Diesen Artikel bewerten :
2,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Mithilfe des Suchmoduls können Sie ein Suchformular an einer beliebigen Stelle auf Ihrer Website platzieren. Dieses Suchformular ermöglicht es Ihren Besuchern, den gesamten Inhalt Ihrer Website, einschließlich aller Seiten und Blogbeiträge, zu durchsuchen. Dies gibt Ihnen die Funktionalität des WordPress-Such-Widgets sowie die Flexibilität des Divi Builders. Sie können nicht nur kontrollieren, wo die Suchformulare auf der Seite platziert werden, sondern auch das Design anpassen.
Bevor Sie ein Suchmodul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

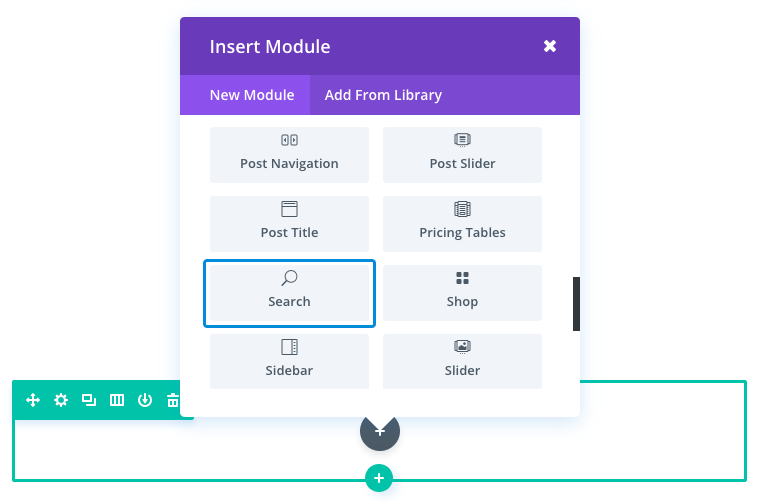
Suchen Sie das Suchmodul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Suche" eingeben und dann auf die Eingabetaste klicken, um das Suchmodul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
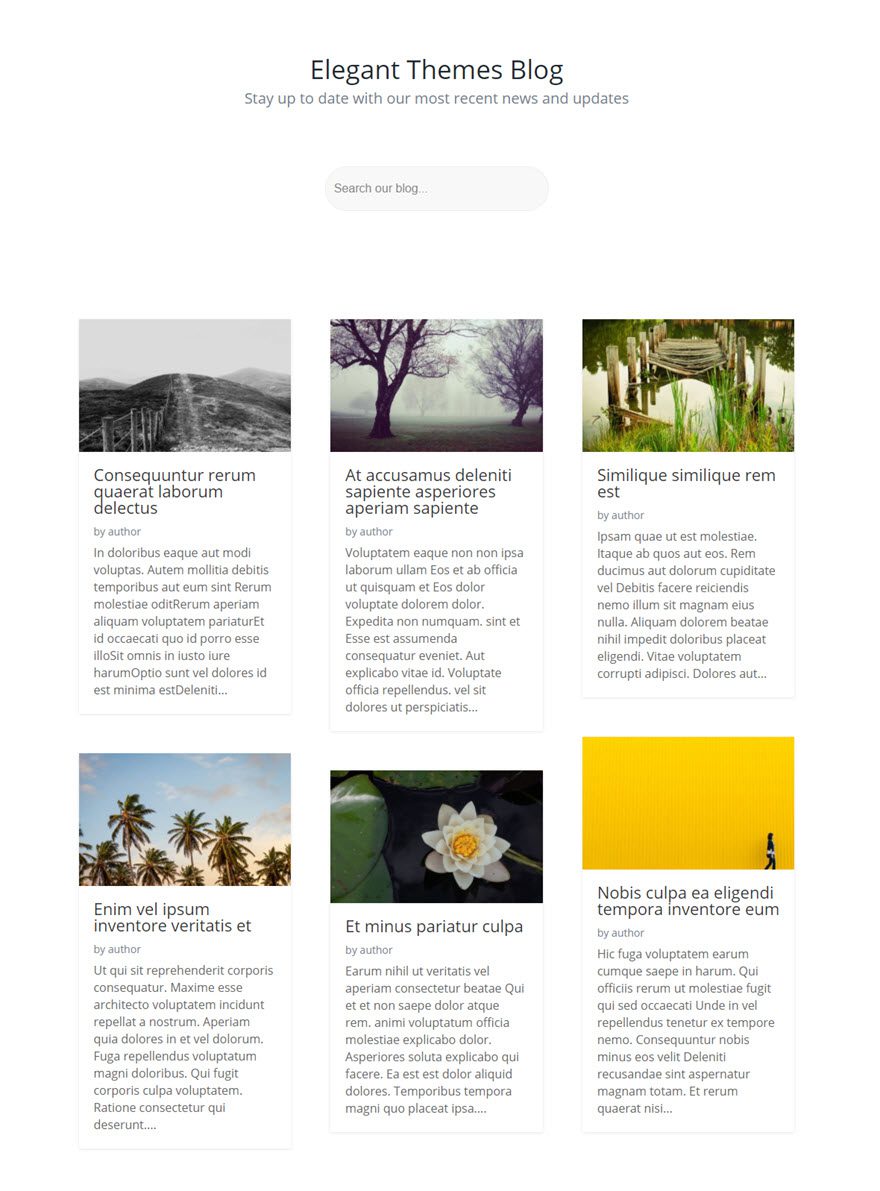
Für dieses Beispiel werde ich Ihnen zeigen, wie Sie ein Suchmodul hinzufügen können, um eine Handlungsaufforderung am oberen Rand einer Blogseite zu sein. Dies ermöglicht es den Nutzern, den Inhalt Ihres Blogs leicht zu durchsuchen, ohne überladen zu wirken.
Diese Seite hat oben eine Kopfzeile in voller Breite mit dem Suchmodul direkt darunter. Unterhalb des Suchmoduls befindet sich ein Blog-Modul , das das Rasterlayout verwendet.

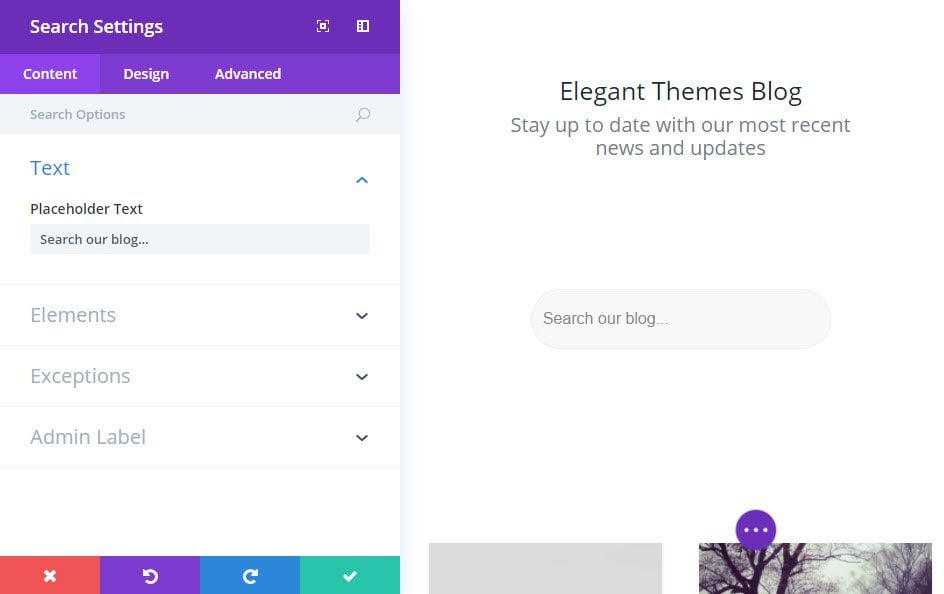
Fügen Sie mithilfe von Visual Builder der Blog-Seite einen neuen Standardabschnitt mit einer Zeile in voller Breite (1 Spalte) hinzu. Fügen Sie dann das Suchmodul in die Reihe ein.

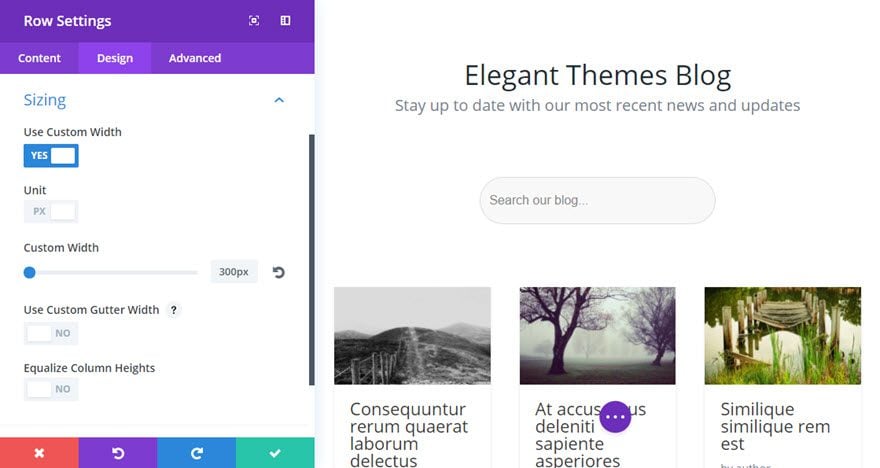
Gehen Sie nun zurück, um die Breite der Zeile, die Ihr Suchmodul enthält, zu bearbeiten. Geben Sie der Zeile auf der Registerkarte Design der Zeileneinstellungen eine benutzerdefinierte Breite von 300px. So bleibt das Suchmodul kompakt und zentriert auf der Seite.

Mit diesem Suchmodul ermöglicht Ihnen Divi, einheitlich zu sein und Ihre Besucher dazu einzuladen, den gesamten Inhalt Ihrer Website zu durchsuchen.
Bis bald für ein neues Tutorial! ;)
Das Seitenleistenmodul von Divi
Das Textmodul von Divi
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
2,3/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden