Rate this article :
2.3/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Using the Search Module, you can place a search form anywhere on your site. This search form will allow your visitors to search all content on your website, including all pages and blog posts. This gives you the functionality of the WordPress search widget as well as the flexibility of the Divi Builder. Not only can you control the placement of search forms on the page, but you can also customise its design.
Before you can add a search module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

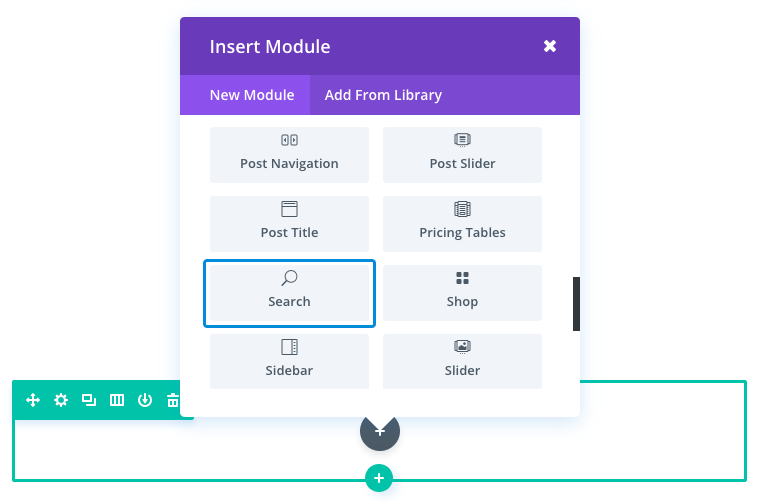
Locate the search module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "search" and then click the enter button to find and automatically add the search module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
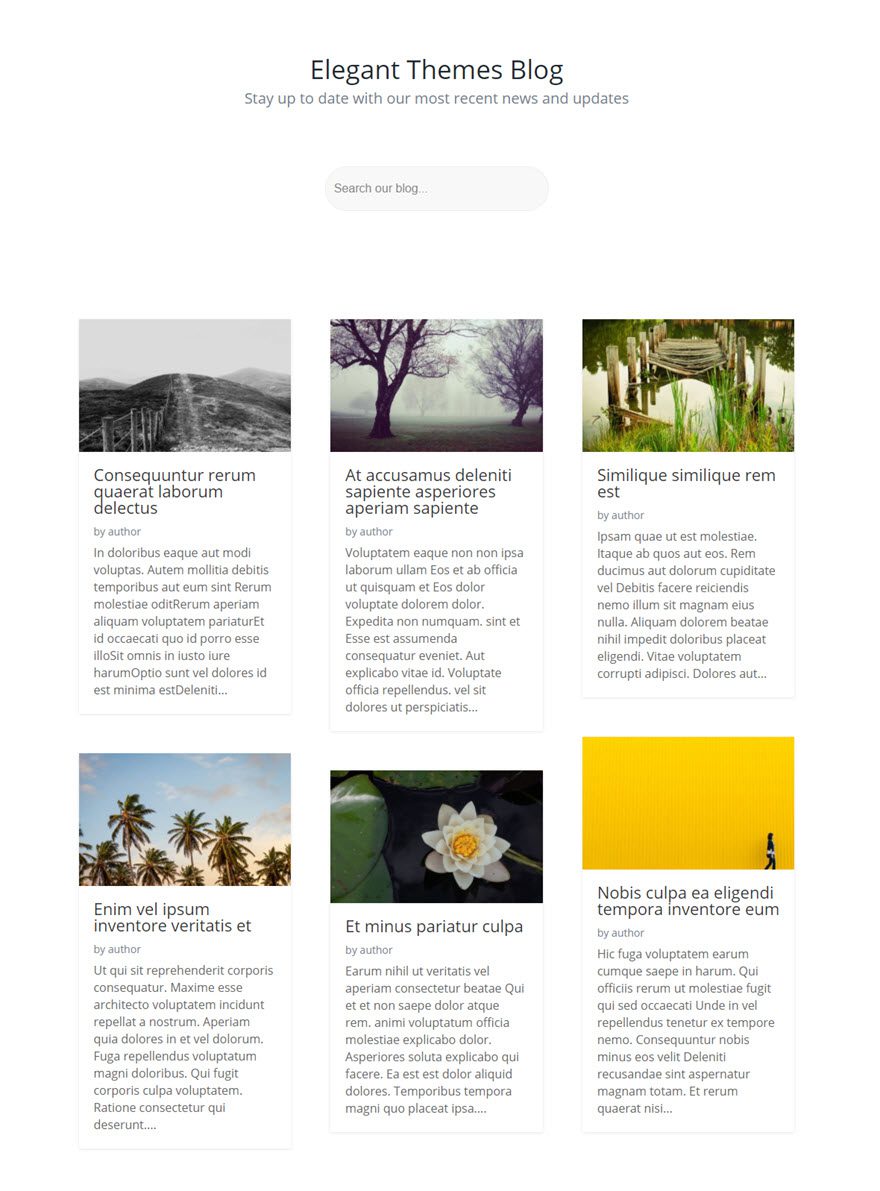
For this example, I'm going to show you how to add a search module to be a call to action at the top of a blog page. This makes it easy for users to search your blog content without clutter.
This page has a full-width header at the top with the search module directly below it. Below the search module is a Blog module using the grid layout.

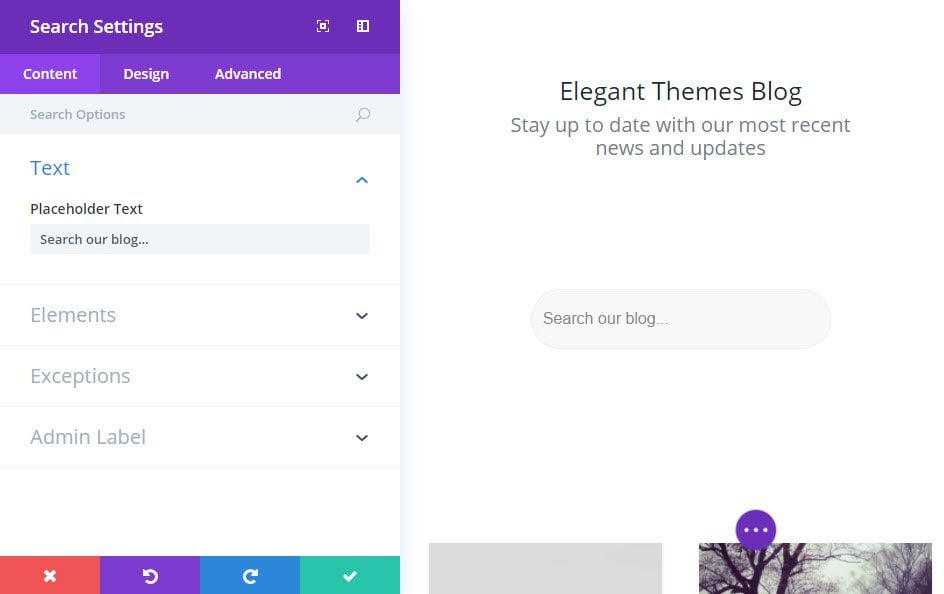
Using Visual Builder, add a new standard section to the blog page with a full-width row (1 column). Then insert the search module in the row.

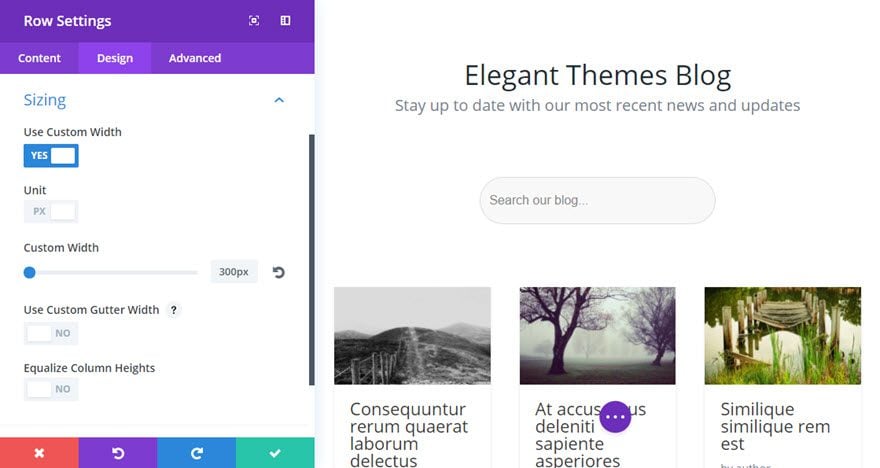
Now go back and edit the width of the row containing your search module. In the Design tab of the Row parameters, give the row a custom width of 300px. This will keep the search module compact and centred on the page.

Thanks to this search module, Divi allows you to be consistent and invite your visitors to search all the content on your website.
See you soon for a new tutorial ;)
The Divi text module
> Consult our Elegant Themes Divi help section
Rate this article :
2.3/5 | 3 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor