Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Die selektive Synchronisierung ermöglicht es Ihnen, beim Speichern eines neuen globalen Bibliothekselements individuelle Einstellungen zu speichern. Sie können wählen, ob Sie alle oder nur einen Teil der Registerkarten Inhalt, Design oder Erweitert selektiv synchronisieren möchten. Wenn Sie beispielsweise ein neues Modul als globales Element in der Bibliothek speichern, können Sie die Einstellungen so ändern, dass nur die Entwurfseinstellungen synchronisiert werden und anschließend nur diese Einstellungen zur Bibliothek hinzugefügt werden. Dies ist besonders nützlich, wenn Sie die Registerkarten Entwurf oder Erweitert erkunden und Ihre einzigartigen Stile für mehrere Module auf Ihrer Website verwenden möchten, während Sie auf der Registerkarte Inhalt jedes Moduls einzigartige Inhalte hinzufügen.
Ein einfaches Beispiel wäre die Erstellung eines Kopfzeilenmoduls mit einem einzigartigen Stil, das auf jeder Seite Ihrer Website hinzugefügt wird. In diesem Beispiel könnten Sie eine einzigartige Kombination von Designparametern haben, die über Ihre gesamte Website hinweg gemeinsam genutzt werden, aber gleichzeitig sollten Sie in der Lage sein, jedem Modul einen einzigartigen Titeltext hinzuzufügen, der die aktuelle Seite repräsentiert. In diesem Beispiel ist die Entscheidung, nur selektiv die Designparameter zu synchronisieren, am sinnvollsten.
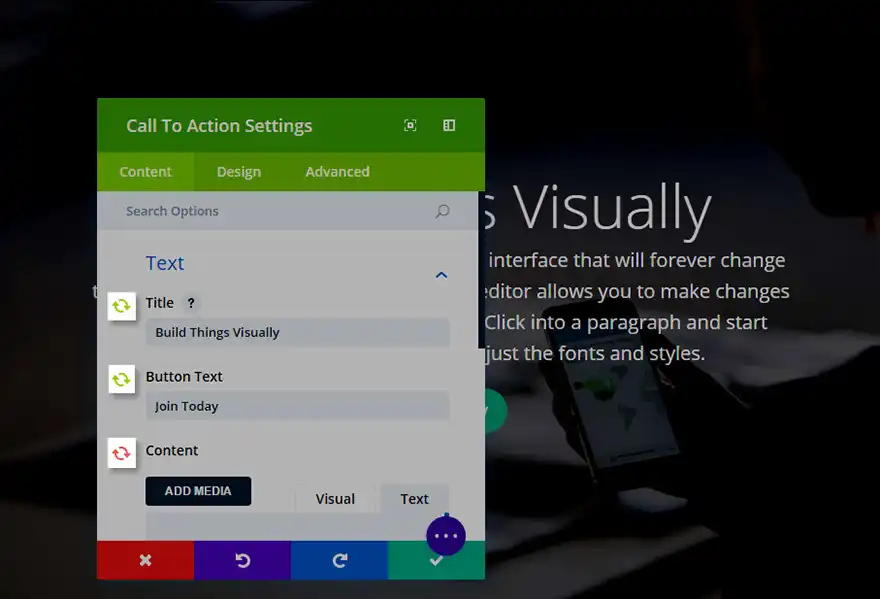
Speichern Sie mithilfe von Visual Builder ein neues Element in Ihrer Bibliothek und aktivieren Sie das Kontrollkästchen, um es zu einem globalen Element zu machen. Klicken Sie dann, um die Einstellungen Ihres Bausteins zu ändern. Sie werden ein kleines Synchronisationssymbol links von allen Optionen in den Registern Inhalt, Design und Erweitert sehen. Klicken Sie auf dieses Symbol, um die Option zur selektiven Synchronisierung einer oder aller Einstellungen des aktuellen globalen Bibliothekselements zu aktivieren oder zu deaktivieren, und klicken Sie auf Speichern. Nur die von Ihnen gewählten Einstellungen können in der Bibliothek geändert werden. Wenn Sie das globale Bibliothekselement zu Ihrer Seite hinzufügen, werden nur die Einstellungen vorhanden sein, die Sie zur Synchronisierung angekreuzt haben.

Vielen Dank, dass Sie diesem Tutorial gefolgt sind!
Ich hoffe, es war eine große Hilfe für Sie :)
Ich freue mich darauf, Sie bei einem nächsten Tutorial als Leser zu haben!
Das Ecommerce-Modul von Divi verwenden
Das Videomodul von Divi
> Besuchen Sie unseren Hilfebereich Elegant Themes Divi
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Die Divi-Bibliothek
3mn von Lesen
Wie installiere ich das Divi Builder Plugin?
3mn von Lesen
Überblick über die Divi Builder-Schnittstelle
3mn von Lesen
Den Divi Builder Rolleneditor verwenden