Valora este artículo :
3/5 | 4 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
La comunicación es la piedra angular de cualquier negocio. Con Divi, puede añadir fácilmente formularios de contacto a cualquier parte de su sitio web.
Antes de poder añadir un módulo de formulario de contacto a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está comenzando una nueva página, no olvide añadir primero una fila a su página.

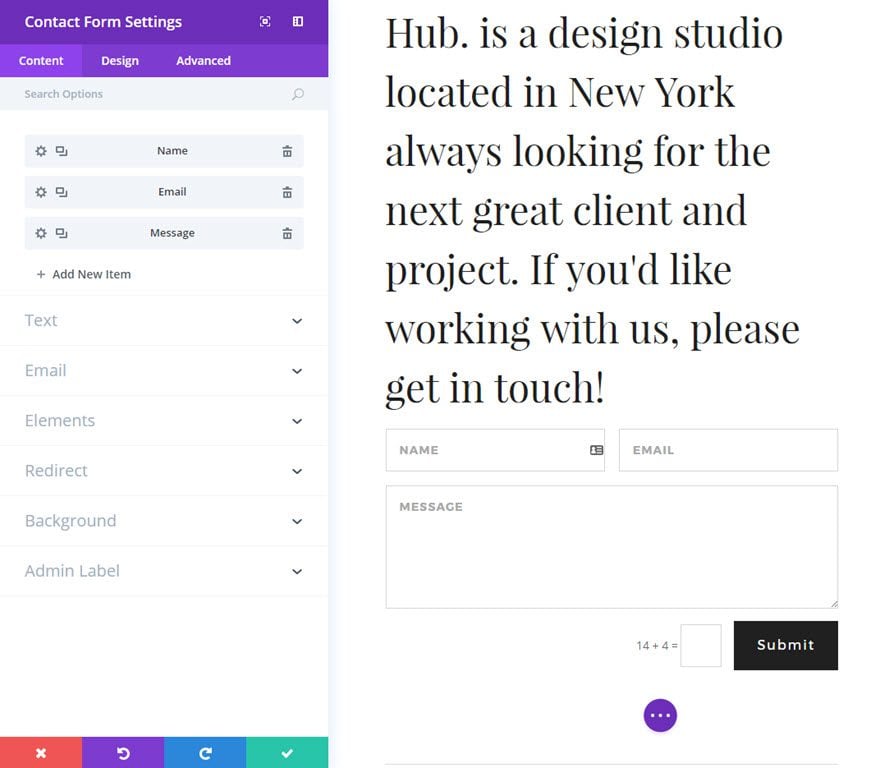
Localice el módulo de formulario de contacto en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "formulario de contacto" y hacer clic en Intro para encontrar y añadir automáticamente el módulo de formulario de contacto. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
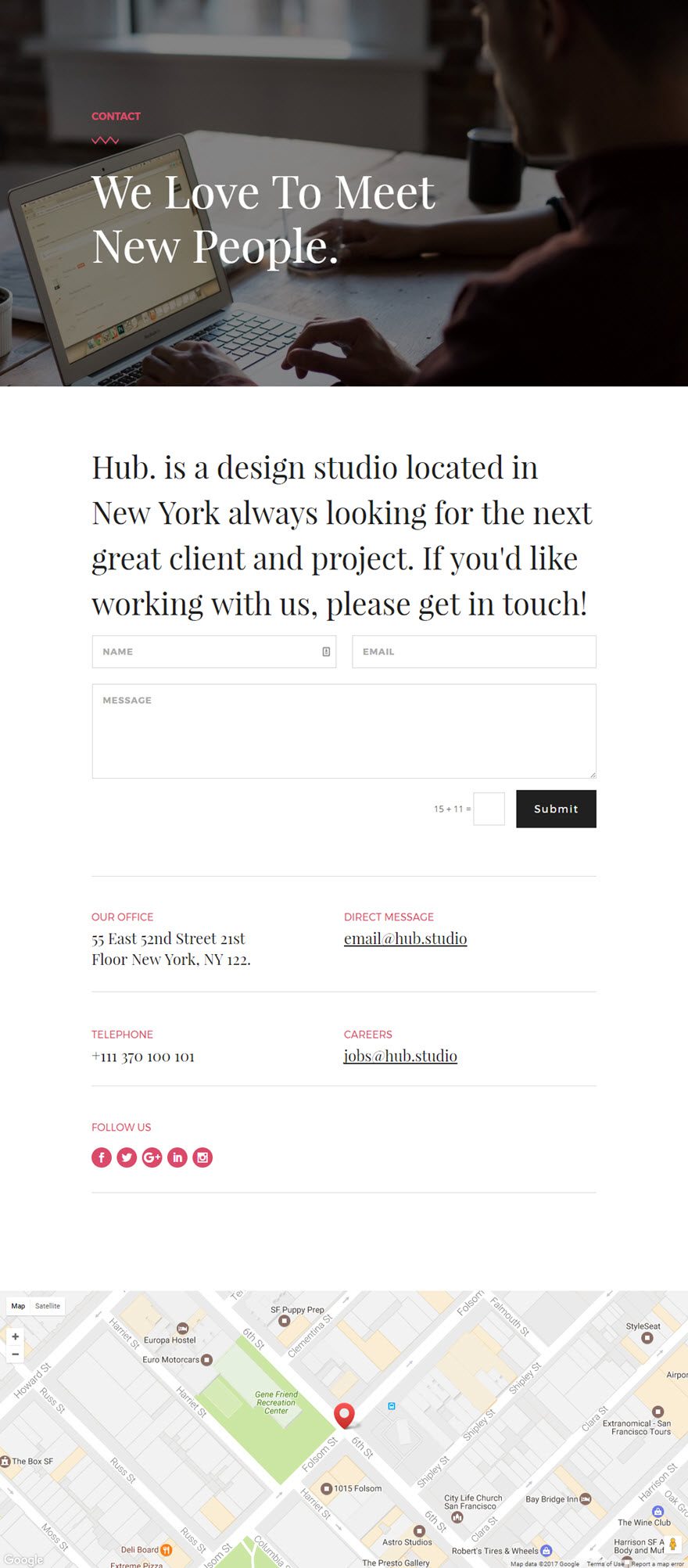
El primer lugar en el que debería considerar colocar un formulario de contacto en su sitio web es, por supuesto, la página de contacto. Una página de contacto bien diseñada es esencial para aumentar las conversiones e impulsar nuevos negocios.
Para este ejemplo, voy a mostrarte cómo añadir un formulario de contacto a una página de contacto.

Utilizando Visual Builder, inserte una nueva sección estándar con una fila de ancho completo (1 columna). A continuación, añada el módulo Formulario de contacto a su fila.

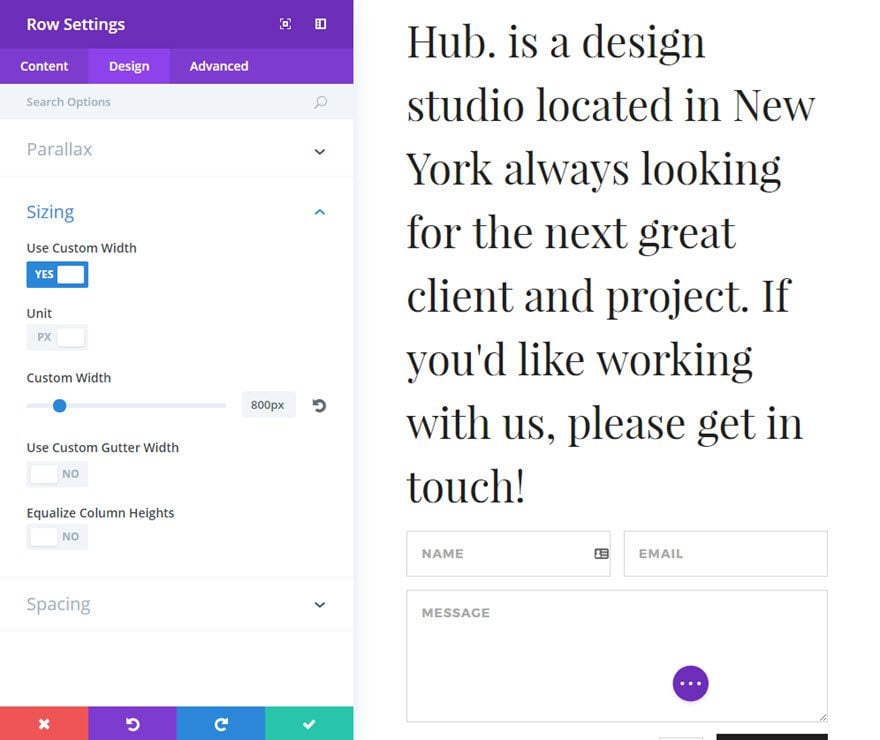
Es una buena idea utilizar un ancho personalizado para la fila que contiene su formulario de contacto para que el formulario se mantenga compacto y no se estire demasiado en pantallas más grandes. Para cambiar el ancho de tu fila, ve a los parámetros de la fila en la pestaña Estilo y establece un ancho personalizado de 800px.

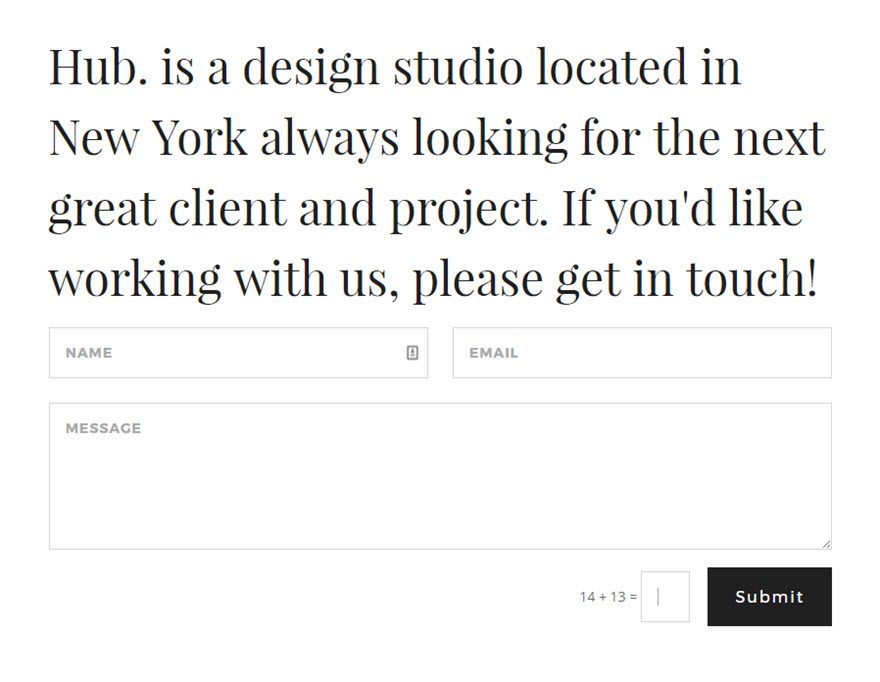
Y ya está. El diseño es a la vez moderno y deliberadamente simple para garantizar la legibilidad y facilidad de uso.

Ahora que has visto el módulo de formulario de contacto en acción, sumérgete en TODOS sus ajustes para aprovechar las muchas ventajas que ofrece ;)
¡Nos vemos pronto para un nuevo tutorial!
Cómo gestionar el módulo de cuenta atrás de Divi
Módulo de correo electrónico Optin de Divi
> Consulta la sección de ayuda de Elegant Themes Divi
Valora este artículo :
3/5 | 4 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder