Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Cuando creamos un sitio web, solemos añadir imágenes para hacerlo más atractivo. Sin embargo, las imágenes pueden aumentar considerablemente el peso de sus páginas y hacer que su sitio cargue más lentamente. Si tienes una tienda online como Prestashop o Magento, un blog o un sitio escaparate con Wordpress, es esencial optimizar el rendimiento de tu sitio web.
Entre las prioridades para mejorar la velocidad de carga de sus páginas, laoptimización de las imágenes ocupa un lugar destacado.
Actualmente existen tres formatos principales de imágenes:
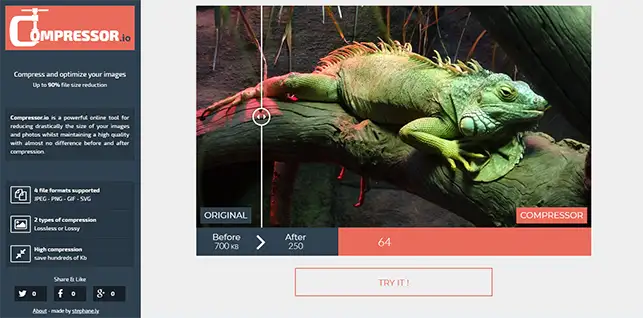
Puedes reducir considerablemente el peso de tus imágenes utilizando laherramienta Compressor. Es rápido y fácil de usar. Una vez en el sitio, seleccione las imágenes que desea comprimir y confirme su solicitud. Este programa le permitirá reducir el peso de cada imagen seleccionada hasta en un 90%.

Para optimizar archivos GIF, le recomendamos que utilice una solución especializada para este tipo de formato. La mejor herramienta disponible actualmente es ezGIF. Esta herramienta le permite realizar dos tipos de operaciones en sus archivos:

La siguiente herramienta, Comprimir JPEG, le permitirá optimizar varias imágenes al mismo tiempo. Como muchas de las herramientas disponibles, ésta es completamente gratuita y te permitirá procesar 20 imágenes al mismo tiempo. El programa reducirá el tamaño de cada imagen sin alterar su calidad. Sin embargo, no será posible procesar formatos distintos de JPG y PNG.

Existen varios plugins disponibles para este fin en Wordpress. La mayoría de las extensiones optimizan automáticamente todas las imágenes de su sitio web, lo que le ahorrará mucho tiempo. Herramientas económicas como Imagify le ahorrarán muchísimo tiempo. Para instalarla, ve a tu panel de Wordpress, haz clic en"Extensiones" y luego en"Añadir". Busca el módulo"Imagify", instálalo y actívalo.

Una de las mejores soluciones es optimizar las imágenes conPhotoShop. Este programa te permite reducir drásticamente el tamaño de tus imágenes en unos pocos clics. Para ello, haz clic en"Guardar" y luego en"Guardar como". Elige guardar para la Web. PhotoShop te permite elegir el tipo de imagen a reducir, como JPEG, PNG, GIF y muchos otros. También puedes configurar la calidad y el número de colores utilizados. Esta potente herramienta te permite crear un script para procesar imágenes por lotes.

Además de todos los programas descritos anteriormente, mucha gente utiliza TinyJPG (compresión de archivos JPG) y TinyPNG (compresión de archivos PNG). Se trata de una herramienta totalmente gratuita que puede comprimir hasta 20 imágenes simultáneamente. Tiny también tiene una API para comprimir automáticamente tus imágenes.

Ya puedes elegir la mejor forma de comprimir y reducir el peso de tus imágenes en tu alojamiento web con LWS. Optimizar tus imágenes es una cosa importante que hacer en tu sitio web porque reduce el tiempo de carga de tu sitio y por lo tanto lo hará más rápido.
¡No dudes en compartir tus comentarios y preguntas!
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
1mn lectura
Guía de uso del archivo robots.txt
1mn lectura
¿Cómo activo Google Analytics en mi sitio web?