Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
It's easier than ever to create pricing tables for your online products. Create as many tables as you like and control the prices and features of each. You can even present a specific plan to increase conversions. Even if your module includes more than one pricing table, it will be treated as a single module and can be placed in any column size.
Before you can add a price table module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

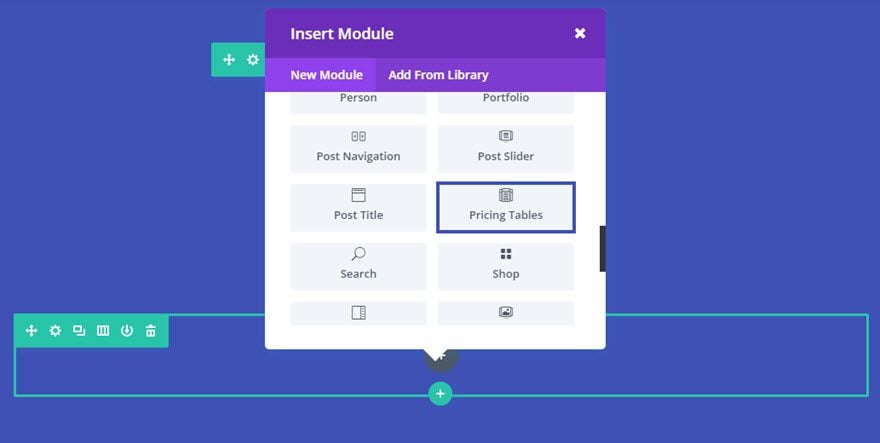
Locate the rate table module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "rate tables" and then click enter to find and automatically add the rate tables module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
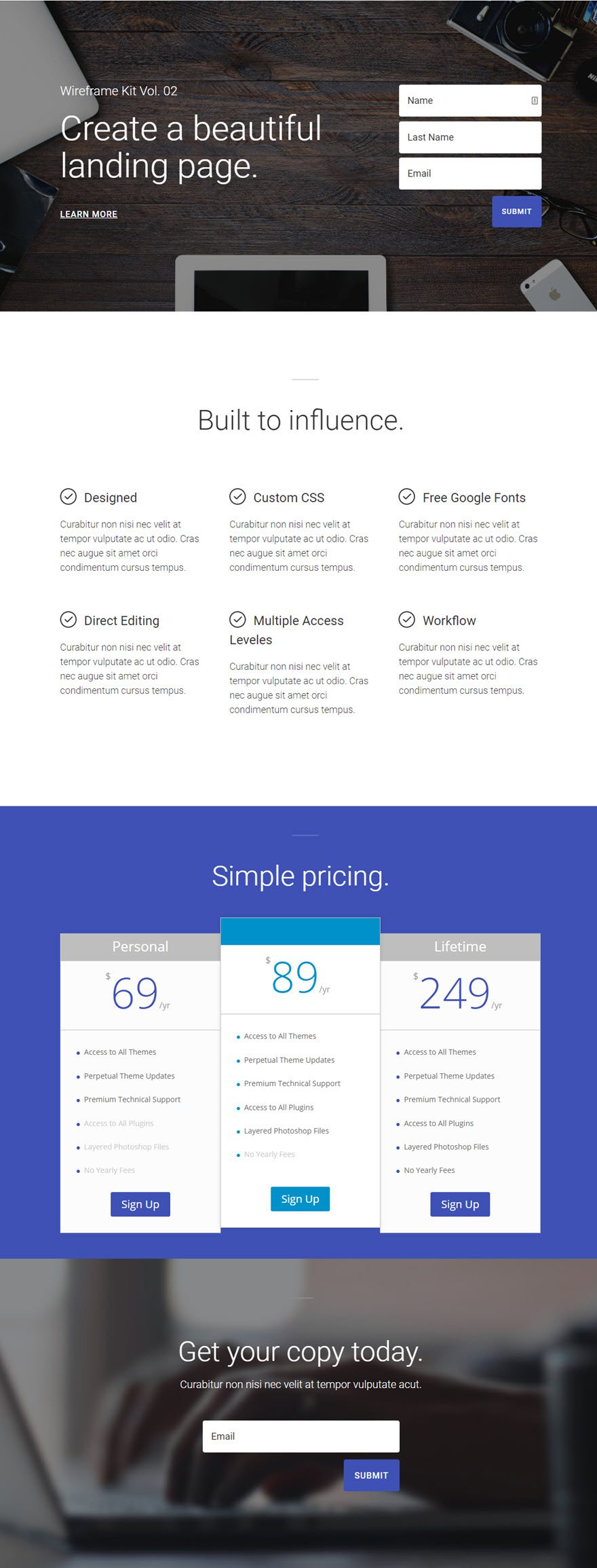
When promoting your products on a landing page, pricing tables can effectively showcase your different product pricing options.
In this example, I'm going to add a pricing table module to display three pricing plans (or tables) with one of these plans standing out as a featured plan to increase conversions.

First, add a new regular section to the page where the price tables are to be displayed. Add a full-width row (1 column) to the section and insert a rate table module inside the row.

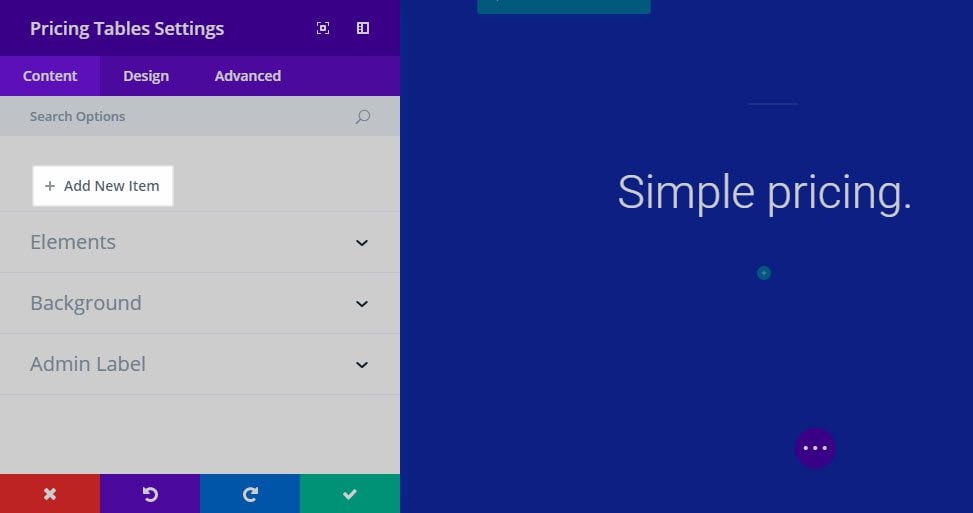
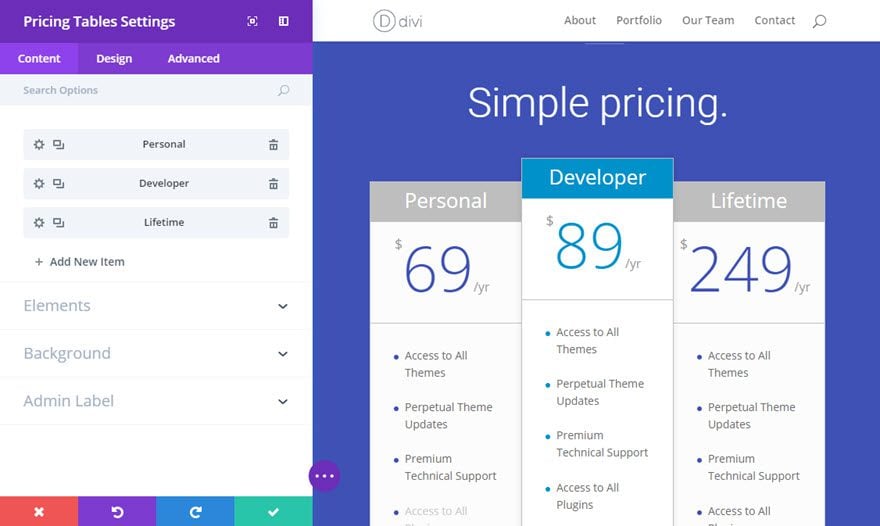
In the rate table parameters, under the Content tab, click + Add a new element to add your first table.

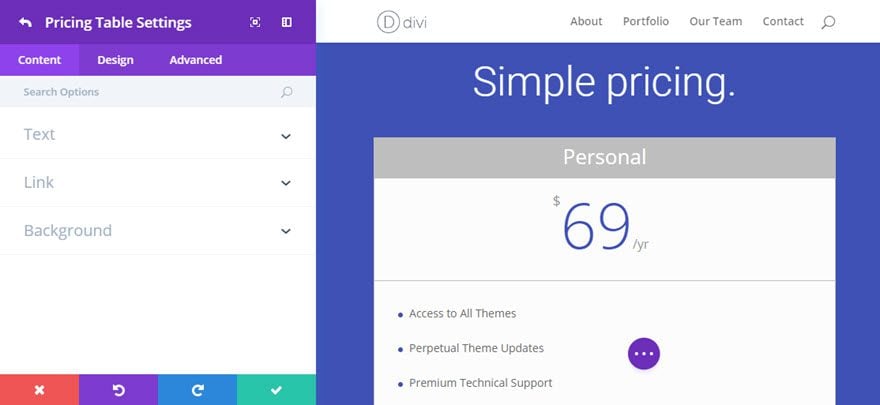
Fill in the fields provided.

Now duplicate the price table you've just created twice so that you have a total of three price tables.

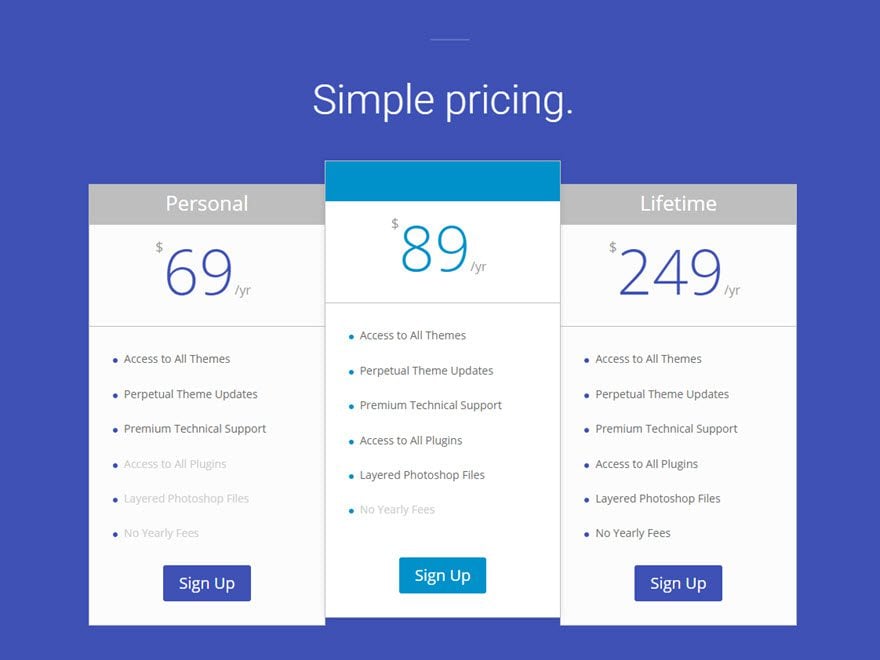
To make the offer in the middle stand out, select the offer in question and then, in the Style tab, tick the option Make this table stand out in Template.

Congratulations! Now you have a price table with three options, with the middle option as the star element that stands out from the others.

Now that you know how to use the price table module, it's time to showcase your offers!
I hope you enjoyed this tutorial and if you have any questions, let us know in the comments! See you soon for another tutorial ;)
> Consult our Elegant Themes Divi help section
Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor