Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offers you 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are updated regularly. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
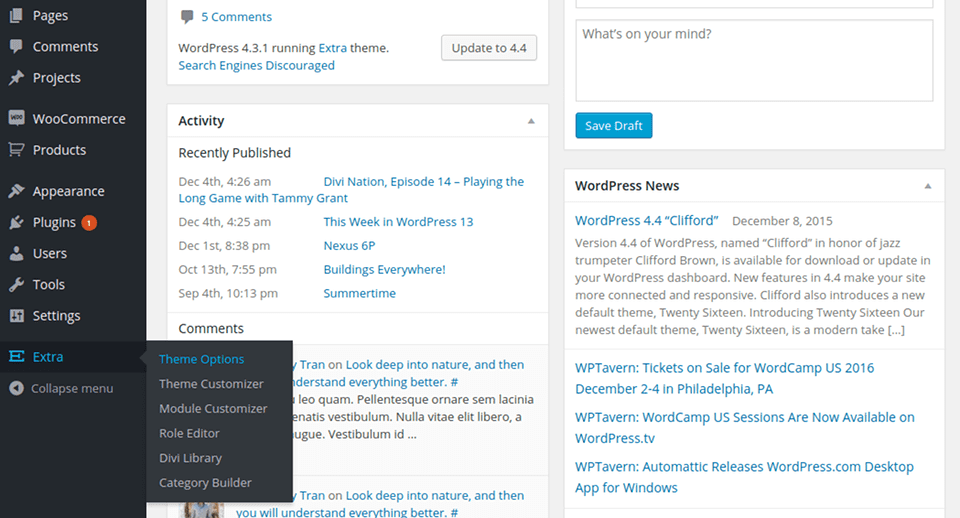
Theme and module customisations allow you to control just about every element of your page. Want to adjust the size or spacing of text or an element of your website at the click of a button? The Customizer is where you want to start! To customise, you can access it via the Extra > Theme Customizer and Extra > Module Customizer commands in your WordPress dashboard. The Theme Customizer allows you to control site-wide theme elements, such as the size of your menu and logo, or body and header text styles. The Module Customiser lets you control the size and font of individual modules. Do you want to reduce the height of all the slider modules on your website? This can be done in a matter of seconds using the Module Customizer! Let's take a closer look.

First, let's explore the Theme Customizer. There are hundreds of options here, separated into different categories. When you first open the Customizer, you'll see several tabs, such as'Header & Navigation' and'General Settings'. Opening these tabs will reveal options for areas of your website. As you adjust the settings in the Customizer, you'll see a live preview of their effects. Once you've saved your changes, the new styles will be reflected on your live website.

You can do pretty much anything with the Theme Customizer, without ever touching a line of code. For a more detailed look at some of the different options in the customizer, and creative ways to use these options together, be sure to watch the instructional video below.
The Module Customizer works just like the Theme Customizer, except that it focuses on customizing individual modules as opposed to general website elements. When you open the Module Customizer, you'll see a separate panel for each of the Divi Builder modules. Opening these panels will reveal custom controls that can be used to adjust the spacing and typography of each module throughout your website.
For example, if you think the default settings for the full-screen slider module have too much padding, you can simply open the full-screen slider panel and adjust the padding slider. Now, every time you add a new full-screen slider to a page, the custom padding value will be reflected. There is no need to use a child theme or adjust the Advanced Module settings for the individual module. The Module Customizer is a collection of global module controls.

You now know what the Theme and Module Customizer is all about :)
I hope you've enjoyed this tutorial and I'll see you soon for the next one!
Using the Extra theme page templates
Getting started with the Extra theme
> Consult our Extra theme help section
Rate this article :
This article was useful to you ?
Yes
No
2mn reading
How do I install the Extra theme?
4mn reading
First step with the Extra theme
3mn reading
Extra theme options
4mn reading
Using the page templates in the Extra theme