Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
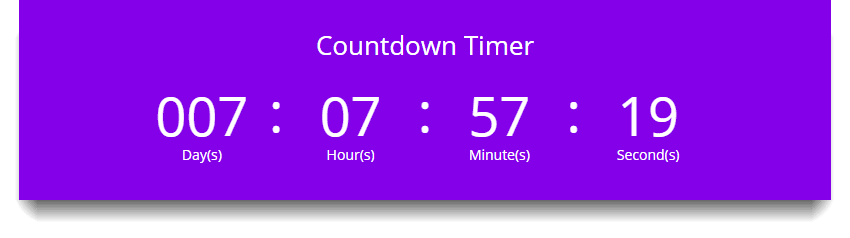
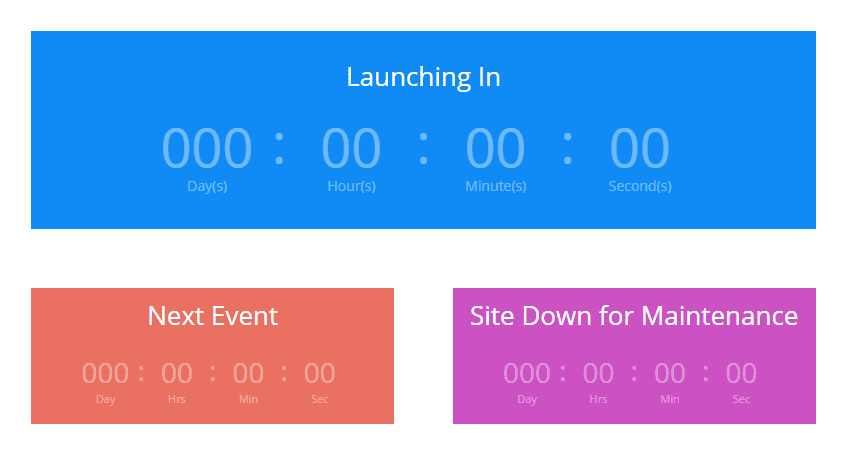
The Countdown Timer module creates a visual timer that counts down to a specific date. It's ideal for creating a "coming soon" page to build anticipation for a new product or service. Combined with a "white page", it can also be used as a landing and maintenance page.
It's important to be able to let your visitors know when something is about to be launched or an event is about to happen. Simply set the countdown date and time and wait for the big day.


Before you can add a countdown timer module to your page, you'll first need to switch over to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

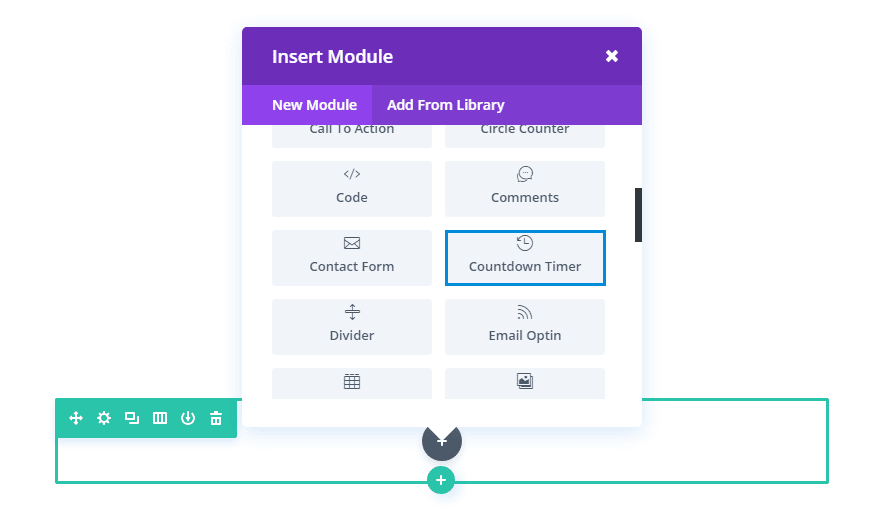
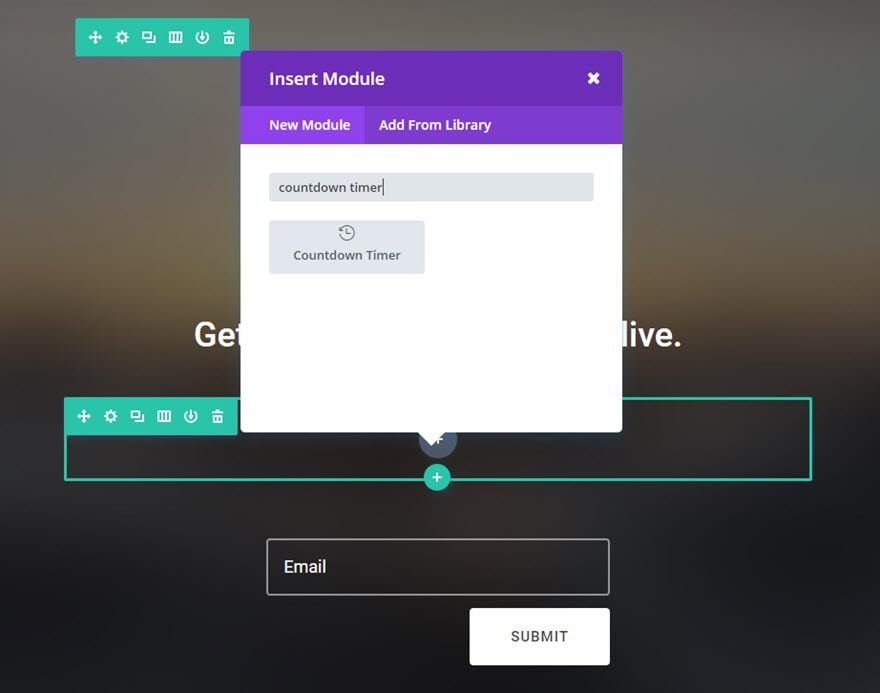
Locate the countdown timer module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "countdown timer" and then click enter to find and automatically add the countdown timer module! Once the module has been added, you'll be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
In this example, I'm going to show you how to add a countdown timer module to a Coming Soon page when a new product is launched. The countdown adds an element of anticipation. This, combined with an email contact or opt-in form, will help you stay top of mind with your visitors before the product launch.

Let's get started!
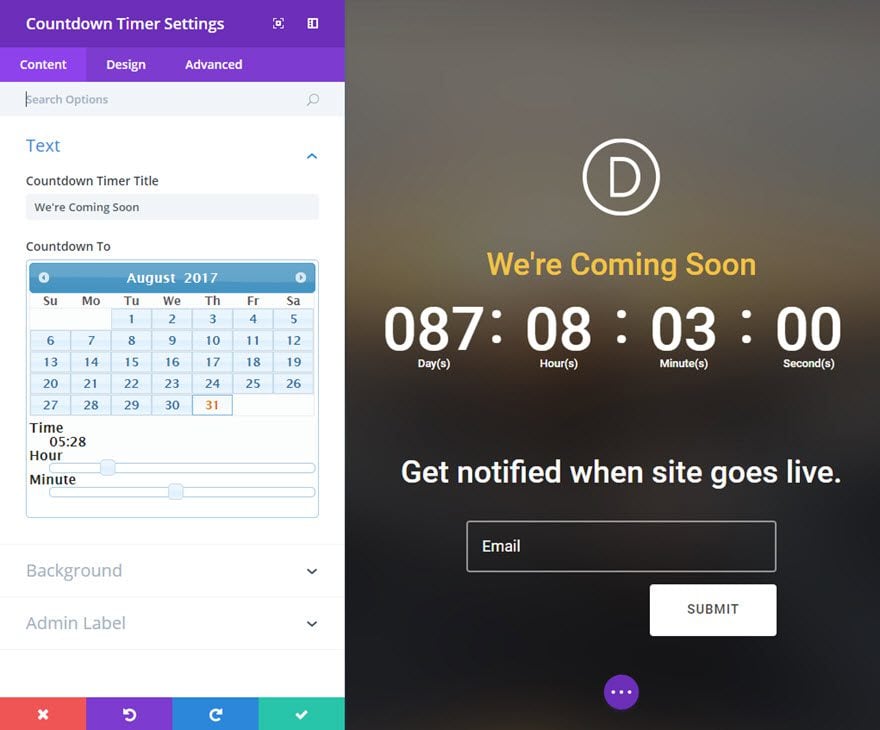
Use the visual builder to add a regular section with a full-width row (1 column). Next, add a countdown module to the row.

Fill in the fields

You're done!

3, 2, 1, 0 ! Now it's up to you to keep your customers waiting by informing them about a new product, a new service or simply the launch of your new blog in the coming months, weeks or days :)
We look forward to seeing you in a future tutorial!
> Consult our Elegant Themes Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor