Valora este artículo :
4,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
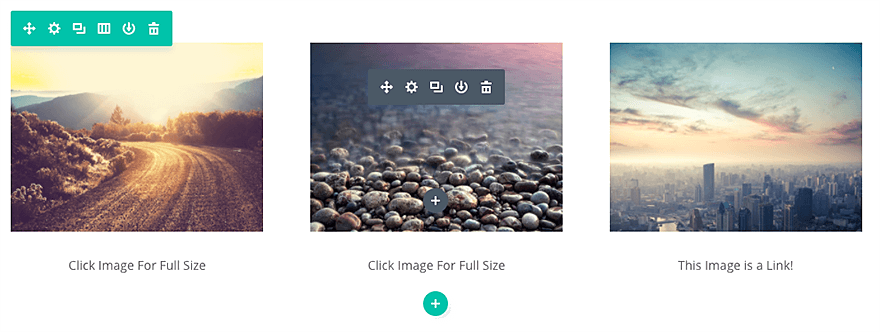
Divi hace que sea fácil añadir imágenes en cualquier lugar de la página. Todas las imágenes soportan la carga lenta, y vienen con 4 estilos de animación diferentes que hacen que la navegación de su sitio web sea divertida y atractiva. Los módulos de imagen se pueden colocar en cualquier columna que crees, y su tamaño se ajustará en consecuencia.

Antes de poder añadir un módulo de imagen a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi , dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está comenzando una nueva página, no olvide añadir primero una fila a su página.

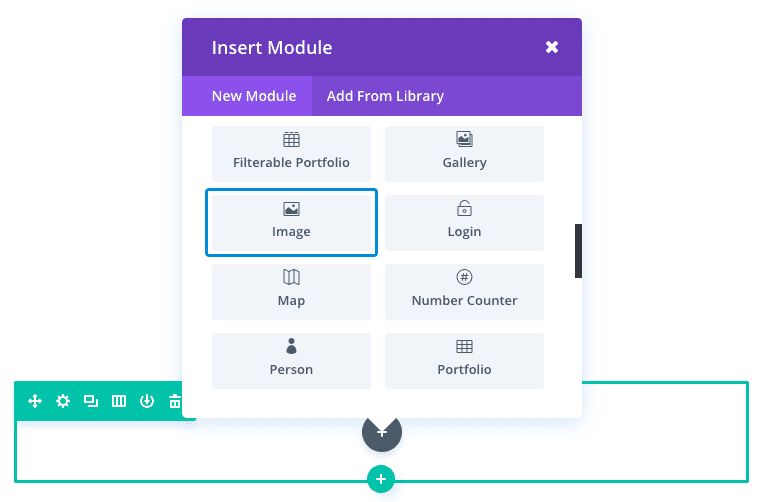
Localice el módulo de imagen en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "imagen" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo de imagen. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
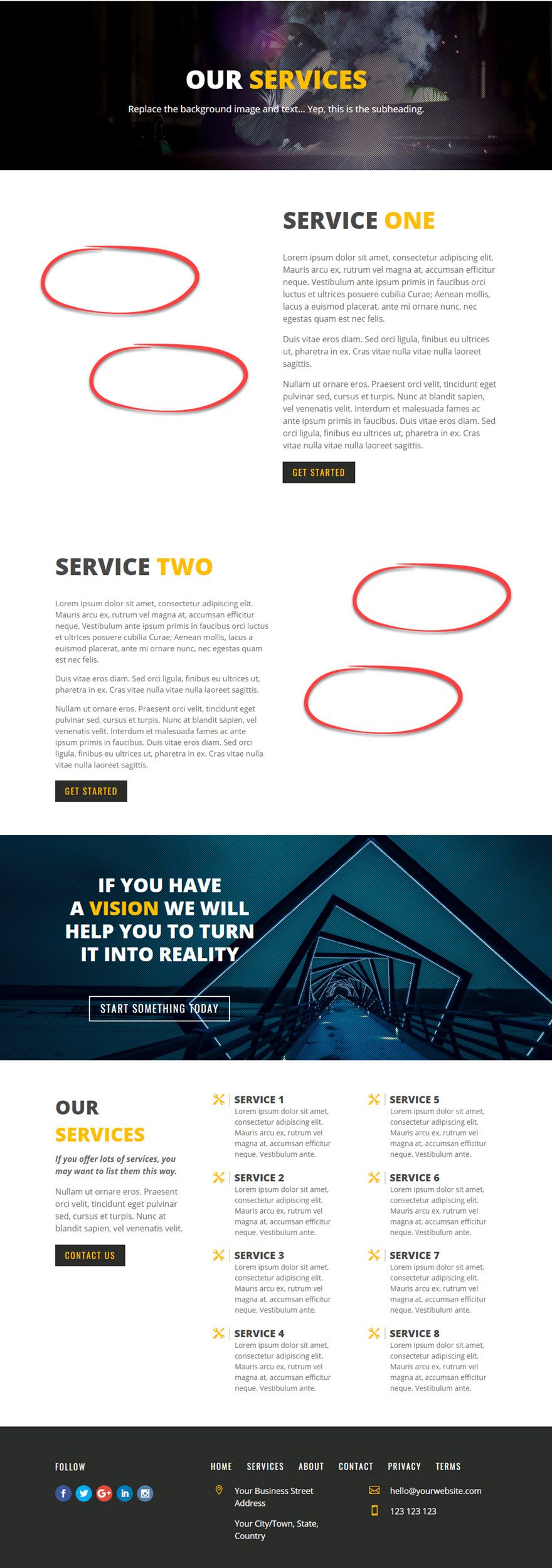
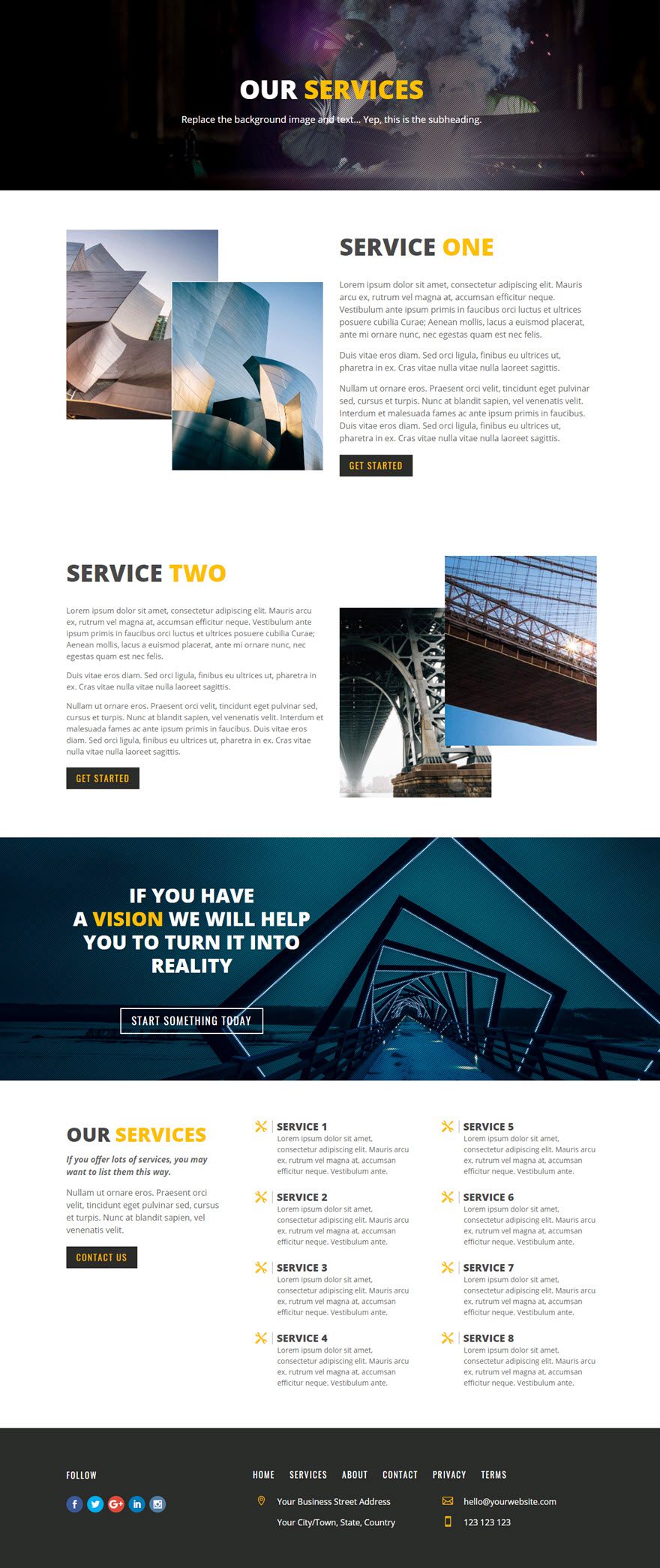
Existen innumerables formas de utilizar el módulo de imágenes. Para este ejemplo, voy a mostrarle cómo añadir imágenes a una página de servicios para el sitio web de una pequeña empresa. Aquí es donde voy a añadir las imágenes. Cada círculo rojo representa una imagen.

Dado que añadir una imagen a una página es un proceso bastante simple y directo, voy a añadir un poco de estilo personalizado para colocar mis imágenes de manera que se superpongan, creando un efecto apilado.
Empecemos de inmediato.
Utiliza el constructor visual para añadir una sección estándar con un diseño 1/4 1/4 1/4 1/2. A continuación, añade un elemento de texto a la columna 1/2 derecha de tu fila. Introduzca un encabezado y una descripción del servicio.
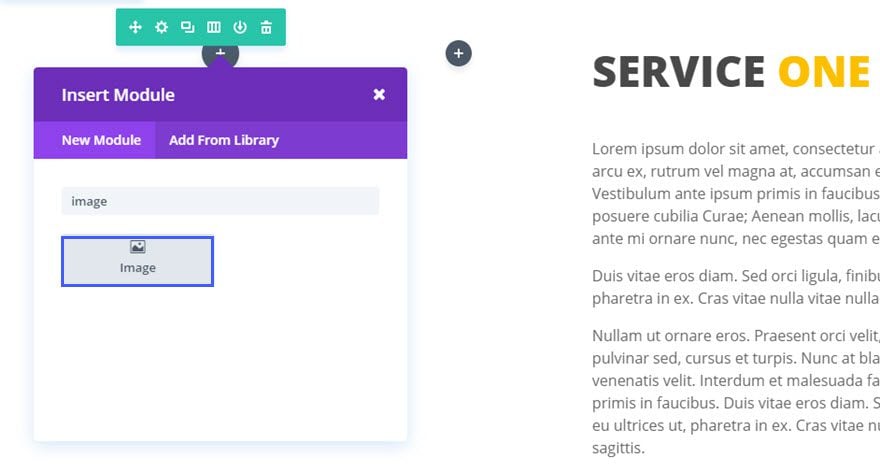
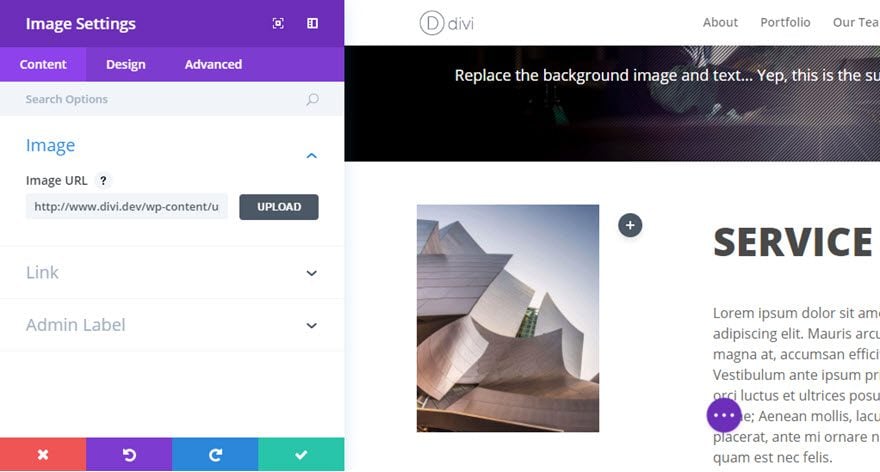
A continuación, añada un módulo de imagen en la columna 1/4 de la izquierda.

Rellene los campos previstos.

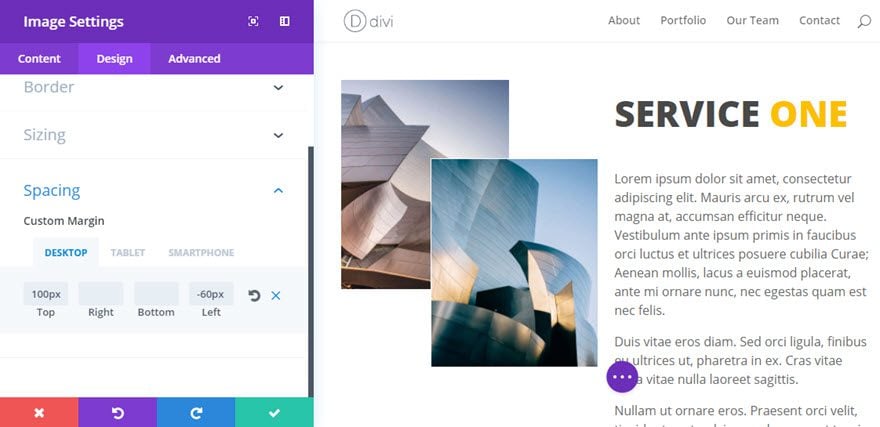
Añade otro módulo de imagen en la segunda columna 1/4 (o columna central) y actualiza los parámetros de la imagen.

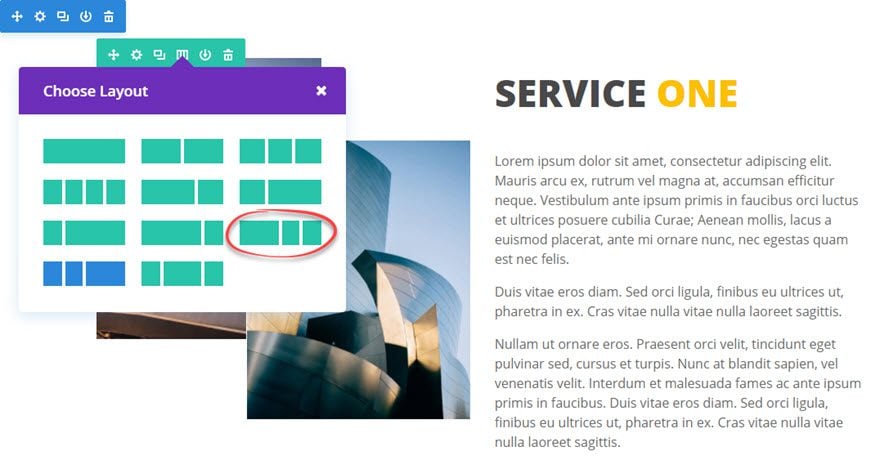
Eso es todo para la primera sección. Ahora, para la siguiente sección de servicio, podemos duplicar la sección que acabamos de crear. Una vez duplicada, cambia la estructura de columnas de la fila a una disposición de columnas 1/2 1/4 1/4 1/4 (la opuesta a la anterior).

A continuación, arrastre el elemento de texto con el encabezado y la descripción del servicio a la columna 1/2 izquierda. Asegúrate de arrastrar los dos módulos de imagen para rellenar cada 1/4 de columna (ahora a la derecha).
Como los módulos de imagen son duplicados, tenemos que cargar las nuevas imágenes para esta sección de servicio en particular. Además, los módulos siguen teniendo los mismos ajustes de margen personalizados que los dos primeros módulos de imagen creados. Realice los cambios deseados.

¡Enhorabuena! Ahora ya sabe cómo insertar imágenes en su sitio web para que sea lo más atractivo posible :)
¡Gracias por seguir este tutorial! ¿Alguna pregunta o comentario? Envíanoslos en los comentarios de abajo ;) Esperamos tus comentarios :)
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
4,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder