Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
The Summary module is a simple and elegant combination of text and images. Arguments are a great way to highlight small pieces of important information, and are often used online to display skills or features. Summary modules can be placed in any column you create.

Before you can add a blurb module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

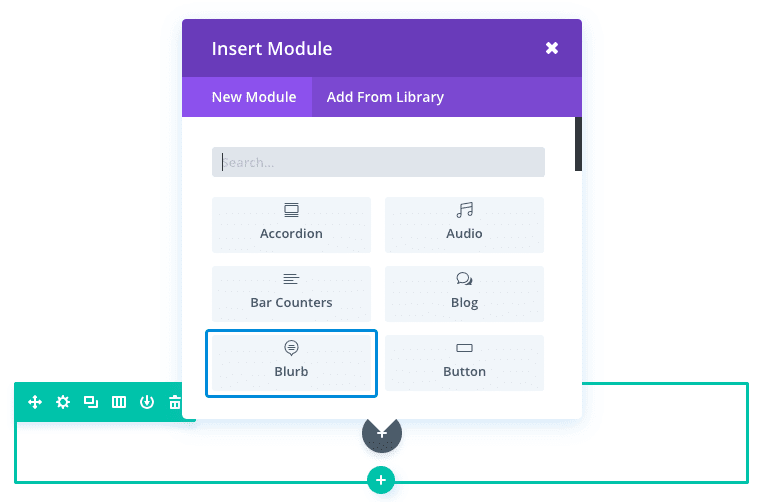
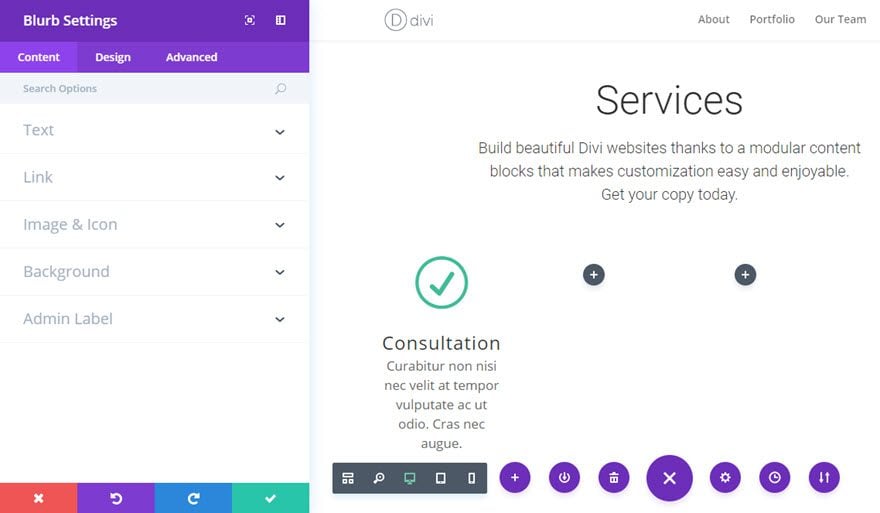
Locate the Summary module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "summary" and then click the enter button to find and automatically add the Summary module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
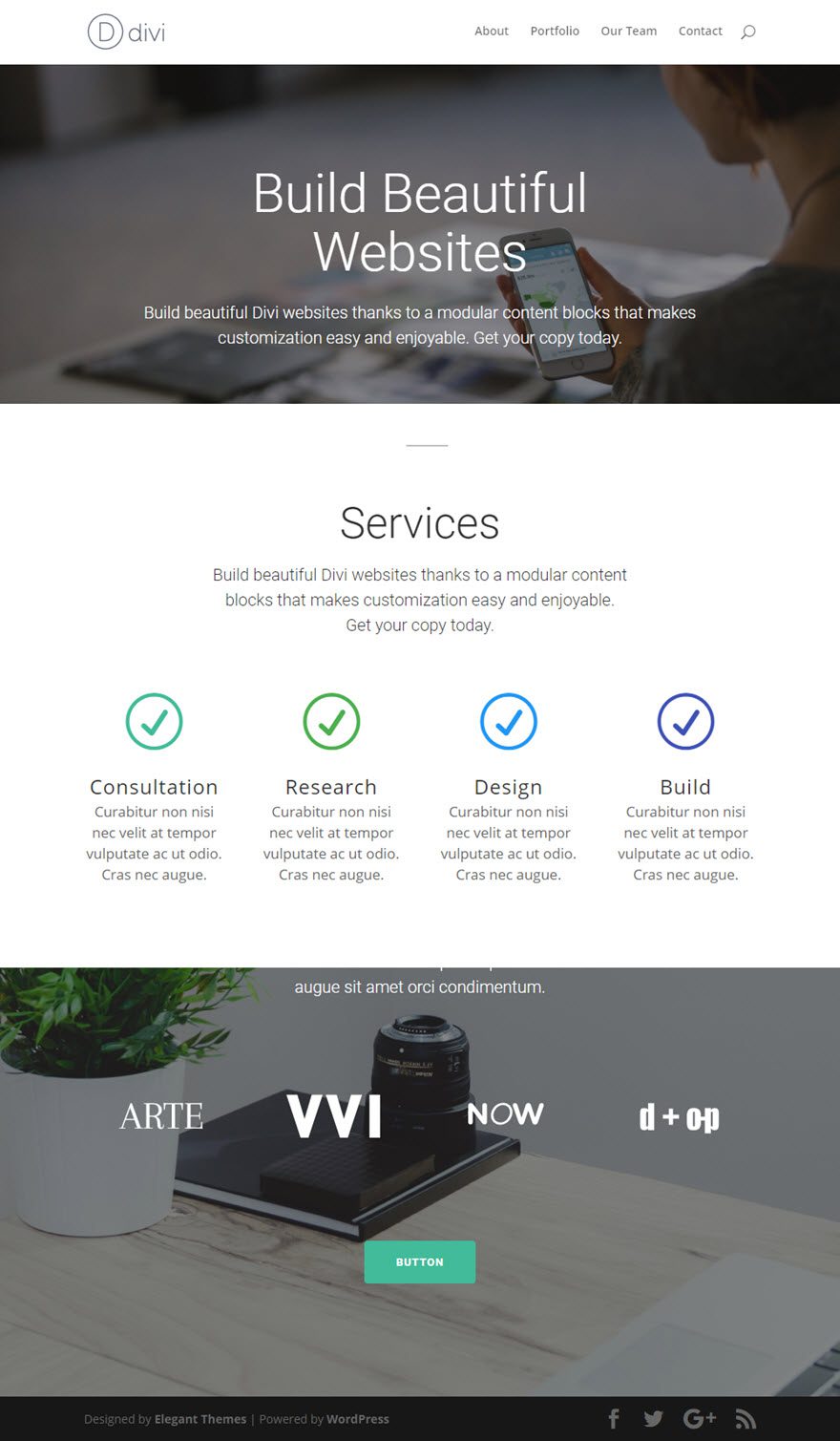
As the Summary module combines both imagery and text to highlight certain features, you can use it to add a list of your company's services to your homepage. The Summary module also allows you to turn your Summary image/icon and title into a link to your service page. For this example, I'm going to use the Summary module to add 4 services to a home page.

To add the four summaries to your page, use the visual builder to add a standard section with a row of four columns. Next, add a Summary module to the first column of your row.

Now you've completed your first summary.

Now duplicate the Summary module you've just created three times and drag each of these duplicates onto the other three columns. Since your design parameters have been adopted in your duplicated modules, all you have to do is change the content (header, content, icon, url, etc....) and adjust the colours to suit each of your services.

Thank you for following this tutorial and I hope to see you again for a future one ;)
Creating a blog with the Divi Module
> Consult our Elegant Themes Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor