Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Das Video-Modul von Divi ermöglicht es Ihnen, Ihre Videos einfach zu Ihren Seiten in Divi hinzuzufügen. Dadurch können Sie Videos aus jeder beliebigen Quelle einbetten sowie das Miniaturbild und die Wiedergabeschaltfläche anpassen, um der Einbettung einen schlankeren Stil zu verleihen.
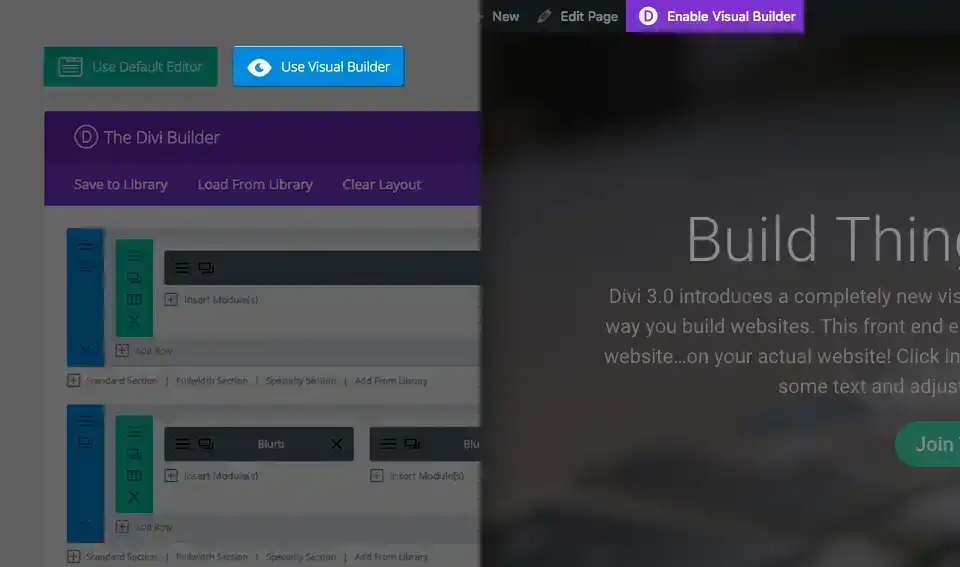
Bevor Sie Ihrer Seite ein Videomodul hinzufügen können, müssen Sie zunächst auf Divi Builder umschalten. Sobald Sie das Divi-Design auf Ihrer Website installiert haben, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Beitragseditor bemerken.
Klicken Sie auf diese Schaltfläche, um Divi Builder zu aktivieren und auf alle Module von Divi Builder zuzugreifen. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Generator im visuellen Modus zu starten.
Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie Ihre Website im Vordergrund durchsuchen, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.


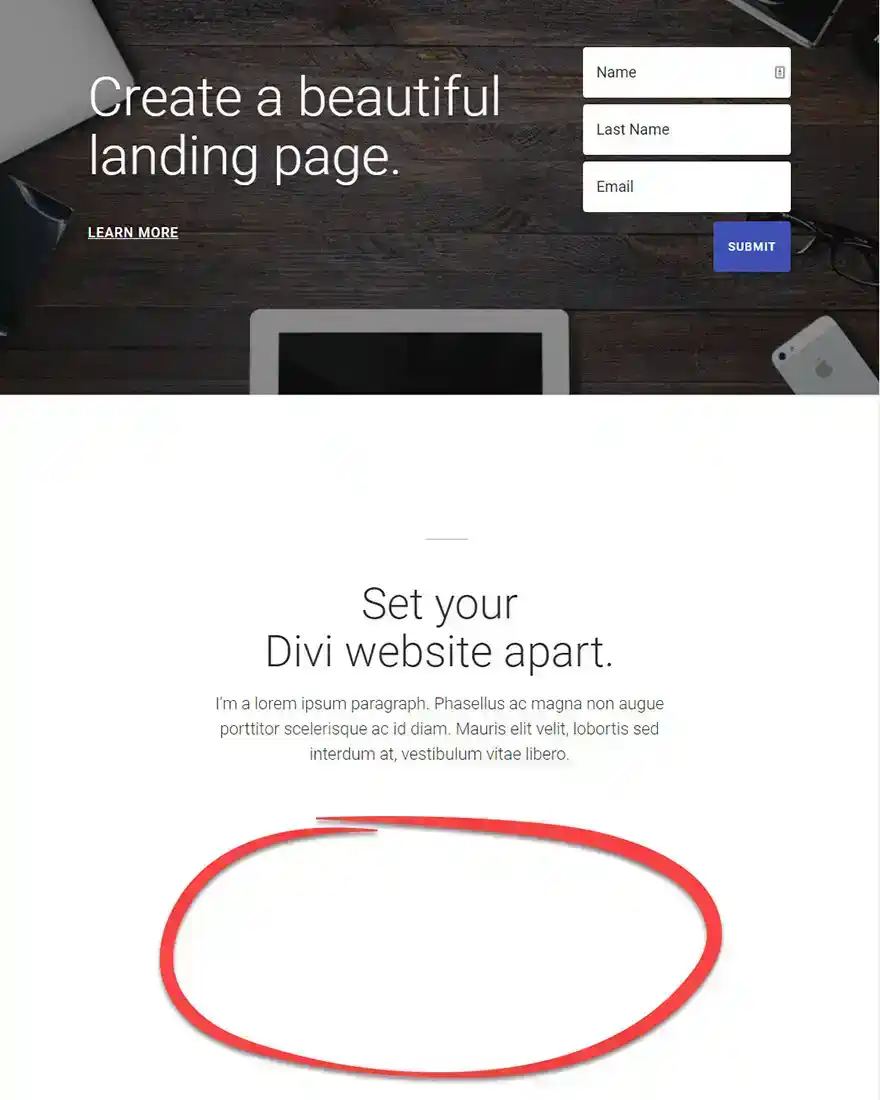
Das Hinzufügen eines Videos zu Ihrer Übersichtsseite ist eine hervorragende Möglichkeit, Ihre Produkte zu bewerben und das Layout zu verbessern. In diesem Beispiel sehen wir, wie Sie das Video-Modul verwenden können, um Ihrer Präsentationsseite ein Video hinzuzufügen. Ein roter Kreis wurde dort gezeichnet, wo wir unser Video platzieren möchten.


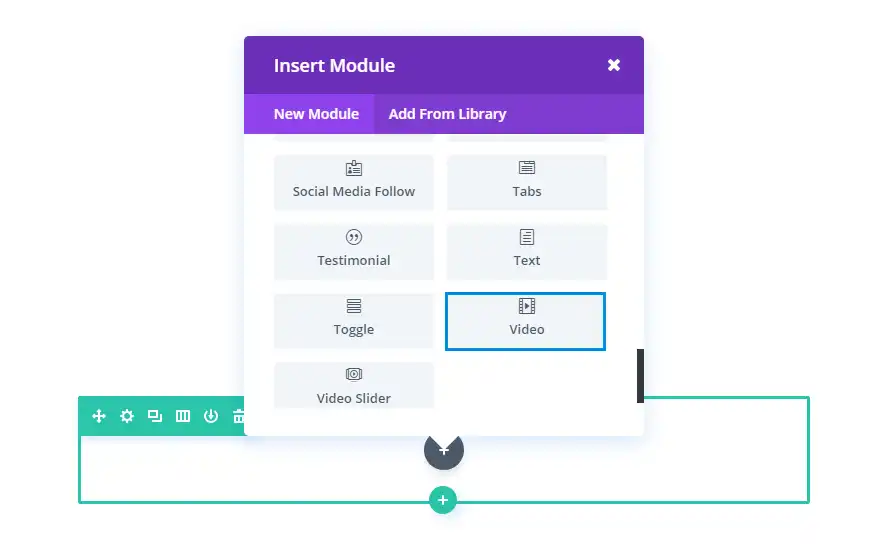
Anschließend fügen wir das Videomodul der Reihe hinzu. Auf der Registerkarte Inhalt des Parameters Videomodul gebe ich die Video-URL des Videos ein, das wir auf der Zielseite einbetten möchten. Ich verwende die URL eines YouTube-Videos für dieses Beispiel.

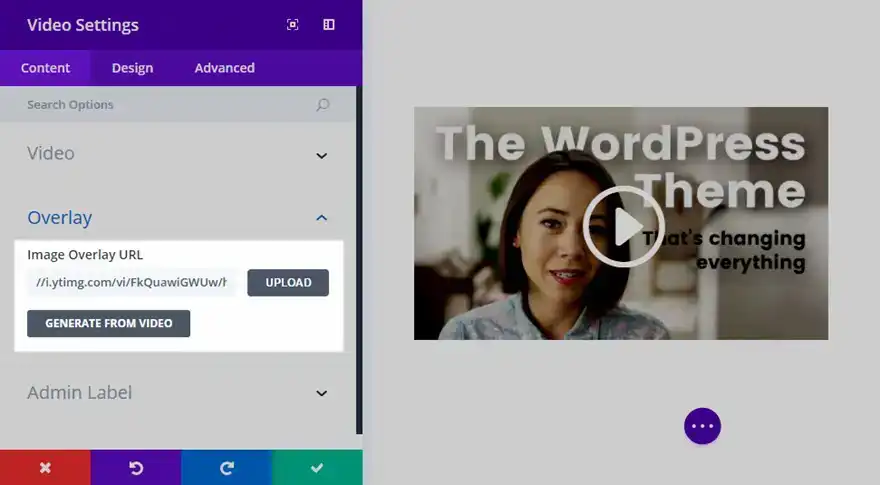
Dann fügen wir eine Bild-Overlay-URL für das Video hinzu, indem wir auf die Schaltfläche Aus Video generieren klicken. Dadurch wird automatisch ein Bild aus dem Video gezogen, das als Overlay mit einem neuen benutzerdefinierten Videosymbol dient.
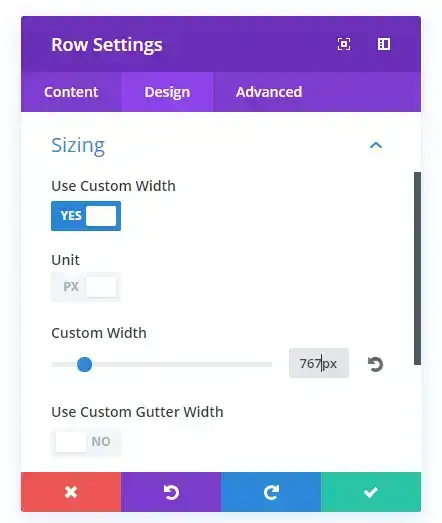
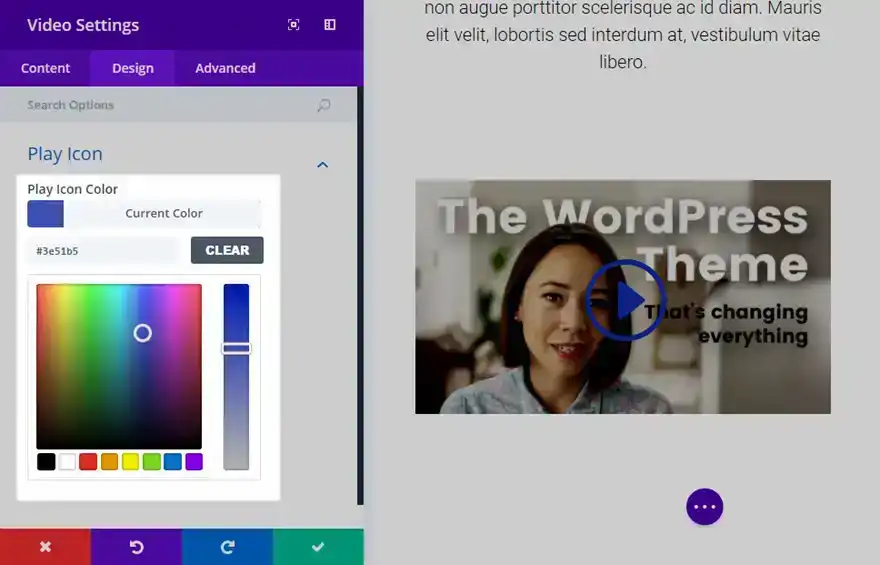
Auf der Registerkarte Design können Sie die Farbe des Wiedergabesymbols ändern, um es an Ihre Zielseite anzupassen.

Herzlichen Glückwunsch, die so bearbeitete Übersichtsseite enthält nun Ihr benutzerdefiniertes Video, das sich in das Gesamtdesign einfügt!
Vielen Dank, dass Sie diesem Tutorial gefolgt sind :)
Wie installiere ich das Plugin Divi Builder?
Das Ecommerce-Modul von Divi.
> Besuchen Sie unseren Hilfebereich Elegant Theme Divi
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden