Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Wenn wir eine Website erstellen, um sie aufzupeppen, fügen wir alle üblicherweise Bilder hinzu. Bilder können jedoch das Gewicht Ihrer Seiten erheblich erhöhen und dazu führen, dass Ihre Website langsamer geladen wird. Wenn Sie über einen Online-Shop wie Prestashop oder Magento verfügen, einen Blog oder eine Schaufensterseite mit Wordpress betreiben, ist es unerlässlich, die Leistung Ihrer Website zu optimieren.
Zu den Prioritäten, mit denen Sie die Ladegeschwindigkeit Ihrer Seiten verbessern können, gehört dieOptimierung von Bildern.
Es gibt derzeit drei Hauptformate für Bilder, die im Folgenden aufgeführt sind:
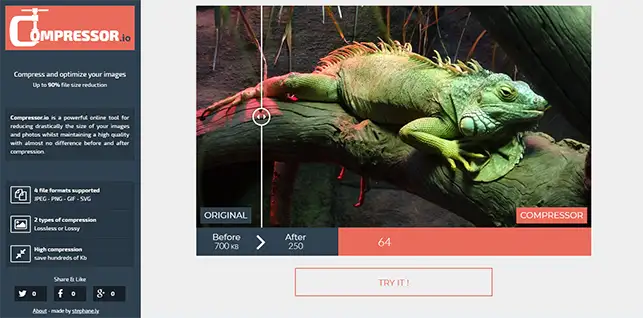
Es ist möglich, die Größe Ihrer Bilder erheblich zu reduzieren, indem Sie dasWerkzeug Compressor verwenden. Es handelt sich dabei um ein einfaches und schnell zu verwendendes Tool. Sobald Sie auf der Website sind, wählen Sie die Bilder aus, die Sie komprimieren möchten, und bestätigen Sie Ihre Anfrage. Mit dieser Software können Sie die Dateigröße für jedes ausgewählte Bild um bis zu 90 % reduzieren.

Um GIF-Dateien optimieren zu können, sollten Sie eine Lösung verwenden, die auf diese Art von Format spezialisiert ist. Das beste existierende Tool ist derzeit ezGIF. Mit diesem Tool können Sie nämlich zwei Arten von Operationen an Ihren Dateien durchführen:

Das nächste Tool, mit dem Sie mehrere Bilder gleichzeitig optimieren können, ist JPEG komprimieren. Wie viele der verfügbaren Tools ist auch dieses völlig kostenlos und ermöglicht es Ihnen, 20 Bilder gleichzeitig zu bearbeiten. Die Software reduziert die Dateigröße jedes einzelnen Bildes, ohne die Qualität zu beeinträchtigen. Allerdings wird es nicht möglich sein, andere Formate als JPG und PNG zu verarbeiten.

Zu diesem Zweck stehen mehrere Plug-ins für Wordpress zur Verfügung. Die meisten Erweiterungen optimieren automatisch alle Bilder auf Ihrer Website, um Ihnen viele Minuten zu ersparen. Günstige Tools wie Imagify sparen Ihnen eine Menge Zeit. Um es zu installieren, gehen Sie zu Ihrem Wordpress-Dashboard, klicken Sie auf"Erweiterungen" und dann auf "Hinzufügen". Suchen Sie nach dem Plugin"Imagify", installieren Sie es und aktivieren Sie es.

Eine der besten Lösungen ist dieOptimierung von Bildern mithilfe von PhotoShop. Mit dieser Software können Sie nämlich die Größe Ihrer Bilder mit wenigen Klicks drastisch reduzieren. Klicken Sie dazu auf"Speichern" und dann auf"Speichern unter". Wählen Sie die Speicherung für das Web. In PhotoShop können Sie den zu verkleinernden Bildtyp wie JPEG, PNG, GIF und viele andere auswählen. Außerdem können Sie die Qualität und die Anzahl der verwendeten Farben einstellen. Das Tool ist sehr leistungsstark und ermöglicht es Ihnen, ein Skript zu erstellen, um Bilder im Stapelverfahren zu verarbeiten.

Neben all den Programmen, die bereits vorgestellt wurden, verwenden viele TinyJPG (JPG-Dateien komprimieren) und TinyPNG (PNG-Dateien komprimieren). Dabei handelt es sich um ein völlig kostenloses Tool, mit dem Sie bis zu 20 Bilder gleichzeitig komprimieren können. Tiny verfügt außerdem über eine API, mit der Sie Ihre Bilder automatisch komprimieren können.

Sie sind nun in der Lage, das richtige Programm zu wählen, um Ihre Bilder auf Ihrem Webhosting mit LWS zu komprimieren und zu entlasten. Die Optimierung von Bildern ist eine wichtige Maßnahme, die Sie auf Ihrer Website durchführen sollten, da sie die Ladezeit Ihrer Website verkürzt und sie somit schneller macht.
Zögern Sie nicht, Ihre Anmerkungen und Fragen zu teilen!
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
1mn von Lesen
Anleitung zur Verwendung der Datei robots.txt
1mn von Lesen
Wie aktiviert man Google Analytics auf seiner Website?