Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
The Divi Video Module allows you to easily add videos to your Divi pages. This allows you to embed videos from any source, as well as customize the thumbnail image and play button to add a cleaner look to the embed.
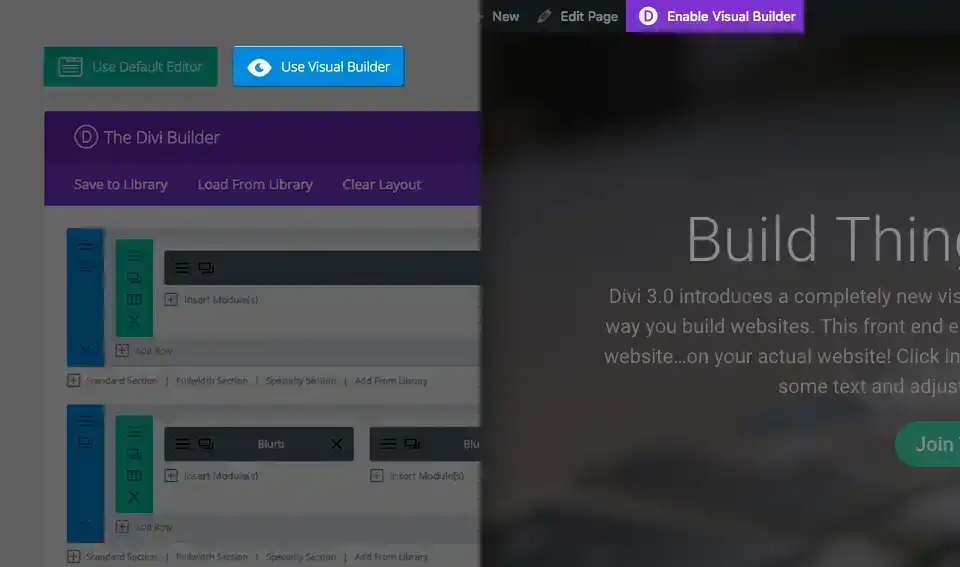
Before you can add a video module to your page, you must first switch to Divi Builder. Once you've installed the Divi theme on your website, you'll notice a Use Divi Builder button above the publishing editor every time you create a new page.
Click this button to activate Divi Builder and access all Divi Builder modules. Then click on the Use Visual Builder button to launch the generator in visual mode.
You can also click the Use Visual Builder button while browsing your website in the foreground if you are logged into your WordPress dashboard.


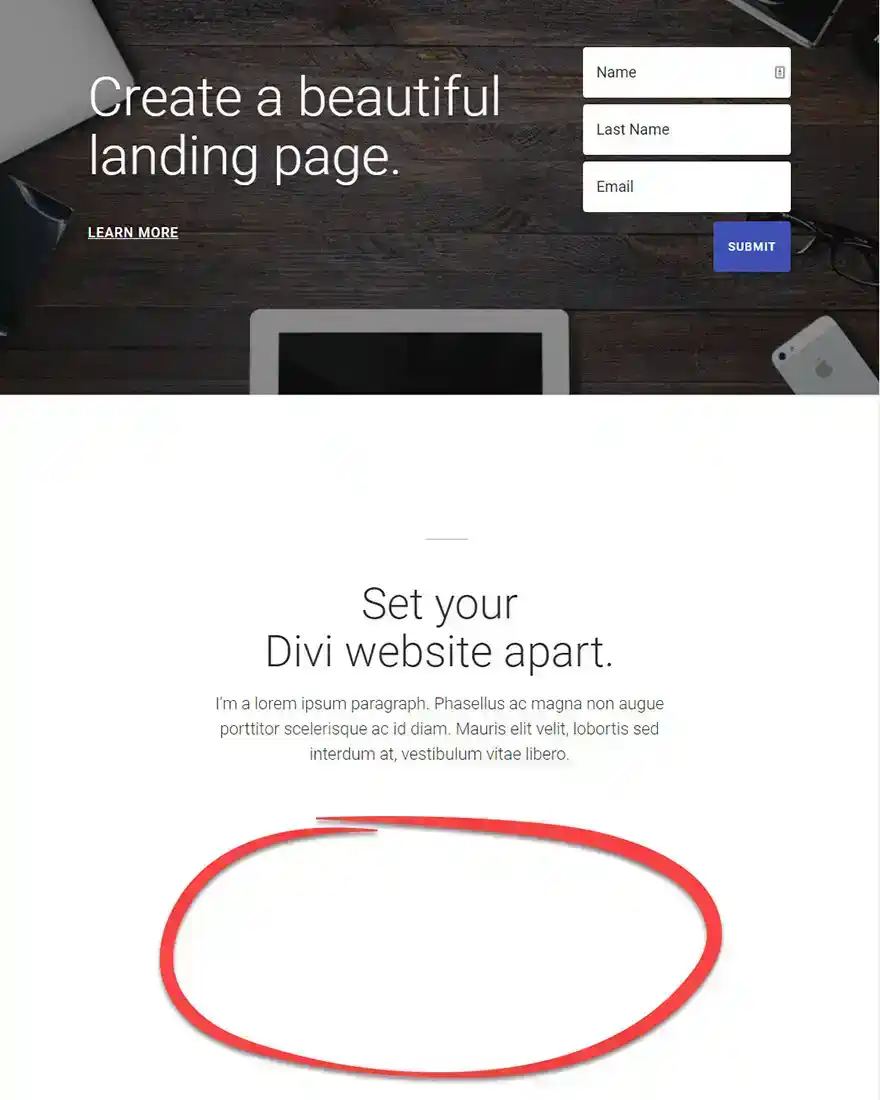
Adding a video to your presentation page is an excellent way of promoting your products and improving the overall layout. In this example, we'll look at how you can use the video module to add a video to your presentation page. A red circle has been drawn where we want to place our video.


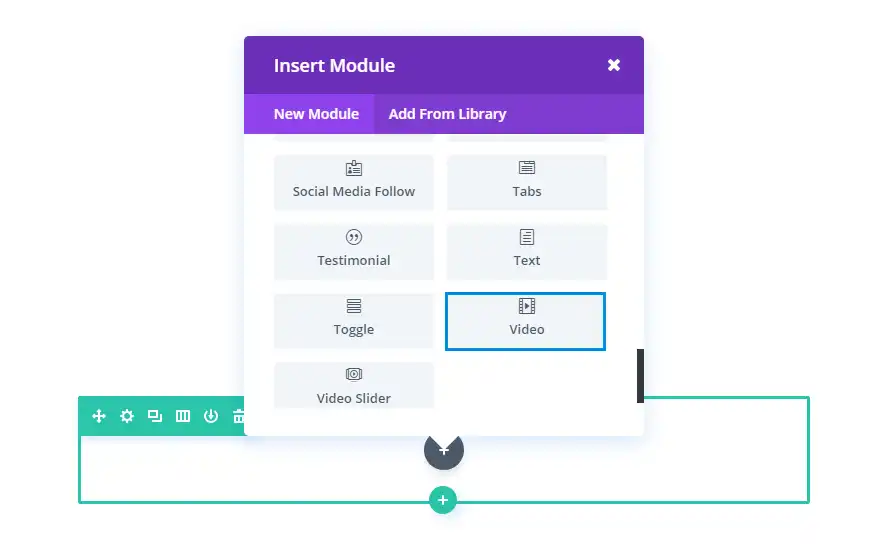
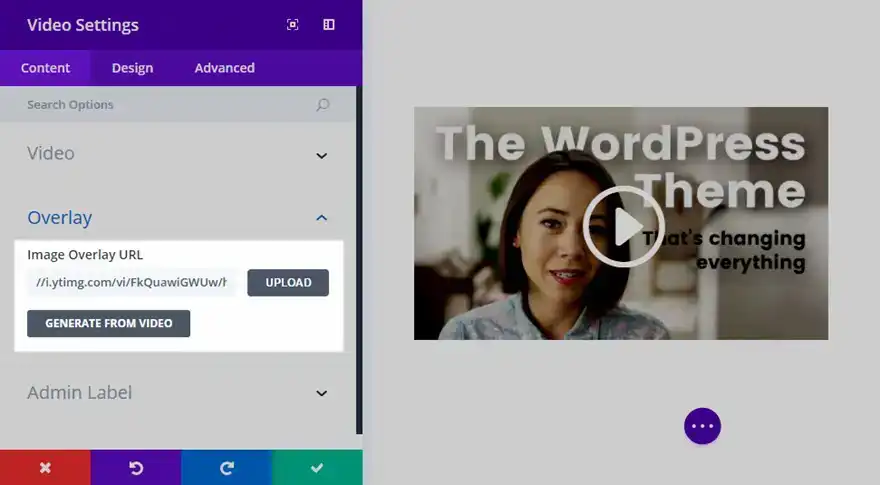
We then add the video module to the row. In the Content tab of the Video Module parameter , I enter the video URL of the video we want to embed on the landing page. I'm using the URL of a YouTube video for this example.

We then add an image overlay URL for the video by clicking on the Generate Video button. This automatically pulls an image from the video to be used as an overlay with a new custom video icon.
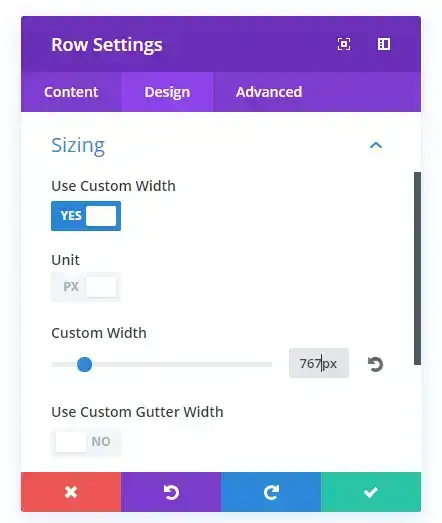
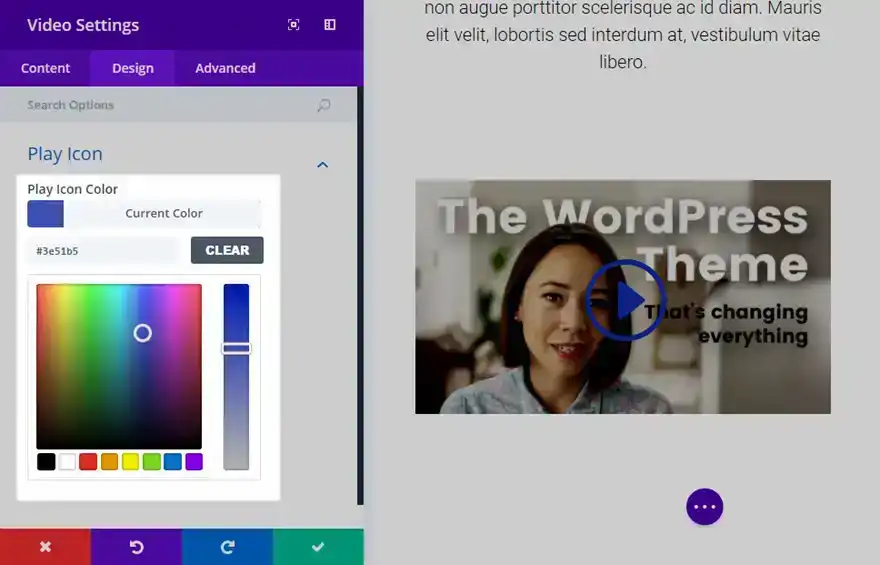
Under the Design tab, you can change the colour of the playback icon to match your landing page.

Congratulations, your edited presentation page now contains your personalised video which blends in with the overall design!
Thank you for following this tutorial :)
How do I install the Divi Builder plugin?
The Divi Ecommerce module
> Consult our Elegant Theme Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor