Rate this article :
4.3/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Divi makes it easy to add images anywhere on the page. All images support lazy loading, and come with 4 different animation styles that make navigating your website fun and engaging. Image modules can be placed in any column you create, and their size will be adjusted accordingly.

Before you can add an image module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

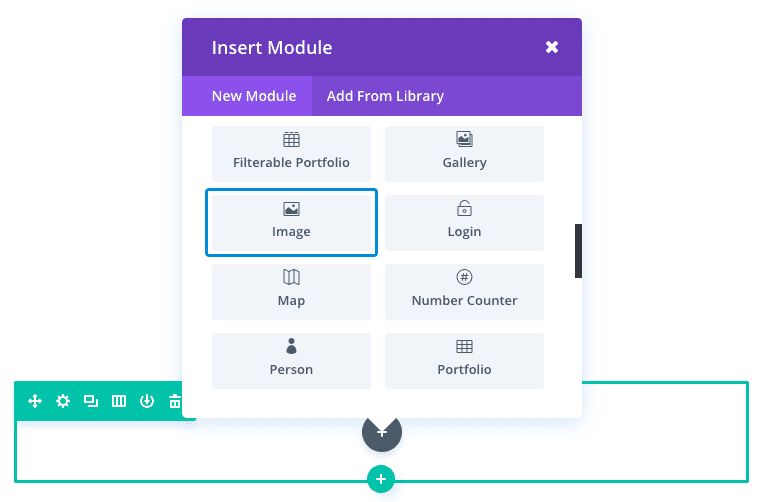
Locate the image module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "image" and then click the enter button to find and automatically add the image module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
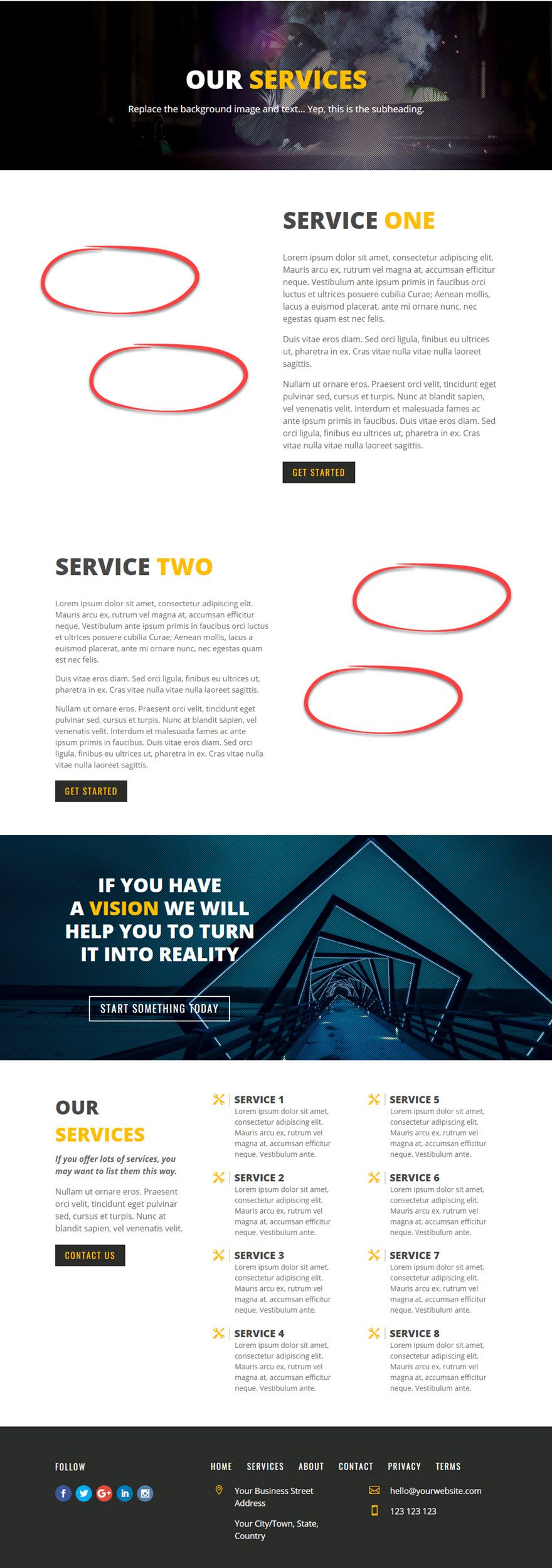
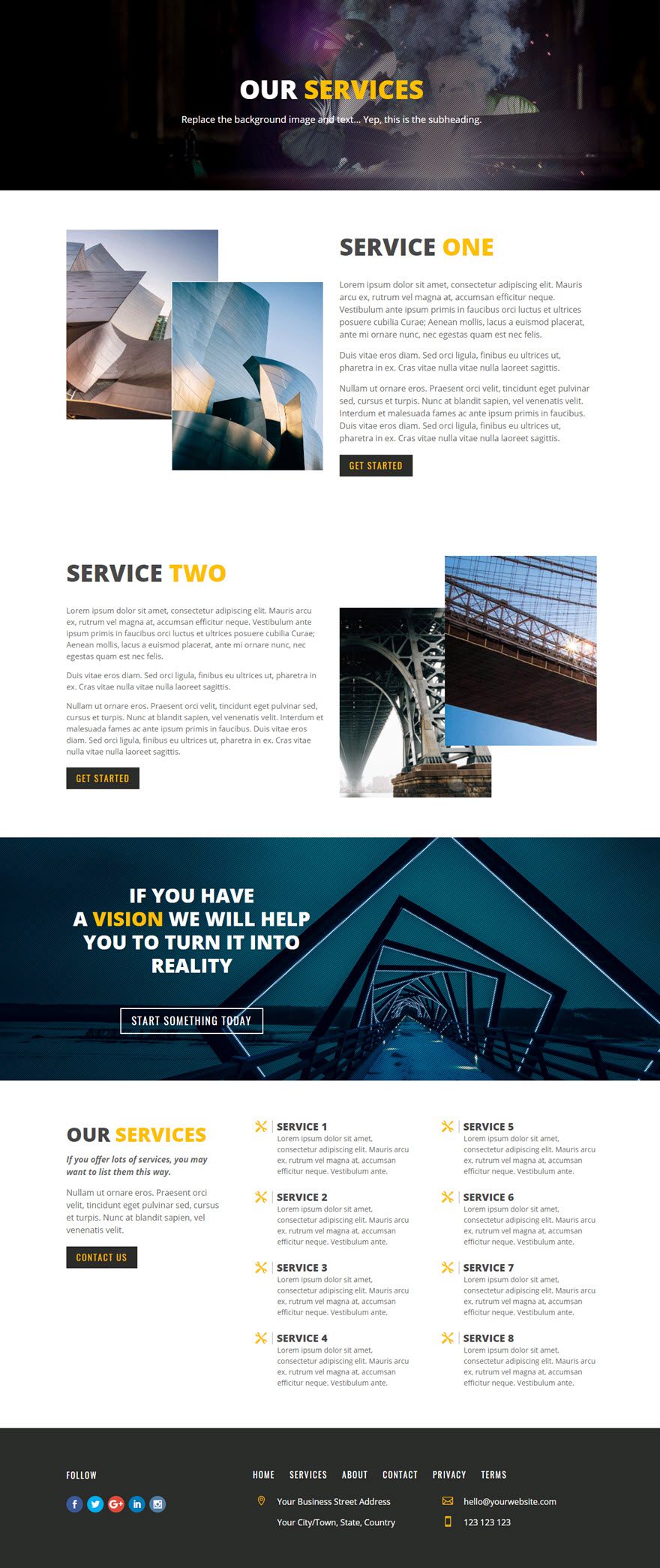
There are countless ways to use the image module. For this example, I'm going to show you how to add images to a services page for a small business website. This is where I'm going to add the images. Each red circle represents an image.

Since adding an image to a page is a fairly simple and straightforward process, I'm going to add a little custom styling to position my images so that they overlap, creating a stacked effect.
Let's get started straight away!
Use the visual builder to add a standard section with a 1/4 1/4 1/4 1/2 layout. Next, add a text element to the right 1/2 column of your row. Enter a header and a description of the service.
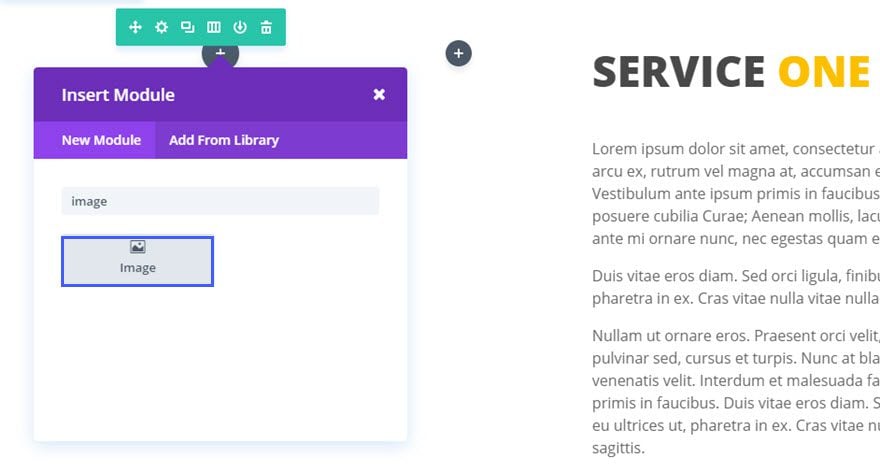
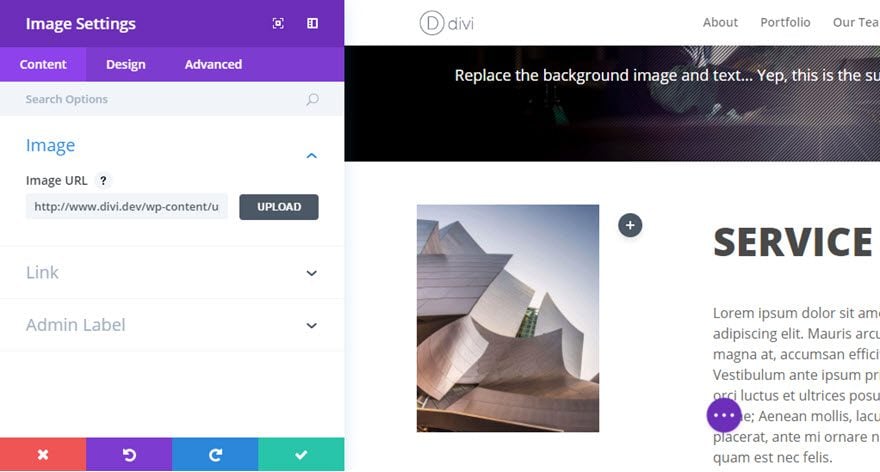
Next, add an image module in the 1/4 column on the left.

Fill in the fields provided

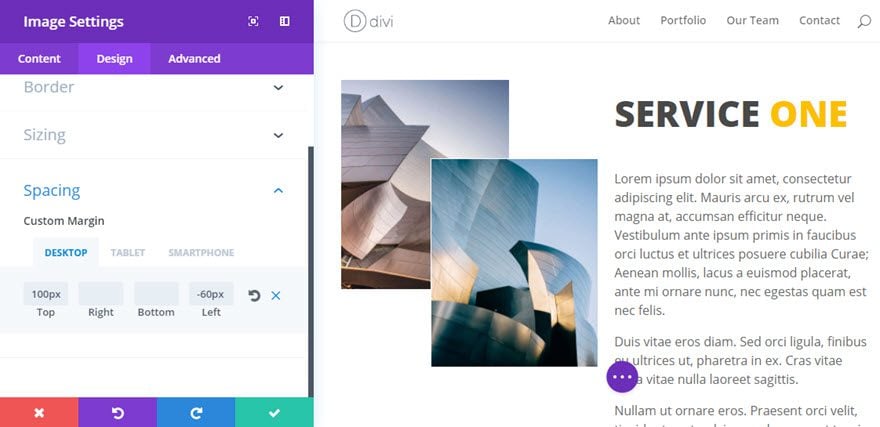
Add another image module in the second 1/4 column (or middle column) and update the image parameters.

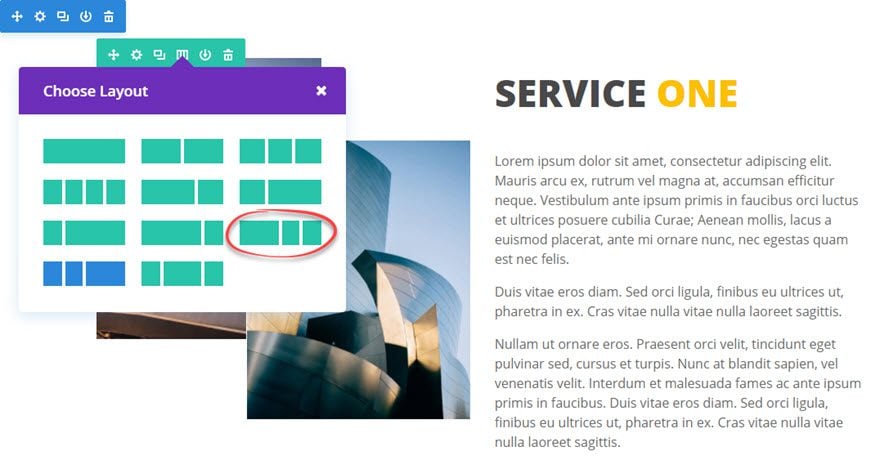
That's it for the first section. Now, for the next service section, we can duplicate the section we've just created. Once this has been duplicated, change the column structure of the row to a 1/2 1/4 1/4 1/4 column layout (the opposite of the previous one).

Then drag the text element with the service header and description to the left 1/2 column. Make sure you drag the two image modules to fill each 1/4 column (now on the right).
As the image modules are duplicates, we need to upload the new images for this particular service section. In addition, the modules still have the same custom margin settings as the first two image modules created. Make the desired changes.

Congratulations! You now know how to insert images on your website to make it as attractive as possible :)
Thank you for following this tutorial! Any questions or comments? Send them to us in the comments below ;) We look forward to hearing from you :)
> See our Elegant Themes Divi help section
Rate this article :
4.3/5 | 3 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor