Rate this article :
1/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
It's always important to give your visitors a clear call to action. Whether you're trying to convince them to buy your product or contact you for a quote, the call to action module will get the clicks you need. The CTA module is a simple combination of a headline, body text and button. When combined with a vibrant background colour, a CTA can easily grab your visitors' attention.

Before you can add a call-to-action module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

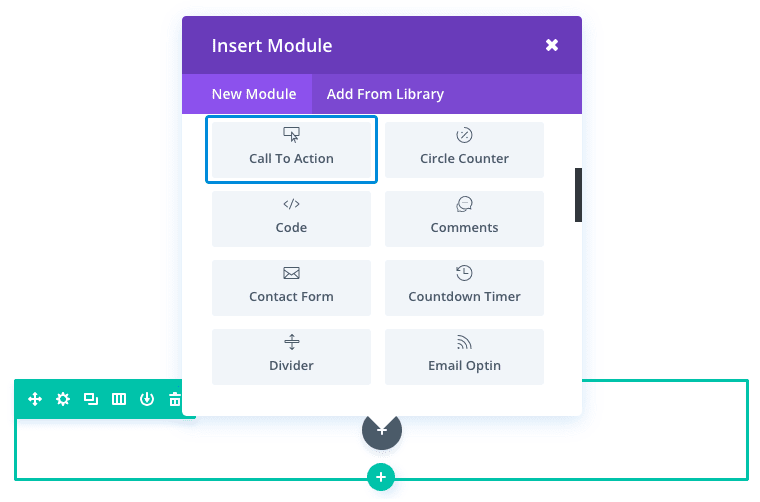
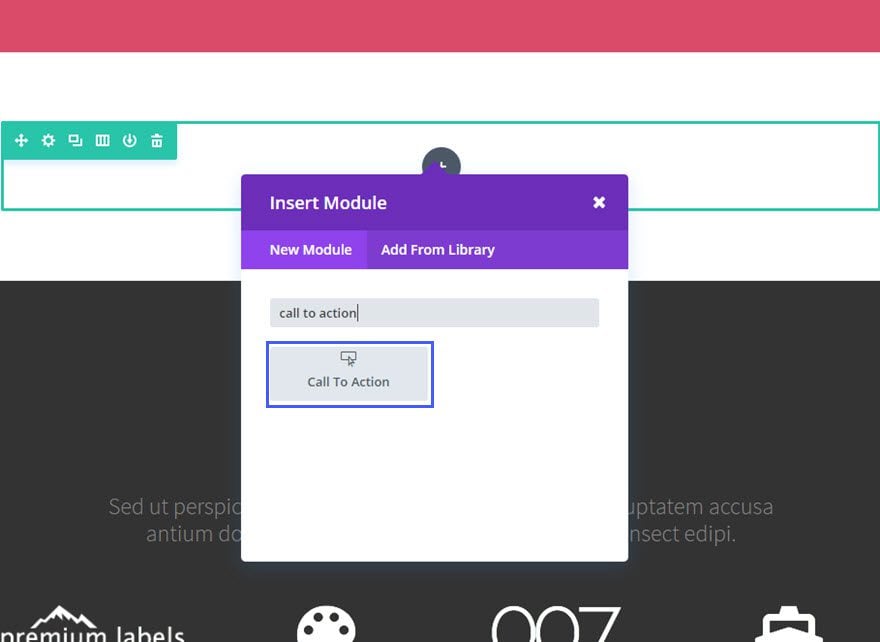
Locate the call to action module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "call to action" and then click enter to find and automatically add the call to action module! Once the module has been added, you'll be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
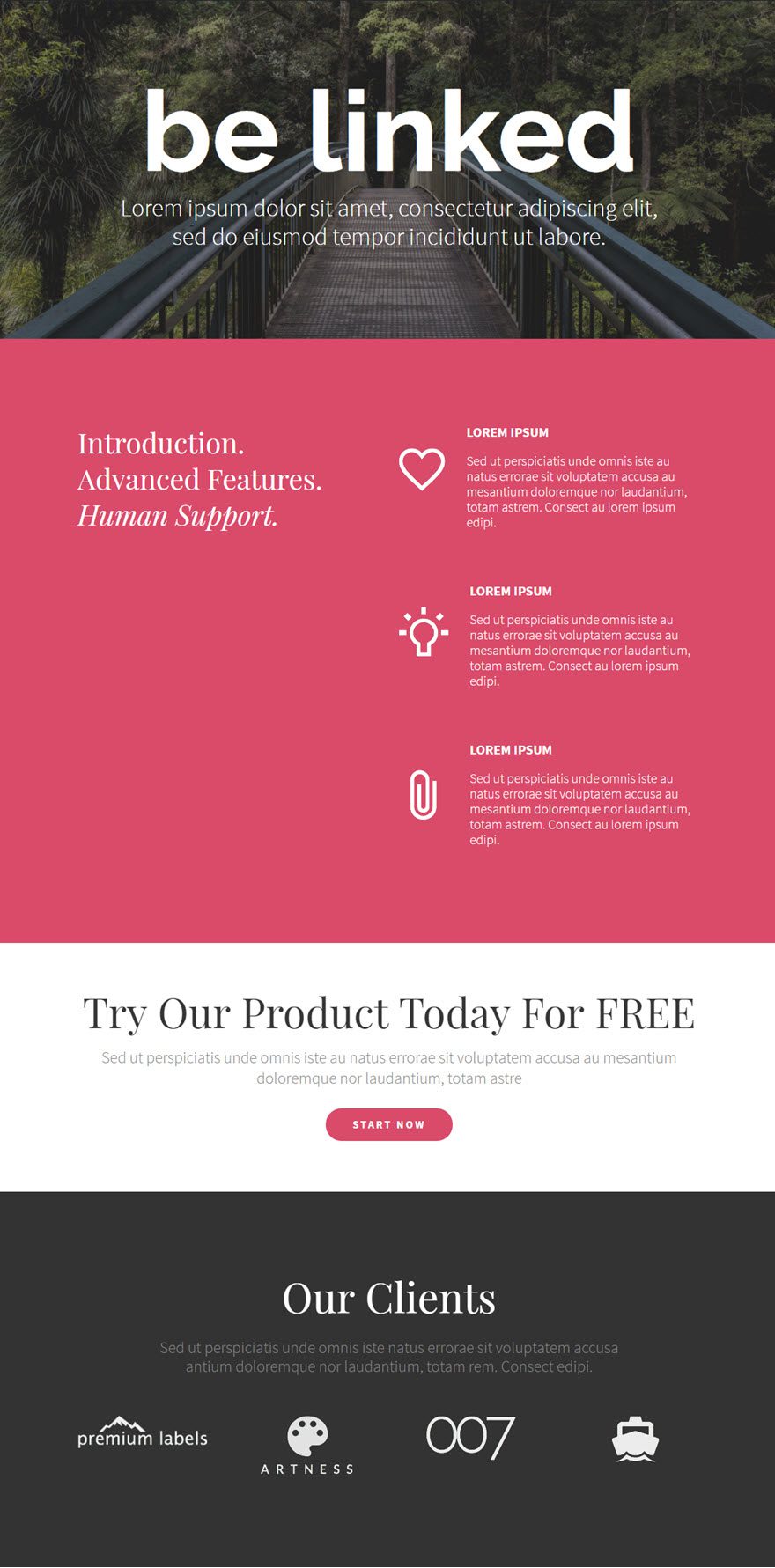
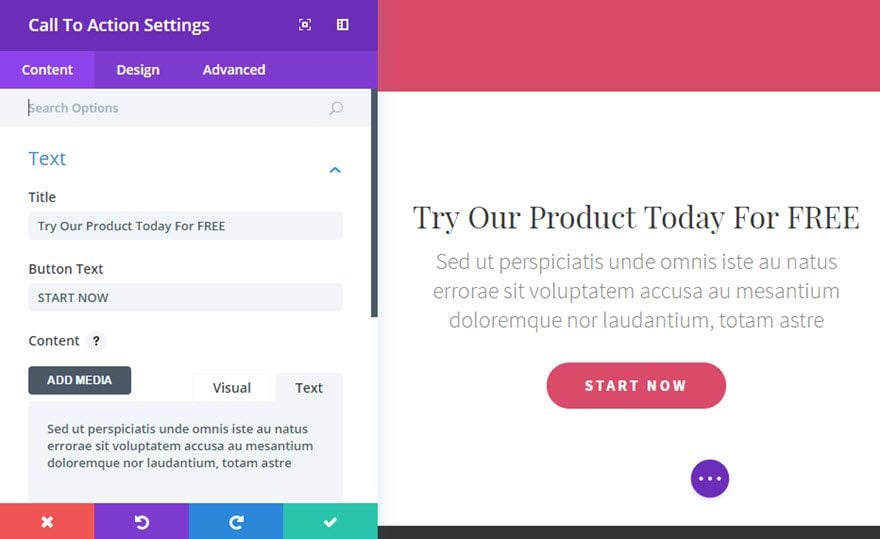
For this example, I'm going to add a call to action (CTA) to a product landing page. Notice that the CTA has a headline that clearly tells visitors exactly what they need to do ("Try our product"). And the big pink button stands out and clearly indicates what will happen when they click on the button ("Start now"). The dark text and pink button on a white background make the text more legible and the button pop which can increase conversions.

Let's get started right away!
Use the visual builder to add a regular section with a full-width row (1 column). Then add a Call to Action module to the line.

Fill in the available fields.

You're done!

The call to action button is a way of turning your visitors into future customers! Thanks to Divi's Call to Action Module, you can personalise it in your own way and catch the visitor's eye by encouraging them to make a decision!
See you soon for a new tutorial!
> Consult your Elegant Themes Divi help section
Rate this article :
1/5 | 1 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor