Rate this article :
4.7/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Divi was designed to be compatible with WooCommerce. To integrate WooConnerce, you need to install the latest version of WordPress and search for the "WooCommerce" extension from your WordPress dashboard. Once the installation is complete, you can proceed with the creation of your shop.
WooCommerce is the plugin recommended by Elegant Themes because it has the best feature set, has an ergonomic interface and follows the best code practices. After activating the plugin, you'll see a new "WooCommerce" and "Products" section added to your WordPress dashboard. You can use these areas to adjust your e-commerce settings and publish new products. Read the full documentation on WooCommerce on their site by clicking here.
Note, however, that although the builder includes various WooCommerce modules, you can also use WooCommerce on its own without the Divi module. You can create standard pages for payment, shopping basket, etc., as described in their documentation. In addition, you also have the right to link these pages to your categories, or use WooCommerce shortcuts in a Divi text module. This gives you the freedom to manage your content.
Click here for a presentation of this e-commerce module.
Before you can add a shop module to your page, you must first switch to Divi Builder.
Once you've installed the Divi theme on your website, you'll notice a"Use Divi Builder" button above the publishing editor every time you create a new page. Click this button to activate Divi Builder and access all of its modules.
Then click on the"Use Visual Builder" button to launch the generator in visual mode. You can also click on this same button while browsing your website in the foreground if you are logged into your WordPress dashboard.

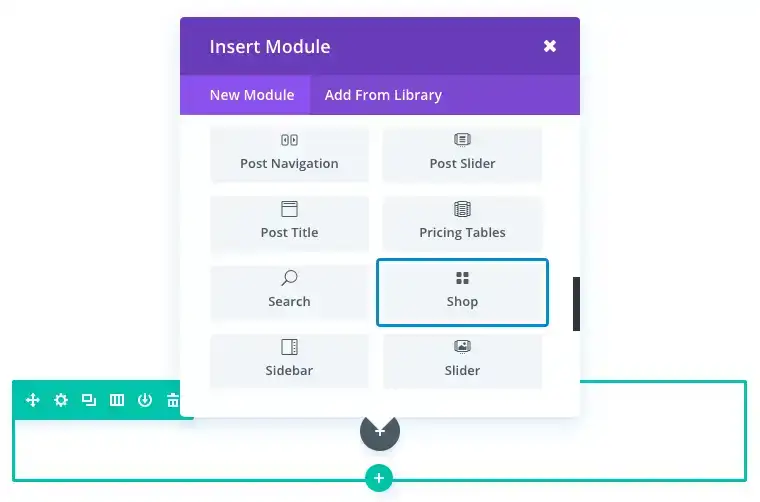
Once you have entered Visual Builder, you can click on the grey"+" button to add a new"Shop" module to your page. New modules can only be added within rows. If you're starting a new page, don't forget to add a line to your page first.
Elegant Themes has some great tutorials on using Divi's row and section elements, which you can access by clicking here.
The following window will be used to insert and manage the"Shop" module:

Congratulations, you now know how to use the e-commerce module included in Divi!
Creating an e-commerce site can be a real headache when the creation platform is complicated to use. But Divi's e-commerce module is here to change all that and make your site the one you've been hoping for!
Thank you for following this tutorial ;)
How do I use the Divi role editor?
> Consult our Elegant Themes Divi help section
Rate this article :
4.7/5 | 3 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor