Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
The number counter is a great way to display numbers in a fun and engaging way. This module is commonly used to display statistics about yourself or your business. For example, displaying the number of your customers or Facebook followers is a great way to show social proof.

Before you can add a number counter module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

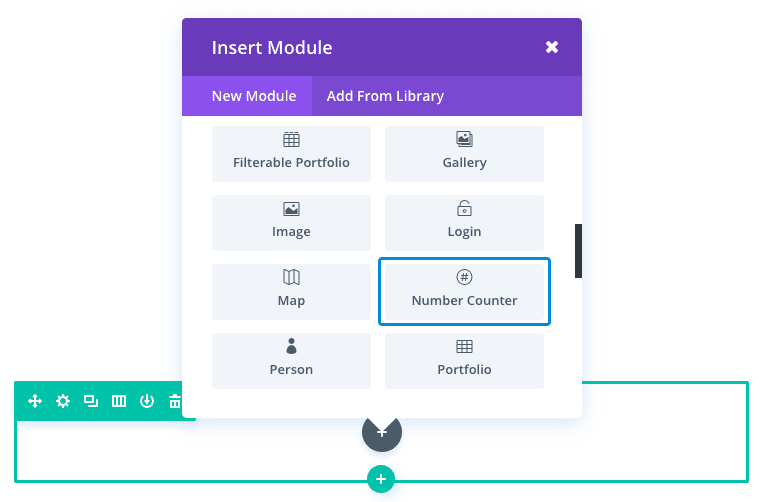
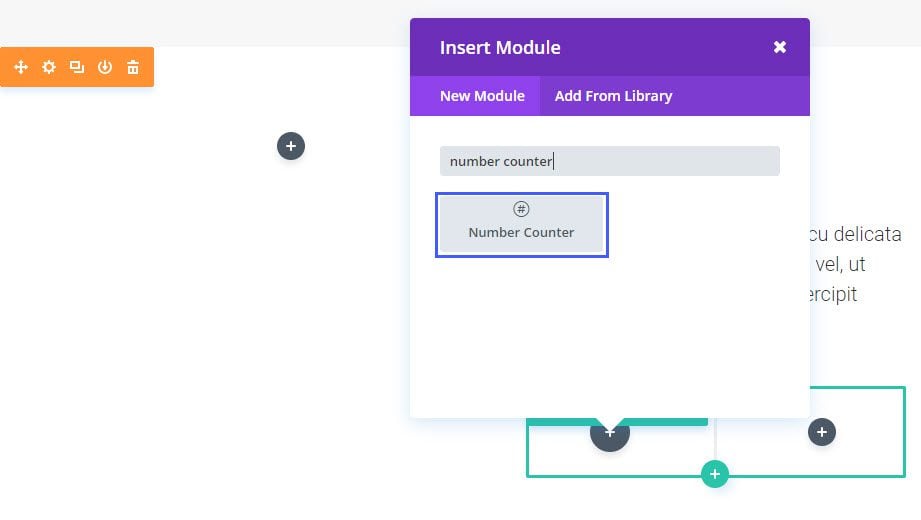
Locate the counter number module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means that you can also type the word "number counter" and then click enter to find and automatically add the number counter module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
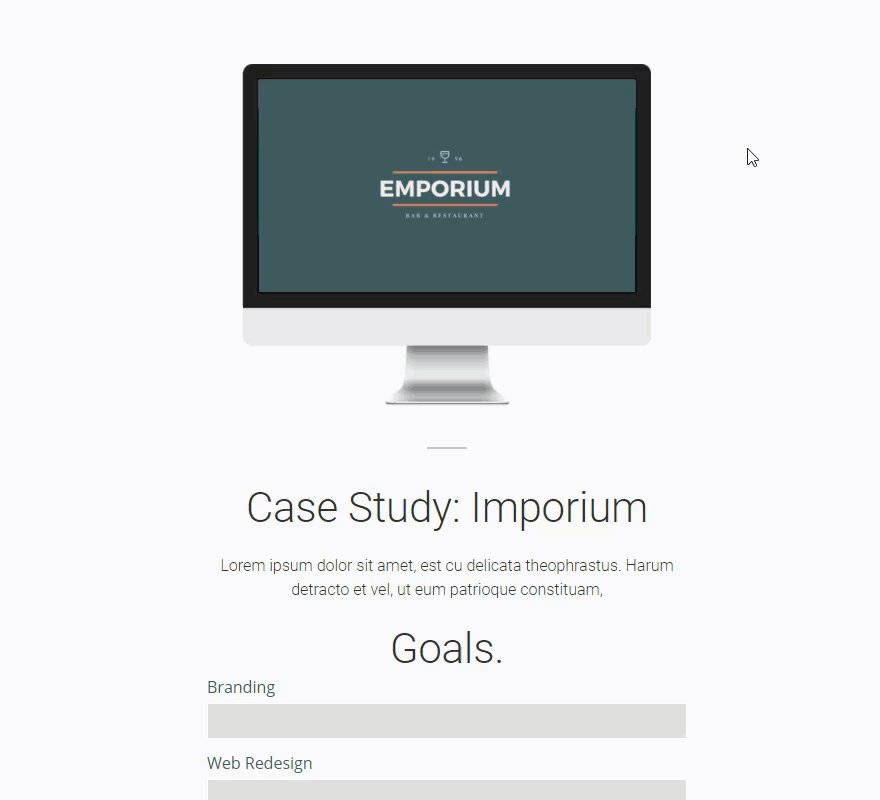
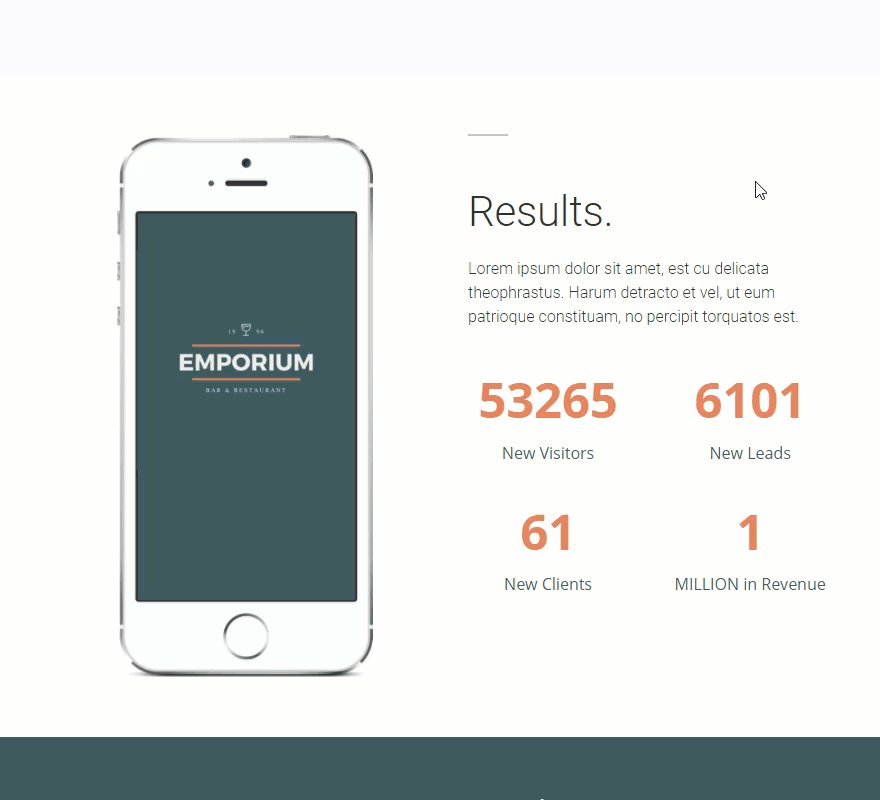
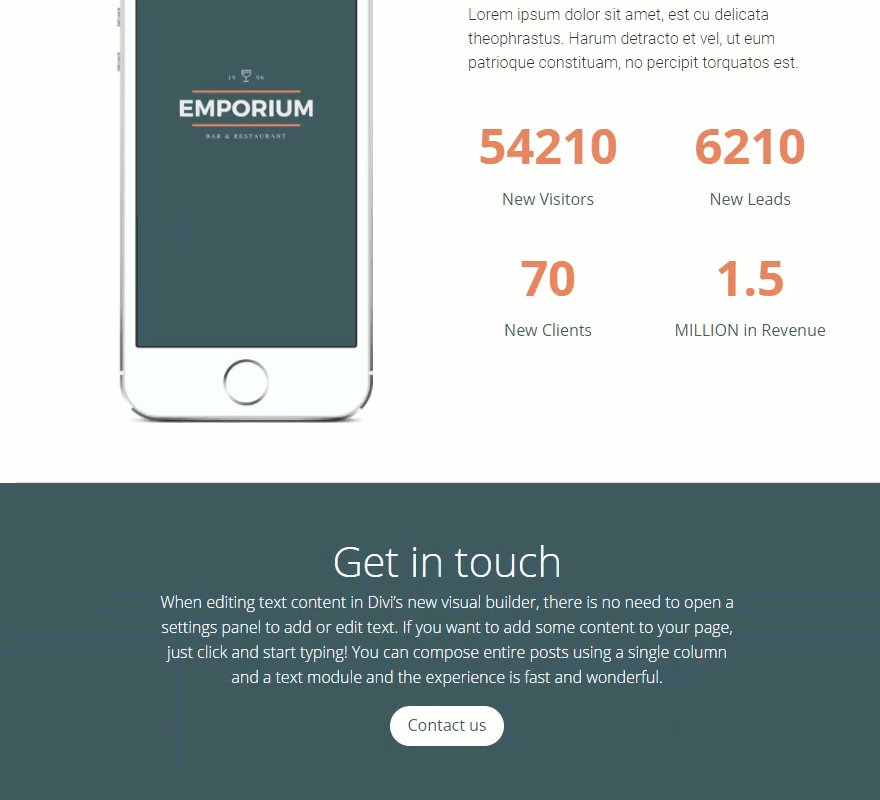
One of the best ways to use the number counter module is to illustrate statistics for case studies. Simply label each number counter with a certain result measure so that the user can easily see the success of the project. In this example, I'm using the Number Counter module to display 4 project results.
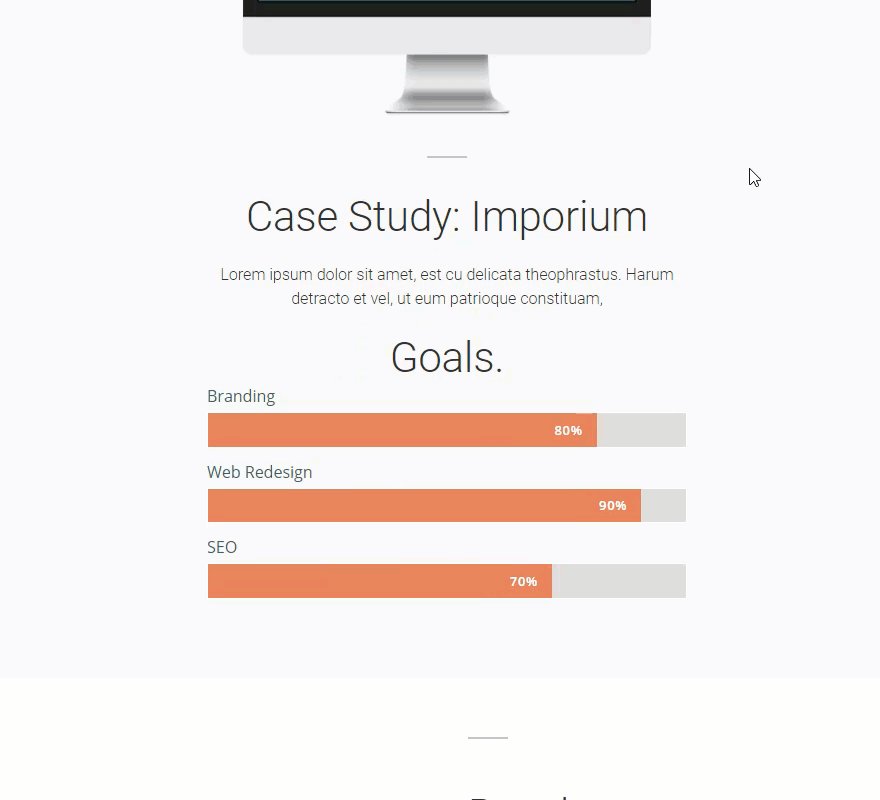
As you can see, the top of the page includes the three project objectives using the Bar Counter module and the bottom of the page includes the case study results using the Number Counter module.

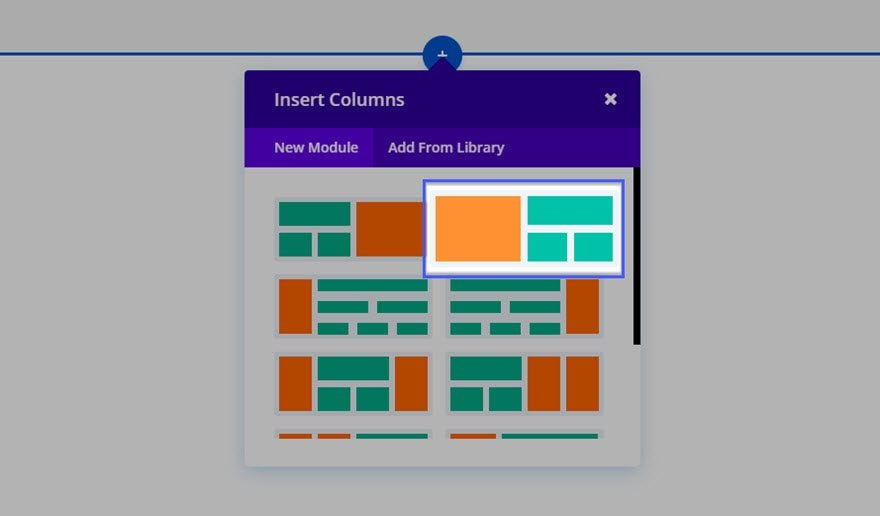
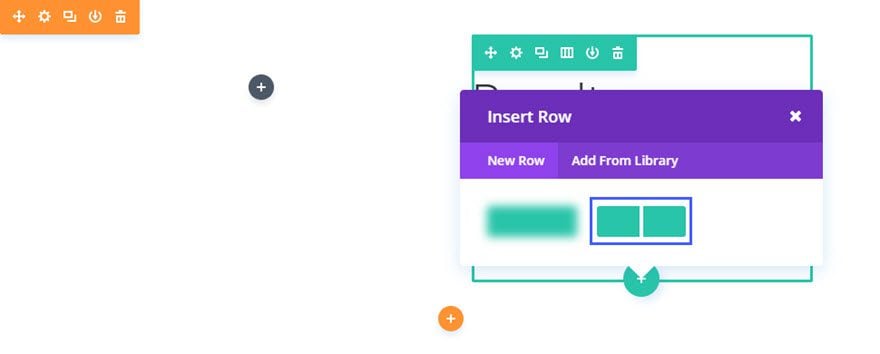
The section of the page showing the results of the case study using the numbering modules requires the use of a special section. Using Visual Builder, add a specialised section to the page and select the following layout:

Select a single-column layout for the right-hand side of the section and enter the title and text required for the case study results.

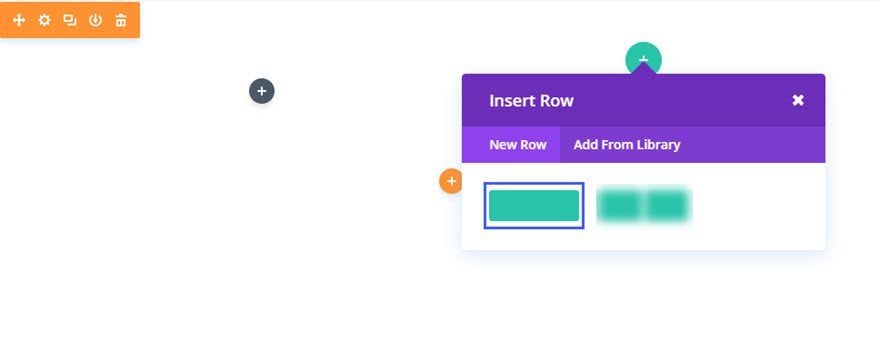
Insert a 2-column layout directly below the 1-column layout on the right-hand side of the section.

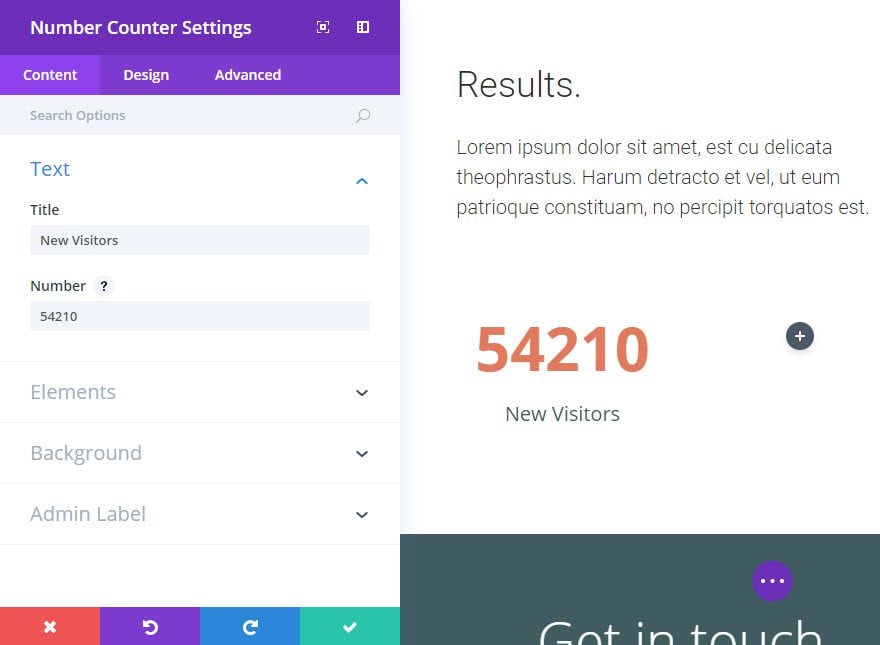
Now add your first number counter module in the left-hand column.

Fill in the available fields

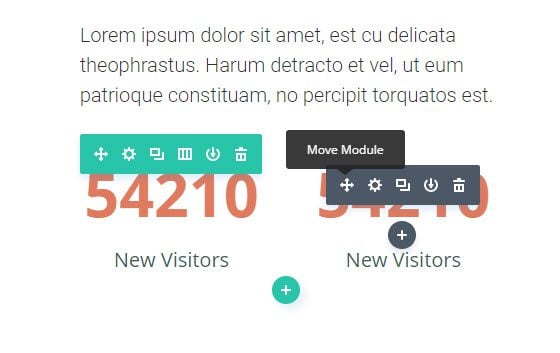
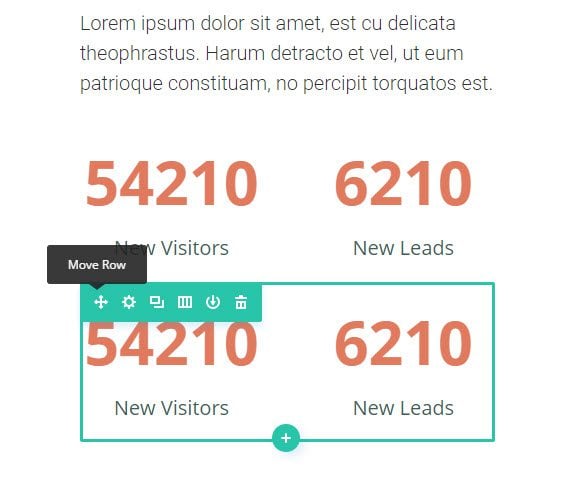
Duplicate the Number counter module and drag it into the adjacent right-hand column and update the Title and Number options.

Duplicate the row containing the two number counter modules so that two other number counters are displayed below them.

Then update the Title and Number options for these too.
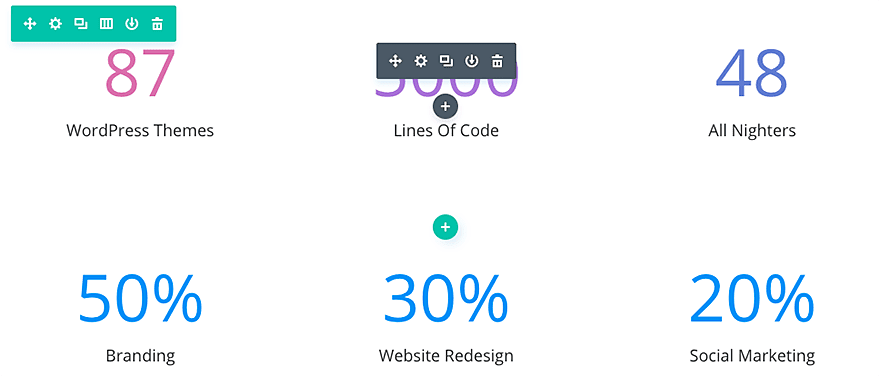
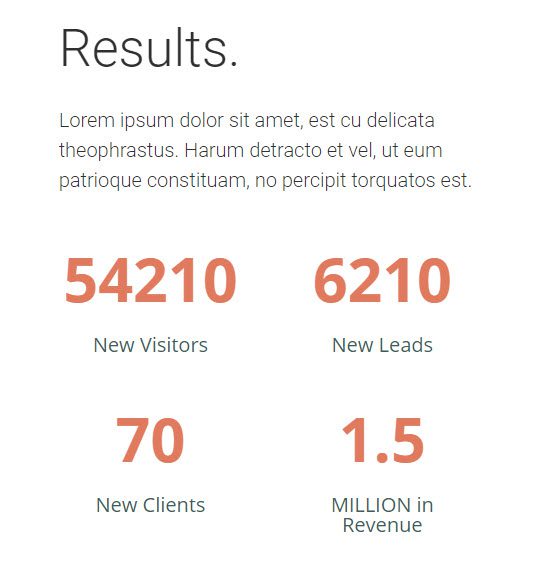
You now have 4 complete number counters!

Don't forget to add the 667 x 320 image to the left-hand column/side of the speciality section.
Congratulations! You can now display a combination of number counters and bar counters on your pages that will make your content attractive.
I hope you've enjoyed this tutorial and I'll see you soon for the next one ;)
> Consult our Elegant Themes Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor