Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Emojis, also Symbole, mit denen sich verschiedene Emotionen darstellen lassen, werden von den neuesten Browsern und Geräten nativ unterstützt. Standardmäßig fügt WordPress auch eine JS- und CSS-Datei hinzu, um diese Unterstützung zu verbessern und sicherzustellen, dass bestimmte Arten von Emojis, insbesondere asiatische Zeichensätze (chinesisch, japanisch, koreanisch), korrekt angezeigt werden. Wenn Ihre Website diese Unterstützung nicht benötigt oder Sie ein wenig an Leistung gewinnen möchten, können Sie sich dafür entscheiden, sie zu deaktivieren, damit WordPress diese zusätzlichen Dateien nicht mehr herunterlädt.
Keine Angst, wenn Sie diese Option deaktivieren, werden Sie nicht daran gehindert, Emojis auf Ihrer Seite zu verwenden, es wird nur die zusätzliche Unterstützung von WordPress deaktiviert.
Es gibt zwei Möglichkeiten, die Emoji-Unterstützung zu deaktivieren: Sie können eine benutzerdefinierte Funktion auf Ihrer Website hinzufügen oder eine Erweiterung verwenden, die dies für Sie erledigt.
Um Emojis zu deaktivieren, können Sie dieses Stück Code auf Ihrer WordPress-Seite einfügen, das dafür sorgt, dass die Unterstützung überall auf Ihrer Seite deaktiviert wird:
add_filter('init', function() { remove_action('wp_head', 'print_emoji_detection_script', 7); remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_scripts', 'print_emoji_detection_script'); remove_action('admin_print_styles', 'print_emoji_styles'); remove_filter('the_content_feed', 'wp_staticize_emoji');
remove_filter('comment_text_rss', 'wp_staticize_emoji'); remove_filter('wp_mail', 'wp_staticize_emoji_for_email');
add_filter('wp_resource_hints', function ($urls, $relation_type) { if ('dns-prefetch' == $relation_type) { $urls = array_diff($urls, array(apply_filters('emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/'))); } return $urls; }, 10, 2); // Deaktiviert das Emojis-Skript von TinyMCE add_filter('tiny_mce_plugins', function ($plugins) { return is_array($plugins) ? array_diff($plugins, array('wpemoji')) : array(); }); });
Um Ihrer Website benutzerdefinierten Code hinzuzufügen, können Sie unserer Dokumentation folgen, die Sie Schritt für Schritt durch den Prozess führt.
Wenn Sie Ihrer Website keinen manuellen Code hinzufügen möchten oder können, haben Sie auch die Möglichkeit, eine Erweiterung zu verwenden, die die Unterstützung für Emojis automatisch deaktiviert. Viele Optimierungserweiterungen bieten diese Funktion zusätzlich zu ihren Hauptfunktionen an, wie z. B. LWS Optimize, eine von LWS realisierte Erweiterung.
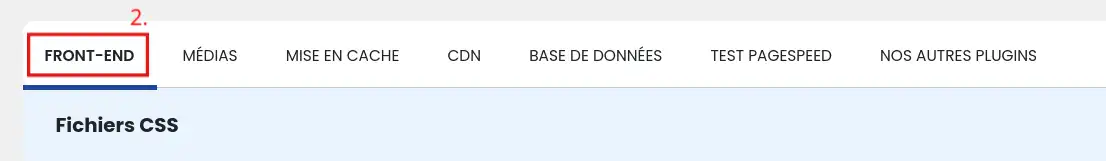
Um die Emojis in unserer Erweiterung zu deaktivieren, gehen Sie einfach in die Einstellungen, in den erweiterten Modus über die entsprechende Schaltfläche und dann auf die Registerkarte "Front-End":



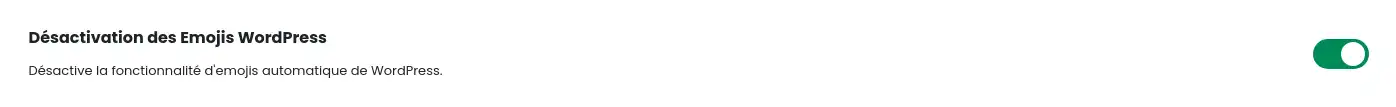
Hier finden Sie die Aktion "WordPress-Emojis deaktivieren" und aktivieren Sie sie.

Bestätigen Sie dann die Änderungen über die Schaltfläche "Neue Konfiguration speichern" in der unteren rechten Ecke.
Damit ist die Emoji-Unterstützung für Ihre Website deaktiviert. Die Deaktivierung erfolgt ohne weitere Maßnahmen Ihrerseits und sollte keine visuellen Probleme auf Ihrer Seite verursachen, allerdings ist es möglich, dass einige der Emojis, die Sie auf Ihrer Seite verwenden, sich daraufhin ungewöhnlich verhalten. Wenn Ihnen das passiert, können Sie versuchen, die betroffenen Seiten zu bearbeiten, um die fehlerhaften Emojis zu ersetzen, oder Sie können die Aktion, die offensichtlich nicht mit Ihrer Website kompatibel ist, einfach deaktivieren.
Sie wissen nun, wie Sie die Leistung Ihrer WordPress-Website optimieren können, indem Sie die Unterstützung für 👍-Emojis deaktivieren. Sie haben gelernt, dies manuell zu tun, indem Sie ein Stück Code zu Ihrer Seite hinzufügen, oder automatisch, indem Sie eine Erweiterung wie LWS Optimize verwenden. Außerdem sind Sie in der Lage, mögliche visuelle Probleme zu lösen, die nach dieser Deaktivierung auftreten können 🚀.
Wir hoffen, dass dieser Artikel für Sie hilfreich war und Ihnen die Bedeutung der Verwaltung von Emojis für die Leistung Ihrer Website verdeutlicht hat. Vielen Dank fürs Lesen und zögern Sie nicht, einen Kommentar zu hinterlassen, um Ihre Erfahrungen zu teilen oder Fragen zum Service zu stellen 📝. Ihr Feedback ist wichtig für uns und die Community!
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
0mn von Lesen
Wie kann man die Dateien seiner WordPress-Website mit LWS Optimize minifizieren?
0mn von Lesen
Wie kann man die Dateien seiner WordPress-Seite mit LWS Optimize kombinieren?
0mn von Lesen
Wie kann man mit LWS Optimize seine CSS-Dateien auf seiner WordPress-Seite vorladen?
0mn von Lesen
Lazy Loading WordPress: Steigern Sie die Leistung Ihrer Website mit LWS Optimize