Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Divi makes building a project fun and easy. A Projects menu item has been added inside your admin panel so you can create projects as if you were creating a post or page. You also have the option of using the basic project structure, or using the builder to create some truly stunning project layouts.


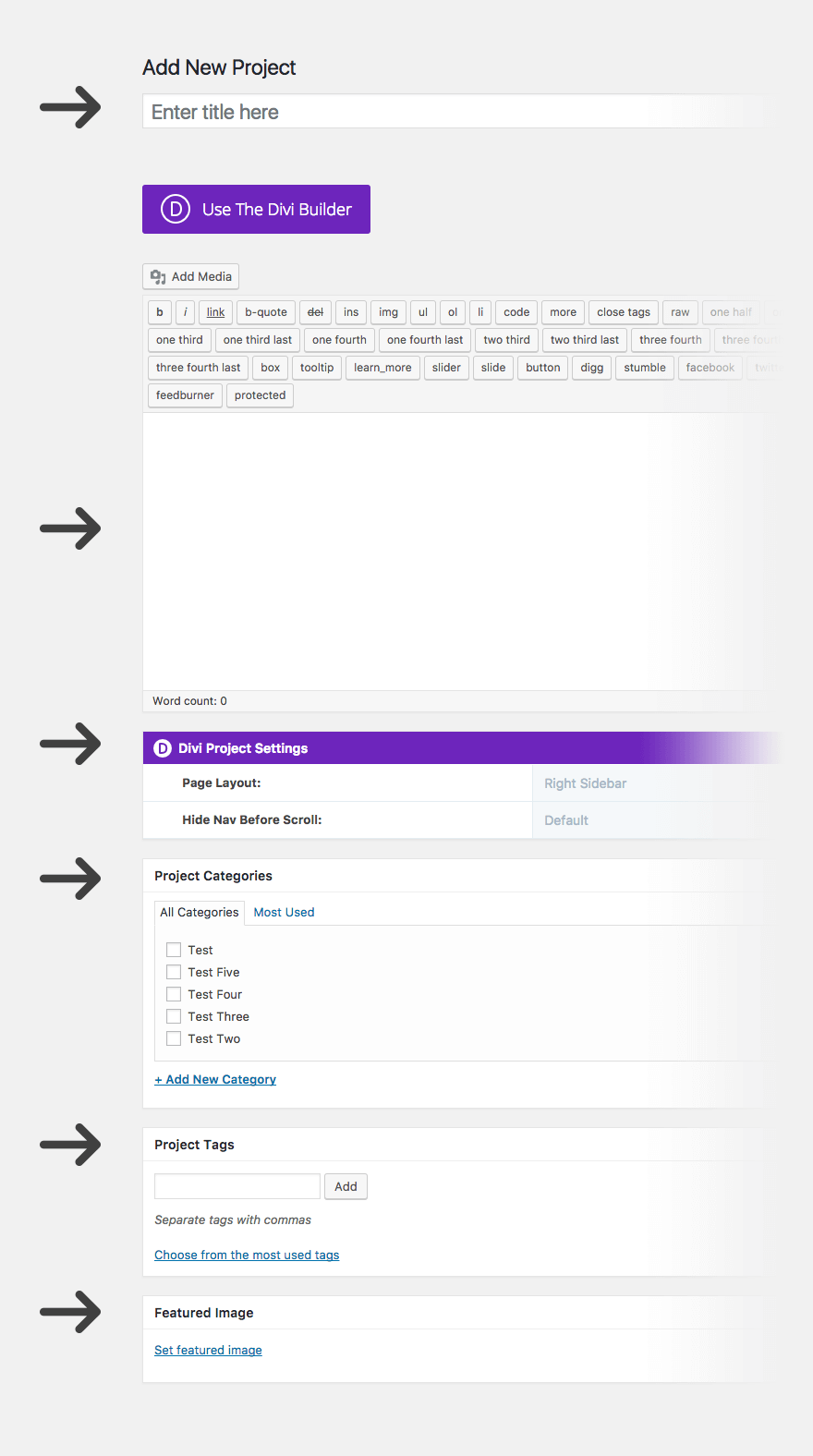
Title
Start by defining the title of your project.
Page layout
You can choose from three project layouts - this can be unique to each project if desired. The three layouts include a left sidebar, a right sidebar or a full-width option.
Categories
Project categories are separated from job categories so that you have full control over what appears inside your portfolios. In the Project Builder, you can add a new category or choose from existing categories.
Tag
Use project tags to define the skills that have been used on the project. These will be displayed on the project page in a list of skills. Each skill, or tag, can be clicked to see all the projects that include that skill.
Featured image
Select a featured image by choosing/installing an image via the WordPress media library. This will be the image that is displayed as a thumbnail in your portfolio.
The thumbnail will be based on the aspect ratio of your featured image, so we recommend that all images in your project have the same aspect ratio if you are using a grid.
Content: Basic
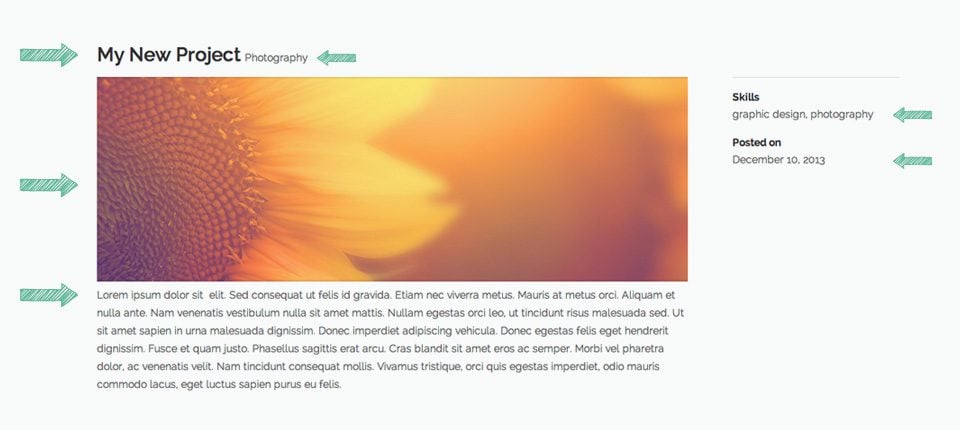
The basic layout of the project will place your image at the top of the page above any content you place in the text editor.
In the example below, you can see that we have our project title with our project category(ies) just to the right. Below, our featured image displays the full width above the content we've entered. The tags that have been defined appear as skills and the posting date appears below.

Content: Extended
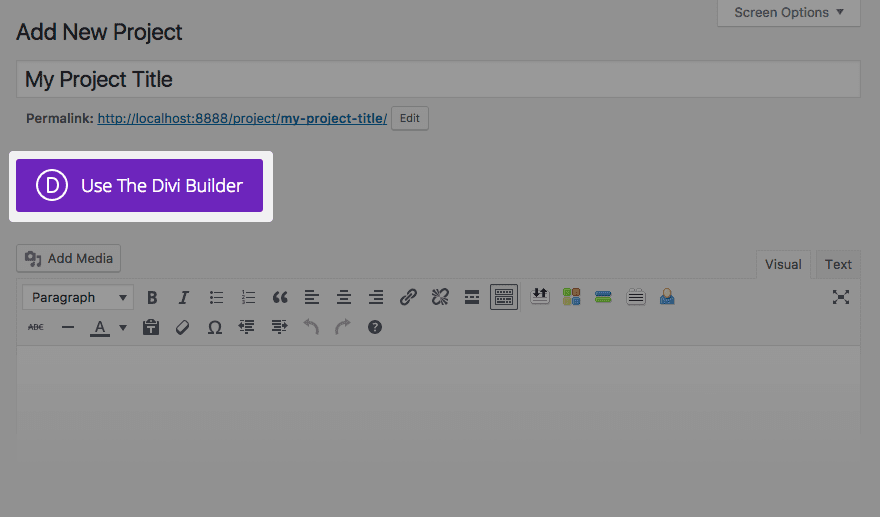
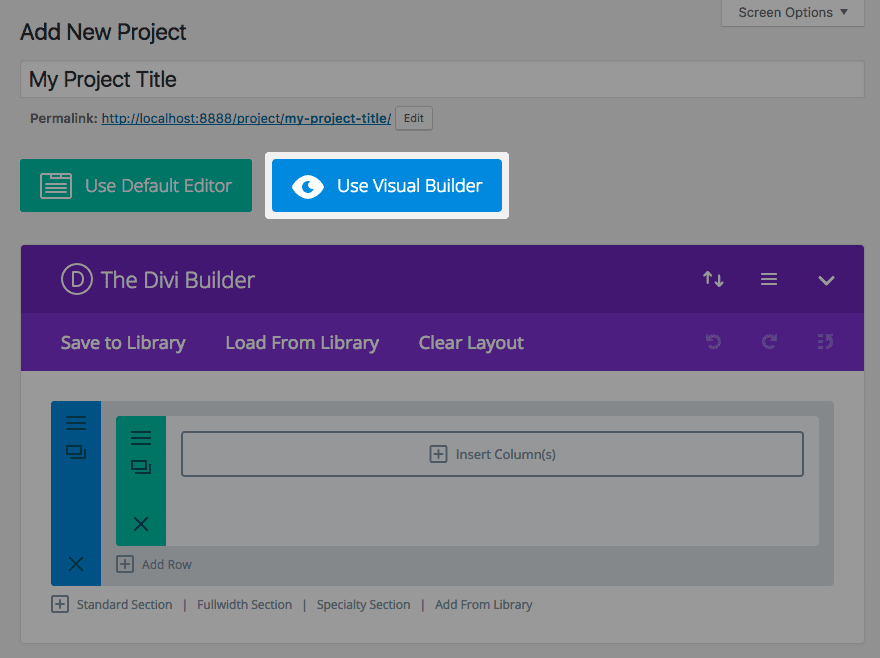
If you want to create extended project messages, you can click on the Use page Builder button at the top of the Project Builder and you will be presented with the Divi Builder.

Then click on Use Visual Builder to switch to Divi's Visual Builder mode.
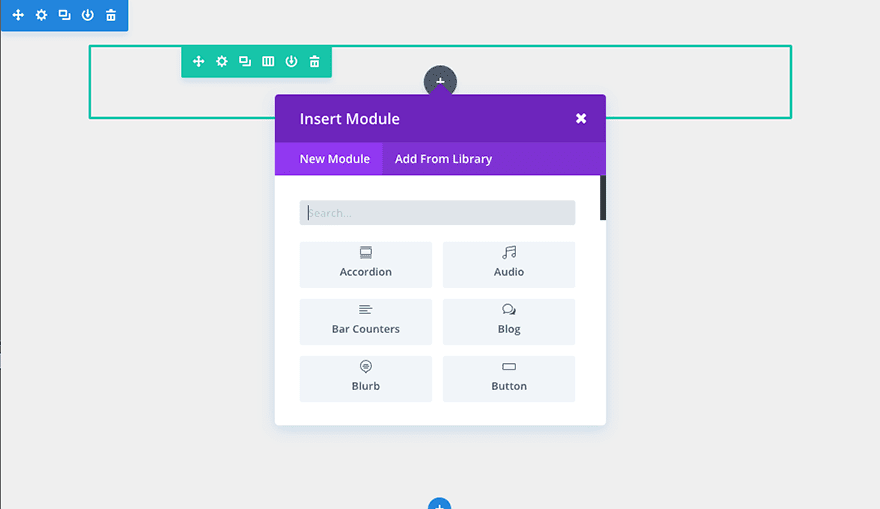
In this mode, you have as much creative freedom as when you create any other page with the Divi Builder. See the presentation of the Divi Builder interface.

NOTE: If you choose to use the builder, you start from a blank canvas. This means that all the elements of the project's basic layout are removed (title, categories, featured image, skills and date). However, you will still want to fill in this information for your project thumbnails in your portfolios.

Congratulations! You now know how to create a project with Divi :)
See you soon for a new tutorial!
How to update your Divi plugin
> Consult the Elegant Themes Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor