Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
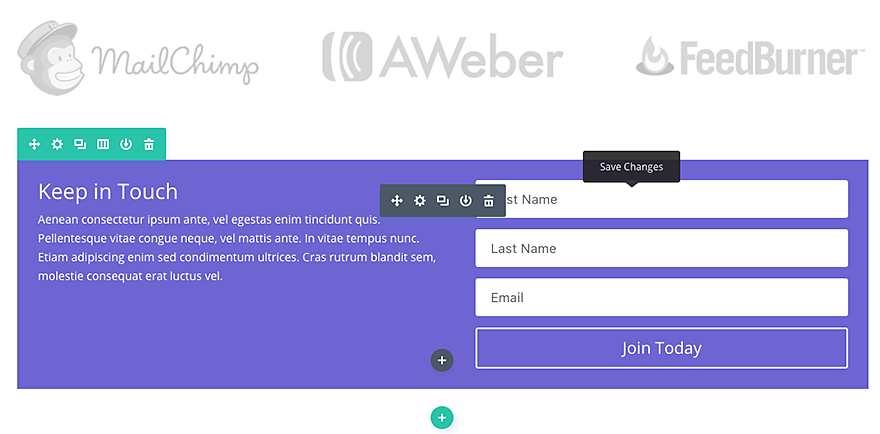
It's easy to grow your mailing list using Divi's newsletter subscription module. This module supports integration with MailChimp, Aweber and Feedburner.

Before you can add an email optin module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

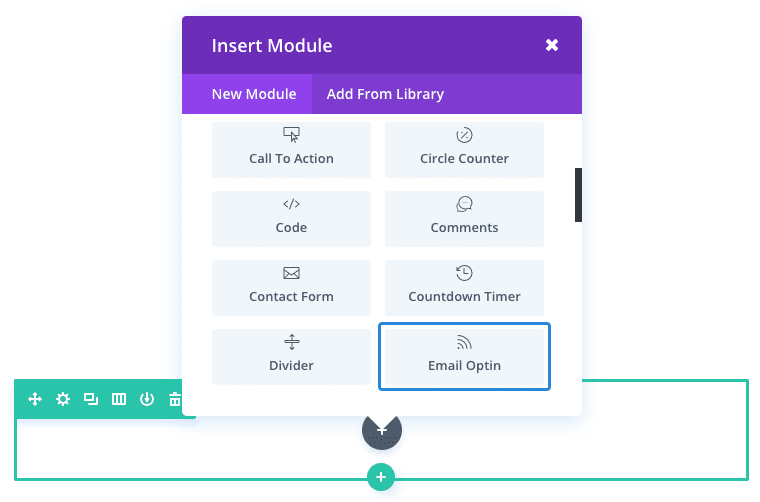
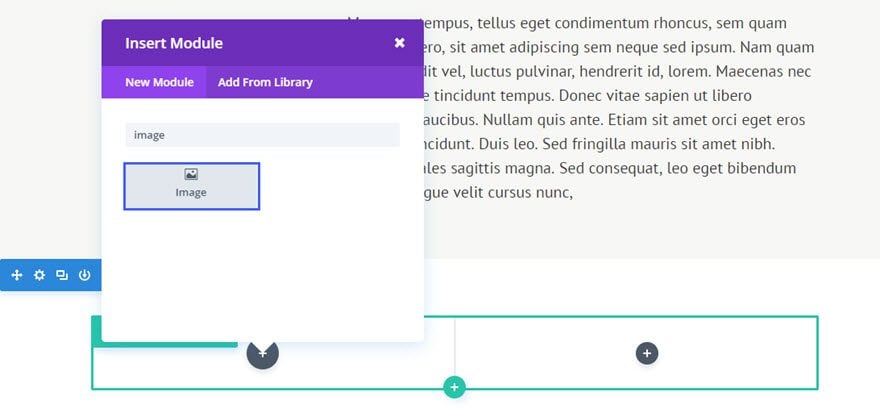
Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

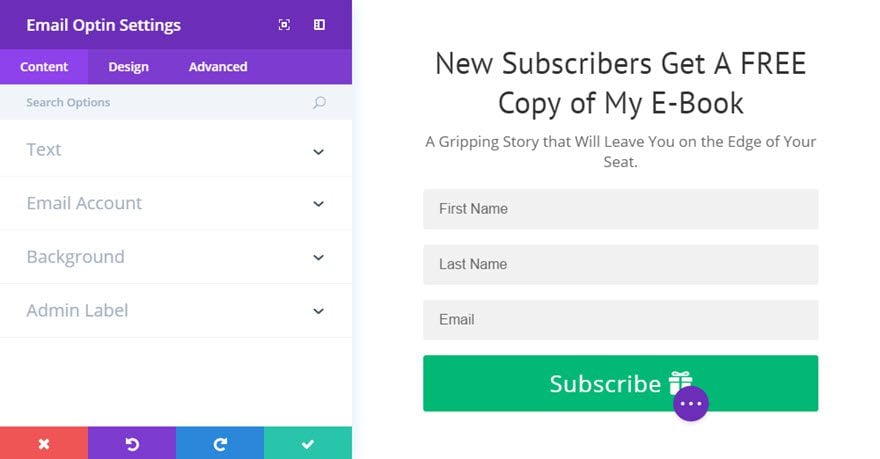
Locate the Email Optin module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "email optin" and then click enter to automatically find and add the email optin module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
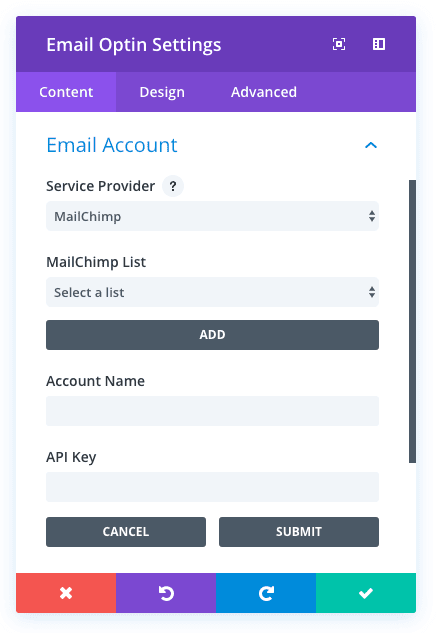
Before you can use the email optin module, you will first need to connect it to an email provider. These providers can be added and managed in the module settings. Once you add a new email provider, it will appear in the module settings every time you modify an email optin module on your website.

To add a new email provider, first select your email provider from the Select provider list. Then click the Add button to link the module to your email account. Divi currently supports three providers: MailChimp, AWeber and Feedburner.
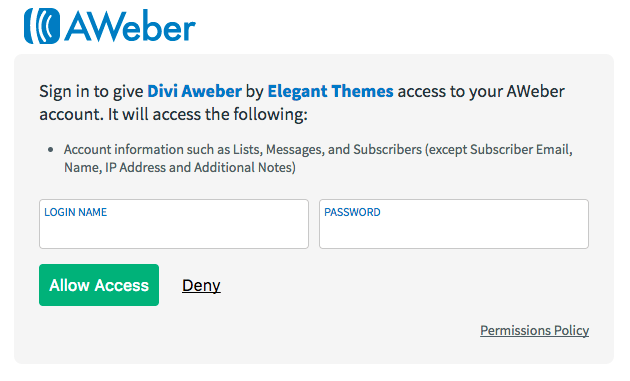
Before you can use this module with AWeber, you must first connect your AWeber account. To do this, select AWeber from the list of providers, then click on the Add button to start the process. After clicking the Add button, you will be redirected to a page where you will be asked to log in to your AWeber account. Log in to generate your API key.

Next, copy and paste the key into the API Key field in the module settings, then click the Submit button.
Your account is now linked and you can choose your email list from the AWeber Lists drop-down menu.
Before you can use the module with MailChimp, you must first connect your MailChimp account. To do this, select MailChimp from the list of providers, then click on the Add button. Once you've clicked the Add button, an API Key field will appear. Copy and paste your API key into the field, then press the Submit button. Your account has now been linked and you can choose your desired email list from the MailChimp Lists drop-down menu.
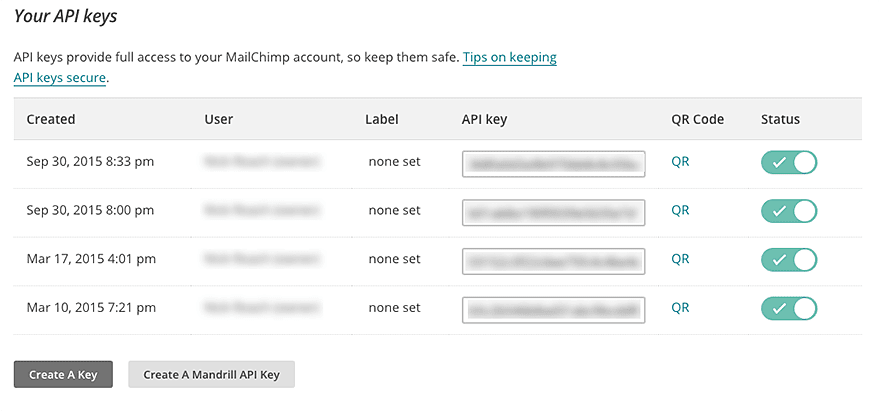
You can locate your MailChimp API key in your MailChimp.com account. Log in and go to your profile page. Look in the Extras category and find the API Keys link. Here's more information on how to find your API key.

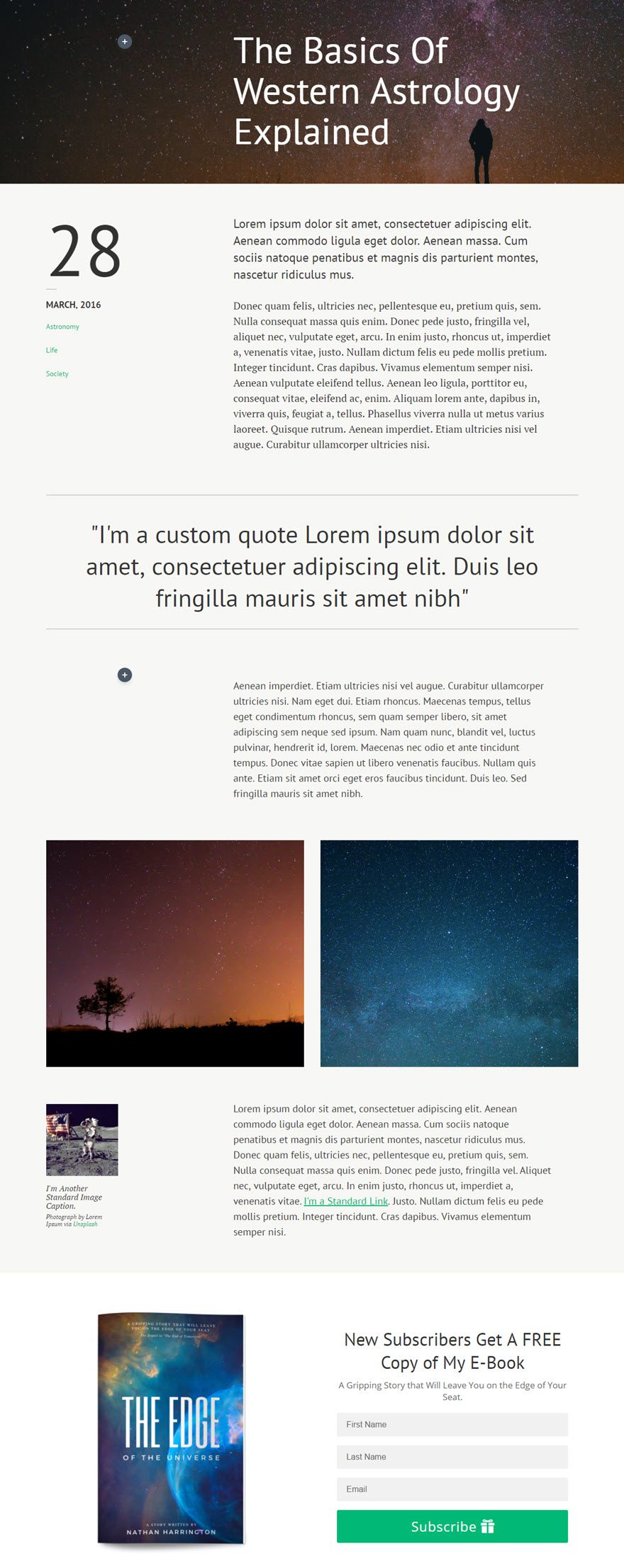
A common place to add an email optin form is just below the content of your post.
For this quick example, I'm going to show you how easy it is to insert and style an Email optin module below a blog post using Visual Builder.

Using Visual Builder, add a standard section with a half-line (2 columns) below the section containing the message content.
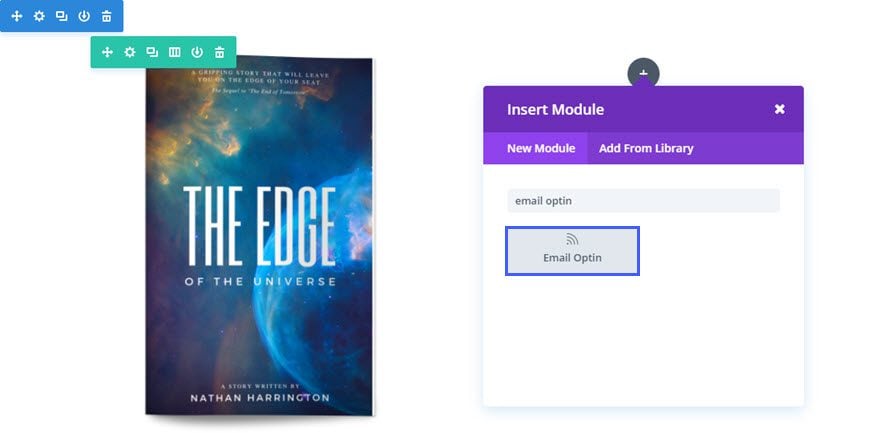
Since this example is going to be an e-book offer with optin, add an image module in the left-hand column and upload an image of the book. Set the image alignment to"Centre" and set the maximum width of the image to 300px.

Next, add the Optin email module in the right-hand column.

Fill in the fields

You can now configure your email accounts and create a mailing list.
Thank you for following this tutorial! :)
> Consult our Elegant Themes Divi help section
Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor