Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Sliders can be placed anywhere, covering the full width of the column structure in which they are located. Divi sliders support parallax backgrounds, as well as video backgrounds!
Before you can add a slider module to your page, you must first switch to Divi Builder. Once you've installed a Divi theme on your website, you'll notice a Use Divi Builder button above the publishing editor every time you create a new page. Click this button to activate Divi Builder and access all of its modules. Next, click the Use Visual Builder button when you're browsing your website in the foreground if you're logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey"+" button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a line to it first.

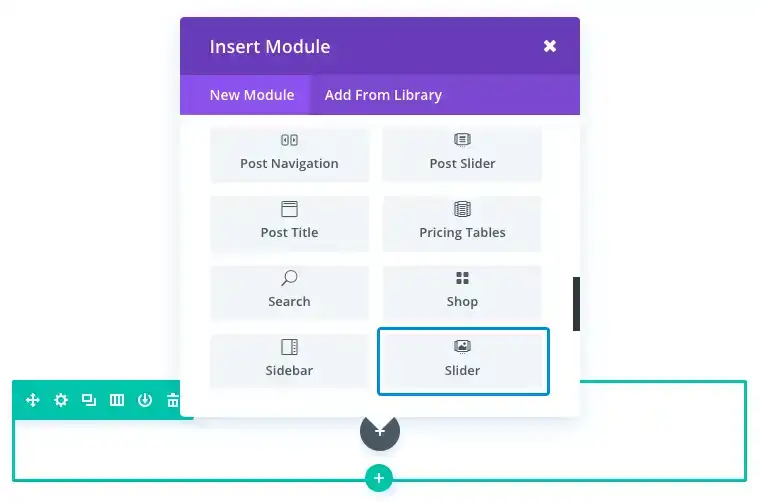
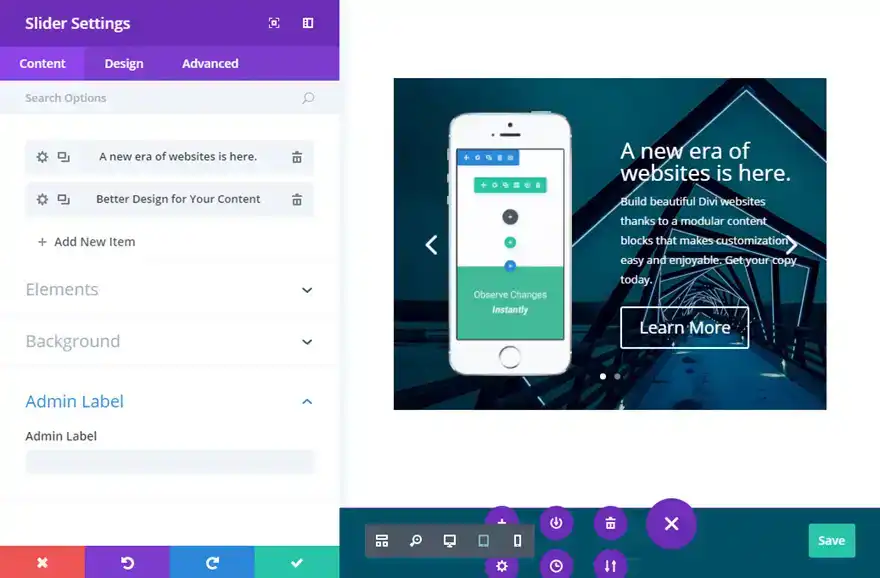
Locate the cursor module in the list of modules and click on it to add it to your page. Once the module has been added, you will be greeted by a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
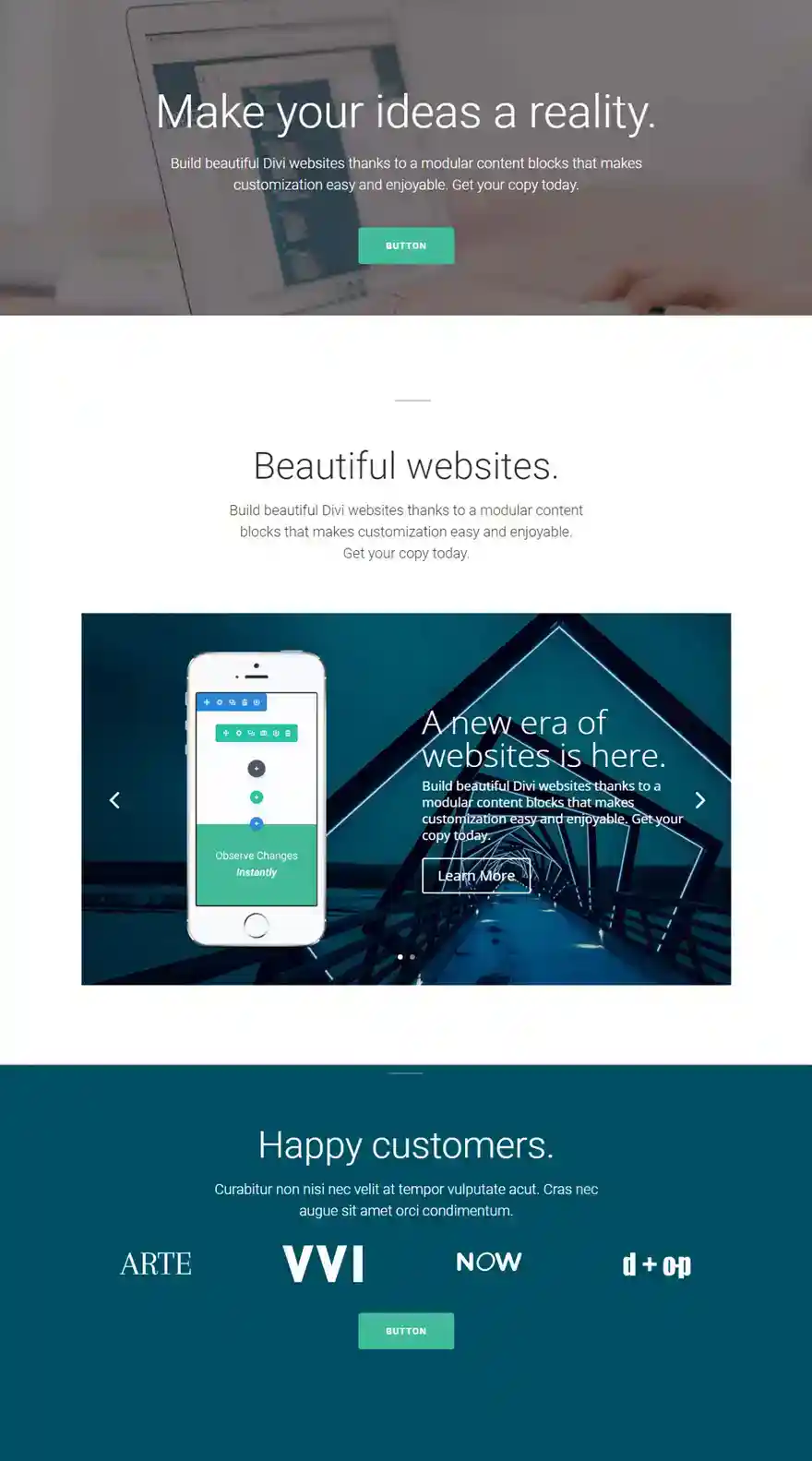
A slider is an excellent way of presenting your product or service features. The combination of images and content can really give your products a professional look that stands out.
For this example, I'm going to add a slider to showcase some of the product's features. Each slide will have a background image, a slide image and a content section.

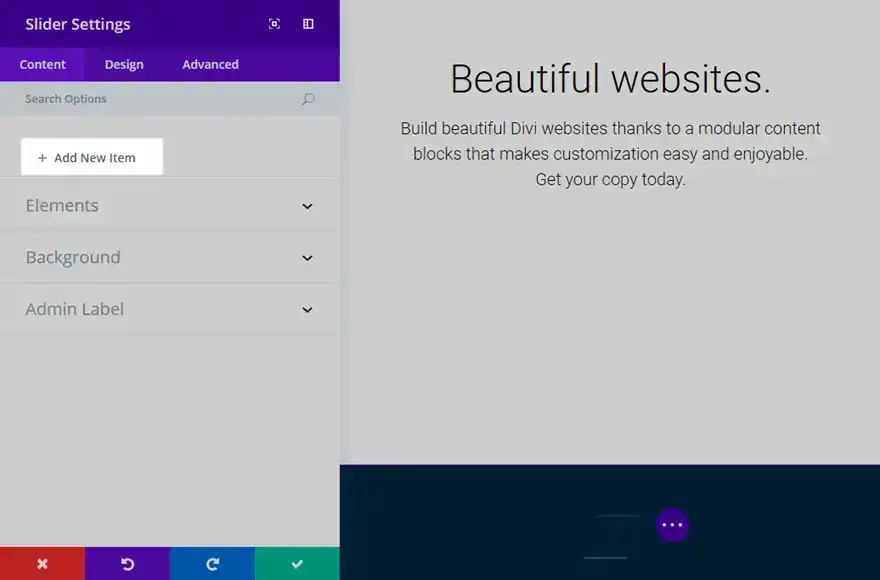
Using Visual Builder, add a new section with a fullwidth line (1 column). Then insert a cursor module on your new line. In the Content tab of the slider parameters, click on Add a new element to create your first slide.

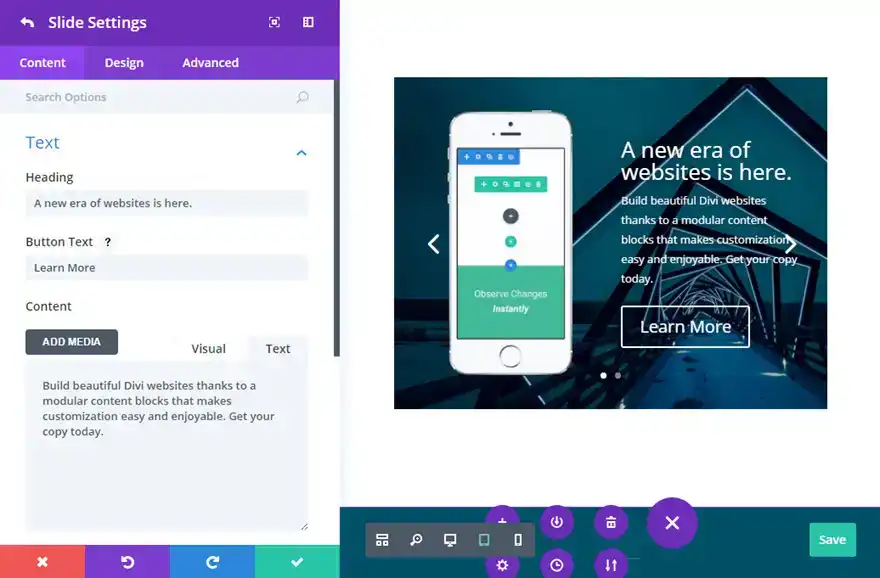
In the slide parameters for your first slide, update the following options:

Now duplicate the slide you have just created and update the new slide with new content if necessary. Repeat this operation for all the slides you want to add.

Perfect! You now know how to add, configure and customise a slider module on Divi.
Do you have any questions? Don't hesitate to leave a comment in the section below!
See you soon for a new tutorial ;)
Divi Video Module
The Divi e-commerce module
> Consult our Elegant Theme Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor