Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Puede utilizar el módulo Texto para insertar texto en el diseño de su categoría. Esto puede ser útil, por ejemplo, si necesita mostrar un descargo de responsabilidad o un aviso para determinadas categorías de entradas (como reseñas, ¿quizás?).
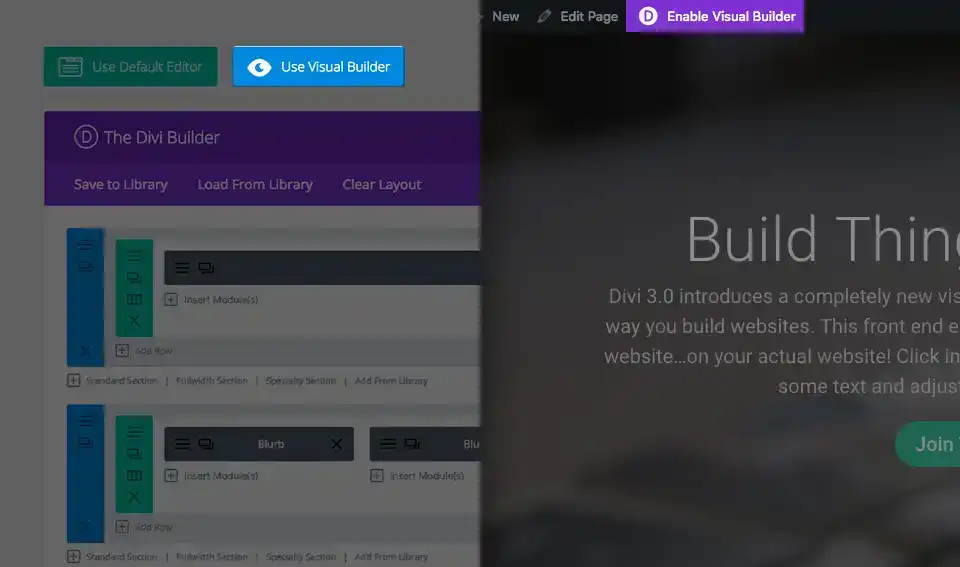
Antes de poder añadir un módulo de texto a tu página, primero necesitas cambiar al Constructor Divi. Una vez que hayas instalado el tema Extra en tu sitio web, notarás un botón Usar Constructor Divi encima del editor de publicación cada vez que crees una nueva página. Haz clic en este botón para activar Divi Builder y acceder a todos los módulos del editor. Luego haz clic en el botón Usar Constructor Visual para lanzar el generador en modo visual. También puede hacer clic en este botón mientras navega por su sitio web en primer plano si ha iniciado sesión en el panel de control de WordPress.

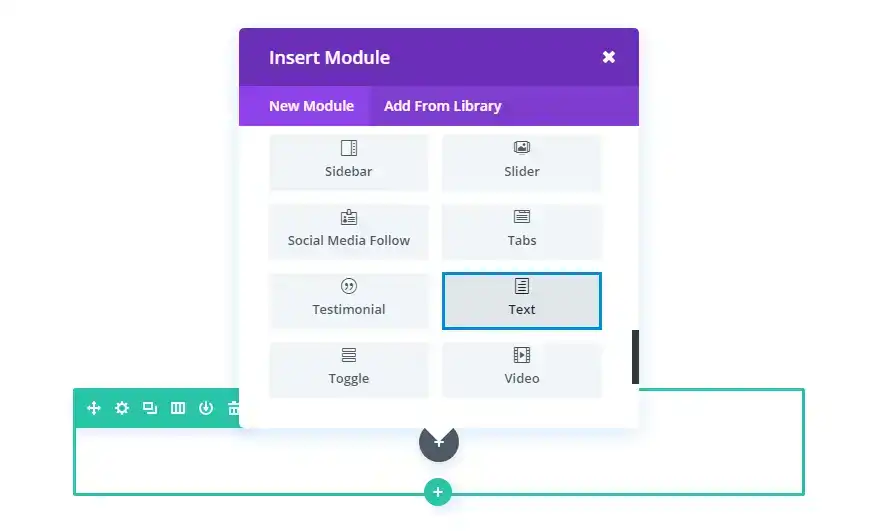
Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris"+" para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás empezando una nueva página, no olvides añadir primero una línea a tu página.

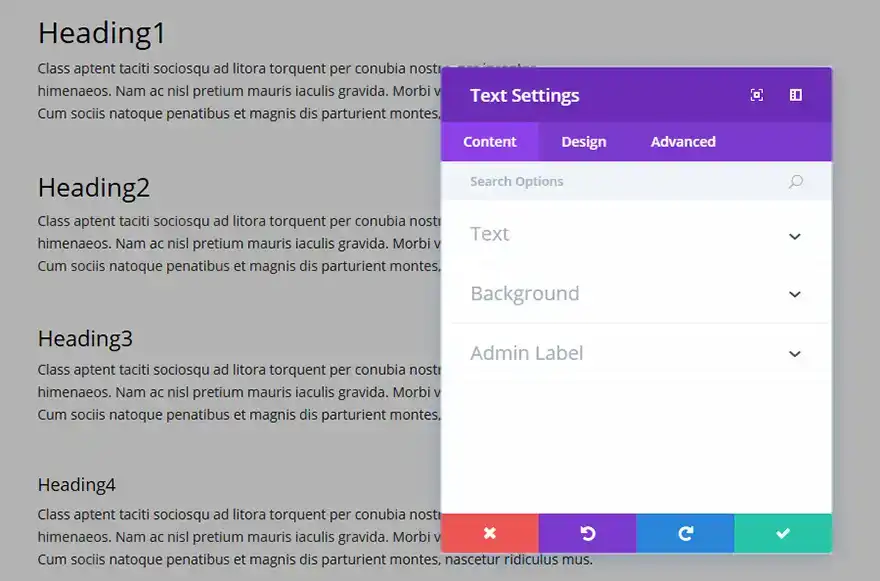
Localice el módulo de texto en la lista de módulos y haga clic sobre él para añadirlo a su página. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.

En este campo se introduce el contenido del cuerpo del módulo. El contenido del texto se extiende por todo el ancho de la columna en la que se encuentra.
Si el texto está situado sobre un fondo oscuro, el color del texto debe ser Oscuro. Por otro lado, si el texto se coloca sobre un fondo claro, el color del texto debe establecerse en Claro.
Puede elegir un color de fondo o una imagen para su módulo de texto.

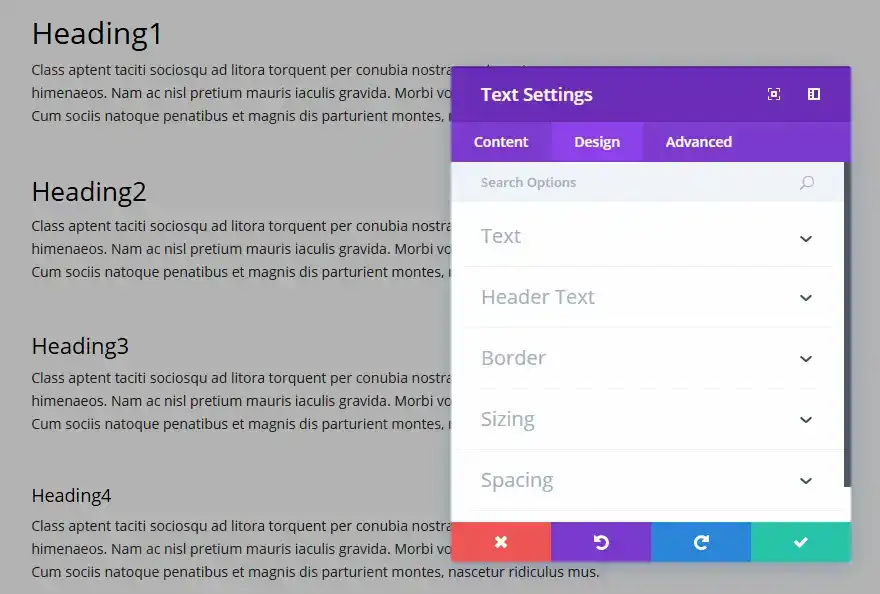
Aquí puede cambiar el estilo y/o la posición de su texto o texto de cabecera como desee, eligiendo su color, orientación, fuente, tamaño de fuente, interlineado y altura de línea.
También puede designar un estilo de borde, definir una anchura máxima para su módulo y añadir un margen y un relleno personalizados.

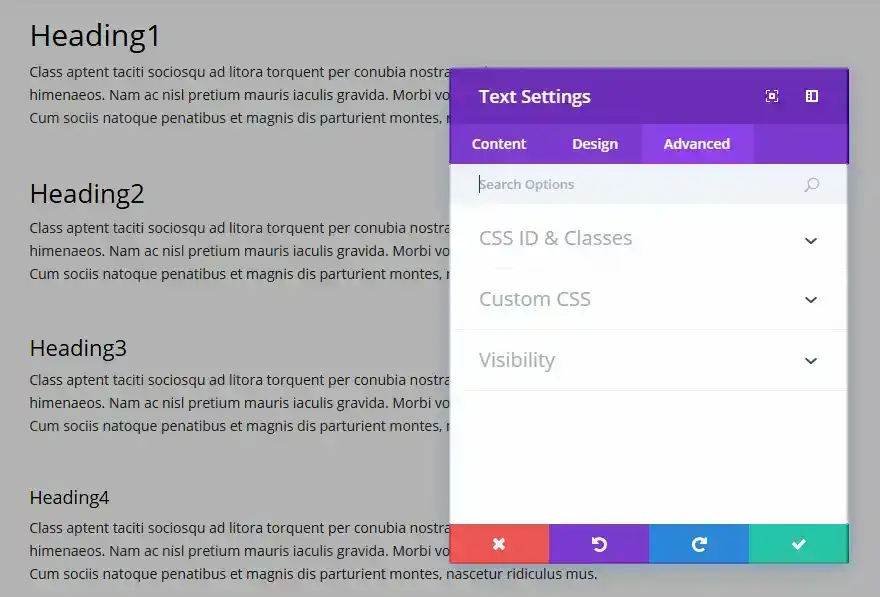
Utiliza las opciones avanzadas para dotar a tu módulo de texto de identificadores y clases CSS personalizados. Añada CSS personalizado para un estilo avanzado y especifique la visibilidad del módulo en determinados dispositivos.
El texto puede añadirse en cualquier lugar de la página. Los elementos de texto pueden colocarse en cualquier tipo de columna y, cuando se combinan con otros módulos, ¡forman una página realmente dinámica! :)
¡Gracias por seguir este tutorial!
Crear una tienda online con Extra
Utilizar las plantillas de página del tema Extra
> Consulte nuestra sección de ayuda del tema Extra
Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
2mn lectura
¿Cómo se instala el tema Extra?
4mn lectura
Primer paso con el tema Extra
3mn lectura
Opciones adicionales del tema
4mn lectura
Uso de las plantillas de página en el tema Extra