Rate this article :
2.3/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Add buttons anywhere on your page with ease. Using Divi's Advanced Design Settings, there are countless different button styles that can be created.
Before you can add a button module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

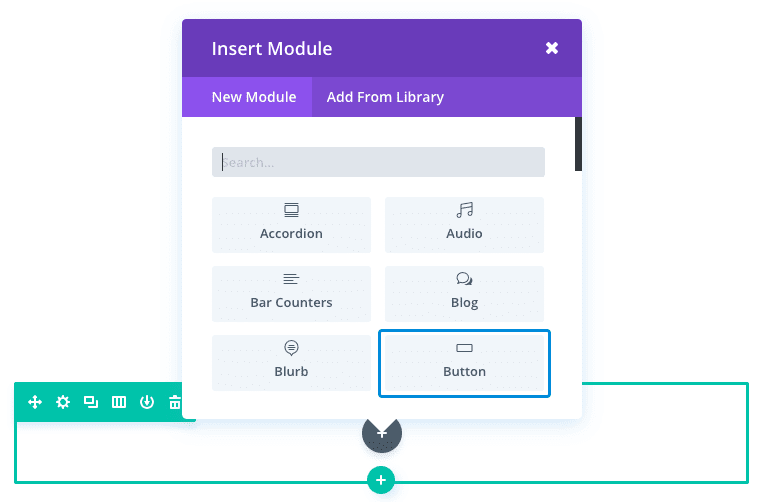
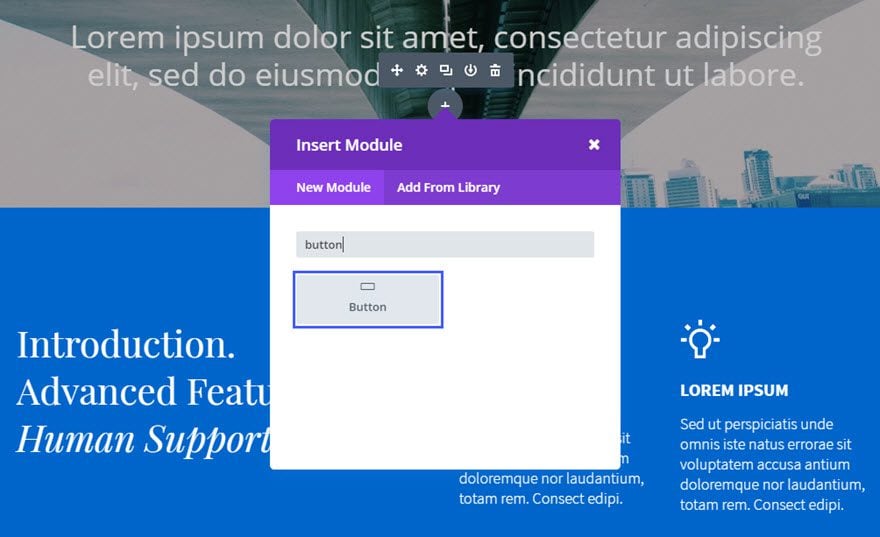
Locate the button module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "button" and then click the enter button to find and automatically add the button module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
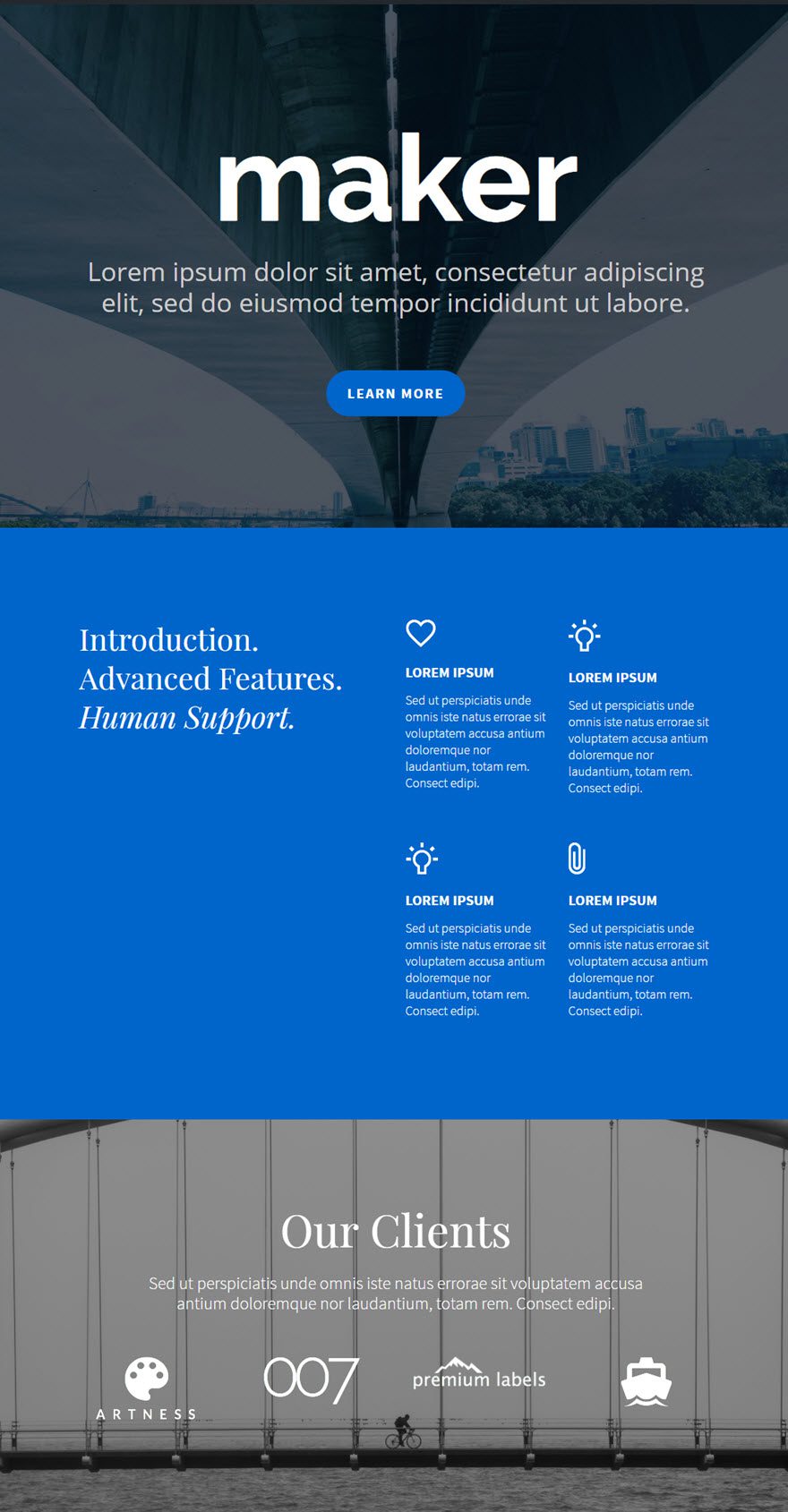
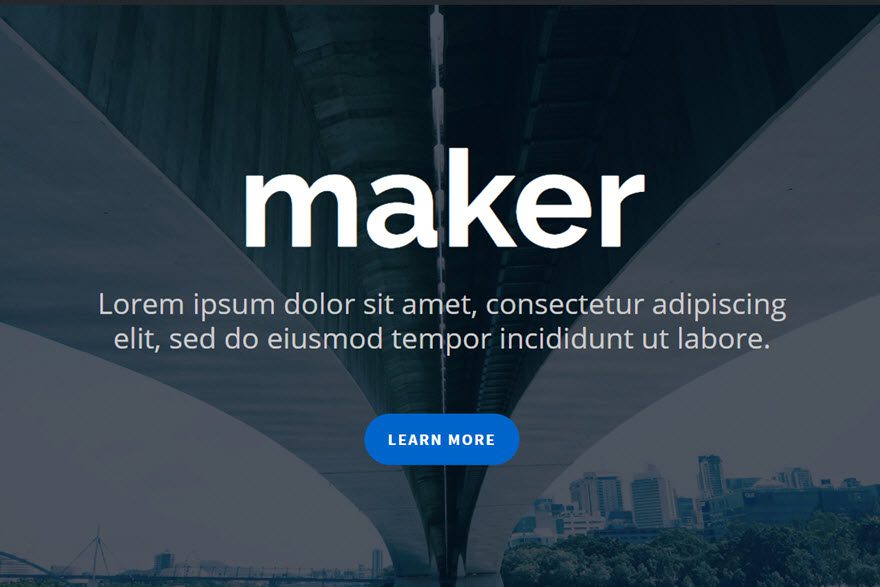
There are countless ways to use the buttons module. For this example, I'm going to show you how to add a "learn more" button to the hero section of a landing page.

Let's get started right away!
Use the visual builder to add a standard section with a full-width layout (1 column). Add a text element to add and style the title and subtitle. Then add the Button module directly below the Text module.

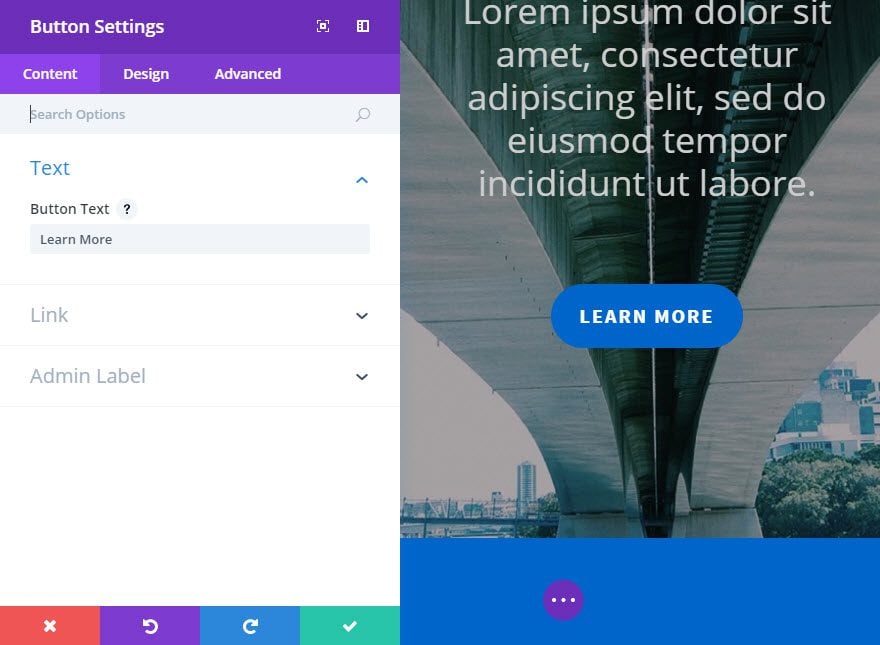
Fill in the available fields.

You're done! And that's just one of the countless ways you can use the Button module.

Congratulations! You now know how to use the Divi Button Module, which lets you create a wide variety of buttons that are essential for your site to function properly ;)
See you soon for a new tutorial!
Integrate a call to action into your site with the Divi Module
> Consult our Elegant Themes Divi help section
Rate this article :
2.3/5 | 3 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor