Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Das Divi-Modul für soziale Netzwerke ermöglicht die Erstellung von Links, die auf Icons basieren, die auf Ihre sozialen Online-Profile wie Facebook, Twitter und Google+ verweisen.
Diese Symbole sind in das Design integriert, im eigenen Stil von Divi und unter Verwendung der Elegant Icons, die sie besser als Plugins von Drittanbietern machen. Sie können in jedem Plug-in Links zu mehreren sozialen Profilen hinzufügen, aber auch das Plug-in an einer beliebigen Stelle auf der Seite einfügen.
Bevor Sie ein Modul für soziale Netzwerke zu Ihrer Seite hinzufügen können, müssen Sie zunächst in Divi Builder umschalten. Sobald Sie das Divi-Design auf Ihrer Website installiert haben, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Beitragseditor bemerken.
Klicken Sie auf diese Schaltfläche, um Divi Builder zu aktivieren und auf alle Module von Divi Builder zuzugreifen.
Klicken Sie dann auf die Schaltfläche Visual Builder verwenden , um den Generator im visuellen Modus zu starten. Sie können auch auf diese Schaltfläche klicken, wenn Sie Ihre Website im Vordergrund durchsuchen, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche"+" klicken, um ein neues Modul zu Ihrer Seite hinzuzufügen. Neue Module können nur innerhalb von Zeilen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, zuerst eine Zeile zu dieser hinzuzufügen.

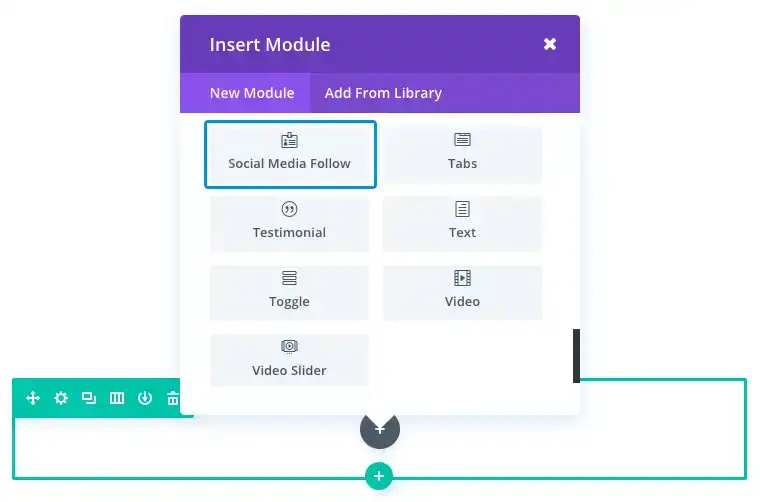
Suchen Sie das Registerkartenmodul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Sobald Sie das Modul hinzugefügt haben, werden Sie von der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen aufgeteilt: Inhalt, Stil und Erweitert.
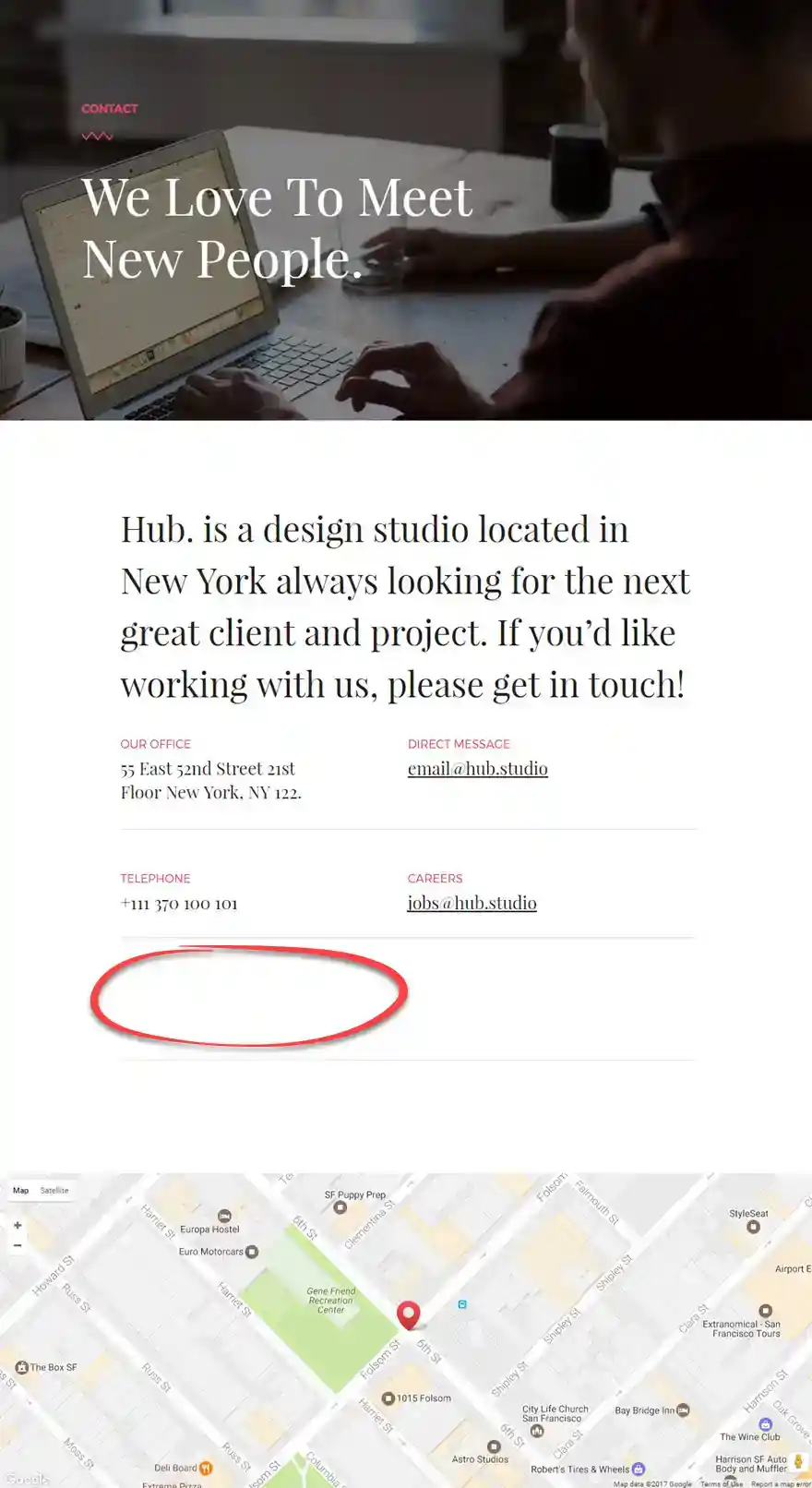
Die Kontaktseite einer Website ist der ideale Ort, um Ihre sozialen Online-Profile zu präsentieren. So haben die Nutzer mehr Möglichkeiten, in Verbindung zu bleiben und für Ihren Blog oder Ihr Unternehmen zu werben. Für dieses Beispiel zeige ich Ihnen, wie Sie Symbole für soziale Netzwerke hinzufügen können, um dem aktuellen Design einer Kontaktseite zu entsprechen.

Fügen Sie mithilfe des visuellen Generators einen neuen regulären Abschnitt mit einer vollen Zeile und einer Spalte mit voller Breite hinzu. Fügen Sie ein Modul für soziale Netzwerke in Ihre Spalte ein.
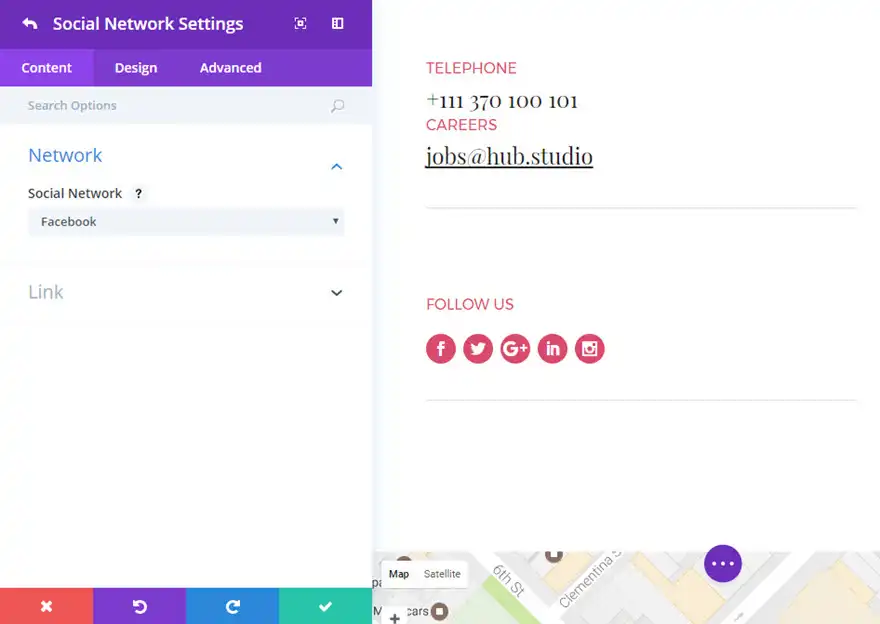
Klicken Sie auf der Registerkarte Inhalt der Einstellungen für die Verfolgung sozialer Netzwerke auf die Schaltfläche Neues Element hinzufügen, um Ihrem Modul ein neues soziales Netzwerk hinzuzufügen. Aktualisieren Sie unter den spezifischen Einstellungen für soziale Netzwerke die folgenden Elemente:
Soziales Netzwerk: Facebook
URL-Adresse: [Geben Sie die URL Ihres Facebook-Kontos ein].
Symbolfarbe: [passende Farbe].

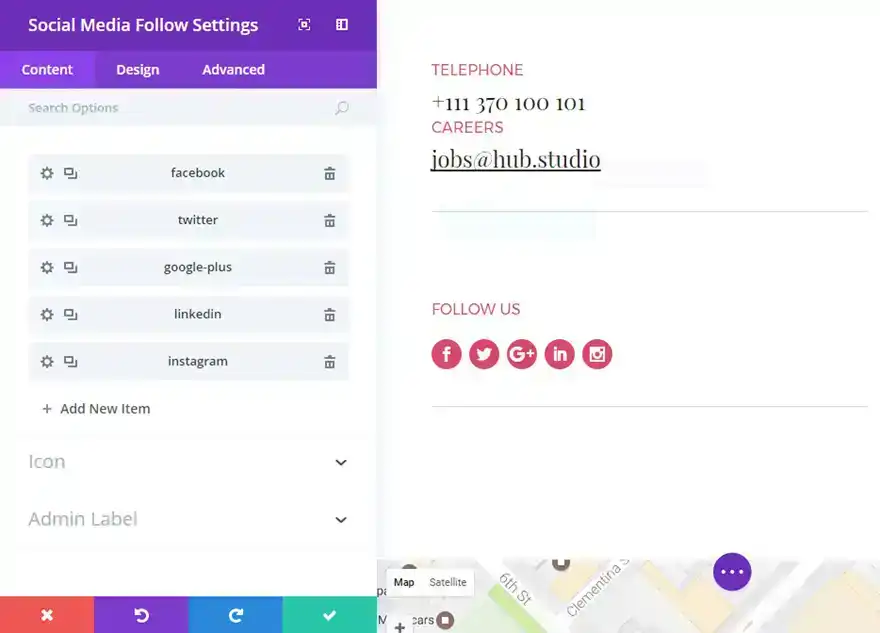
Duplizieren Sie anschließend dieses soziale Netzwerk, um vier weitere soziale Netzwerke hinzuzufügen (Twitter, Google+, Linkedin und Instagram). Da Sie dieses dupliziert haben, wurde auch die Farbe des benutzerdefinierten Symbols übernommen. Sie müssen also nur jede Netzwerk- und Konto-URL aktualisieren.

Bravo! Jetzt haben Sie Social-Network-Symbole, die zu dem von Ihnen gewünschten Seitendesign passen.
Vielen Dank, dass Sie diesem Tutorial gefolgt sind! Ich hoffe, es hat Ihnen gefallen und wir sehen uns bald wieder für ein nächstes Tutorial :)
Das Testimonial-Modul von Divi
Das E-Commerce-Modul von Divi
> Besuchen Sie unseren Hilfebereich Elegant Theme Divi
Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden