Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Sections sind die größten Bausteine im Divi-Builder. Sie können sie als Blöcke betrachten, die horizontal gestapelt werden und Ihren Inhalt in visuell unterscheidbare Bereiche gruppieren können. In Divi beginnt alles, was Sie bauen, mit einem Abschnitt. Diese Inhaltsverpackung hat verschiedene Parameter, mit denen man wirklich tolle Sachen machen kann.
Bevor Sie Ihrer Seite ein Abschnittsmodul hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Divi-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Nachrichteneditor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

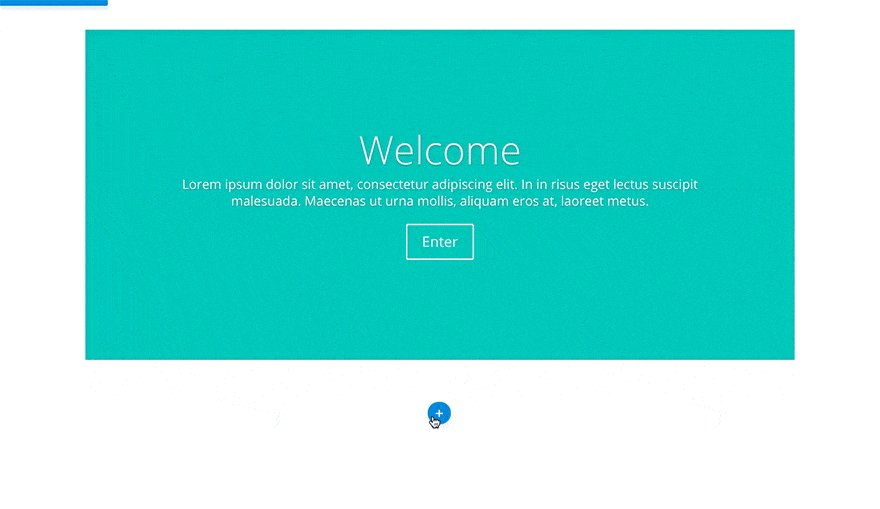
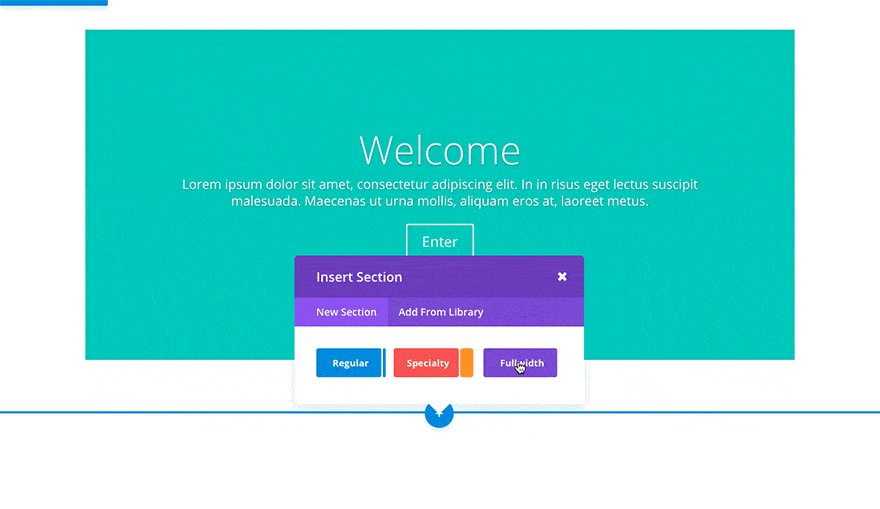
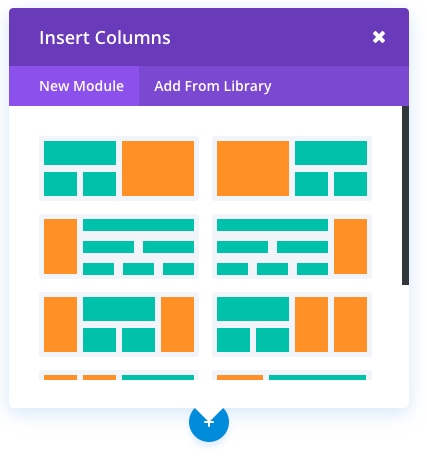
Sobald Sie Visual Builder betreten haben, können Sie auf die blaue Schaltfläche + klicken, um Ihrer Seite einen neuen Abschnitt hinzuzufügen. Sie werden von einem Pop-up-Fenster begrüßt, in dem Sie einen beliebigen der drei Typen von Abschnitten in Divi hinzufügen können. Diese Typen umfassen: Normal, Spezial und Vollbild.

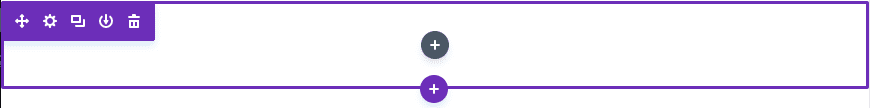
Sobald der Abschnitt hinzugefügt wurde, werden Sie mit einer Liste von Optionen für den Abschnitt begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.
Auf der Registerkarte Inhalt finden Sie alle Inhaltselemente des Abschnitts. Bei Abschnitten sind diese Inhaltselemente auf Hintergrundelemente wie Hintergrundbilder und Videos beschränkt.

Hintergrundbild
Wenn es eingestellt ist, wird dieses Bild als Hintergrundbild für dieses Modul verwendet. Um ein Hintergrundbild zu entfernen, löschen Sie einfach die URL aus dem Parameterfeld.
Farbe des Hintergrunds
Wenn sie eingestellt ist, wird diese Farbe als Hintergrund für dieses Modul verwendet. Um eine Hintergrundfarbe zu entfernen, löschen Sie sie einfach aus dem Einstellungsfeld.
Hintergrundvideo MP4 + WEBM
Alle Videos müssen in den beiden Formaten .MP4 und .WEBM hochgeladen werden, um eine maximale Kompatibilität in allen Browsern zu gewährleisten. Auf mobilen Geräten sind die Video-Hintergründe deaktiviert. Stattdessen wird Ihr Hintergrundbild verwendet. Aus diesem Grund sollten Sie sowohl ein Hintergrundbild als auch ein Hintergrundvideo festlegen, um die besten Ergebnisse zu gewährleisten. Wichtiger Hinweis : Damit das MP4- und/oder WEBM-Videoformat in allen Browsern funktioniert, muss Ihr Server den richtigen MIME-Typ benannt haben. Über diesen Link können Sie mehr über die Verwendung von .htaccess zur Festlegung von MIME-Typen erfahren. Wenn Sie feststellen, dass Ihre Videos in einigen Browsern nicht abgespielt werden, ist dies wahrscheinlich der Grund dafür.
Breite des Hintergrundvideos
Damit die Videos richtig dimensioniert werden, müssen Sie hier die genaue Breite (in Pixel) Ihres Videos eingeben.
Höhe des Hintergrundvideos
Damit die Videos richtig dimensioniert werden, müssen Sie hier die genaue Höhe (in Pixeln) Ihres Videos eingeben.
Admin-Label
In dieser Dropdown-Liste können Sie ein Admin-Label hinzufügen, das sowohl im Backbuilder als auch in der Skelettansicht des visuellen Konstruktors erscheint.
Auf der Registerkarte Stil finden Sie alle Stiloptionen für den Abschnitt, wie Größe und Abstand. Dies ist der Reiter, den Sie verwenden werden, um das Aussehen Ihres Abschnitts zu ändern. Jeder Divi-Abschnittstyp hat eine lange Liste von Designparametern, mit denen Sie so gut wie alles ändern können.

Inneren Schatten zeigen
Hier können Sie auswählen, ob Ihr Abschnitt einen inneren Schatten hat oder nicht. Dies kann groß erscheinen, wenn Sie farbige Hintergründe oder Hintergrundbilder haben.
Den Parallax-Effekt verwenden.
Wenn diese Option aktiviert ist, bleibt Ihr Hintergrundbild beim Scrollen fixiert, wodurch ein lustiger Parallaxen-Effekt entsteht. Sie können auch zwischen zwei Parallaxenmethoden wählen: CSS und True Parallax.
Maßgeschneiderte Polsterung
Hier können Sie die Polsterung des Abschnitts an bestimmte Werte anpassen oder leer lassen, um die Standardpolsterung zu verwenden.
Auf der Registerkarte Erweitert finden Sie Optionen, die auch erfahrenere Webdesigner nützlich finden könnten, z. B. benutzerdefinierte CSS- und HTML-Attribute. Hier können Sie benutzerdefiniertes CSS auf Ihren Abschnitt anwenden. Sie können auch benutzerdefinierte CSS-Klassen und -IDs auf den Abschnitt anwenden, die zur Anpassung des Abschnitts in der Datei style.css Ihres untergeordneten Themas verwendet werden können.

CSS ID
Geben Sie eine optionale CSS-ID ein, die für diesen Abschnitt verwendet werden soll. Eine ID kann verwendet werden, um einen benutzerdefinierten CSS-Stil zu erstellen oder um Links zu bestimmten Abschnitten Ihrer Seite zu erstellen.
CSS-Klasse
Geben Sie optionale CSS-Klassen ein, die für diesen Abschnitt verwendet werden sollen. Eine CSS-Klasse kann verwendet werden, um einen benutzerdefinierten CSS-Stil zu erstellen. Sie können mehrere Klassen hinzufügen, die durch ein Leerzeichen getrennt sind. Diese Klassen können in Ihrem Divi-Thema oder im benutzerdefinierten CSS verwendet werden, das Sie Ihrer Seite oder Website mithilfe der Divi-Themenoptionen oder der Seiteneinstellungen des Divi Builders hinzufügen.
Benutzerdefiniertes CSS
Benutzerdefiniertes CSS kann auf den Abschnitt hier angewendet werden. Im Abschnitt Benutzerdefiniertes CSS finden Sie ein Textfeld, in dem Sie direkt zu jedem Element ein benutzerdefiniertes CSS hinzufügen können. Die CSS-Eingabe in diesen Einstellungen ist bereits in Stil-Tags eingehüllt, sodass Sie nur noch die durch Semikolons getrennten CSS-Regeln eingeben müssen.
Sichtbarkeit
Mit dieser Option können Sie steuern, auf welchen Geräten Ihr Abschnitt erscheint. Sie können auswählen, ob Ihr Abschnitt auf Tablets, Smartphones oder Desktops einzeln deaktiviert werden soll. Dies ist nützlich, wenn Sie verschiedene Abschnitte auf unterschiedlichen Geräten verwenden möchten oder wenn Sie das mobile Design vereinfachen wollen, indem Sie bestimmte Abschnitte von der Seite entfernen.
Mit Abschnitten in voller Bildschirmbreite haben Sie Zugriff auf einen neuen Satz von Modulen in voller Breite. Diese Module verhalten sich etwas anders, weil sie die gesamte Breite des Browsers ausnutzen. Vollbildmodule können nur in Vollbildabschnitten platziert werden.

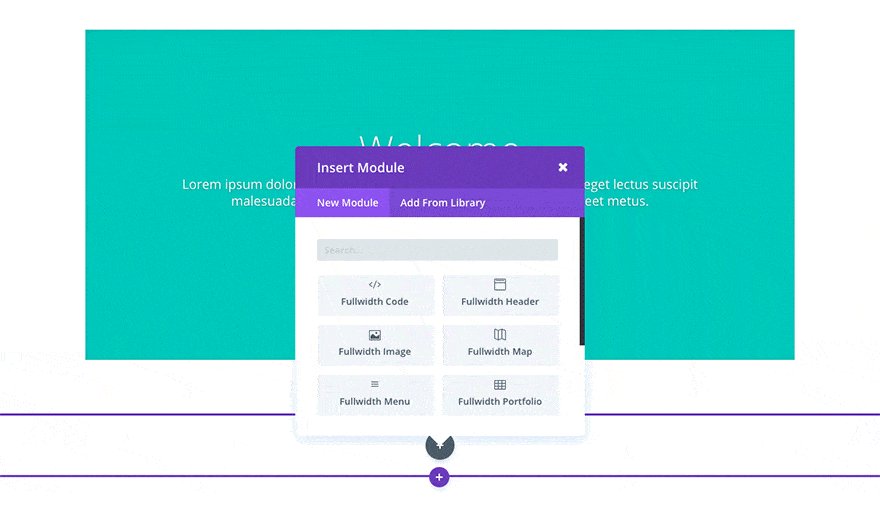
Sobald Sie Ihrer Seite einen neuen Vollbildabschnitt hinzufügen, können Sie in diesem Abschnitt auf die Schaltfläche Module hinzufügen klicken, um ein Vollbildmodul hinzuzufügen. Im Gegensatz zum normalen Abschnitt gibt es hier kein Konzept von Zeilen oder Spalten, da diese Module immer 100% des Bildschirms ausnutzen. Vollbildmodule sind eine großartige Möglichkeit, der Seite eine visuelle Pause hinzuzufügen!

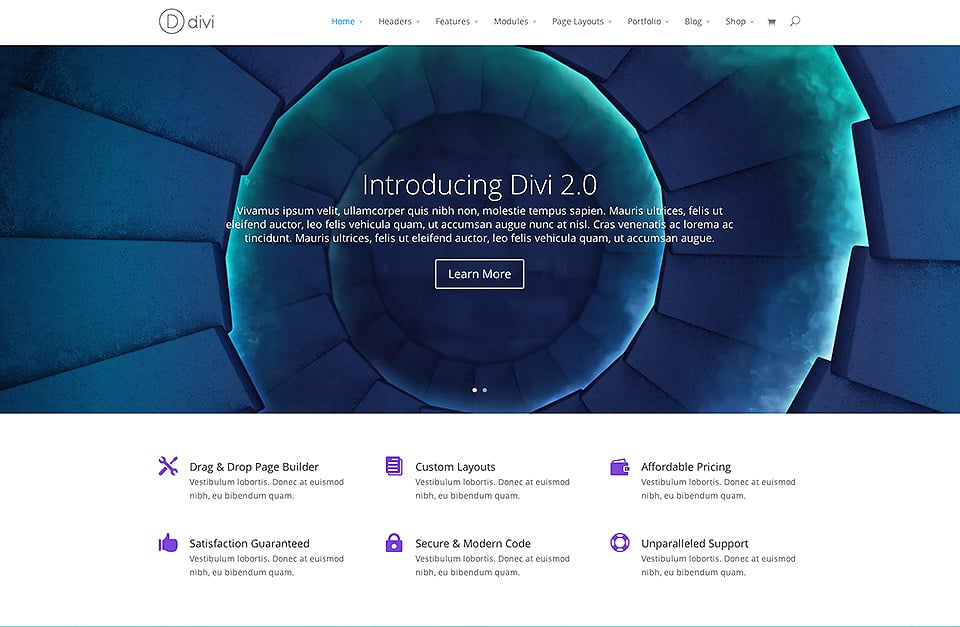
Ein gutes Beispiel für ein Vollbreitenmodul ist der Vollbreitencursor. Dieser Vollbreiten-Cursor funktioniert wie ein normaler Cursor, nur dass er sich auf 100% der Breite ausdehnt. Die Darstellung eines Cursors in einem solchen Ausmaß kann durchaus erstaunlich sein, schauen Sie sich einfach unsere divi-Demo für ein Beispiel an.

Spezialisierte Abschnitte wurden geschaffen, um fortgeschrittenere Spaltenstrukturen zu ermöglichen. Im Gegensatz zu normalen Abschnitten können Sie bei Verwendung eines spezialisierten Abschnitts neben den vertikalen Seitenleisten mit voller Reichweite komplexe Spaltenvariationen einfügen, ohne der Seite unerwünschte Pausen hinzuzufügen. Diese Arten von Seitenlayout sind mit normalen Abschnitten nicht möglich.

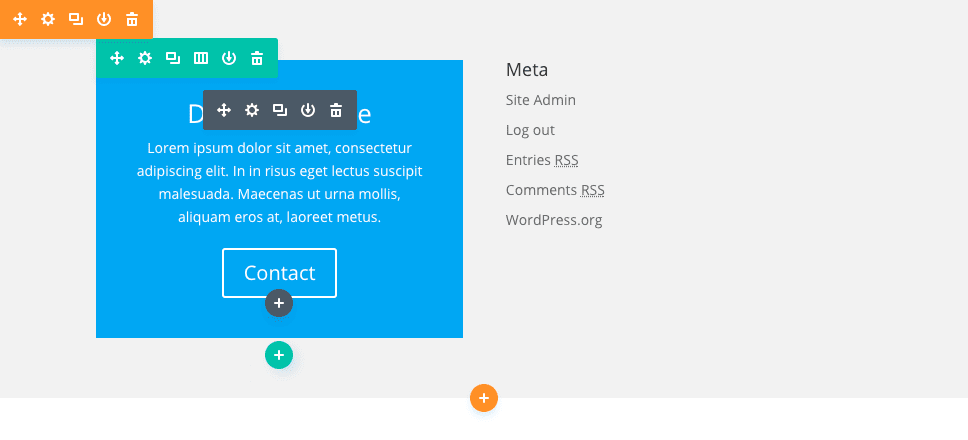
Sobald Sie der Seite einen Fachabschnitt hinzufügen, werden Sie feststellen, dass ein Bereich eine Schaltfläche "Modul einfügen" hat, während der andere Bereich eine Schaltfläche "Reihe einfügen" hat. Der Bereich "Modul einfügen" stellt Ihre vertikale Seitenleiste dar. Sie können hier so viele Module in einer einzigen Reihe einfügen, dass sie die vertikale Breite des Abschnitts abdecken, angrenzend an die Spaltenstruktur, die Sie daneben aufbauen. Wenn Sie auf "Reihe einfügen" klicken, können Sie weitere Reihen links/rechts von Ihrer Seitenleiste einfügen. In gewisser Weise kann dies als das Hinzufügen von Reihen innerhalb von Reihen betrachtet werden!

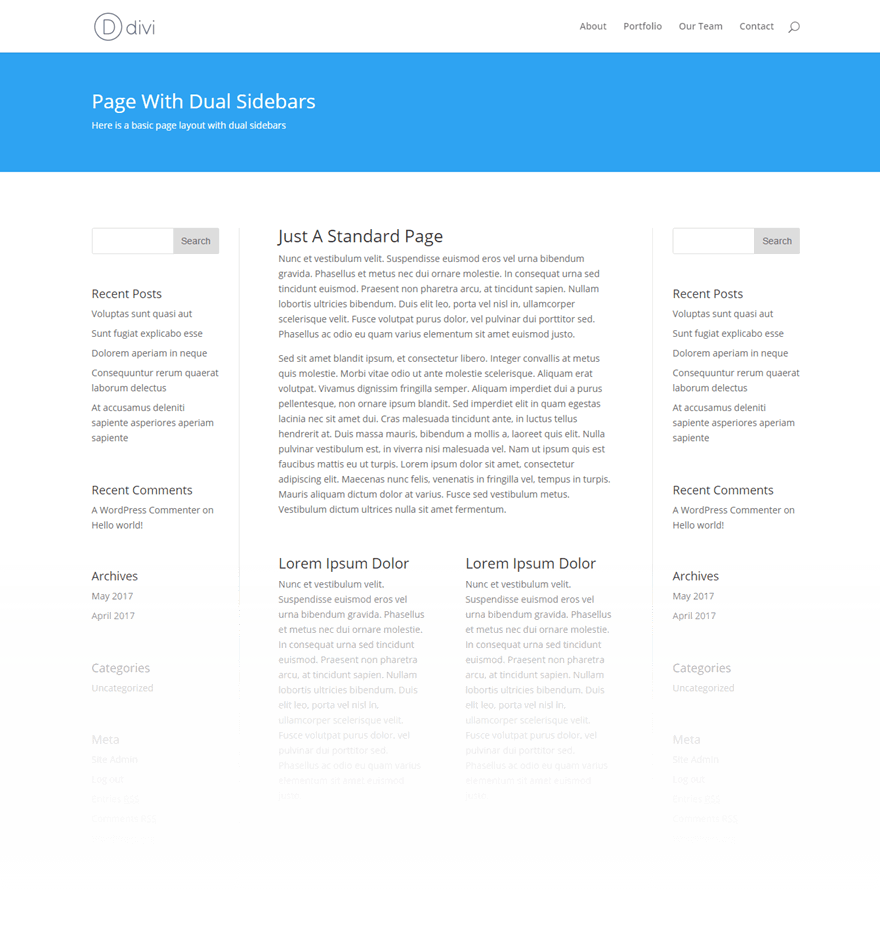
Das Ergebnis ist die Möglichkeit, so ziemlich jede Spaltenstruktur zu erstellen, die Sie sich wünschen könnten, und egal, für welche Struktur Sie sich entscheiden, wir haben dafür gesorgt, dass die Kombination perfekt ist! Hier ist ein Beispiel für ein Layout, das mithilfe von Fachabteilungen erstellt wurde. Wie Sie sehen können, ist der Effekt ein Layout mit doppelter Seitenleiste, mit zwei vertikalen Linien links/rechts von einer komplexen Spaltenstruktur in der Mitte.

Vielen Dank, dass Sie diesem Tutorial gefolgt sind!
Sie wissen nun, wie Sie die verschiedenen Abschnitte, die Ihnen in Divi zur Verfügung stehen, nutzen können.
Bis bald mit einem neuen Tutorial :)
Wie erstelle ich ein neues Projekt mit Divi?
Wie aktualisierst du dein Divi-Plugin?
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden