Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
The Divi Builder is a powerful customisation tool included in your Divi theme.
Accessible directly from a page in your directory in the page section, this tool lets you drag & drop elements of your page as you wish.

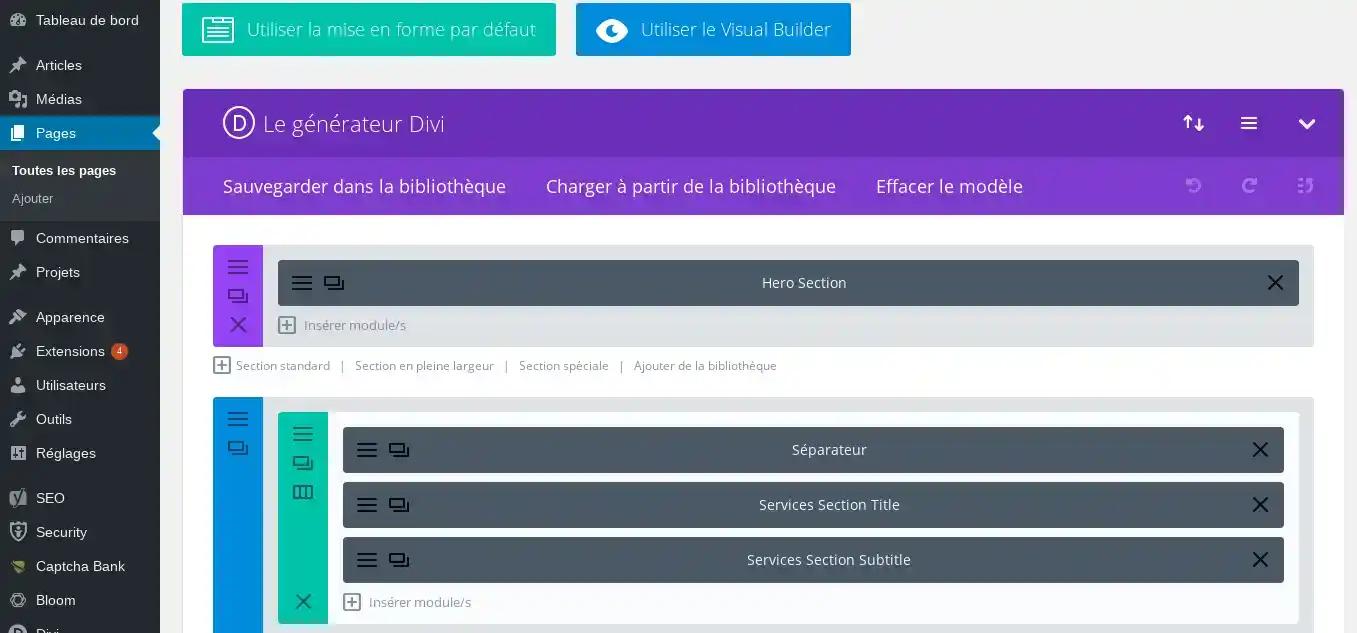
At the top of the page you want to modify, you can use two editing modes: the Visual Builder and the default layout.
These two modes allow you to create exactly the same types of website with the same content elements and design parameters. The only difference is the interface.
The default layout interface is inside the WordPress dashboard and replaces the standard WordPress publishing editor. It's great for making quick changes while you're in the dashboard, but it's also limited by the dashboard and is rendered as a block representation of your website.
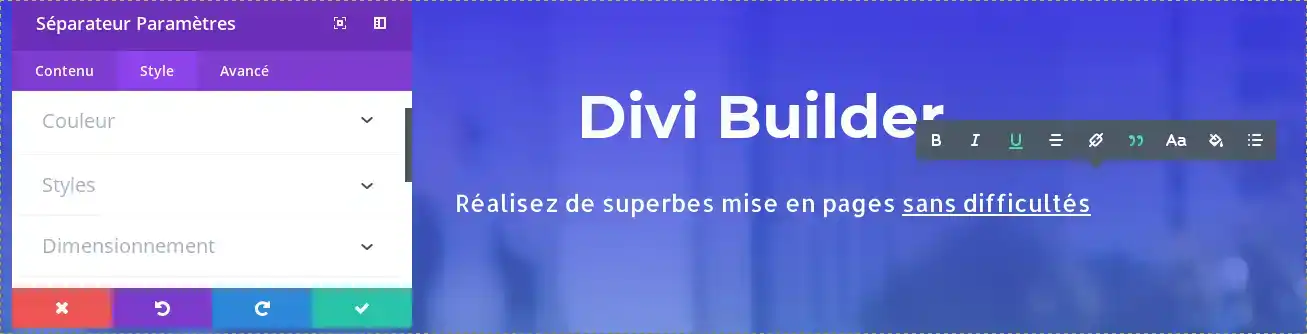
The Visual Builder, on the other hand, allows you to build your pages directly from your website.
It's an intuitive experience that allows rapid customisation. When you add content or adjust design parameters in the Visual Builder, your changes appear instantly.
You can freely click and drag elements around the page, highlight text and adjust its font and style, add new content, build your page and choose the layout of elements.

The Divi Builder uses three main building blocks: Sections, Lines and Modules. Using them together allows you to create an endless array of page layouts. Sections are the largest building blocks, and they house groups of rows.
Rows are placed inside sections and are used to house modules. The modules are placed inside the rows.
You can exit the Visual Builder at any time using the button at the top of the page, which will offer you the option of saving or rejecting the changes you have made and returning to your Wordpress dashboard.
With this information, you can now customise the first pages of your website.
Thanks to Divi Builder, creating a site becomes child's play and allows you to make a clean, modern site!
We look forward to seeing you again for a new tutorial :)
How to install the Divi Builder plugin
Using the Divi Builder role editor
> Consult our Elegant Themes Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Using the Divi Builder role editor
6mn reading
Divi's e-commerce module