Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offers you 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are updated regularly. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
To start customising your website's header and navigation, you first need to enter the Theme Customizer by clicking on the link Extra >> Theme Customizer in your WordPress dashboard. Next, find the Header & Navigation tab. Now click on this tab to bring up the relevant settings, then adjust them to your liking.

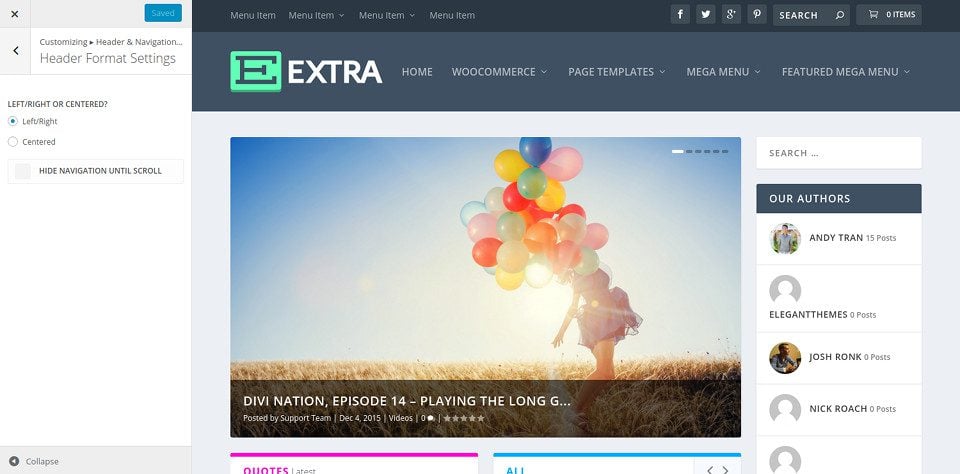
Here you can adjust the overall format of your header, for example by switching from the default layout to the centred layout. Choosing Centred will place your logo above your navigation menu and it will be centred horizontally in the header. You can also choose to hide your header navigation area until the page is scrolled.

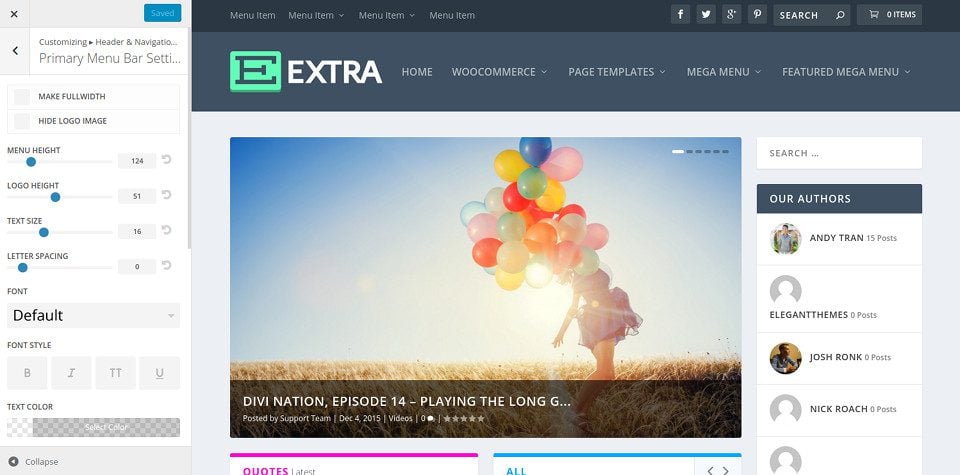
In this section, you can adjust the size, style and colour of your main navigation menu. This is the largest area at the top of the page and contains your logo and the links to your main menu. From this tab, you can adjust the height of your logo, change the background colour of the menu bar, change the colour of your menu links, and more.

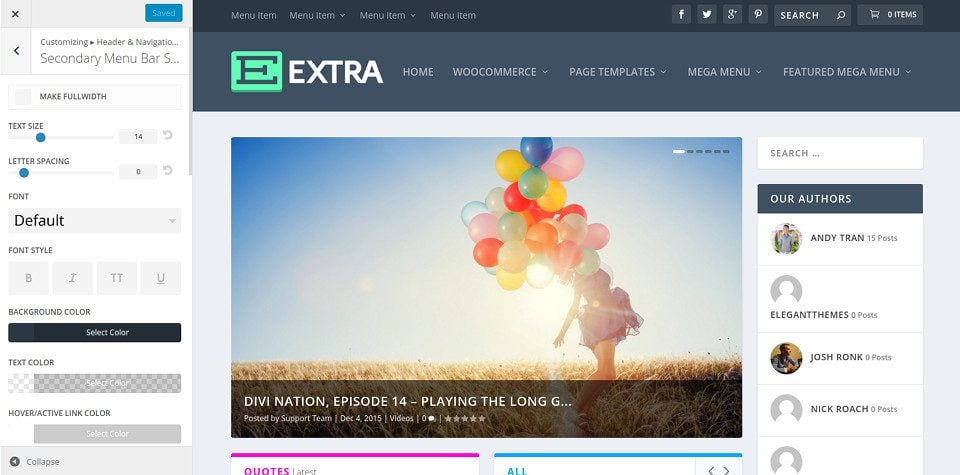
The secondary menu bar is the smaller of the two navigation areas. It appears above the main navigation bar. This area will not appear unless you assign a menu to the secondary menu location. In this customisation tab, you can customise the style of the secondary navigation bar, including its background colour, the colour of the menu links and the font style.

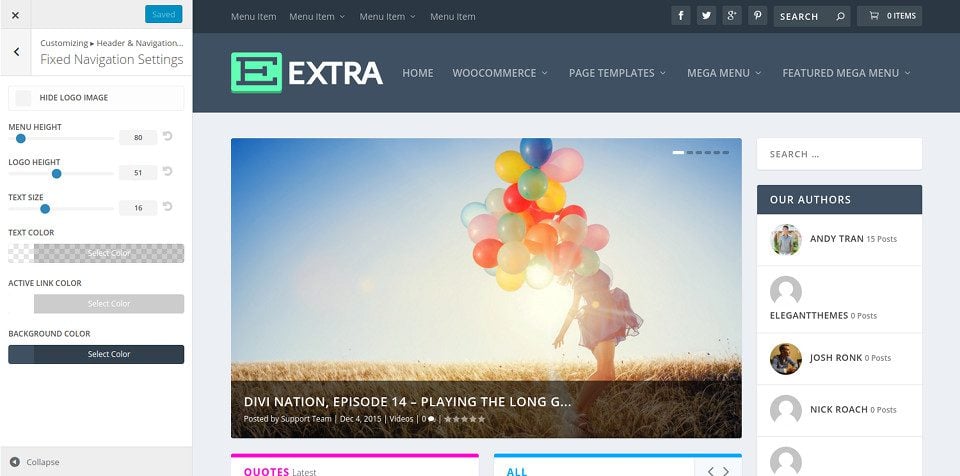
Fixed navigation refers to the state of the navigation bar after scrolling. You'll notice that as you scroll down the page, your menu bar shrinks and remains fixed at the top of the screen to provide more screen space for your content. You can adjust the height of the menu if you think it's shrinking too small, and/or you can adjust the colours of the menu and menu links regardless of the unfixed state of the menu.

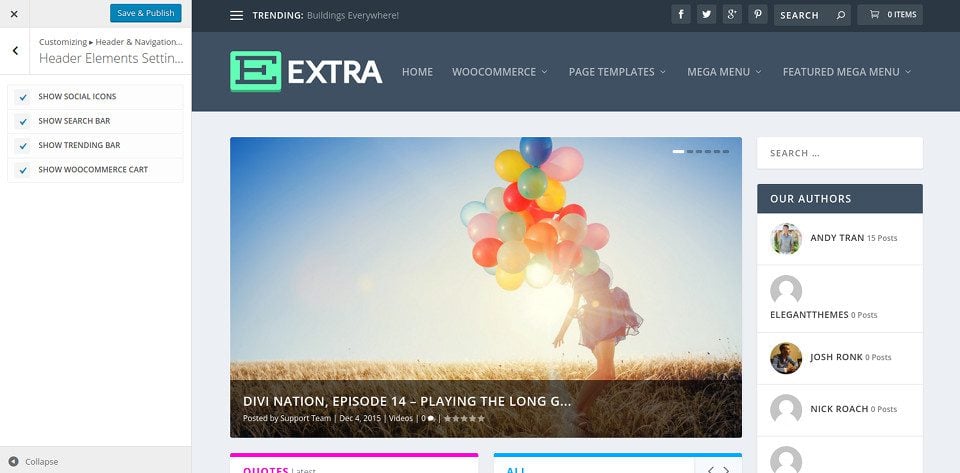
Header elements are optional elements that you can display in your navigation bar, each of which can be enabled/disabled in this tab. Currently, available elements include social network icons, the search icon, the WooCommerce shopping cart, and the Trending widget (which displays the titles of your most popular articles like a news ticker).

Congratulations! Customizing your menu and navigation is no longer a secret ;)
Thank you for following this tutorial! See you soon :)
Creating a portfolio with the Extra theme
Customise the sidebar of your Extra theme
> Consult our Extra theme help section
Rate this article :
This article was useful to you ?
Yes
No
2mn reading
How do I install the Extra theme?
4mn reading
First step with the Extra theme
3mn reading
Extra theme options
4mn reading
Using the page templates in the Extra theme