Rate this article :
4/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
TheLogin module displays a Divi-styled WordPress login form anywhere on your page. If you're using WordPress as your membership system, then adding a login form directly to a page can be very useful (rather than redirecting people to the WordPress login form that lives outside your website theme).

Before you can add a login module to your page, you'll first need to switch over to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

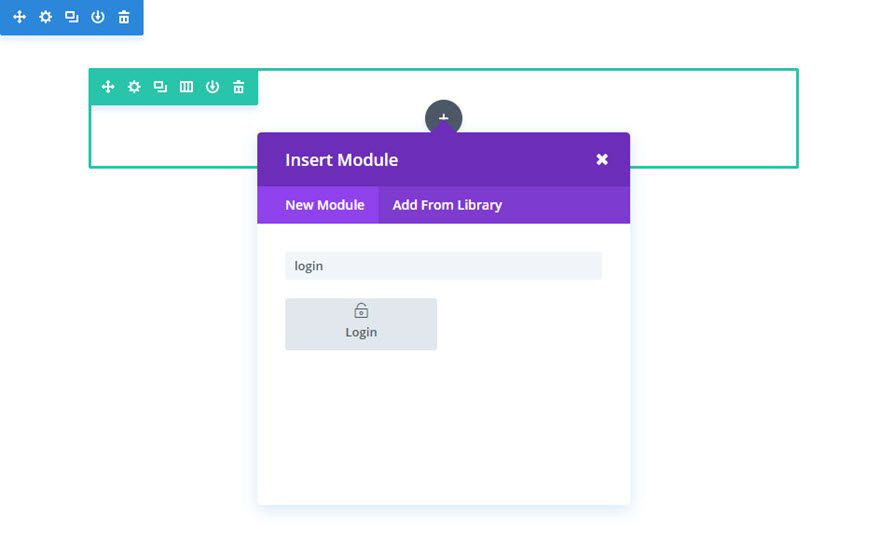
Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

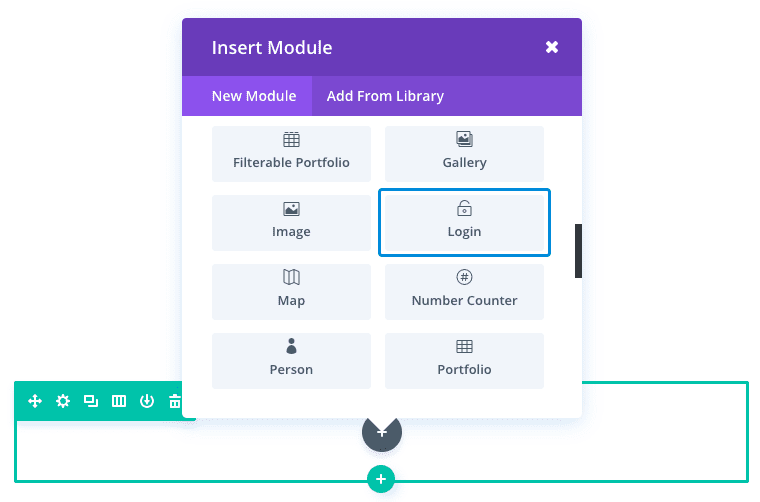
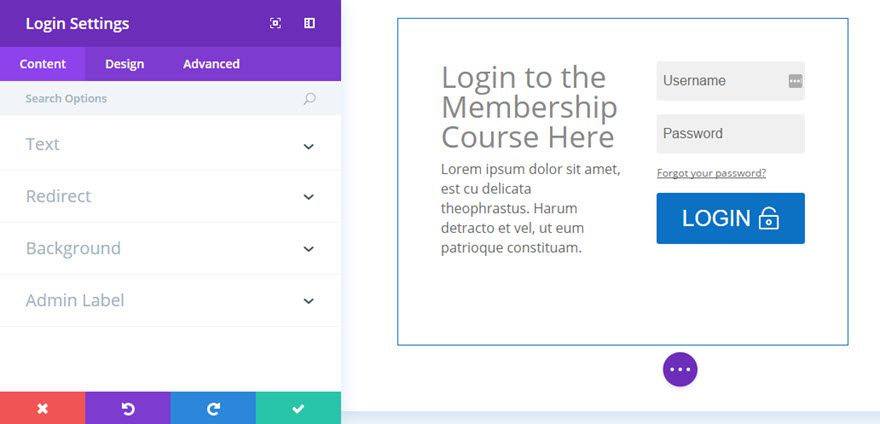
Locate the connection module (Connect) in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "Login" and then click enter to find and automatically add the login module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
Since membership sites require the user to access some or all of the content, the login module makes it easy to add a login form to your own membership login page. You can also choose to redirect users to this form instead of the default WordPress login page.
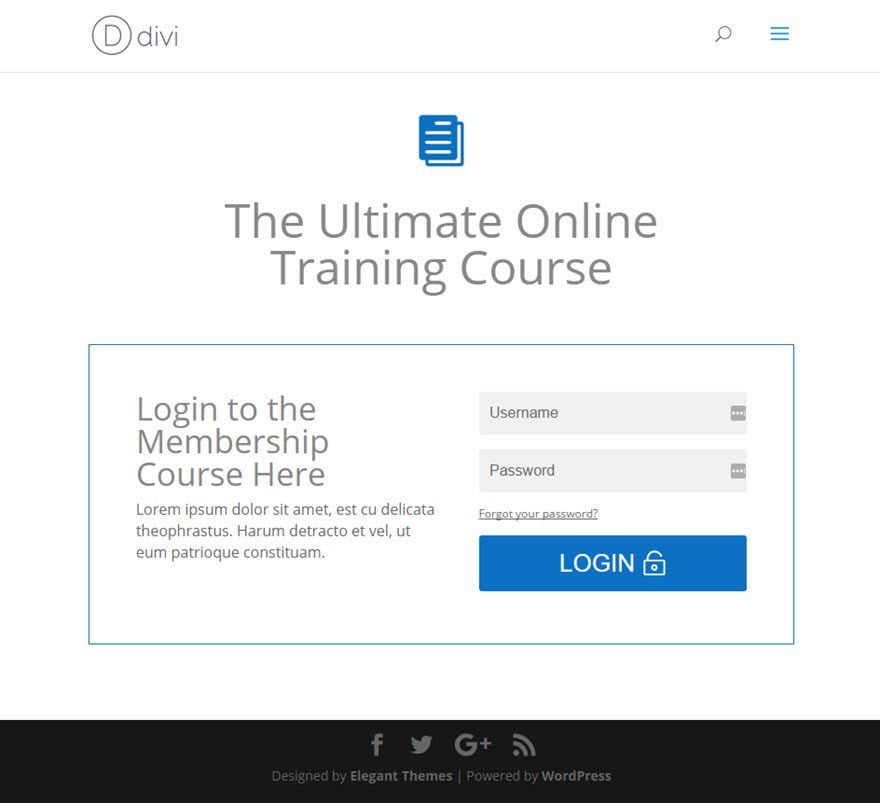
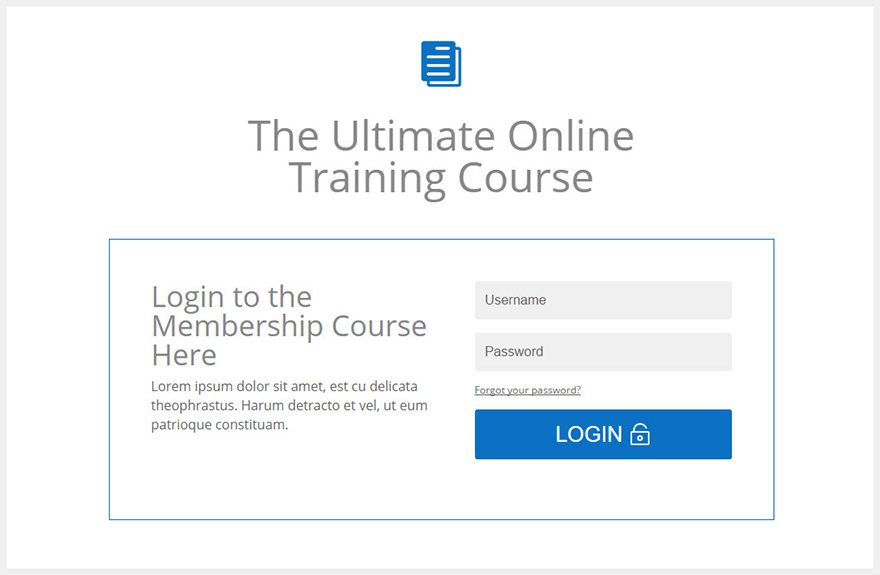
Here's a simple login page with the login module I'll show you how to create :

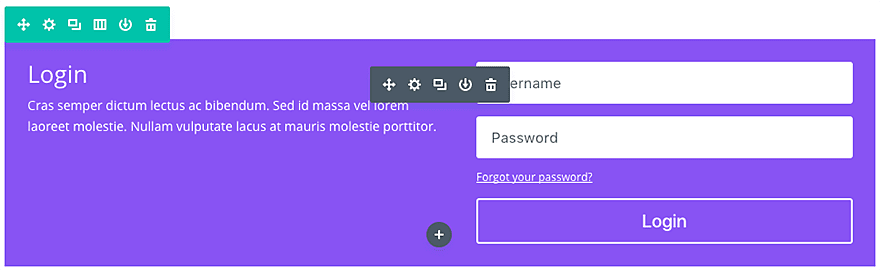
Using Visual Builder, add a new standard section to the member login page with a full-width row (1 column). Then insert the login module in the row.

Fill in the fields

Now the membership site has a personalised login form that users will be redirected to when they need to log in to the course. No need to make do with the default WordPress login form.

Congratulations! You now know how to insert the Divi login module. Now it's up to you to customise it your way ;)
Thank you for following this tutorial and see you soon for the next one!
> Consult our Elegant Themes Divi help section
Rate this article :
4/5 | 1 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor
Bonjour,
Je vous remercie pour votre message.
Le module que vous décrivez n’est malheureusement pas disponible dans Divi au sein de nos offres. Nous ne proposons pas ce type de fonctionnalité de validation par téléphone ou par e-mail.
Si vous souhaitez mettre en place un tel système, il vous faudra passer par un plugin WordPress tiers ou par un développement spécifique.
Cordialement, L'équipe LWS