Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Procédure
Imagine visiting a website and having to wait endlessly for it to load completely, because of a profusion of large images and videos that your browser is struggling to load. There's a good chance that you'll stop browsing that site in favour of another, better optimised one. To prevent this example from becoming a reality on your site, it is essential that you take the time to optimise your images and activate lazy loading.
What is lazy loading? I It's a technique that only loads images and videos that are visible above the waterline (i.e. what you see on the site without having to scroll down the page), which allows the browser to load the important content of the page first, thereby reducing loading times and improving performance.
The effect is particularly noticeable on sites that display a lot of images, as these are among the heaviest and longest-loading elements on a site.
For several years now, WordPress has offered lazy-loading by default for images and iframes; if you are using a version of WordPress higher than 5.6, you should already be able to take advantage of it.
However, if you want to do this manually, are not using WordPress or are using a version prior to 5.6, simply add the lazy="load" attribute to the element you want to be lazy-loaded, if it is compatible:

This tells the browser to load it lazily. Browsers will automatically choose when to load images, so you don't need to do anything more. If the element to which you've added the attribute is not compatible, nothing will happen.
Certain extensions also allow you to improve or control the Lazy loading of WordPress. One of these extensions is LWS Optimize, an extension made by LWS.
To activate lazy-load from LWS Optimize, simply go to the extension settings, in the advanced section via the dedicated button and then to the "Media" tab:



Here, tick the "Lazy Loading for Images" and "Lazy Loading for Iframes and videos" actions to activate them. To confirm their activation, click on the "Save new configuration" button at the bottom right.
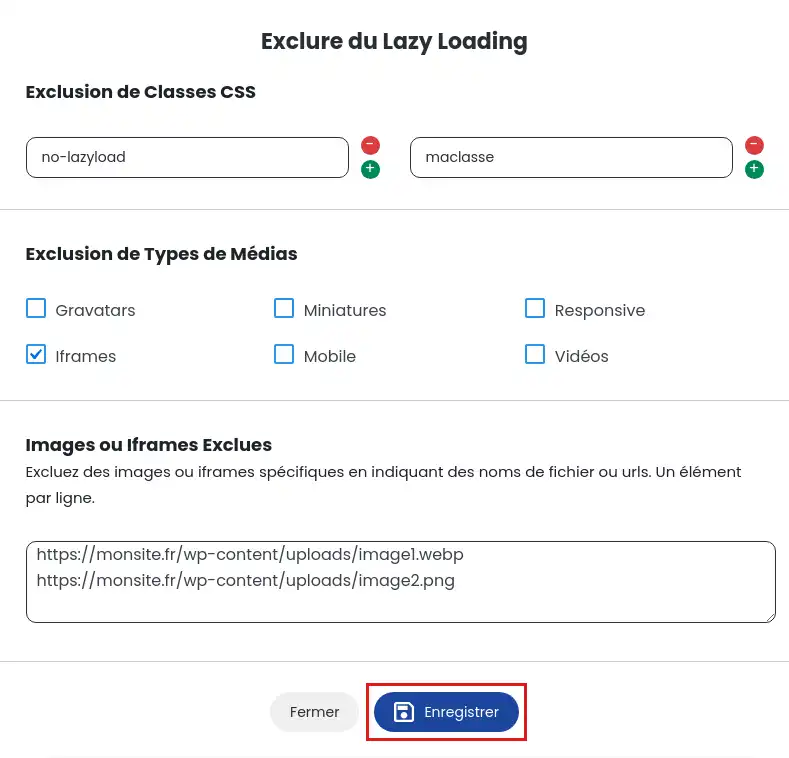
You can also exclude items from lazy loading. To do this, click on the "Exclude files" button, which will open a new window in which you can manage various items:

You can exclude elements from lazy-loading according to the CSS classes they have or the type of media they belong to (video, iframe, etc.). You can also simply specify the URL to be excluded, which will exclude from the process any element containing this URL. Once you have entered the exclusions, click on the "Save" button to save your changes.
You now know how to: reduce your site's loading times by implementing lazy loading, use this technique both manually and using extensions, and manage exceptions for certain elements. 🚀
Thanks to this article, optimising your web pages should no longer hold any secrets for you. You'll now be able to enable lazy loading on your WordPress site, use plugins such as LWS Optimize for further control, and even know how to exclude certain images or videos from this optimisation if necessary. 💡
Your users will be able to enjoy an improved user experience, with pages that load quickly and without frustration. 🌐✨
Thank you for reading all the way through! We're interested in your opinion: have you already implemented lazy loading on your site? Are you encountering any specific challenges? Feel free to share your experience and ask your questions in the comments section below. 👇 Your feedback is valuable and could help other readers!
And if this article has been useful to you, please consider sharing it with other webmasters or developers who could benefit from these tips! 🤓
Rate this article :
This article was useful to you ?
Yes
No
0mn reading
How can I minimize the files on my WordPress site with LWS Optimize?
0mn reading
How can I combine the files on my WordPress site with LWS Optimize?
0mn reading
How do I preload CSS files on my WordPress site with LWS Optimize?
0mn reading
How do I disable WordPress emojis with LWS Optimize?