Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
When we create a website, we usually add images to make it more attractive. However, images can considerably increase the weight of your pages and make your site load more slowly. If you have an online shop such as Prestashop or Magento, a blog or a showcase site using Wordpress, it is essential to optimise the performance of your website.
Among the priorities for improving the speed at which your pages load,optimising images is high on the list.
There are currently three main image formats:
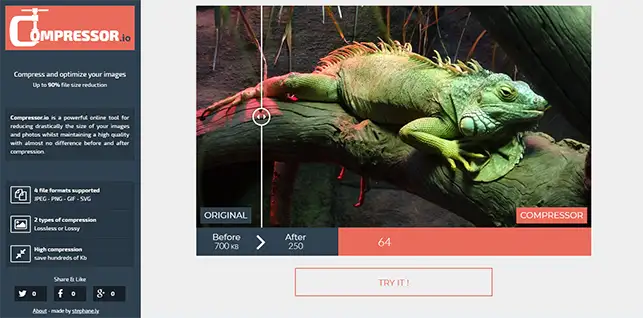
You can considerably reduce the weight of your images by using theCompressor tool. It's quick and easy to use. Once on the site, select the images you want to compress and confirm your request. This software will allow you to reduce the weight of each image selected by up to 90%.

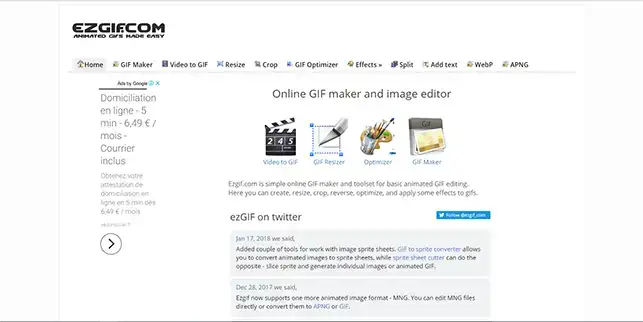
To optimise GIF files, we recommend using a specialised solution for this type of format. The best tool currently available is ezGIF. This tool allows you to perform two types of operation on your files:

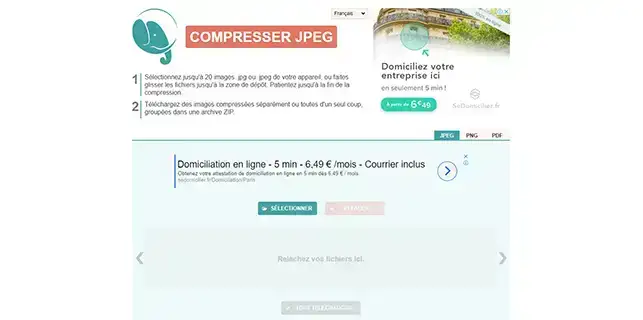
The next tool, Compress JPEG, will allow you to optimise several images at the same time. Like many of the tools available, this one is completely free and will allow you to process 20 images at the same time. The software will reduce the size of each image without altering its quality. However, it will not be possible to process formats other than JPG and PNG.

Several plugins are available for this purpose on Wordpress. Most extensions automatically optimise all the images on your website, saving you a lot of time. Inexpensive tools such as Imagify will save you an enormous amount of time. To install it, go to your Wordpress dashboard, click on"Extensions" and then on "Add". Search for the"Imagify" module, install it and activate it.

One of the best solutions is tooptimise images using PhotoShop. This software lets you drastically reduce the size of your images in just a few clicks. To do this, click on"Save" and then on"Save as". Choose to save for the Web. PhotoShop lets you choose the type of image to reduce, such as JPEG, PNG, GIF and many others. You can also set the quality and number of colours used. This powerful tool lets you create a script for batch image processing.

In addition to all the software described above, many people use TinyJPG (JPG file compression) and TinyPNG (PNG file compression). This is a totally free tool that can compress up to 20 images simultaneously. Tiny also has an API for automatically compressing your images.

You can now choose the best way to compress and reduce the weight of your images on your web hosting with LWS. Optimising your images is an important thing to do on your website because it reduces the loading time of your site, making it faster.
Don't hesitate to share your comments and questions!
Rate this article :
This article was useful to you ?
Yes
No
1mn reading
Guide to using the robots.txt file
1mn reading
How do I activate Google Analytics on my website?