Rate this article :
5/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
It's good to know that the loading speed of your site is crucial to its success. For a company, for example, it gives a first impression to visitors. What's more, if your site takes too long to load , this can have an impact on its ranking in the main search engines, and will not give you enough exposure to keep your site alive.
There is no limit to the loading time of your web pages. However, most websites take less than three seconds to load.
The Fastest Cache tool is a system designed and developed by LWS tooptimise the loading performance of your website through the use of page caching mechanisms configured at web server level. The tool combines the technologies provided by NGINX and Varnish.
NGINX is a performance-oriented web server that can handle many more requests than Apache (see our blog post entitled "Apache VS Nginx: Performance test"). It is mainly used on Fastest Cache to manage secure access to your site at https://, eliminate malicious HTTP requests (see LWS Protect) and route HTTP requests to Varnish cache servers.
Varnish is an HTTP service that implements a page caching mechanism to cache the result of an HTTP request in memory.
With the right configurations in place, NGINX can handle more requests to your website, and Varnish can speed up page load times while reducing CPU and memory consumption.
1. Operation without cache
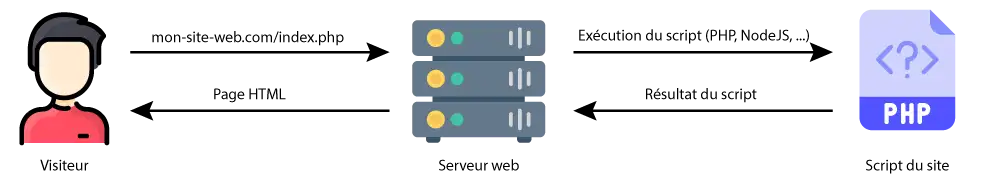
To get a better understanding of how it works, we'll start by looking at how it works without a cache plugin so that visitors can see your site.

1. The visitor requests the page from the web server. Example: index.php
2. The web server executes the necessary scripts (PHP, Perl, NodeJS, etc.)
3. The web server receives the result of the execution
4. The web server sends the HTML page resulting from the script execution.
2. Operation with the Fastest Cache module
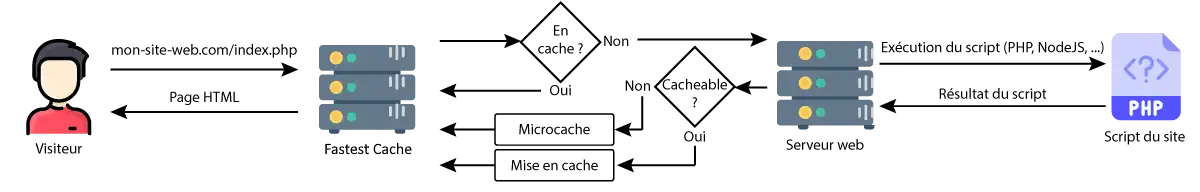
When Fastest Cache is activated, a cache server is introduced between the visitor and the web server.
The aim is to reduce the number of script executions required by keeping the result of the execution in memory for future requests requiring the same response. This eliminates the need to run the same script several times to achieve the same result.
This eliminates the time spent waiting for the script to be executed on the page load time, and at the same time saves the resources used when executing the script.

1. The visitor requests the page from the web server. Example: index.php
2. Fastest Cache checks whether the page has already been generated and stored in cache memory.
3. Once the page has been generated, Fastest Cache determines whether the page can be cached (via headers, URL, etc.).
We can see that when a page is stored in cache memory, processing by the web server and script execution are avoided.
When the web service provides a new response to Fastest Cache, it is analysed to determine whether or not it should be kept in cache memory for future use.
Some page content should not be cached, such as the result of a registration form, the result of a payment page, etc., because they contain data that varies according to users and events.
To determine whether a page can be cached or not, Fastest Cache uses several mechanisms:
If an HTTP request is of the GET type and is neither protected by .htaccess nor contains cookies, and has no specific browser cache instructions, it is kept in the microcache for a few seconds.
The microcache can therefore be used to overcome concerns about peaks in demand for non-cached pages. For example, this solves the problem of overloads and slowness in the event of a wave of searches for the same product on an ecommerce shop.
Fastest Cache appears as an icon in cPanel in the "Performance" section.
![]()
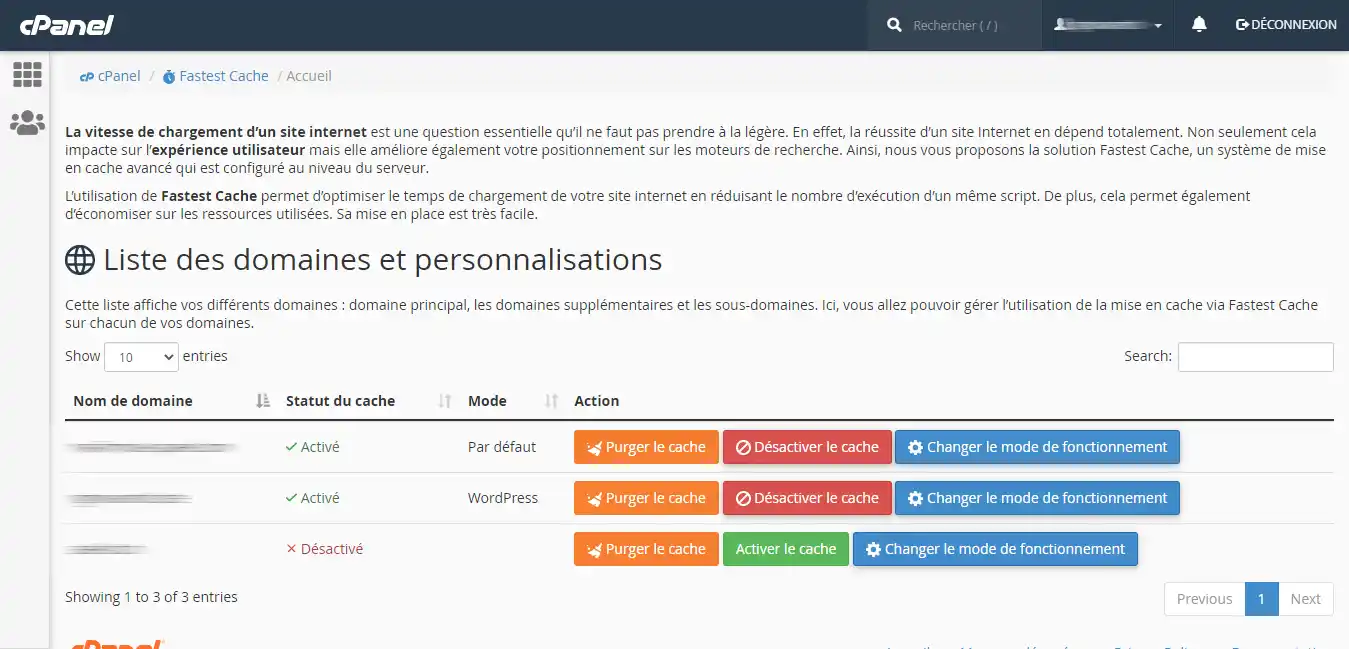
Once in the interface, the main domain, additional domains and sub-domains are displayed in the list.

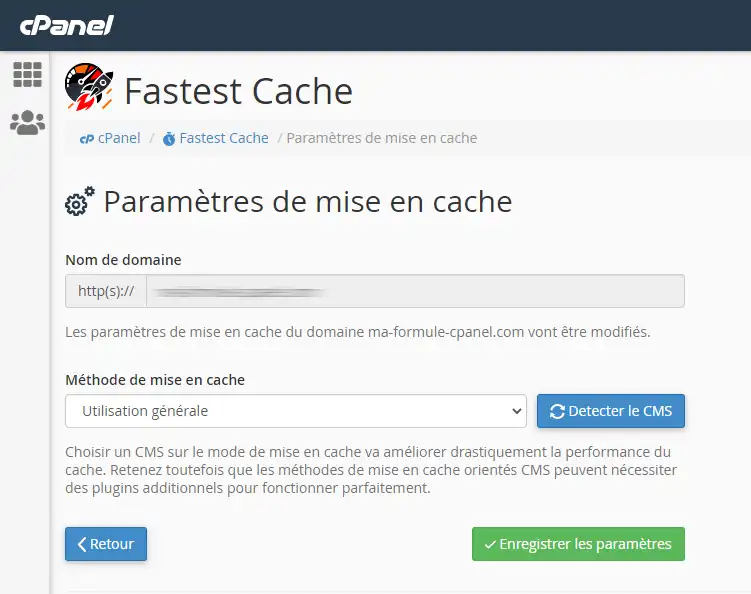
By default, the cache system opts for " General use " mode, which is suitable for general use. However, there are other modes:
Developer mode: identical to deactivating the cache, this allows you to override the cache system during your development periods.
WordPress: a caching mode better suited to WordPress, with improved management of folders (wp-content, wp-admin, etc.) and cookies specific to WordPress.
Prestashop : a cache mode better suited to Prestashop, with improved management of folders and cookies.

In addition to the cPanel interface for purging the cache, it is possible to manually purge the cache from the SSH terminal of the cPanel account or from a script hosted on the server.
1. Clearing the cache with cURL
To purge the cache of a page :
curl -X 'PURGE' http://mon-site-web.com/mapage.php
This will purge the cache of the URL http://mon-site-web.com/mapage.php.
Purge the cache of a folder :
curl -X 'PURGE -H 'X-Purge-Method:regex' 'http://mon-site-web.com/wp-content/uploads/.*'
This will purge all caches of URLs starting with 'http://mon-site-web.com/wp-content/uploads/'.
Purge a site's cache
curl -X 'FULLPURGE' http://mon-site-web.com
For all three commands, two returns are possible:
HTTP code 200: the purge was successful, with no errors.
HTTP Code 405: purging is not authorised or did not take place.
2. Purging with a plugin or module
Most plugins/modules with Varnish integration are compatible with Fastest Cache's internal purging mechanism.
Here are a few plugins that have been tested and verified to be compatible:
The HTTPS status and ports indicated on Apache are modified by the mod_fastestcache module built into Apache. It is therefore generally not necessary to make any changes.
However, if HTTPS detection is not functional with Fastest Cache, this can cause infinite redirection loops. It will therefore be necessary to modify the detection data.
The trusted HTTP headers for detection are :
So, if you use the following HTTPS redirection with an .htaccess :
RewriteEngine On RewriteCond %{SERVER_PORT} ^80$ RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
and it doesn't work, you can replace the SERVER_PORT variable with X-Forwarded-Proto :
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteCond %{HTTPS} !on RewriteRule ^(.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R]
CloudFlare CDNs have HTTP request filters that could block the "PURGE" and "FULLPURGE" requests used by Fastest Cache to purge the cache.
We recommend that you use only one level of cache, either Cloudflare or Fastest Cache.
Using both together can lead to undesirable behaviour. Test both and use the one that best suits your needs.
Rate this article :
5/5 | 3 opinion
This article was useful to you ?
Yes
No
1mn reading
How do I configure Cloudflare on a website hosted on cPanel?
3mn reading
How do you use Memcached on your cPanel website?
4mn reading
Using Redis as a persistent object cache for WordPress on cPanel
3mn reading
How can I use IpXchange to customise the IP of your domain?