Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Autoinstaller die Distribution 'Divi Builder' wählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
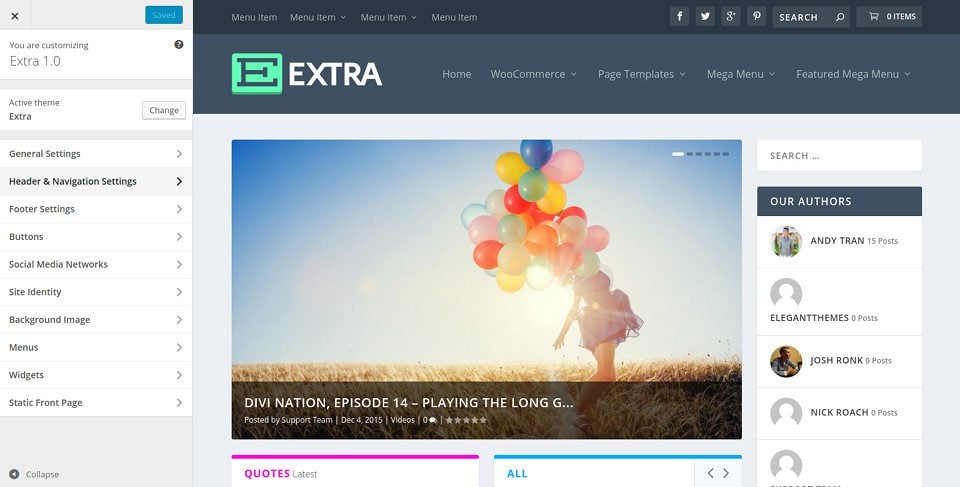
Um mit der Anpassung des Kopf- und Navigationsbereichs Ihrer Website zu beginnen, müssen Sie zunächst den Theme Customizer aufrufen, indem Sie in Ihrem WordPress-Dashboard auf den Link Extra >> Theme Customizer klicken. Suchen Sie dann den Reiter Header & Navigation. Klicken Sie nun auf diese Registerkarte, um die relevanten Einstellungen anzuzeigen, und passen Sie sie dann nach Belieben an.

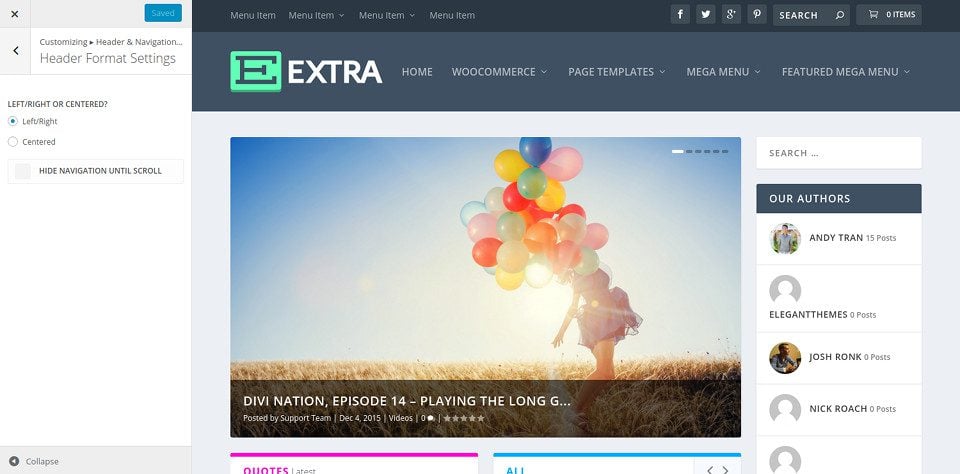
Hier können Sie das allgemeine Format Ihres Headers anpassen, z. B. von der Standardformatierung zur zentrierten Formatierung wechseln. Wenn Sie Zentriert wählen, wird Ihr Logo über Ihrem Navigationsmenü platziert und es wird horizontal in der Kopfzeile zentriert. Sie können auch wählen, dass Ihr Kopfnavigationsbereich ausgeblendet wird, bis die Seite aufklappbar ist.

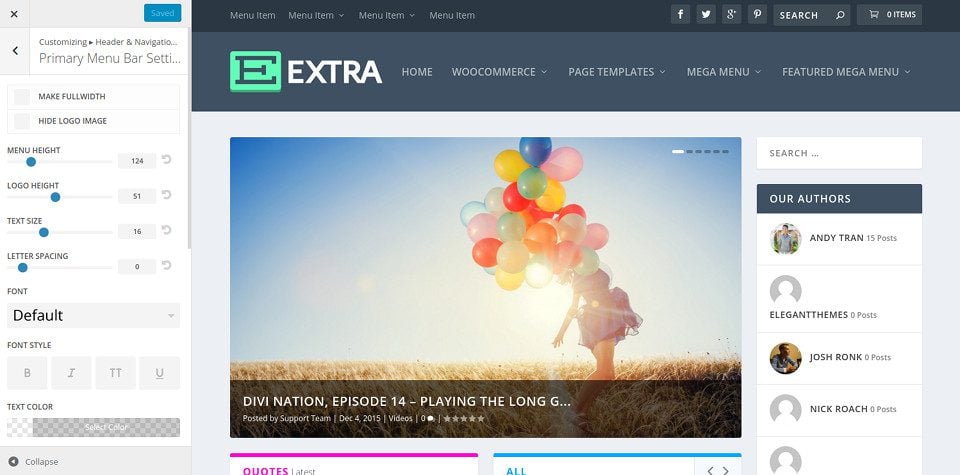
In diesem Bereich können Sie die Größe, den Stil und die Farbe Ihres Hauptnavigationsmenüs anpassen. Dies ist der größte Bereich am oberen Rand der Seite, der Ihr Logo und die Links Ihres Hauptmenüs enthält. Von diesem Reiter aus können Sie die Höhe Ihres Logos anpassen, die Hintergrundfarbe der Menüleiste ändern, die Farbe Ihrer Menülinks ändern und vieles mehr.

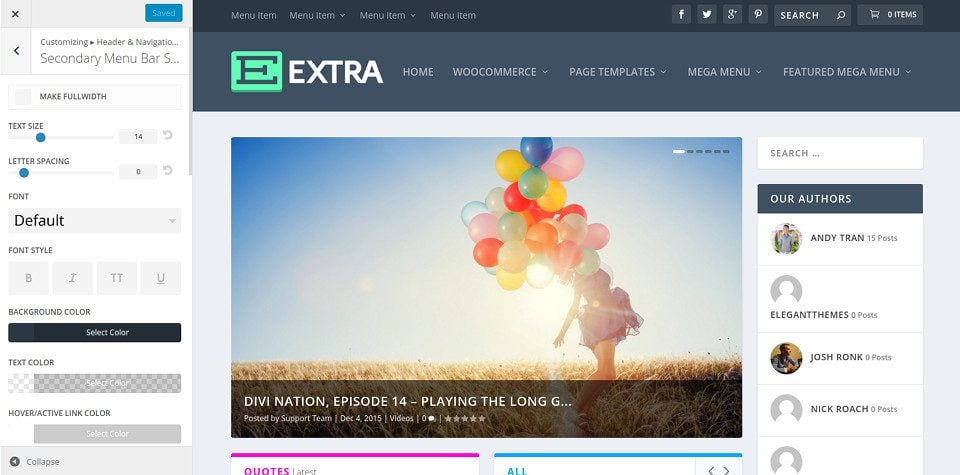
Die sekundäre Menüleiste ist der kleinere der beiden Navigationsbereiche. Er erscheint oberhalb der Hauptnavigationsleiste. Dieser Bereich wird nicht angezeigt, es sei denn, Sie weisen der Position des sekundären Menüs ein Menü zu. In diesem Anpassungstab können Sie den Stil der sekundären Navigationsleiste anpassen, einschließlich ihrer Hintergrundfarbe, der Farbe der Menülinks und des Schriftstils.

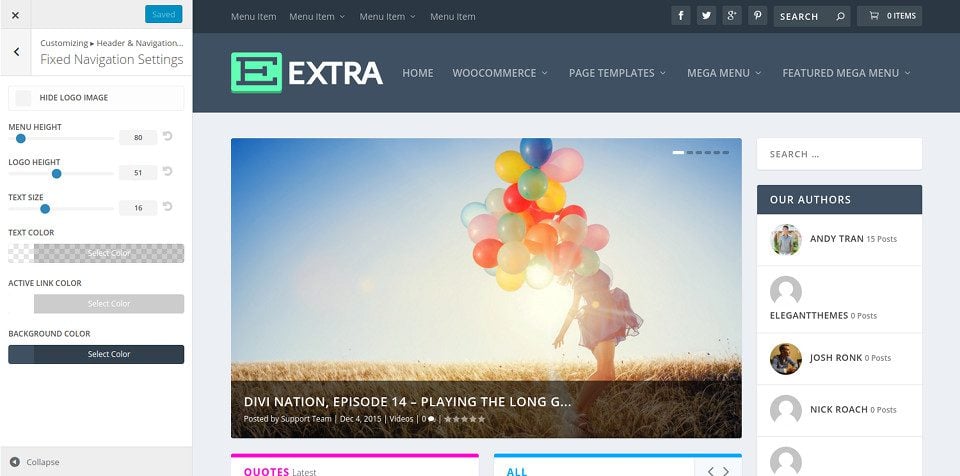
Die feste Navigationsleiste bezieht sich auf den Zustand der Navigationsleiste nach dem Scrollen. Sie werden feststellen, dass Ihre Menüleiste beim Scrollen schrumpft und am oberen Bildschirmrand fixiert bleibt, um mehr Bildschirmplatz für Ihren Inhalt zu bieten. Sie können die Höhe der Menüleiste anpassen, wenn Sie das Gefühl haben, dass sie zu klein schrumpft, und/oder Sie können die Farben des Menüs und der Menülinks unabhängig vom nicht fixierten Zustand des Menüs anpassen.

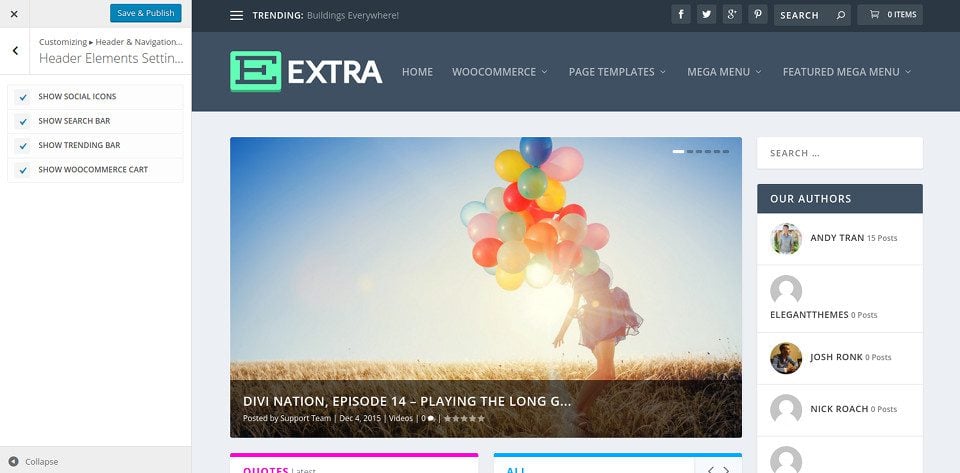
Kopfelemente sind optionale Elemente, die Sie in Ihrer Navigationsleiste anzeigen können. Jedes dieser Elemente kann in diesem Reiter ein- und ausgeschaltet werden. Derzeit gehören zu den verfügbaren Elementen die Symbole für soziale Netzwerke, das Suchsymbol, der WooCommerce-Warenkorb und das Trend-Widget (das die Überschriften Ihrer beliebtesten Artikel als News-Ticker anzeigt).

Herzlichen Glückwunsch! Das Anpassen Ihrer Menü- und Navigationsoptionen ist kein Geheimnis mehr für Sie ;)
Vielen Dank, dass Sie diesem Tutorial gefolgt sind! Und bis bald :)
Erstellen Sie ein Portfolio mit dem Extra-Thema.
Die Seitenleiste des Extra-Themas anpassen.
> Besuchen Sie unser Hilfethema Thema Extra
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie installiert man das Extra-Thema?
4mn von Lesen
Erster Schritt mit dem Thema Extra
3mn von Lesen
Die Optionen des Extra-Themas
4mn von Lesen
Seitenvorlagen des Extra-Themas verwenden