Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
El Módulo de Redes Sociales Divi le permite crear enlaces basados en iconos a sus perfiles sociales en línea, como Facebook, Twitter y Google+.
Estos iconos están integrados en el tema, con el estilo propio de Divi utilizando Elegant Icons, lo que los hace preferibles al uso de plugins de terceros. Puedes añadir enlaces a varios perfiles sociales en cada módulo, pero también puedes añadir el módulo en cualquier parte de la página.
Antes de poder añadir un módulo de redes sociales a tu página, primero debes cambiar alConstructor Divi. Una vez que hayas instalado el tema Divi en tu sitio web, notarás un botón Usar Constructor Divi encima del editor de publicación cada vez que crees una nueva página.
Haz clic en este botón para activar el Constructor Divi y acceder a todos los módulos del Constructor Divi.
Luego haz clic en el botón Usar Constructor Visual para lanzar el generador en modo visual. También puede hacer clic en este botón mientras navega por su sitio web en primer plano si ha iniciado sesión en su panel de WordPress.

Una vez que haya entrado en Visual Builder, puede hacer clic en el botón gris"+" para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás comenzando una nueva página, no olvides añadirle primero una línea.

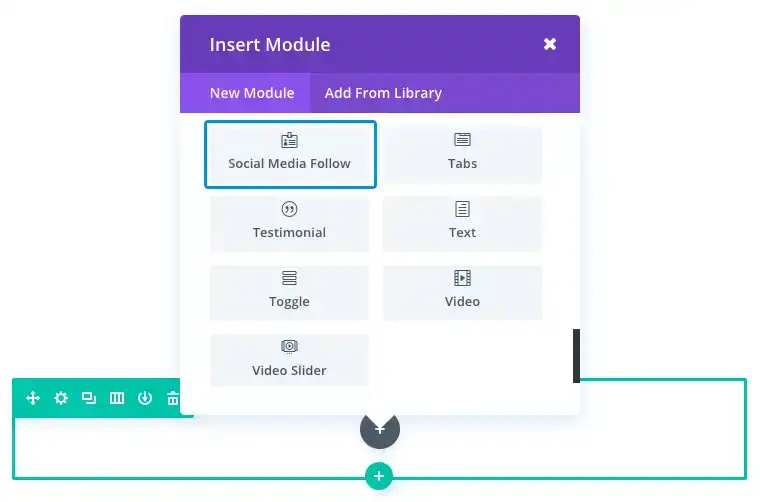
Localice el módulo de pestañas en la lista de módulos y haga clic en él para añadirlo a su página. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
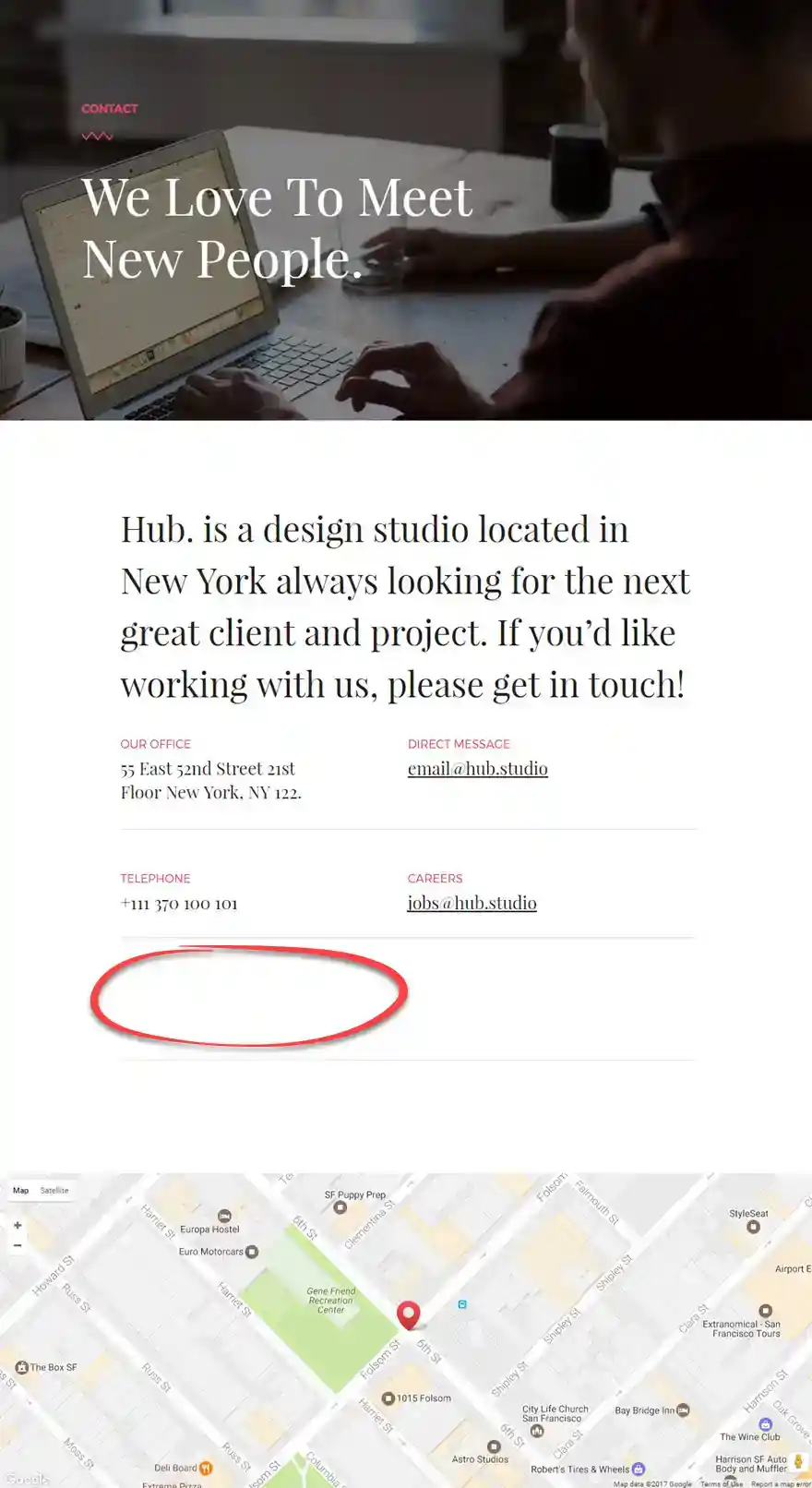
La página de contacto de un sitio web es el lugar ideal para presentar sus perfiles sociales en línea. Ofrece a los usuarios más oportunidades de estar conectados y promocionar tu blog o negocio. En este ejemplo, voy a mostrarte cómo añadir iconos de redes sociales para que coincidan con el diseño actual de una página de contacto.

Utilizando el generador visual, añade una nueva sección normal con una fila completa de una columna de ancho completo. Inserta un módulo de red social en tu columna.
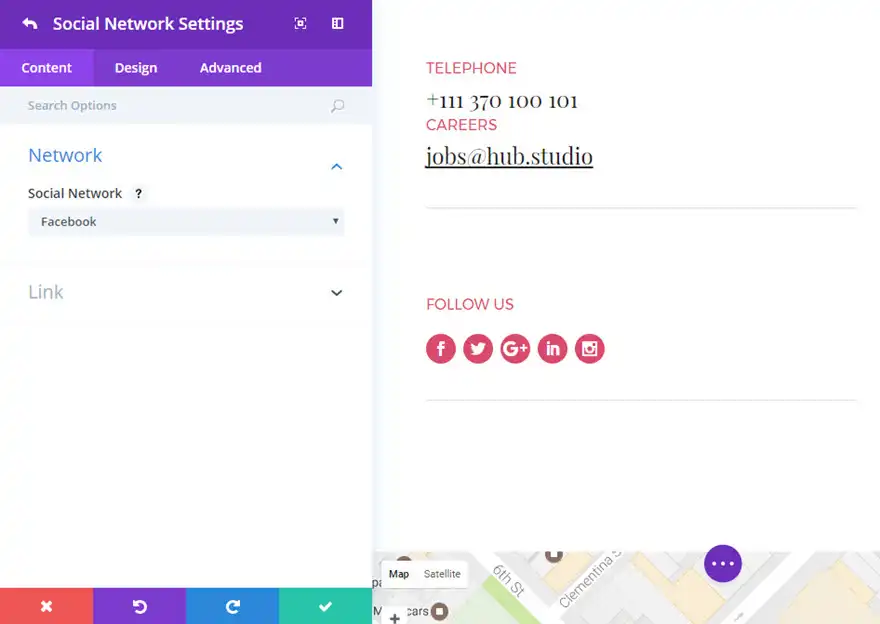
En la pestaña Contenido de los parámetros de seguimiento de redes sociales, haz clic en el botón Añadir un nuevo elemento para añadir una nueva red social a tu módulo. En los parámetros específicos de la red social, actualice los siguientes elementos:
Red social: Facebook
URL: [Introduzca la URL de su cuenta de Facebook].
Color del icono: [colores surtidos]

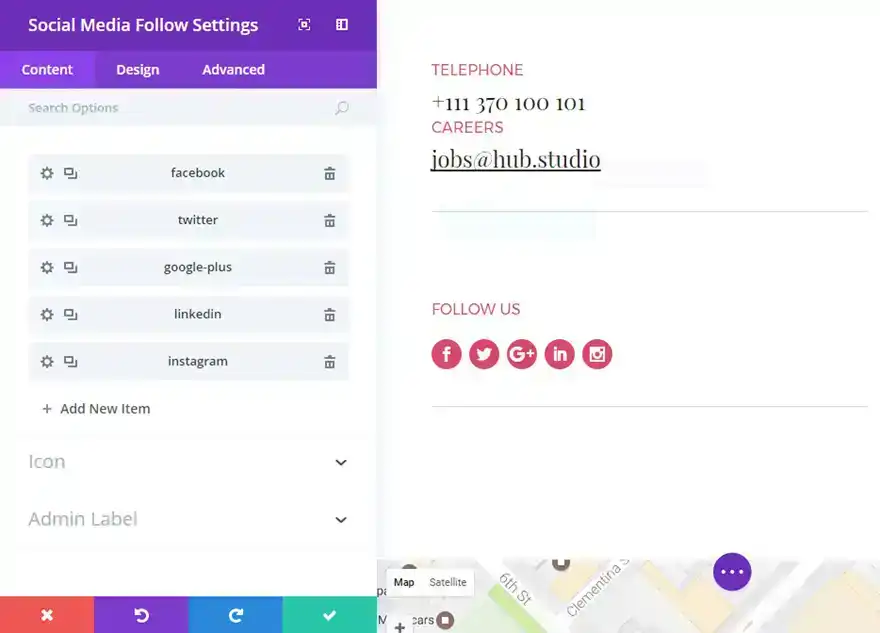
A continuación, duplica esta red social para añadir otras 4 redes sociales (Twitter, Google+, Linkedin e Instagram). Como has duplicado esta última, el color del icono personalizado se ha transferido. Todo lo que tienes que hacer es actualizar cada red y la URL de la cuenta.

¡Enhorabuena! Ahora tienes iconos de redes sociales que coinciden con el diseño de página que deseas.
¡Gracias por seguir este tutorial! Espero que lo hayas disfrutado y nos vemos pronto para el próximo tutorial :)
Módulo de testimonios de Divi
Módulo de comercio electrónico de Divi
> Consulta nuestra sección de ayuda de Elegant Theme Divi
Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder