Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LiteSpeed ist ein alternativer Webserver zu Apache und NGINX. LiteSpeed integriert nativ mehrere Tools zur Leistungsoptimierung. Was LsCache betrifft, so ist letzteres ein direkt in diesen Server integriertes Seiten-Caching-System. Dieses Tool ähnelt Fastest Cache, das Sie auch in den cPanel-Webhosting-Paketen finden können.
Mit LsCache stellt der Herausgeber dieser Technologie ein Plugin zur Verfügung, das Sie auf Ihrem CMS (wie WordPress, Joomla, Prestashop oder Magento) installieren können, um das Cache-System zu aktivieren und zu verwalten, wie z. B. die Verweildauer des Cache, den Ausschluss / die Einbeziehung von URLs aus dem Cache, die Verwaltung von Benutzersitzungen ...
Es ist jedoch zu beachten, dass die beiden Tools Fastest Cache und LiteSpeed LsCache nicht gleichzeitig auf Ihren Websites verwendet werden können.
Wie bereits erwähnt, ist LiteSpeed ein alternativer Webserver, der eine Caching-Funktionalität namens LsCache anbietet. LsCache verwendet proprietäre HTTP-Header, um das Cache-System zu steuern.
LsCache kann durch ein Cache-Modul gesteuert werden, das man auf einem CMS wie WordPress oder Prestashop installieren kann.
In Bezug auf WordPress können Sie das Plugin LiteSpeed Cache installieren. Dieses ermöglicht es Ihnen, die Funktionsweise des Cache-Systems zu kontrollieren. Sie können festlegen, ob und wie lange Seiten im Cache gespeichert werden können, und Sie können den LsCache auch manuell leeren. Außerdem können Sie festlegen, dass der Cache automatisch oder bei jeder Änderung geleert wird.
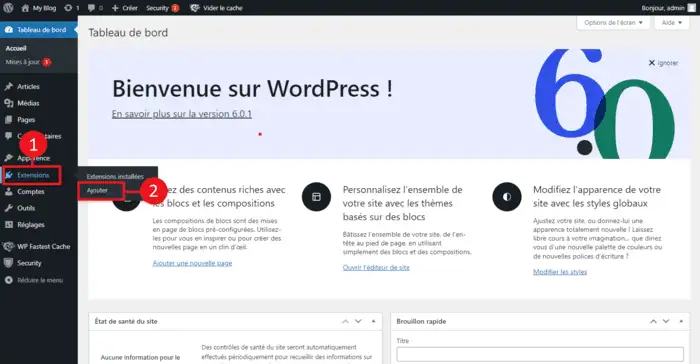
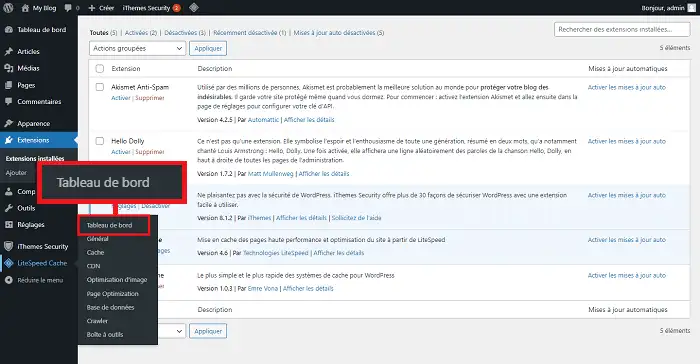
Melden Sie sich dazu in Ihrem WordPress-Dashboard an. Gehen Sie auf"Erweiterung/Hinzufügen".

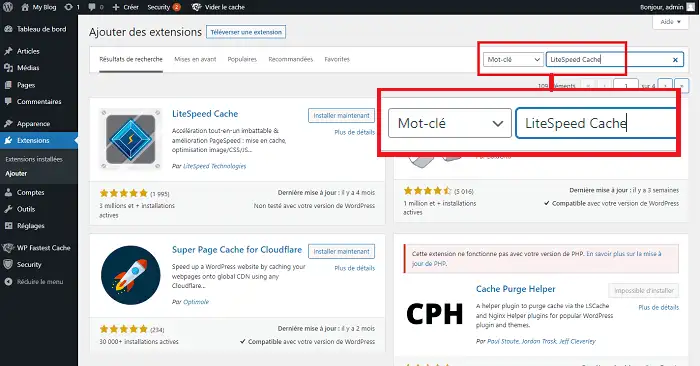
Suchen Sie in der Suchleiste auf der rechten Seite nach dem Plug-in"LiteSpeed Cache".

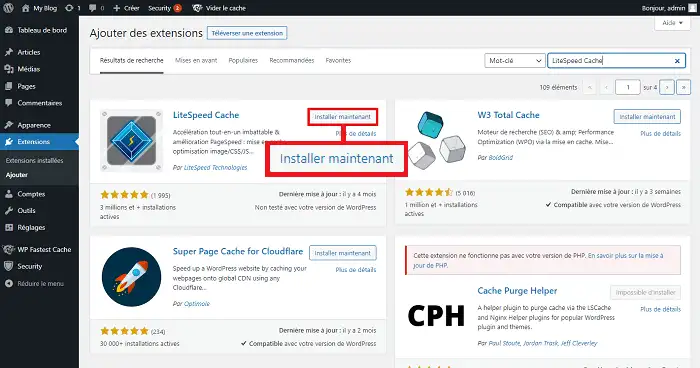
Klicken Sie auf"Jetzt installieren", das sich hinter dem LiteSpeed Cache-Plugin befindet.

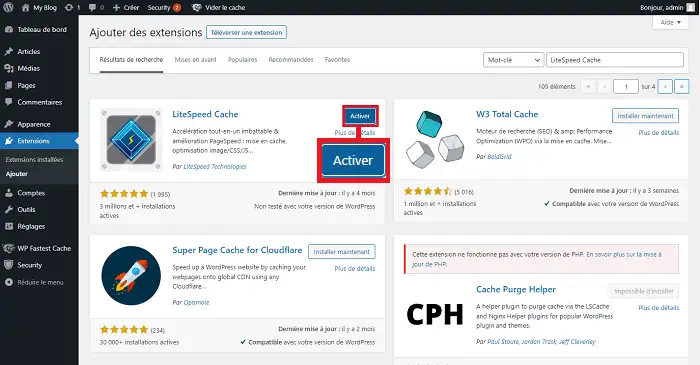
Nachdem Sie das Plugin installiert haben, klicken Sie auf die Schaltfläche"Aktivieren", um das Plugin zu aktivieren.

Sie können das Plugin auch anpassen, indem Sie im linken Menü auf"LiteSpeed Cache" und dann auf"Dashboard" gehen.

Beachten Sie, dass das Plugin LiteSpeed Cache auf einem CMS wie WordPress oder Prestashop installiert sein muss, damit LsCache richtig funktioniert. Ohne dieses Plugin wird LsCache schlichtweg keine Seiten im Cache speichern.
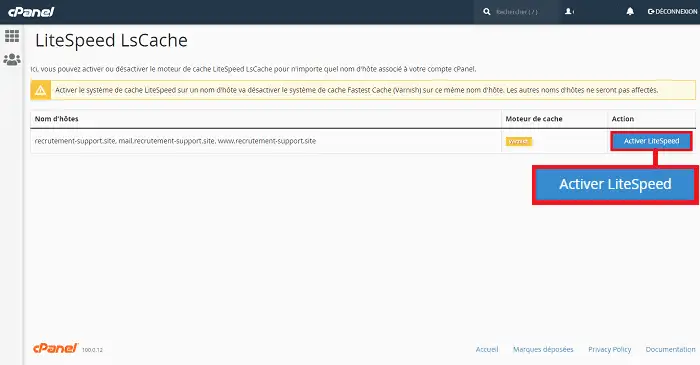
Nachdem Sie das Plugin auf dem jeweiligen CMS installiert haben, müssen Sie den Webservice LiteSpeed auf Ihrer cPanel-Schnittstelle aktivieren. Dazu loggen Sie sich in cPanel ein und klicken auf"LiteSpeed LsCache", das sich in der Rubrik"Leistung" befindet.
![]()
Die Seite listet alle Domains auf, die derzeit in Ihrem cPanel-Paket gehostet werden. Hinter jeder dieser Domains befindet sich ein Button, mit dem Sie den LiteSpeed-Webserver aktivieren/deaktivieren können.

Sobald der LiteSpeed Webservice aktiviert ist, werden Ihre HTTP-Anfragen nicht mehr über Varnish (bereitgestellt durch den Fastest Cache Service) laufen: Sie werden durch den NGINX Service von Fastest Cache vor dem cPanel Webserver zu dem LiteSpeed Server geroutet, der mit Ihrem Konto verknüpft ist.
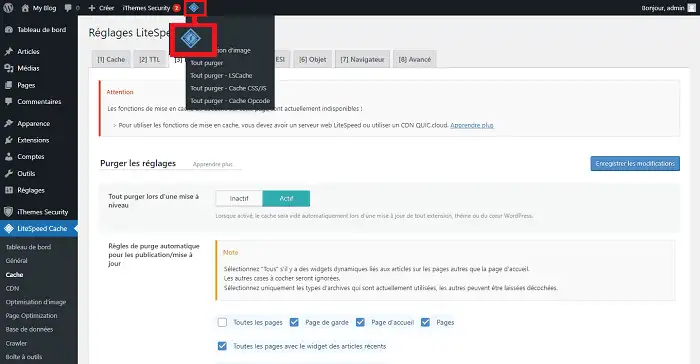
Wie bereits gesagt, wird der LsCache über das auf Ihrer Website installierte Plugin verwaltet und nicht über Ihre cPanel-Schnittstelle. In diesem Fall gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf das Symbol in der Symbolleiste oben auf der Seite.

Sie haben dann die Möglichkeit, alle Cache-Dateien oder nur bestimmte Dateien wie CSS- oder JS-Dateien zu bereinigen.
Es ist besser, Ihre Domain nicht mit Cloudflare zu verknüpfen, wenn Sie LiteSpeed LsCache verwenden. Denn wenn Sie diesen aktivieren, fügen Sie eine zusätzliche Cache-Schicht hinzu, was zu Problemen führen und Mechanismen von LiteSpeed blockieren könnte.
LiteSpeed LsCache verfügt nicht über eine Einstellung, die seine Kompatibilität mit Cloudflareermöglicht . Wenn Sie sich nicht sicher sind, welches Tool Sie verwenden sollen, ist es daher besser, beide getrennt zu testen und dann das Tool auszuwählen, das Ihnen am besten gefällt.
Wenn Sie im LiteSpeed-Plugin die Kombination/Verkleinerung von CSS oder JavaScript aktiviert haben, stellen Sie sicher, dass Ihre Seiten keine dynamisch erzeugten CSS- oder JS-Inhalte enthalten. Andernfalls wird Ihr LiteSpeed-Plugin bei jeder Änderung eine neue kombinierte CSS- oder JS-Datei erzeugen, was zu einem exorbitanten Anstieg Ihres Speicherplatz-/Inode-Verbrauchs führen könnte. Diese Dateien werden unter /wp-content/litespeed/css und /wp-content/litespeed/js auf Ihrem FTP-Speicherplatz gespeichert. Dieses Problem ist auf ihrer offiziellen Website aufgelistet. Um dieses Problem zu beheben, identifizieren Sie Ihre dynamisch erzeugten CSS- oder JS-Dateien / -Direktiven und fügen Sie sie Ihrer Ausschlussliste für das LiteSpeed-Plugin hinzu.
Sie sind nun in der Lage, LiteSpeed LsCache auf Ihrem cPanel-Formular zu verwenden. Es ist jedoch zu beachten, dass es nicht möglich ist, gleichzeitig Fastest Cache, der unter Varnish läuft, und LsCache zu verwenden. Außerdem sollten Sie nicht mehrere ähnliche Caching-Tools verwenden, da dies kontraproduktiv sein und dazu führen könnte, dass Ihre Website blockiert oder verlangsamt wird.
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
1mn von Lesen
Wie konfiguriere ich Cloudflare auf einer auf cPanel gehosteten Website?
3mn von Lesen
Wie können Sie Memcached auf Ihrer Website auf einer cPanel-Formel verwenden?
4mn von Lesen
Redis als persistenten Objektcache für WordPress verwenden auf cPanel
4mn von Lesen
Beschleunigen Sie die Geschwindigkeit Ihrer Website mit Fastest Cache - Cache Varnish