Rate this article :
5/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offers you 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are updated regularly. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Extra includes a custom project message type. One way to use it is to create an online digital portfolio. In Extra, a Portfolio is essentially a group of project messages, represented by their images and meta-information, which link to the individual project page.
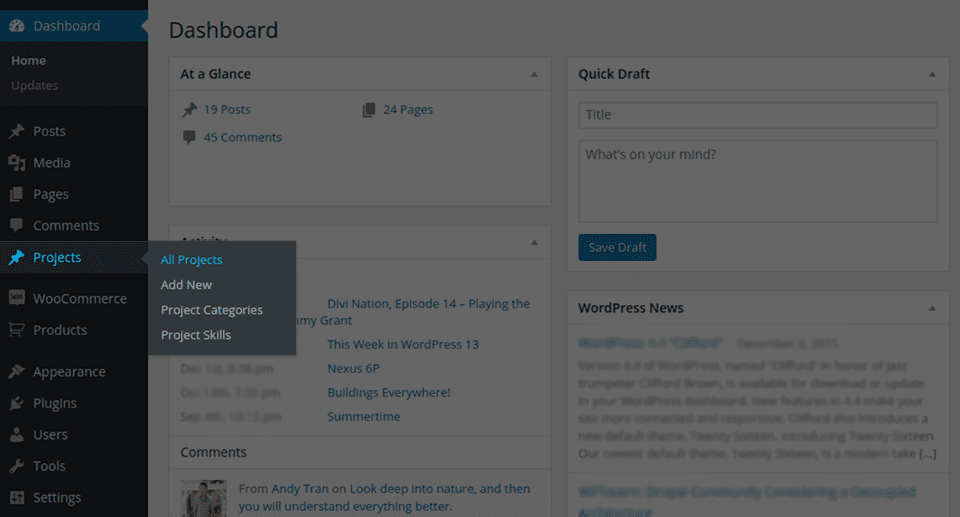
Extra makes building a project fun and easy. When you installed Extra, a 'Projects' menu item was added to the main menu of your WordPress dashboard so that you can create projects in the same way as a post or page. You also have the option of using the basic project layout, or using the Divi Builder to create some truly stunning project layouts.


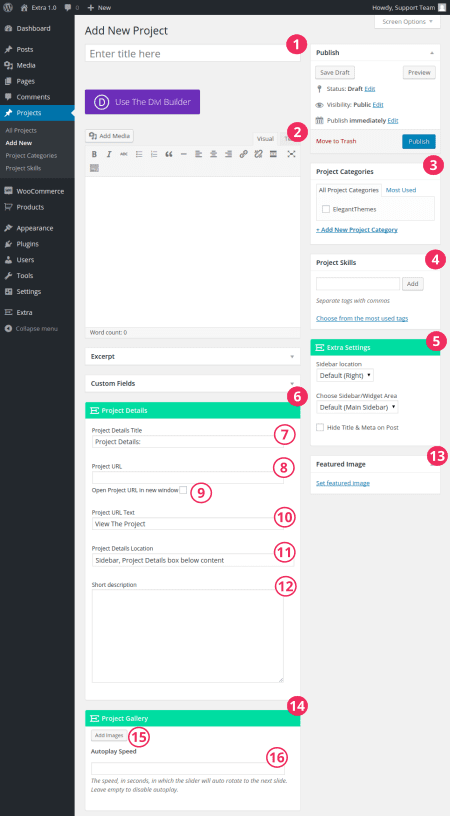
Title
Start by defining the title of your project.
Content editor
When you use the basic project layout (instead of the Divi Builder), your image appears at the top of the page above any content you place in the content editor.
Project Categories
Project categories are separated from job categories so that you have full control over what appears inside your portfolios. Here you can add a new category or choose from existing categories.
Skills (Projects Skills)
Skills are to project jobs as labels are to regular jobs. They provide another method of organising your projects and an easy way for visitors to your site to browse and discover the content of your portfolio.
ExtraSettings
Here you can configure various display options for your project, such as which sidebars to display, where to display the sidebar, meta-visibility of messages, etc.
ProjectDetails Option Group
The options in this parameter box allow you to configure what is displayed in the Project Details area on the front end.
Project Details
Here you can configure the title of the Project Details area. The default title is "Project Details".
ProjectURL
When you use the basic project layout (instead of the Divi Builder), your image appears at the top of the page above any content you place in the content editor.
OpenProject URL in new window
Choose whether or not to open the project URL in a new window.
Project URLText
The text that will be used to link to your project URL.
ProjectDetails Location
Here you can choose where on the page the Project Details area will be displayed (for example, below the content, in the sidebar, etc).
Shortdescription of the project
A short description of your project to be included in the Project details area.
Featured image
Here you can select a featured image for your project by choosing/installing an image via the WordPress media library. This will be the image used to create the thumbnail that represents your project in the portfolios.
A thumbnail is a copy of an image that has been scaled and/or cropped to fit a predefined size. For best results when using a grid, we recommend that all the images in your project have the same aspect ratio.
ProjectGallery
The options inside this settings box allow you to configure an image gallery slider for your project.
AddImages
This option allows you to use the WordPress media library to add existing photos to your project gallery and/or upload new photos.
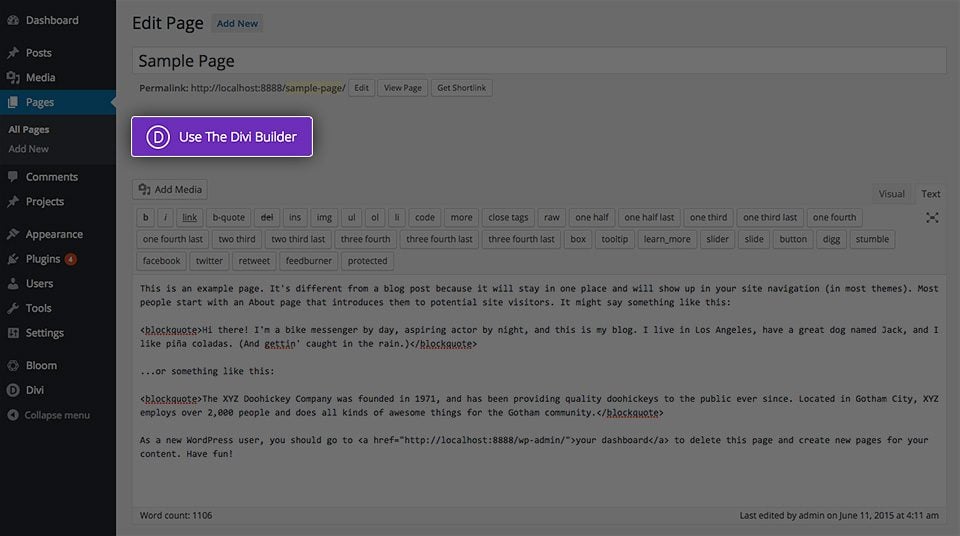
As an alternative to the basic project layout, you can use the Divi Builder to create extended layouts. In this mode, you have as much creative freedom as when you create any other Article or page with Divi Builder.
NOTE: If you choose to use the builder, you will start from a blank canvas. This means that all elements of the basic project layout (as described above) are removed (i.e. Title, Categories, Featured Image, Skills and Date). However, you can still add this information to your project layout using the appropriate build modules.

Creating a new project with the Extra theme is no longer a secret ;) It's now up to you to take advantage of this tool to create the website you want!
I hope you've found this tutorial useful, and I'll see you soon for the next one :)
Inserting customer reviews on your Extra site
Customise the sidebar of your Extra theme
> Consult our Extra theme help section
Rate this article :
5/5 | 1 opinion
This article was useful to you ?
Yes
No
2mn reading
How do I install the Extra theme?
4mn reading
First step with the Extra theme
3mn reading
Extra theme options
4mn reading
Using the page templates in the Extra theme