Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que usted sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Es más fácil que nunca crear tablas de precios para tus productos online. Crea tantas tablas como quieras y controla los precios y características de cada una. Incluso puedes presentar un plan específico para aumentar las conversiones. Incluso si tu módulo incluye más de una tabla de precios, se tratará como un único módulo y podrá colocarse en cualquier tamaño de columna.
Antes de que puedas añadir un módulo de tabla de precios a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está empezando una nueva página, no olvide añadir primero una fila a su página.

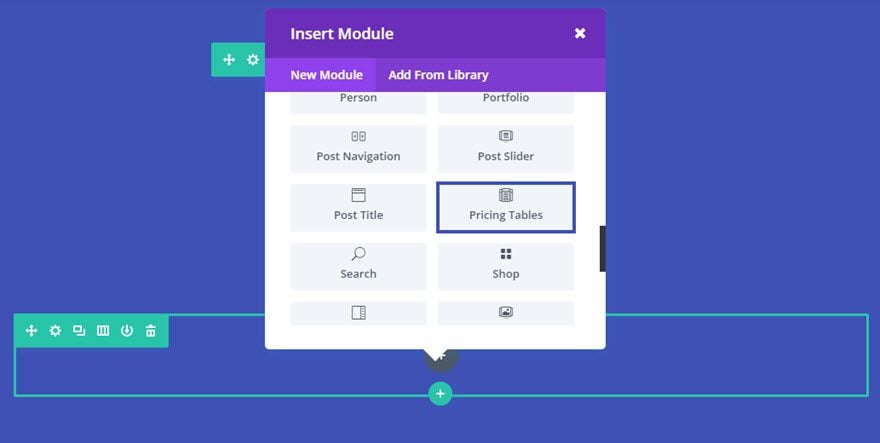
Localice el módulo de tabla de tarifas en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puede escribir la palabra "tablas detarifas" y hacer clic en Intro para encontrar y añadir automáticamente el módulo de tablas de tarifas. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
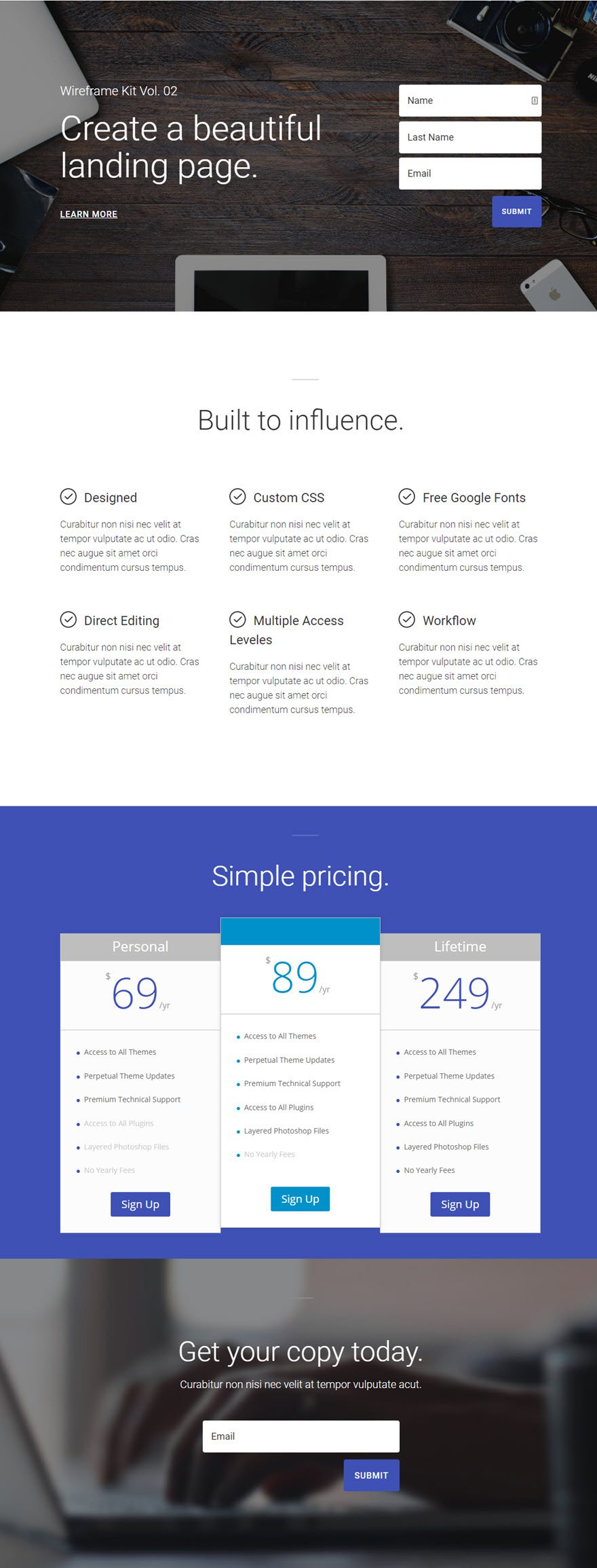
Al promocionar sus productos en una página de destino, las tablas de precios pueden mostrar eficazmente las diferentes opciones de precios de sus productos.
En este ejemplo, voy a añadir un módulo de tabla de precios para mostrar tres planes de precios (o tablas) con uno de estos planes destacando como plan destacado para aumentar las conversiones.

En primer lugar, añada una nueva sección normal a la página donde se mostrarán las tablas de precios. Añada una fila de ancho completo (1 columna) a la sección e inserte un módulo de tabla de tarifas dentro de la fila.

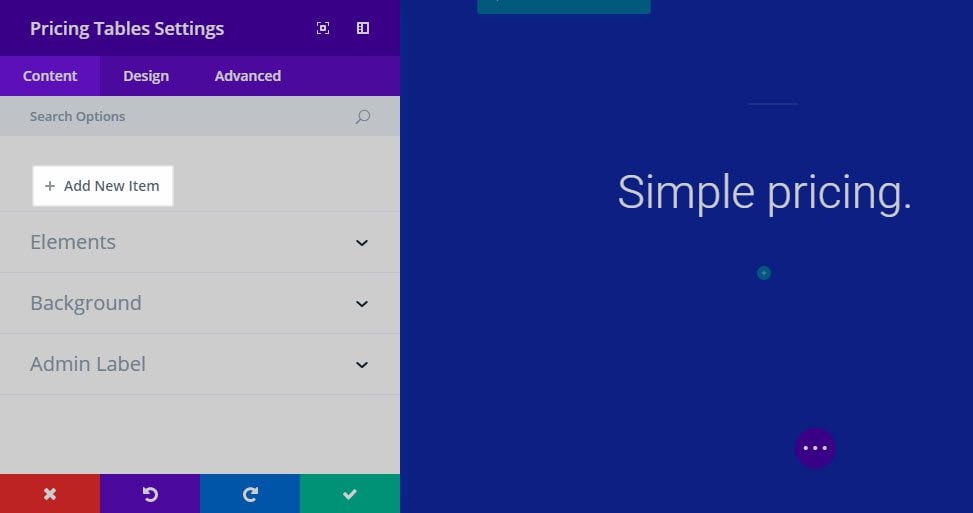
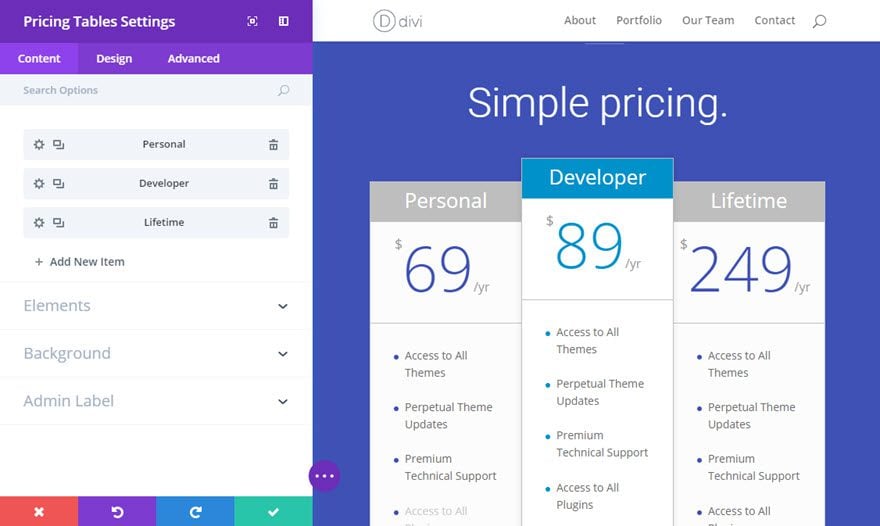
En los parámetros de la tabla de tarifas, en la pestaña Contenido, haga clic en + Añadir un nuevo elemento para añadir su primera tabla.

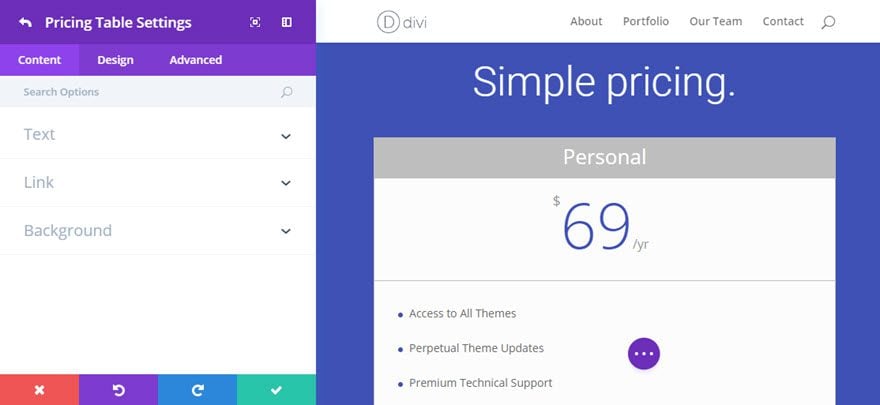
Rellene los campos previstos.

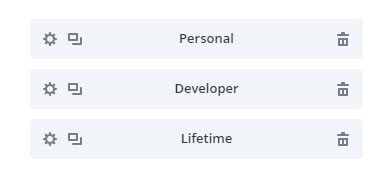
Ahora duplica la tabla de precios que acabas de crear dos veces para tener un total de tres tablas de precios.

Para que la oferta del centro destaque, seleccione la oferta en cuestión y luego, en la pestaña Estilo , marque la opción Hacer que esta tabla desta que en Plantilla.

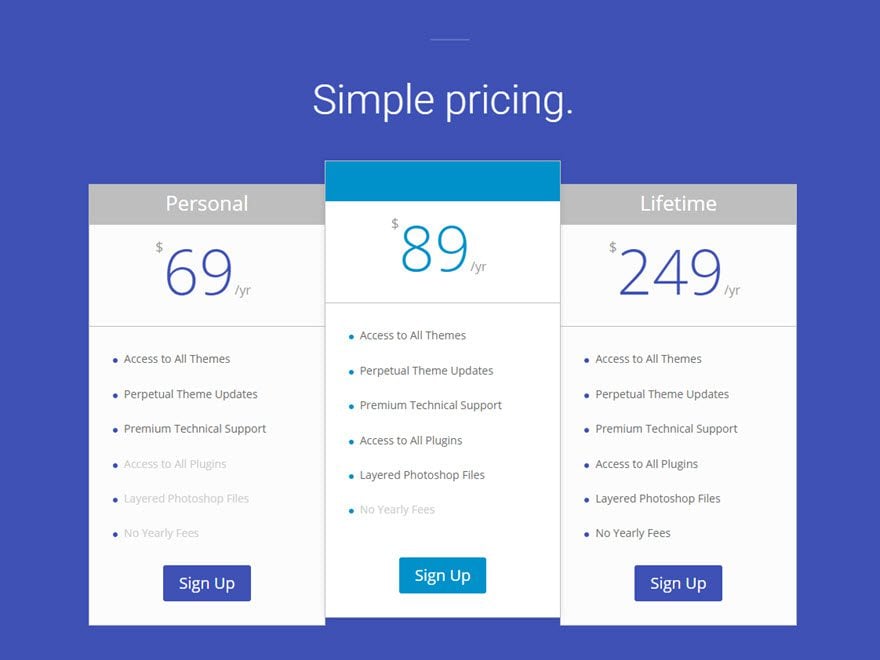
¡Enhorabuena! Ahora tienes una tabla de precios con tres opciones, con la opción del medio como elemento estrella que destaca sobre las demás.

Ahora que ya sabes cómo utilizar el módulo de tabla de precios, ¡es hora de mostrar tus ofertas!
Espero que hayas disfrutado de este tutorial y si tienes alguna pregunta, ¡háznoslo saber en los comentarios! Nos vemos pronto para otro tutorial ;)
> Consulta nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder