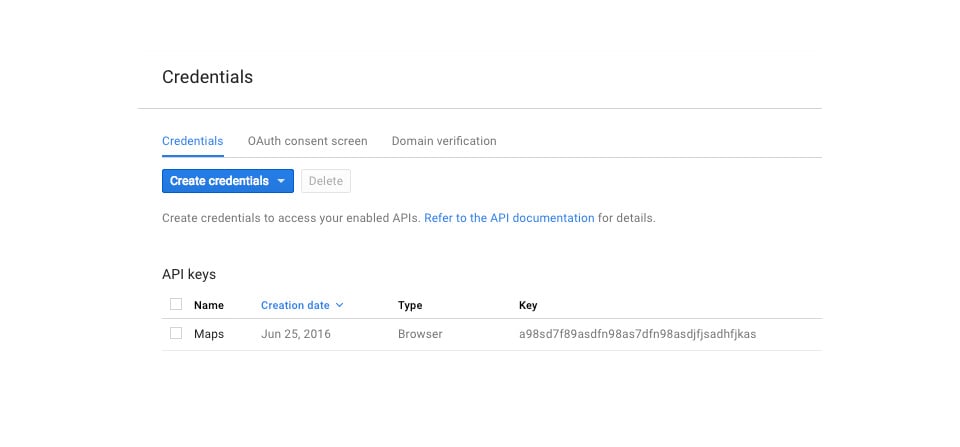
 Sobald Sie ein benanntes Projekt erstellt haben, wird Ihnen ein API-Schlüssel präsentiert, den Sie verwenden können.
Sobald Sie ein benanntes Projekt erstellt haben, wird Ihnen ein API-Schlüssel präsentiert, den Sie verwenden können.

Nachdem Sie einen API-Schlüssel erhalten haben, müssen Sie ihn per Copy & Paste in das Feld der Designoptionen einfügen, indem Sie zu : Divi >>> Theme-Optionen >>> Allgemeine Einstellungen >>> Google Maps API-Schlüssel.
Bevor Sie ein Kartenmodul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden , um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

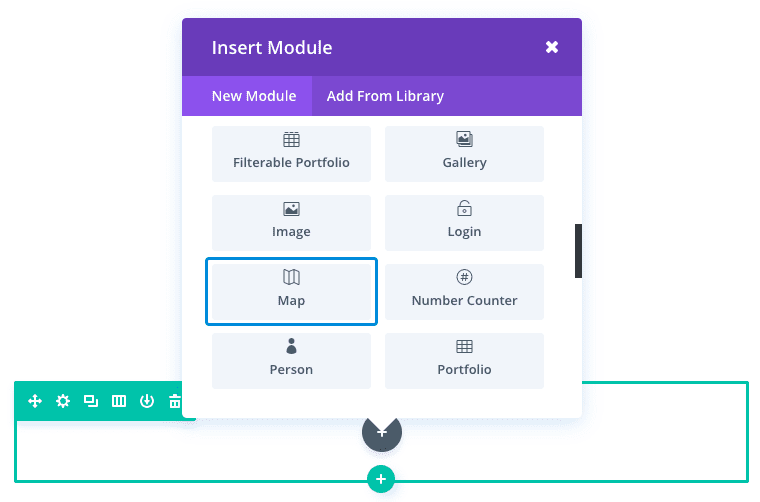
Suchen Sie das Kartenmodul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Karte" eingeben und dann auf die Eingabetaste klicken, um das Kartenmodul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
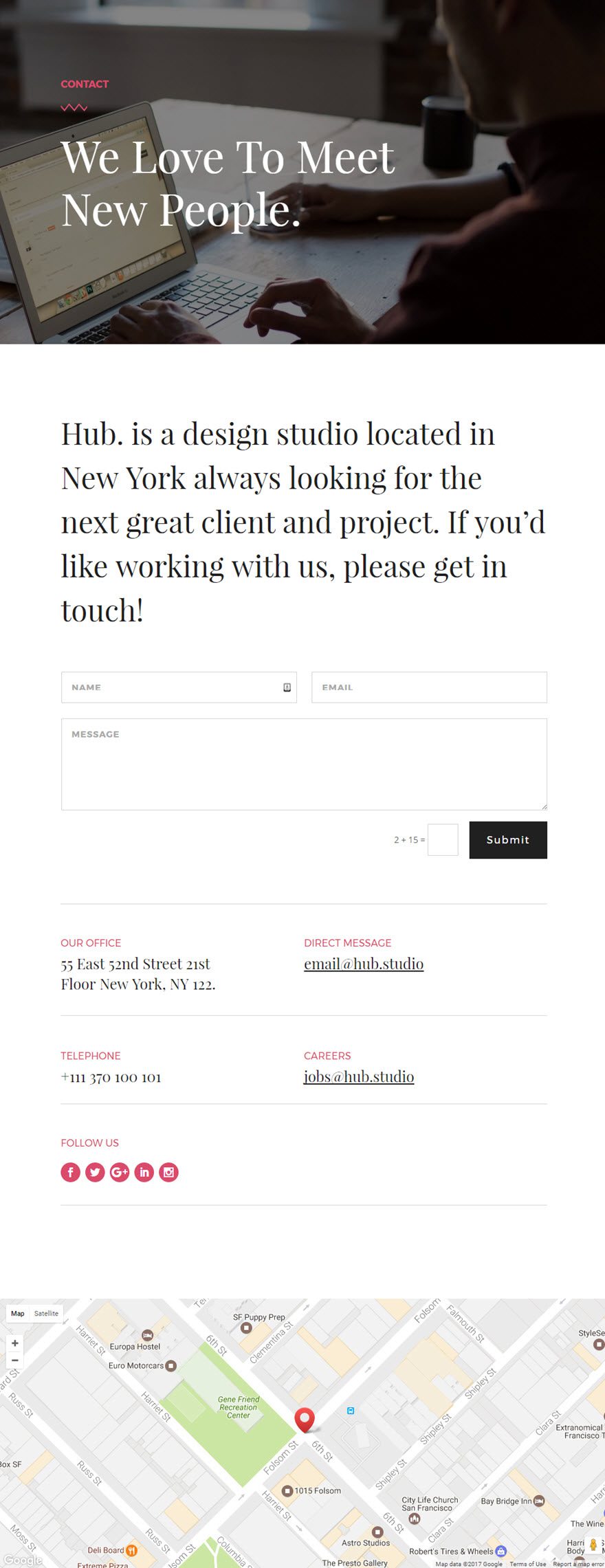
Ein Kartenmodul ist eine hervorragende Möglichkeit, den Standort Ihres Unternehmens auf Ihrer Kontaktseite zu präsentieren. Und die Möglichkeit, Ihrer Karte mehrere Pins hinzuzufügen, um die verschiedenen Standorte und Informationen des Unternehmens hervorzuheben, ist eine nützliche und attraktive Funktion.
Für dieses Beispiel werde ich ein Kartenmodul hinzufügen, um den Standort und die Informationen des Unternehmens zu zeigen, indem ich der Karte einen personalisierten Pin hinzufüge.

Wichtig ist: Stellen Sie sicher, dass im Optionen-Panel des Divi-Designs ein gültiger Google-API-Schlüssel eingegeben wurde. Ohne ihn wird das Kartenmodul nicht funktionieren.
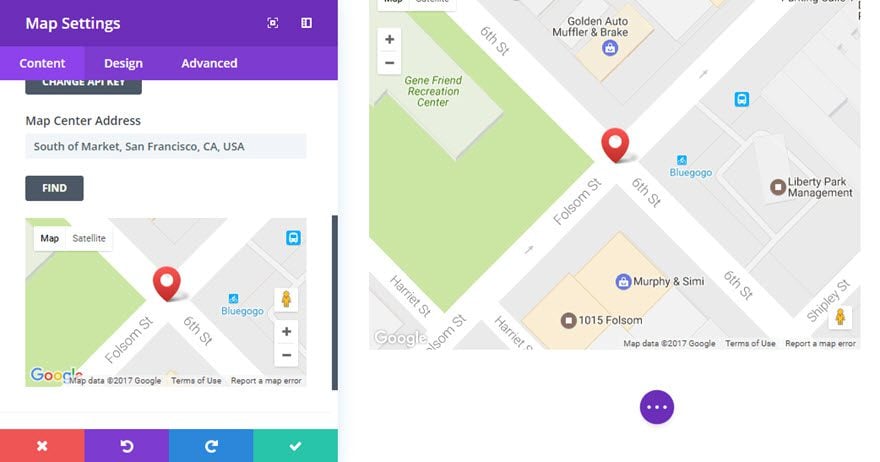
Fügen Sie mithilfe von Visual Builder einen Standardabschnitt am Ende der Kontaktseite hinzu. Fügen Sie dann das Kartenmodul in Ihren neuen Abschnitt ein. Geben Sie auf der Registerkarte Inhalt der Karteneinstellungen unter Adresse des Kartenzentrums die Adresse Ihres Unternehmens ein. Die Adresse des Kartenmittelpunkts ist für den Mittelpunkt der Karte.

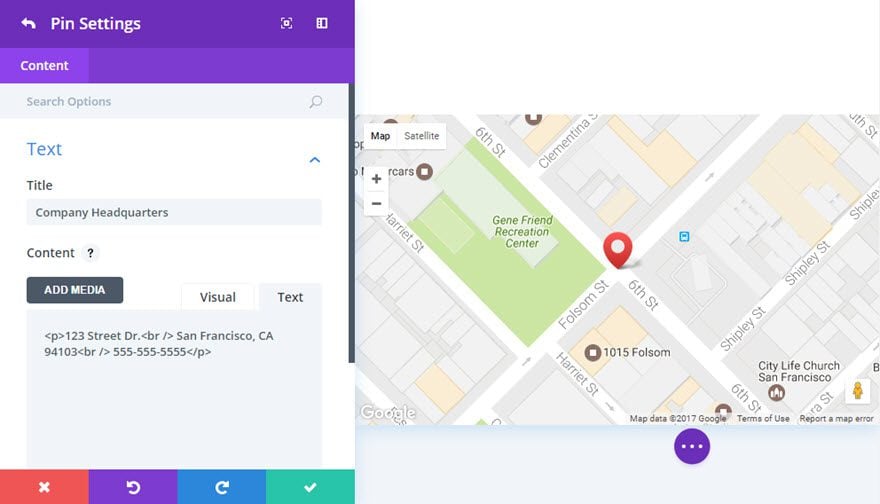
Klicken Sie dann auf + Neues Element hinzufügen, um Ihren ersten Pin zu erstellen.
Füllen Sie die Felder aus, die Ihnen angeboten werden.

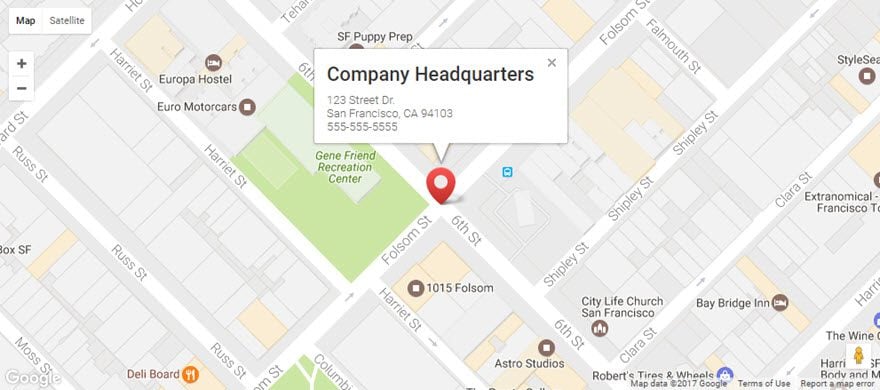
Herzlichen Glückwunsch! Jetzt haben Sie unten auf der Kontaktseite ein dynamisches Kartenmodul mit einem anklickbaren Pin, der die Unternehmensinformationen anzeigt.

Die Lokalisierung Ihres Unternehmens ist unerlässlich, damit sich Ihre Kunden ein genaues Bild von Ihrem Standort machen können. Dies ist eine weitere Möglichkeit, ihnen zu zeigen, dass Sie erreichbar sind! Außerdem ist der Standort heutzutage ein wichtiger Punkt für Ihr Ranking in den Suchmaschinen ;)
Zögern Sie nicht, Kommentare zu hinterlassen und alle Fragen zu stellen, die Ihnen zu diesem Thema einfallen, damit wir Ihnen antworten können :)
Bis bald für ein neues Tutorial!
Das Modul Zahlenzähler von Divi
> Besuchen Sie unser Hilfethema Elegant Themes Divi.
Diesen Artikel bewerten :
3,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden