Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Bloom wird mit einer Vielzahl verschiedener Designparameter ausgeliefert, sodass Sie so gut wie jeden Aspekt Ihres Anmeldeformulars anpassen können. Nachdem Sie ein Formular erstellt und eine Grundvorlage ausgewählt haben, werden Sie auf die Registerkarte Design weitergeleitet, wo Sie verschiedene Aspekte Ihres Designs weiter bearbeiten können, wie unten beschrieben.
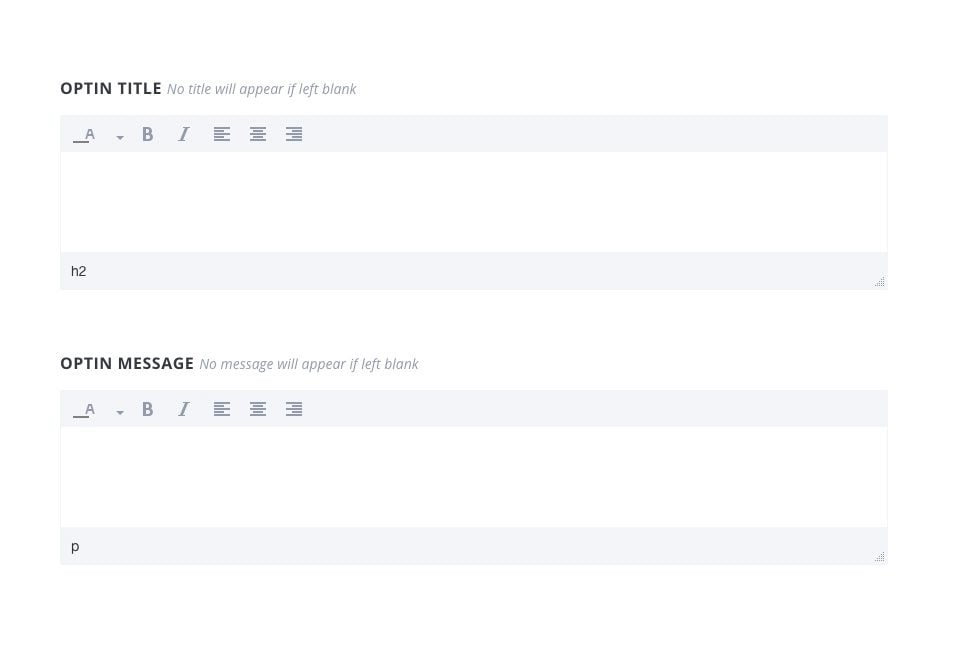
Titel und Nachricht
Hier können Sie den Inhalt des Textes anpassen, der in Ihrem Opt-in erscheint.

Titel des Opt-ins
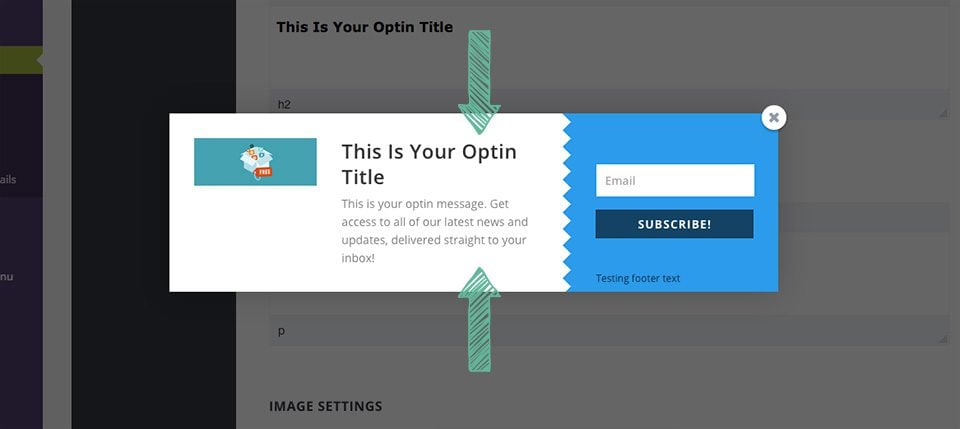
Dies ist die Überschrift, die oben auf Ihrem Formular in großer Schrift erscheinen wird.
Nachricht des Opt-ins
Dieser Text wird unter Ihrer Überschrift erscheinen und eine kleinere Schriftgröße verwenden.
Die Felder Titel und Nachricht können zur Beschreibung Ihres Newsletters oder Ihres Sonderangebots verwendet werden. Sie können auch leer gelassen werden, wenn Sie keinen Text in Ihr Opt-in aufnehmen möchten. Titel und Nachricht können mithilfe des Nachrichteneditors bearbeitet werden, was Ihnen die Möglichkeit gibt, Farbe, Gewicht und Ausrichtung der Schrift anzupassen.

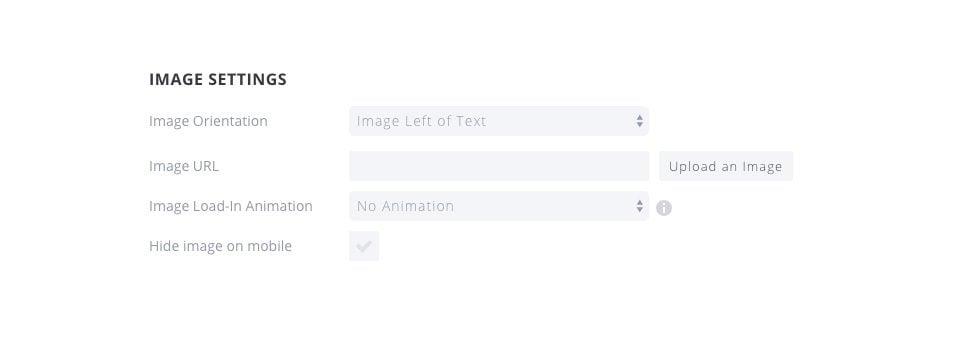
Hier können Sie Ihrem Opt-in ein Bild hinzufügen sowie die Position anpassen, an der dieses Bild in der Opt-in-Box erscheint.

Ausrichtung des Bildes (Image Orientation).
Diese Einstellung wirkt sich darauf aus, wo das Bild in Ihrem Opt-in-Formular erscheint. Sie können wählen, ob das Bild oberhalb oder unterhalb oder links oder rechts von Ihrem Titel und Ihrer Nachricht angezeigt werden soll.
URL des Bildes (Image URL).
Dies ist die URL des Bildes, das Sie gerne in Ihrer Inclusion Box verwenden möchten. Sie können eine benutzerdefinierte URL zu einer statischen Online-Ressource eingeben oder Sie können auf die Schaltfläche"Upload Image" klicken, um Ihr eigenes Bild hochzuladen, das Sie in Ihrem Formular verwenden möchten.
Bild in die Animation laden (Image Load-In Animation).
Bildern kann eine Ladeanimation zugewiesen werden. Wenn das Bild zum ersten Mal geladen wird, tritt diese Animation auf. Dabei kann es sich um eine schöne, subtile Note handeln, die die Aufmerksamkeit Ihrer Besucher auf sich zieht und sie dazu anregt, Ihre Nachricht zu lesen und sich in Ihre Liste einzutragen.
Bild auf dem Handy ausblenden (Hide image on mobile)
Wenn Sie sich Sorgen um die Größe Ihres Opt-in-Formulars auf Mobilgeräten machen, können Sie sich dafür entscheiden, das Bild zu deaktivieren, wenn Sie auf Mobilgeräten auf Ihrer Website surfen. Dadurch wird das Bild auf dem Mobilgerät ausgeblendet und Sie haben mehr Platz für den Titel, die Nachricht und die Eingabefelder.
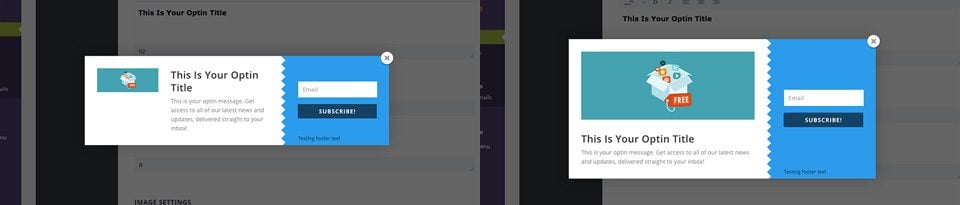
Hier ein Beispiel für zwei Opt-in-Formulare, bei denen die Bilder aktiviert sind. Bei einem ist das Bild links platziert, während beim zweiten das Bild unter dem Text platziert ist.

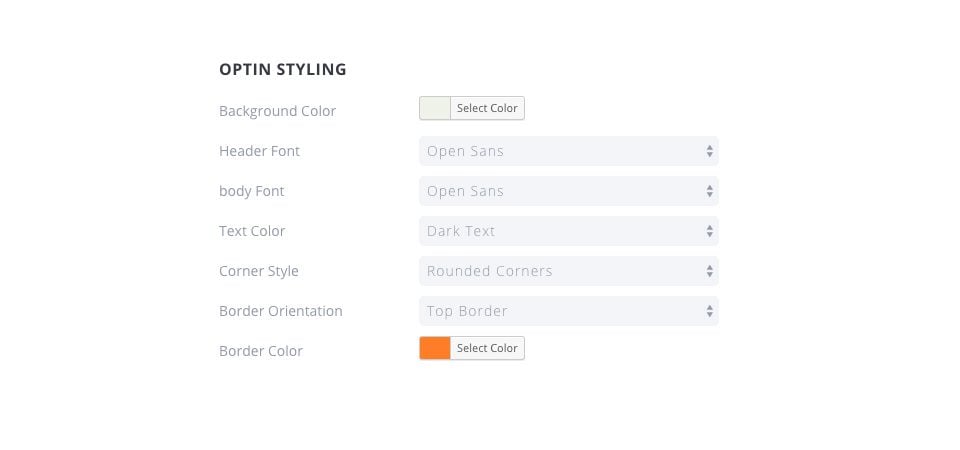
Diese Gestaltungseinstellungen wirken sich auf das gesamte Opt-in-Formular aus und bilden eine Reihe allgemeiner Stile für Ihr Formular.

Hintergrundfarbe (Background Color)
Die Hintergrundfarbe Ihres Opt-ins wird sich ändern.
Schriftart für die Kopfzeile (Header Font).
Hier können Sie die Schriftart ändern, die für Ihre Opt-in-Überschrift verwendet wird.
Schriftart des Körpers (Body Font)
Hier können Sie die Schriftart anpassen, die für Ihre Opt-in-Nachricht verwendet wird.
Textfarbe (Text Color)
Hiermit ändern Sie die Farbe Ihrer Überschrift und Ihres Körpers. Sie können zwischen "hell" und "dunkel" wählen, je nachdem, welche Hintergrundfarbe Sie gewählt haben. Wenn Sie eine dunkle Hintergrundfarbe gewählt haben, achten Sie darauf, dass Ihr Text auf "hell" eingestellt ist, damit er sichtbar ist. Wenn Ihre Hintergrundfarbe hell ist, stellen Sie sicher, dass die Textfarbe dunkel ist.
Eckstil (Corner Style )
Hier können Sie einen Eckstil für Ihr Op-tin auswählen. Die Auswahl der abgerundeten Ecken wird auf die abgerundeten Ecken an den Außenkanten der Opt-in-Box angewendet.
Ausrichtung der Umrandung (Border Orientation)
Hier können Sie Ihrem Opt-in einen Rand hinzufügen. Dieser Rand kann an allen vier Rändern oder nur an einem Rand angebracht werden.
Farbe des Randes (Border Color).
Wenn Sie sich für einen Rand auf Ihrem Opt-in entschieden haben, dann erscheint diese Option für die Farbe des Randes. Hier können Sie eine Farbe auswählen, die Sie für Ihren Opt-in-Rand verwenden möchten.
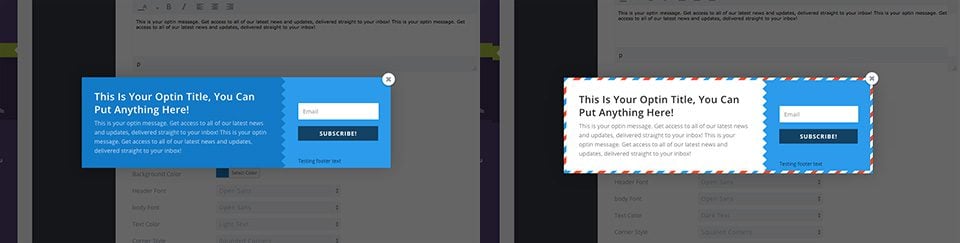
Hier ist ein Beispiel für zwei Opt-ins, deren Stil angepasst wurde. Bei dem linken wurde die Hintergrundfarbe auf dunkelblau mit hellem Text geändert, während der rechte eine weiße Hintergrundfarbe mit dunklem Text hat. Das Anmeldeformular auf der linken Seite hat keinen Rand, während das auf der rechten Seite einen vollständigen Rand hat.

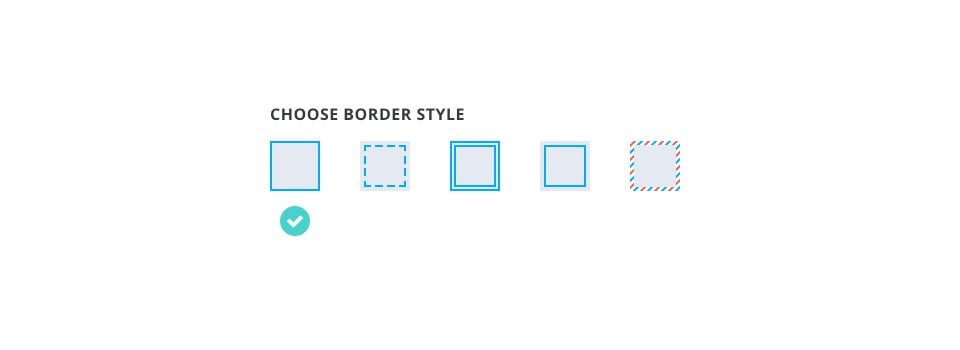
Wenn Sie sich für einen Rand entschieden haben, dann können Sie hier den Stil des Randes anpassen. Zusätzlich zur Einstellung der Farbe im vorherigen Abschnitt können Sie auch die Form des Randes anpassen.

Solide
Dies ist der grundlegendste Randstil und erzeugt einen dünnen, festen Rand um den Rand Ihres Opt-ins.
Gepunktet
Der gepunktete Rand erzeugt eine gepunktete Linie um den äußeren Rand Ihres Opt-ins.
Doppelter Strich
Der Doppelte Strich ähnelt dem Soliden Rand, außer dass er ein zusätzliches solides Inlay hinzufügt und das Aussehen eines doppelten Randes erzeugt.
Inlay
Der Inlay-Rand erzeugt einen soliden Linienrand, aber im Gegensatz zum "Soliden" Rand wird dieser Inlay-Rand innerhalb des Opt-ins statt am äußeren Rand platziert.
Buchstabe
Dies erzeugt einen verspielteren Rand, der einen klassischen Brief aus einer klassischen Postsendung nachahmt.
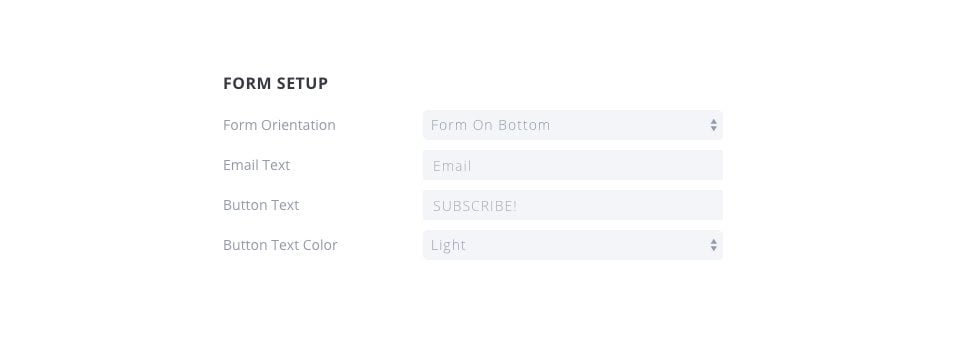
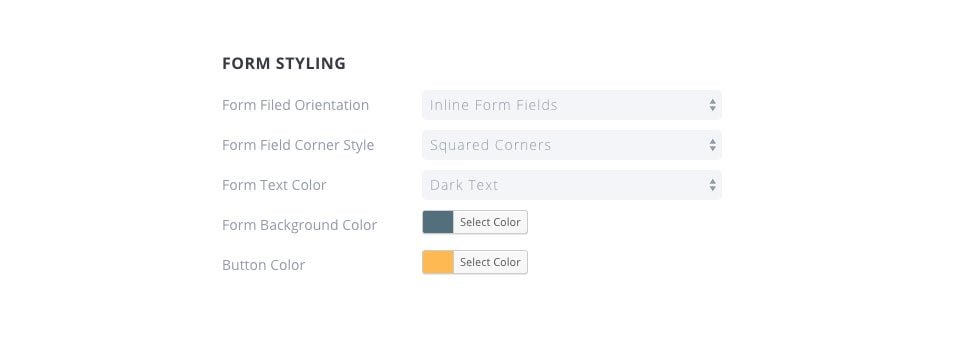
Diese Stile gelten für das Formular und die Eingabefelder des Formulars. Sie können ihre Farben anpassen sowie die Stelle, an der das Formular in der Anmeldebox erscheint.

Ausrichtung desFormulars(Form Orientation).
Dies passt die Stelle an, an der die Felder des Formulars im Annahmedialog erscheinen. Sie können wählen, ob das Formular oben, unten oder links bzw. rechts von Ihrem Titel und Artikel angezeigt werden soll.
Text der E-Mail (EmailText)
Dies passt die Ersatzwörter an, die im Formular zur Eingabe einer E-Mail verwendet werden.
Schaltfläche Text (Button Text)
Hier passen Sie den Text an, der in der Schaltfläche für das Abonnement erscheint.
Farbe des Schaltflächentextes (Button Text Color).
Hier können Sie die Farbe des Textes anpassen, der in der Schaltfläche für das Abonnement verwendet wird.
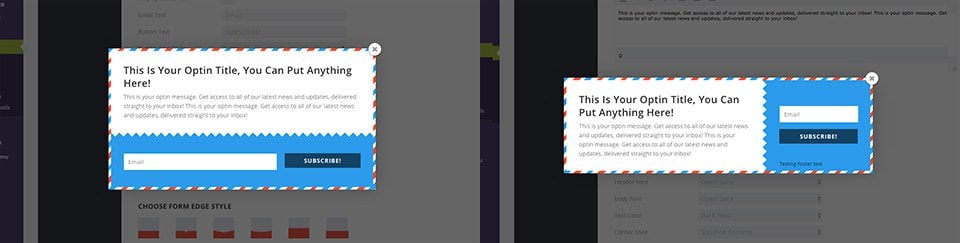
Hier ist ein Beispiel für zwei verschiedene Formulare, bei denen die Einstellungen für die Formularkonfiguration angepasst wurden. Das linke Formular hat seine Formularposition unten, während das rechte Formular seine Form auf der linken Seite hat.

Diese Einstellungen gelten für die tatsächliche Form innerhalb der Inklusionsbox.

Formularausrichtung (Form Field Orientation).
Dies passt die Art und Weise an, wie die Eingabefelder im Formular selbst erscheinen. Sie können wählen, ob Ihre Eingabefelder "inline" in einer einzigen Zeile angezeigt werden oder ob die Felder übereinander gestapelt werden.
Stil derFormularecke(Form Field Corner Style)
Hier können Sie den Eckstil der Felder anpassen, wobei Sie zwischen abgerundet und eckig wählen können.
Farbe desFormulartextes(Form Text Color)
Hier können Sie die Farbe des Textes anpassen, der in den Eingabefeldern des Formulars erscheint. Wenn Sie eine helle Hintergrundfarbe verwenden, sollten Sie versuchen, ein dunkles Textfeld zu verwenden, damit der Text lesbar ist.
Hintergrundfarbe des Formulars (Form Background Color).
Mit dieser Einstellung können Sie auf die Hintergrundfarbe des Formulars umschalten. Diese bildet in Kombination mit Ihrer Opt-in-Hintergrundfarbe die beiden Hauptfarben Ihrer Opt-in-Box.
Farbe der Formularschaltfläche (Button Color)
Hier können Sie die Farbe Ihrer Formularschaltfläche anpassen.
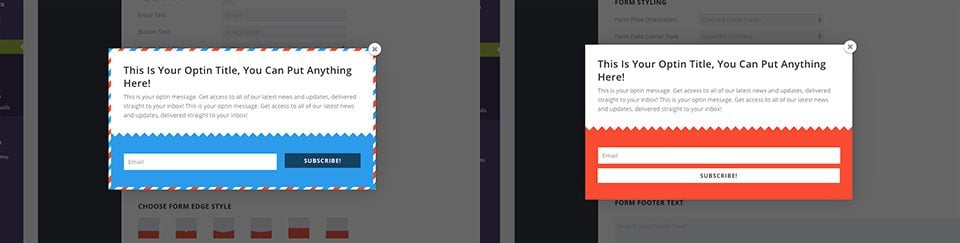
Hier ist ein Beispiel für zwei verschiedene Formulare, deren Einstellungen angepasst wurden. Eines hat gestapelte Formen, während das andere linienförmige Formen hat. In beiden Fällen wurde die Hintergrundfarbe der Opt-in-Form angepasst, und die orangefarbene Form hat die Farbe ihrer Schaltfläche auf weiß geändert.

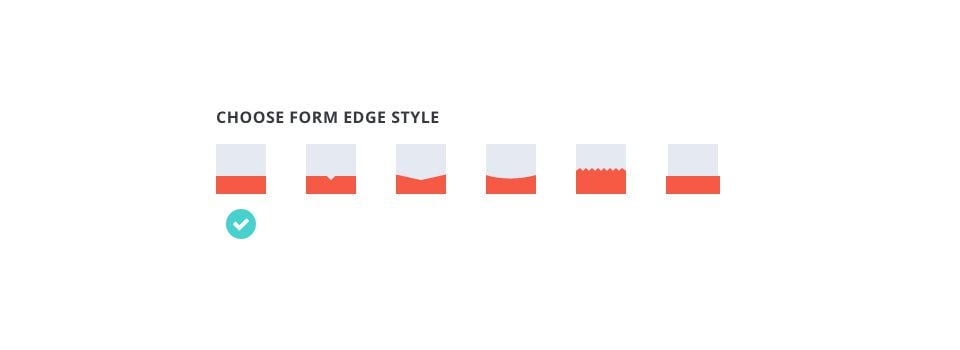
Stil der Formumrandung
In jeder Opt-in-Box gibt es einen Rand, der das Formular vom Textinhalt trennt. Hier können Sie verschiedene Stile auf diesen Rand anwenden und so Ihrer Opt-in-Box ein einzigartiges Gefühl verleihen.

Diese Einstellungen geben Ihnen zusätzliche Kontrolle über die Artikel, die beim Absenden von Formularen erscheinen, sowie die Möglichkeit, einzelne Formulare mit benutzerdefinierten CSS-Änderungen zu versehen.

Text in der Fußzeile des Formulars (Form Footer Text).
Dieser Text wird unter den Eingabefeldern des Formulars erscheinen. Eine häufige Verwendung könnte darin bestehen, einen Link zu einer Datenschutzrichtlinie zu erstellen oder Ihren Nutzern zu versichern, dass Sie ihre Informationen nicht spammen oder weitergeben werden.
Erfolgsmeldung (Success Message Text).
Dies ist die Nachricht, die erscheint, nachdem sich ein Besucher erfolgreich in Ihre Mailingliste eingetragen hat.
Eigene CSS (Custom CSS)
Hier können Sie benutzerdefinierte CSS hinzufügen, die nur auf das von Ihnen erstellte Formular angewendet werden.
Die Designparameter von Bloom können fast unbegrenzte Variationen ermöglichen, die individuell auf Ihre Website zugeschnitten sind. Jetzt sind Sie also dran! ;)
Bis bald für ein neues Tutorial!
Überblick über die Funktionen des Bloom-Plugins.
Fügen Sie ein E-Mail-Konto in Bloom hinzu.
> Besuchen Sie unser Hilfethema Bloom-Plugin
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Wie installiere ich das WordPress-Plugin Bloom?
4mn von Lesen
Überblick über die Funktionen des Bloom-Plugins
4mn von Lesen
Ein E-Mail-Konto in Bloom hinzufügen
4mn von Lesen
Blooms Opt-in-Pop-up verwenden