Diesen Artikel bewerten :
4/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Mit Divi können Sie eine unbegrenzte Anzahl an gebrauchsfertigen Bereichen on the fly erstellen. Die Seitenleisten können dann zu jeder beliebigen Seite hinzugefügt werden, sodass Sie einzigartige Seitenleisten für verschiedene Bereiche Ihrer Website erstellen können.
Bevor Sie ein Seitenleistenmodul zu Ihrer Seite hinzufügen können, müssen Sie zunächst zum Divi Builder wechseln. Sobald Sie das Divi-Theme auf Ihrer Website installiert haben, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Beitragseditor sehen. Klicken Sie auf diese Schaltfläche, um Divi Builder zu aktivieren und auf alle Module des Divi Builders zuzugreifen. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, wenn Sie Ihre Website im Vordergrund durchsuchen, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche"+" klicken, um ein neues Modul zu Ihrer Seite hinzuzufügen. Neue Module können nur innerhalb von Zeilen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, zuerst eine Zeile zu dieser hinzuzufügen.

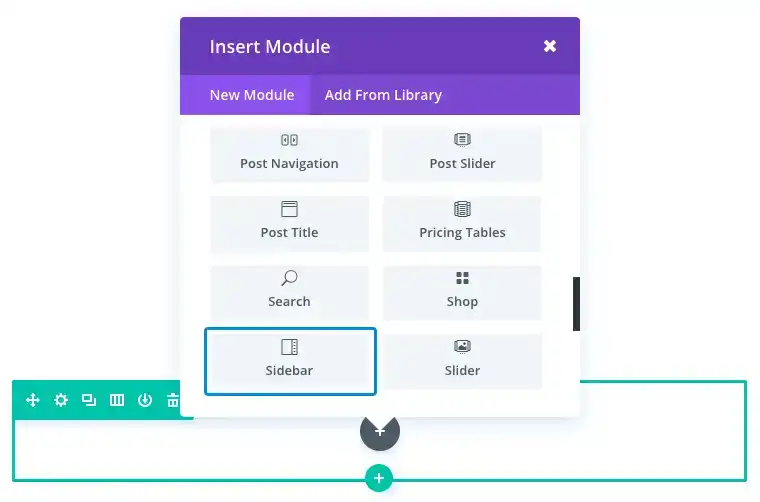
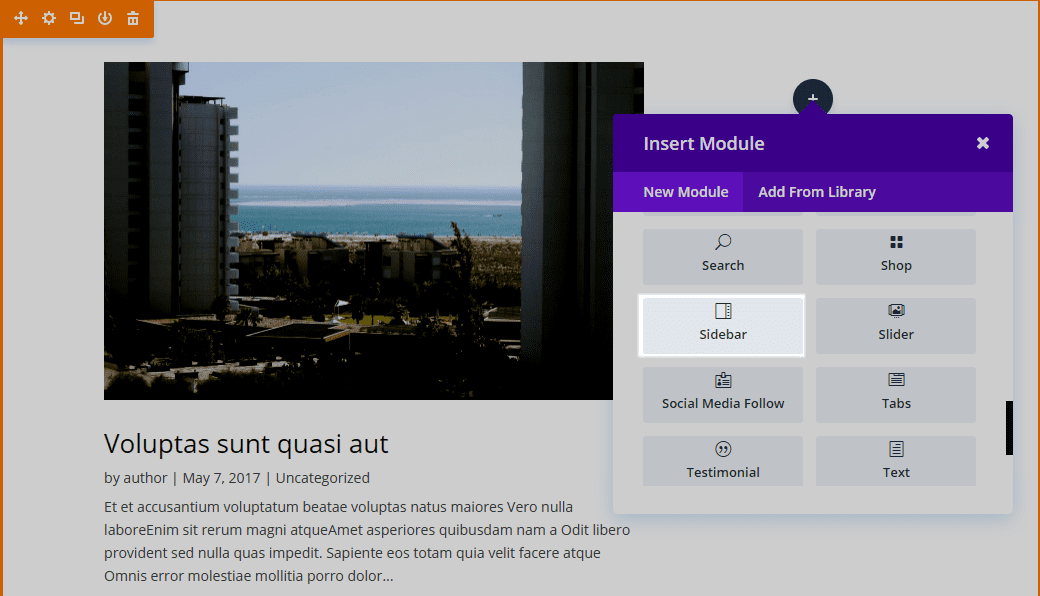
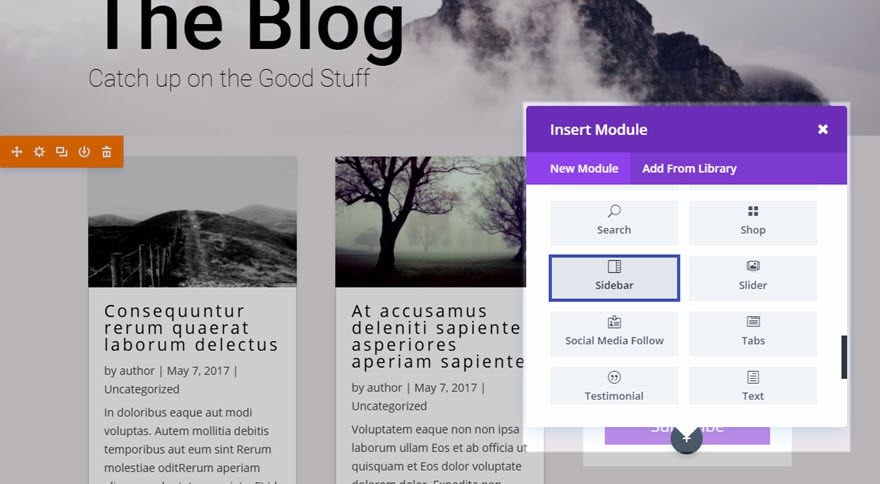
Suchen Sie das Seitenleistenmodul in der Modulliste und klicken Sie darauf, um es zu Ihrer Seite hinzuzufügen. Die Liste der Module ist durchsuchbar, d. h. Sie können auch das Wort Sidebar eingeben und dann auf Enter klicken, um das Modul zu finden und automatisch hinzuzufügen! Sobald Sie es hinzugefügt haben, werden Sie mit einer Liste von Optionen für das Modul begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
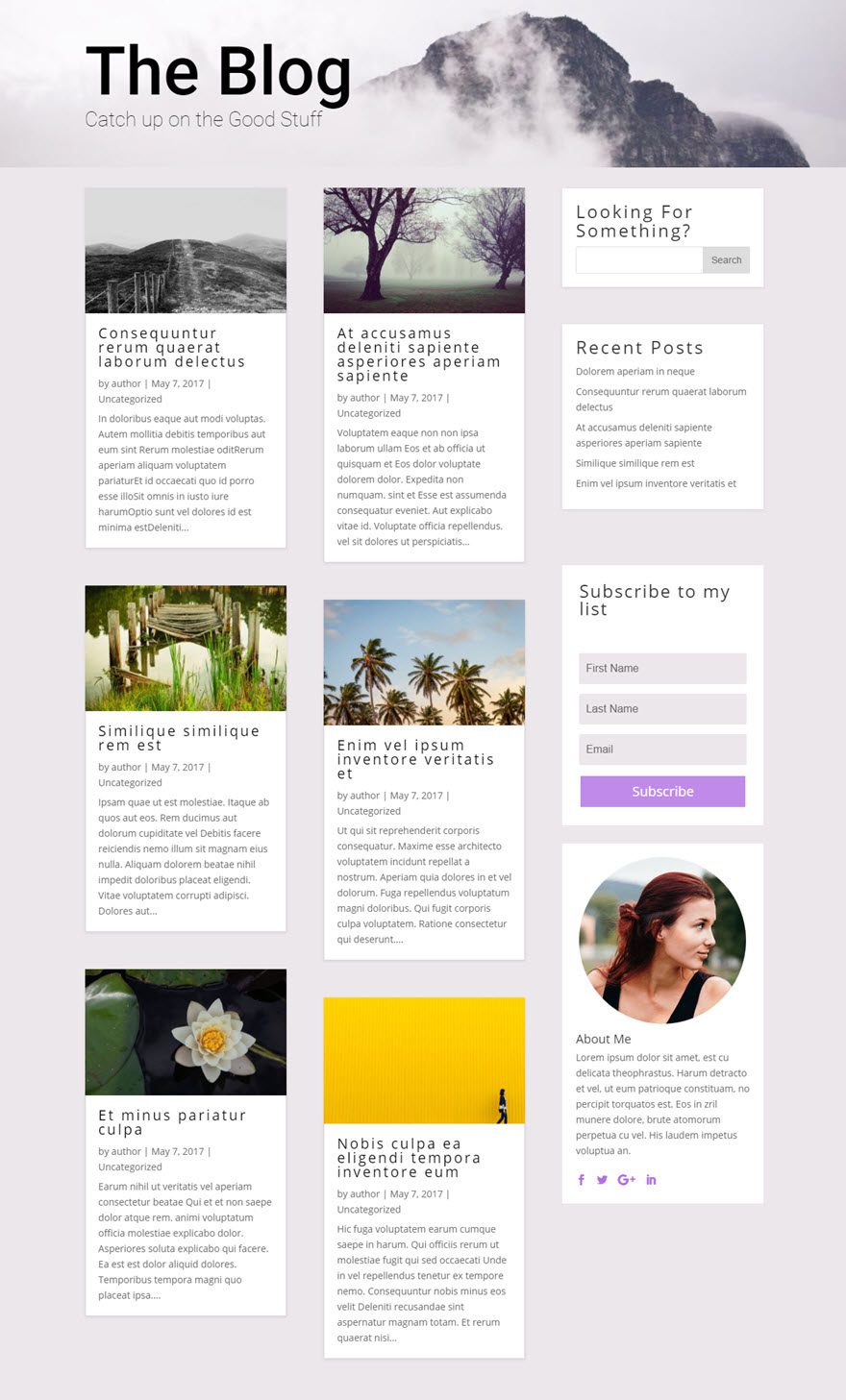
Mit dem Modul Sidebar können Sie eine Seitenleiste (und alle ihre integrierten Widgets) an beliebiger Stelle auf Ihrer Seite einfügen. Tatsächlich können Sie mithilfe des Sidebar-Moduls jeden beliebigen Widgetbereich hinzufügen. Für dieses Beispiel möchte ich Ihnen zeigen, wie Sie eine benutzerdefinierte Seitenleiste auf Ihrer Blogseite einfügen, indem Sie den spezialisierten Bereich verwenden, um das WordPress-Widget Suche und Neueste Kommentare anzuzeigen.

Diese Blogseite hat einen Header in voller Breite, um den Titel des Blogs oben auf der Seite anzuzeigen. Unter dem Headermodul befindet sich ein spezialisiertes Layout mit einem Blogmodul auf der linken Seite und einer vertikalen Seitenleiste auf der rechten Seite.
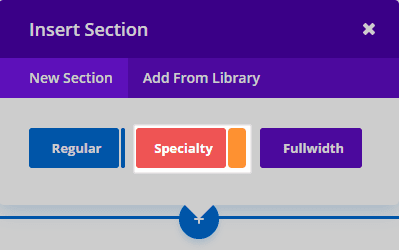
Durch die Verwendung des spezialisierten Abschnitts können Sie neben den vertikalen Seitenleisten mit voller Reichweite komplexe Spaltenvariationen einfügen, ohne der Seite unerwünschte Pausen hinzuzufügen. Das ist perfekt für einen Blog mit einer Seitenleiste.
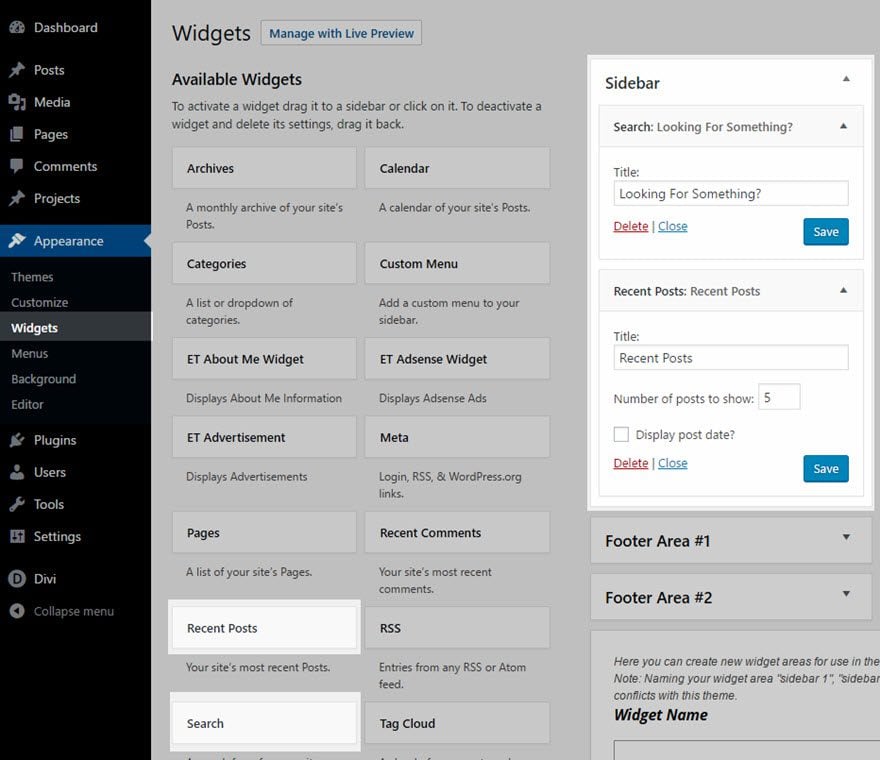
Zunächst müssen Sie sicherstellen, dass die Widgets auf der Seite Widgets in Ihrem WordPress-Dashboard eingerichtet sind. Für dieses Beispiel füge ich das Widget Suche und das Widget Neueste Kommentare zum Widget Seitenleiste hinzu.

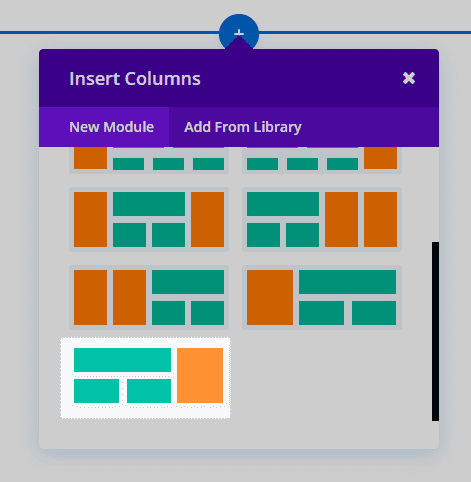
Setzen Sie dann Visual Builder ein, um die Blog-Seite zu bearbeiten. Fügen Sie Ihrer Seite einen Fachbereich (direkt unter Ihrer Kopfzeile) mit dem folgenden Layout hinzu:


Sobald Sie der Seite einen Fachbereich hinzufügen, werden Sie feststellen, dass ein Bereich (auf der linken Seite) eine Schaltfläche Modul hinzufügen hat. Für dieses Beispiel wurde hier das Modul Blog mit einem Raster hinzugefügt, um die Blogbeiträge anzuzeigen.

Der andere (rechts) hat eine Schaltfläche Zeile einfügen. Der Bereich Modul einfügen stellt Ihre vertikale Seitenleiste dar. Hier werden Sie das Modul Seitenleiste betreten. Sie können hier so viele Module in einer einzigen Reihe einfügen, wie Sie wollen, und sie werden die vertikale Breite des Abschnitts abdecken, angrenzend an die Spaltenstruktur, die Sie daneben aufbauen. Tatsächlich hat die Blogseite für dieses Beispiel bereits ein Modul Optin E-Mail und ein Modul Person in diesem vertikalen Seitenbereich des Layouts Spezialgebiet.
Fügen wir nun das Seitenleistenmodul oben auf die anderen Module im vertikalen Seitenleistenbereich hinzu.

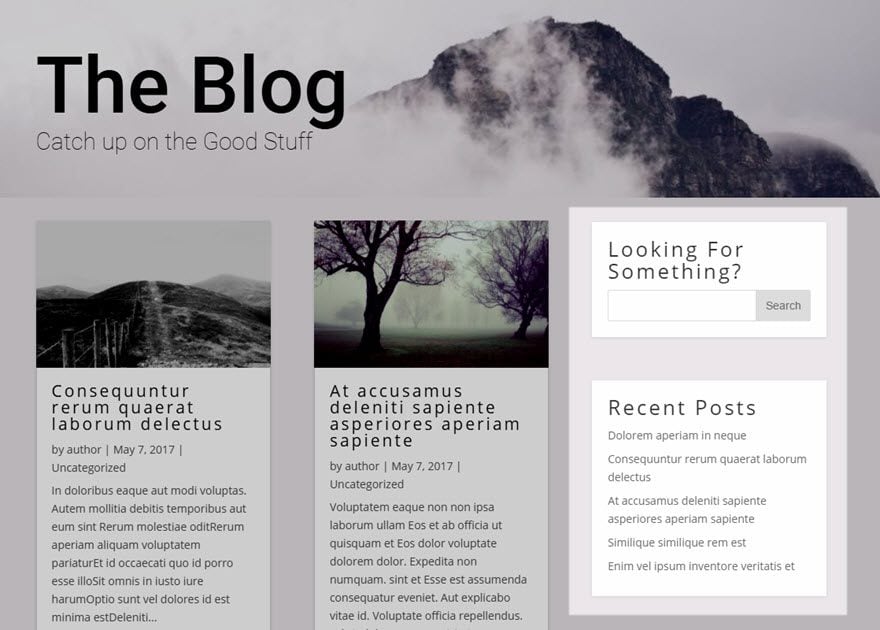
Sie können nun sehen, dass das Seitenleistenmodul die Elemente aus dem Seitenleistenwidget (Suche und Letzte Nachrichten) zieht und sie in der vertikalen Seitenleiste Ihres Spezialgebiets anzeigt!

Vielen Dank, dass Sie diesem Tutorial gefolgt sind!
Die Seitenleiste ist ein Muss für Ihre Website. Dank des Moduls Seitenleiste von Divi, mit dem Sie sie ganz einfach einfügen können, haben Ihre Internetnutzer alle Werkzeuge zur Verfügung, um sich bestmöglich über die Neuigkeiten auf Ihrer Website zu informieren. Aber auch die Suche nach Schlüsselwörtern, um schnell ein Thema zu finden, das sie auf dieser interessiert.
Ich hoffe, dass Ihnen dies weitergeholfen hat und freue mich auf ein neues Tutorial! :)
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
4/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden