Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS le ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
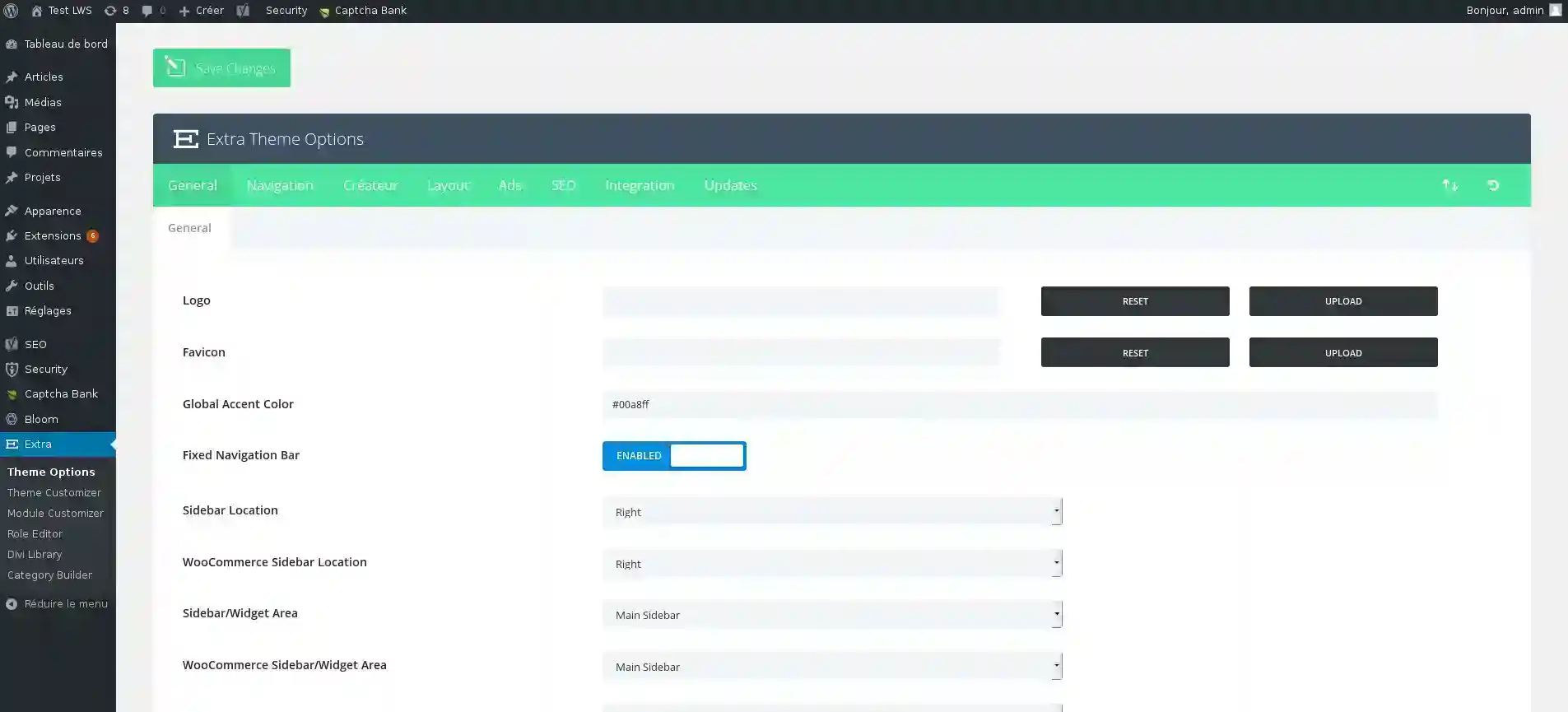
Cada tema de Elegant Themes viene con su propio panel de opciones personalizado. Aquí es donde puede controlar cosas como su logotipo, mostrar metadatos y mucho más. Estas opciones están disponibles a través del comando Extra >> Opciones de Tema.





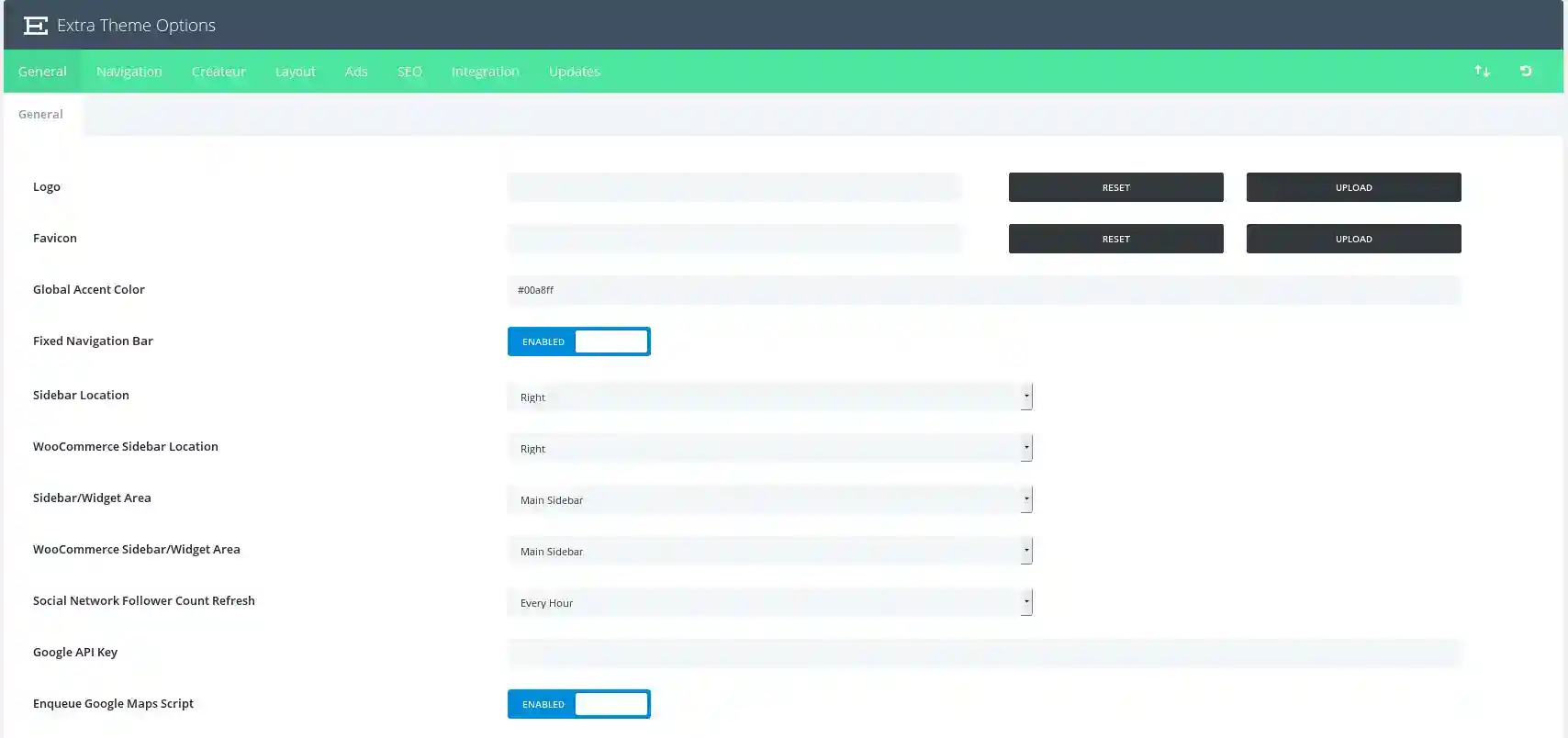
Logotipo
Aquí es donde puede subir su propio logotipo para que aparezca en la cabecera de cada página de su sitio web.
Favicon
Instalando una imagen aquí añadirá una imagen favicon para representar su sitio en las barras de direcciones de los navegadores y en los menús de favoritos.
Color deacento global
Esto le permite controlar el color global de su sitio que se utiliza en todas las páginas.
Ubicación dela barra lateral
Aquí puede elegir la ubicación predeterminada de la barra lateral. Siempre puedes controlar la ubicación de la barra lateral a nivel de página o entrada.
Ubicación de la barra lateralde WooCommerce
Aquí puede elegir la ubicación predeterminada de la barra lateral para las páginas de WooCommerce.
Barralateral/área de widgets
Aquí puede elegir la barra lateral personalizada (definida en Apariencia >> Widgets) que aparecerá en las páginas de categoría, archivo e índice de su sitio.
Sidebar/Widget de WooCommerce
Aquí puede elegir la barra lateral personalizada (definida en Apariencia >> Widgets) que aparecerá en las páginas WooCommerce de su sitio.
Actualización del recuento de seguidores en redes sociales
Aquí puede configurar la frecuencia con la que se actualiza el recuento de seguidores de sus redes sociales.
Iconos de RedesSociales
Puedes controlar qué iconos de las redes sociales soportadas por Extra están habilitados usando estos controles. Hay un control para cada una de las redes soportadas.
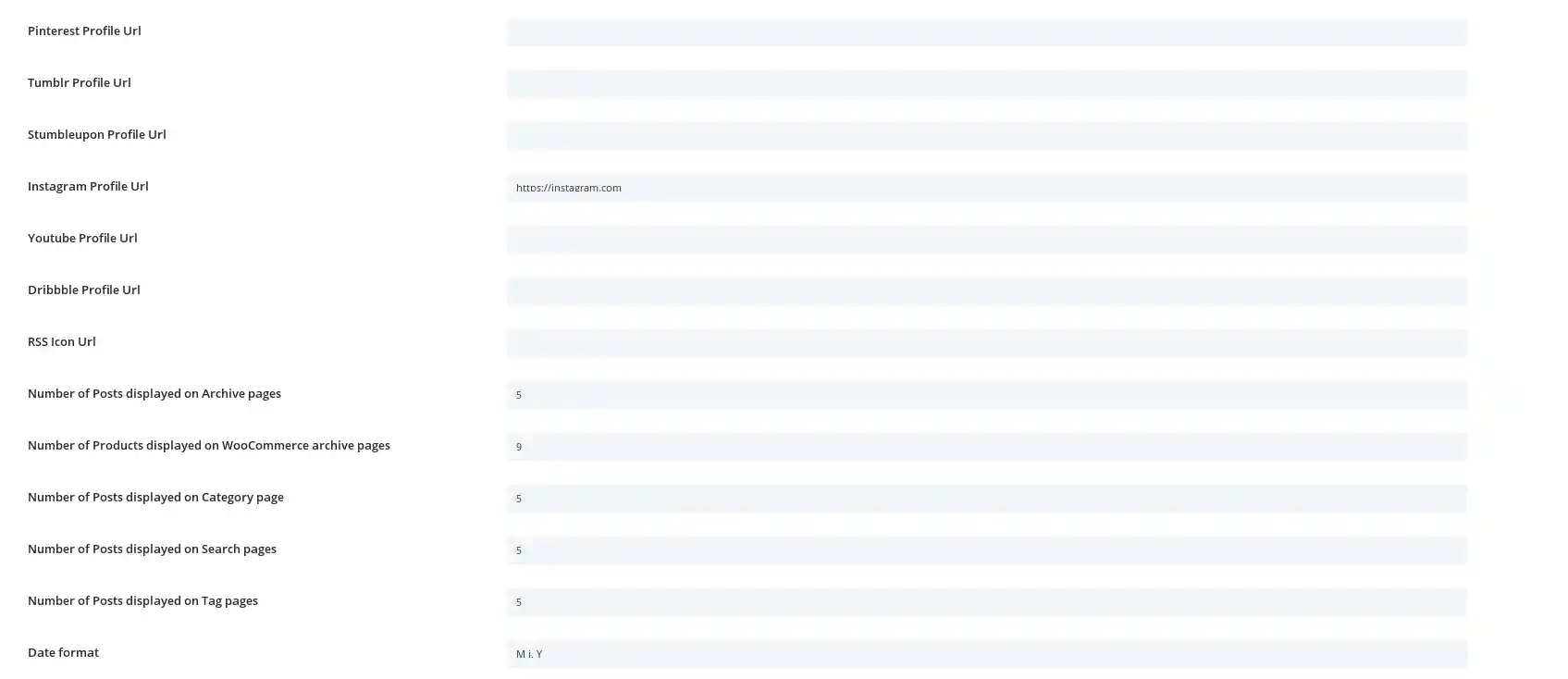
URL de perfilesde redes sociales
Para que un icono se muestre en el frontend, debe tener una URL de perfil configurada utilizando estos controles. De nuevo, hay un control para cada una de las redes soportadas.
Númerode publicaciones por página
Define el número de publicaciones que deseas mostrar cuando un usuario visita una página de categoría, una página de archivo, una página de resultados de búsqueda o una página de etiquetas.
Formato defecha
Esta opción le permite cambiar la forma en que se muestran las fechas. Para más información, consulte el códice de WordPress aquí :
http://codex.wordpress.org/Formatting_Date_and_Time_Time
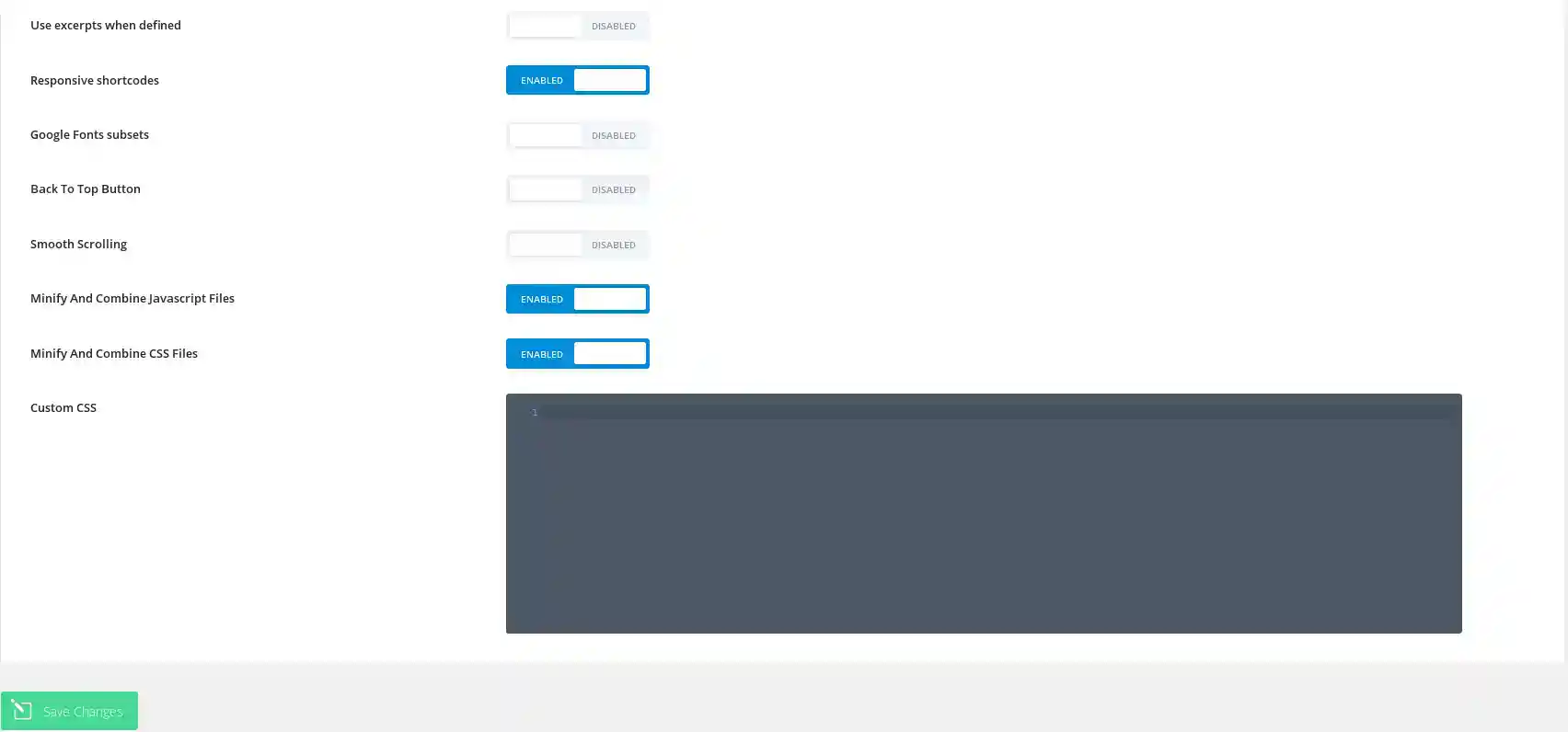
Usarextractos cuando estén definidos
Esta opción permite utilizar extractos en entradas o páginas.
Códigos cortos responsivos
Esta opción permite que los shortcodes respondan a diferentes tamaños de pantalla.
Subconjuntos de GoogleFonts
Esta opción permite activar las fuentes de Google para idiomas distintos del inglés.
Botón Volver al principio
Esto activará un pequeño botón en la parte inferior derecha de la pantalla que desplazará la página hacia arriba cuando se haga clic en él.
Desplazamiento suave
Esto permitirá un desplazamiento suave, lo que es particularmente útil cuando se utilizan enlaces de anclaje para crear enlaces a áreas específicas de la página.
CSS personalizado
Aquí es donde puede introducir cualquier CSS personalizado para personalizar su sitio. Para modificaciones extensas de CSS, le recomendamos que utilice siempre un tema hijo (o subtema).

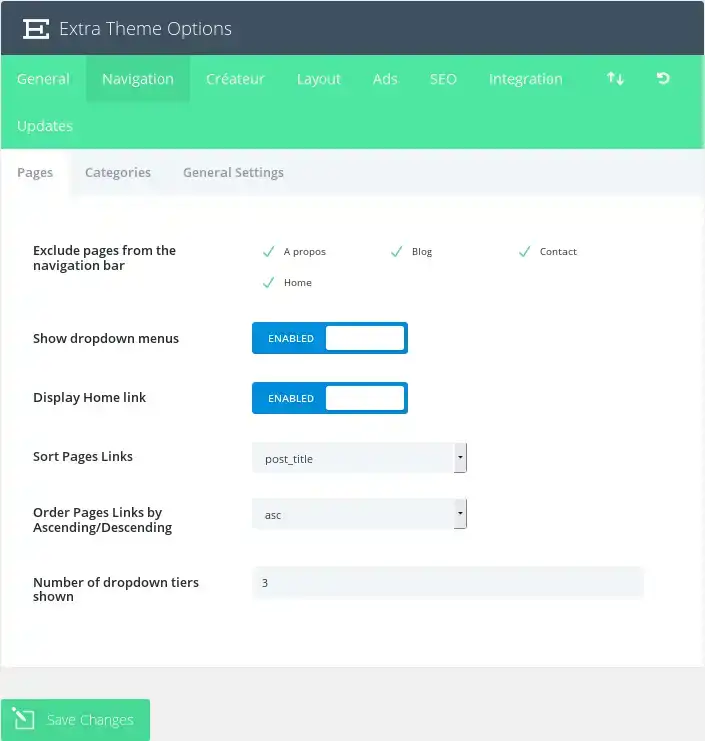
Excluir páginasde la barra de navegación
Todas las páginas existentes aparecerán en esta ventana. Cada nueva página aparecerá en su navegación por defecto. Puedes desmarcar cualquier página aquí si no quieres mostrar una o más páginas específicas.
Mostrar menús desplegables
Si desea eliminar los menús desplegables de la barra de navegación de la página, desactive esta función.
Mostrar enlace de inicio
Por defecto, el tema crea un enlace de Inicio que, al pulsarlo, te lleva a la página de inicio de tu blog. Sin embargo, si utilizas una página de inicio estática y ya has creado una página llamada Inicio para utilizarla, obtendrás un enlace duplicado. En este caso, deberá desactivar esta función para eliminar el enlace.
Ordenar enlaces de páginas
Elija aquí cómo se ordenarán los enlaces de las páginas.
Ordenar Enlaces de Páginaspor Ascendente/Descendente
Además, especifique el orden en que deben aparecer los enlaces de su página ordenados.
Número de niveles desplegables mostrados
Esta opción le permite controlar el número de niveles del menú desplegable en sus páginas. Aumentar el número permite mostrar elementos de menú adicionales.

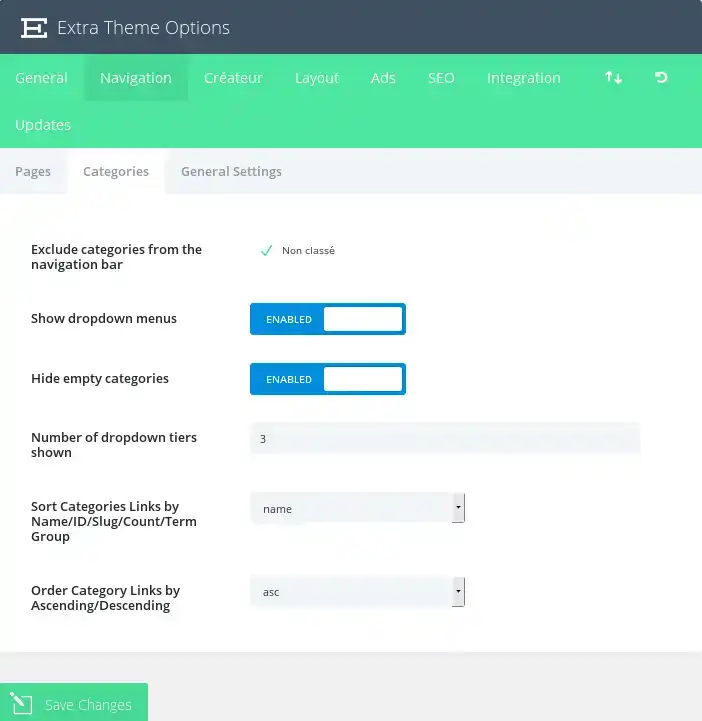
Excluir categoríasde la barra de navegación
Todas sus categorías existentes aparecerán en esta ventana. Cada nueva categoría aparecerá en su navegación por defecto. Puede desmarcar cualquier página de categoría aquí si no desea mostrar una o más categorías específicas.
Ocultar categorías vacías
Si una categoría ha sido creada pero no está siendo utilizada por ningún mensaje, puedes elegir si mostrarla o no en tu navegación. Por defecto, las categorías vacías están ocultas.
Número de niveles desplegables mostrados
Esta opción le permite controlar el número de niveles del menú desplegable en sus páginas. Aumentar el número permite mostrar elementos de menú adicionales.
Ordenar enlaces decategorías
Elija aquí cómo deben ordenarse los enlaces de categoría.
Ordenar Enlaces de CategoríasAscendente/Descendente
Además, especifique el orden en el que deben aparecer los enlaces de categoría ordenados.

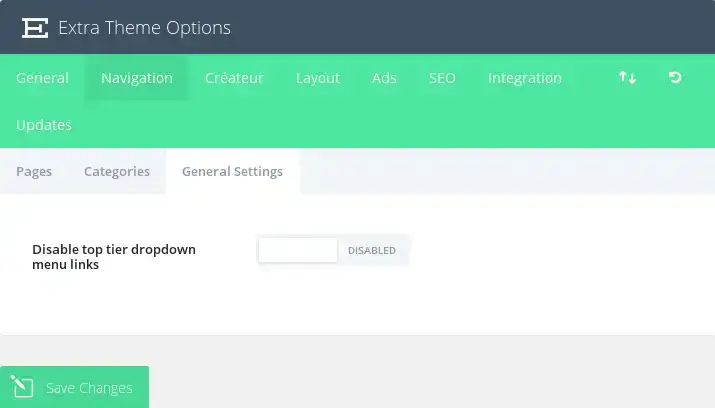
Desactivar enlaces de menú desplegable de nivel superior
En algunos casos, los usuarios querrán crear categorías o enlaces padre como elementos sustitutos para contener una lista de enlaces o categorías hijo. En este caso, no es deseable que los enlaces padre conduzcan a ninguna parte, sino que simplemente cumplan una función organizativa. Activando esta opción se eliminarán los enlaces de todas las páginas/categorías padre para que no lleven a ninguna parte cuando se haga clic en ellos.



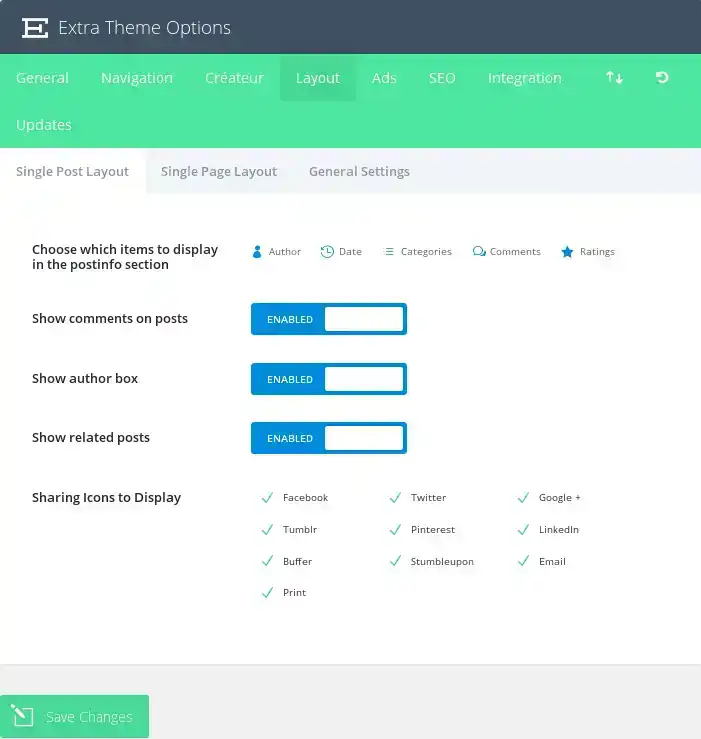
Elijaqué elementos mostrar en la secciónpostinfo
Aquí puede elegir qué elementos mostrar en la sección de metainformación de la entrada en las páginas de entrada única. Esta es el área, normalmente debajo del título de la entrada, que muestra información básica sobre tu entrada. Aparecerán los elementos resaltados a continuación.
Mostrar comentariosen las entradas
Puedes desactivar esta opción si deseas eliminar los comentarios y el formulario de comentarios de las páginas de entradas individuales.
Iconosde redes sociales
Puedes elegir qué iconos de redes sociales se mostrarán en tus entradas (para compartir en redes sociales).
Mostrar comentariosen las páginas
Por defecto, los comentarios no se colocan en las páginas, sin embargo, si deseas permitir que la gente comente en tus páginas, simplemente activa esta opción.
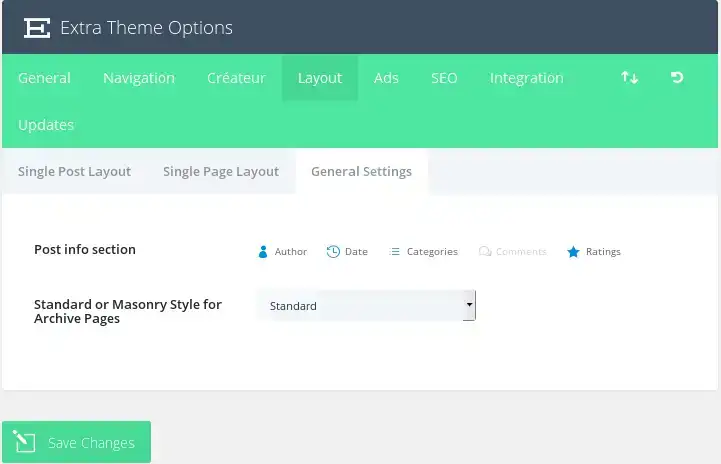
Sección de información de la entrada
Aquí puede elegir los elementos que aparecen en la sección de información de la entrada en las páginas. Esta es el área, normalmente debajo del título de la entrada, que muestra información básica sobre tu entrada. Aparecerán los elementos que se destacan a continuación.
Estilo de página de archivo (Estilo estándar o de mampostería para páginas de archivo)
Elige si tus páginas de archivo/índice muestran los mensajes en el diseño estándar o de mampostería.

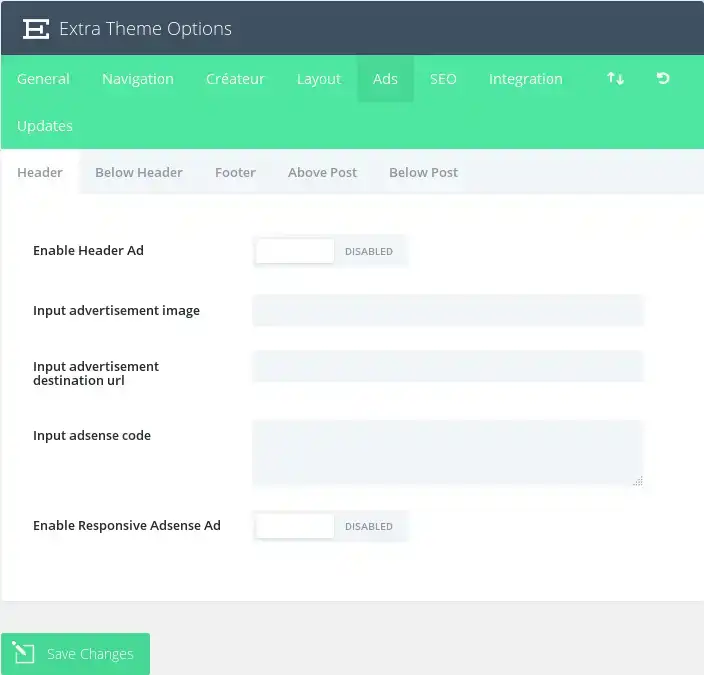
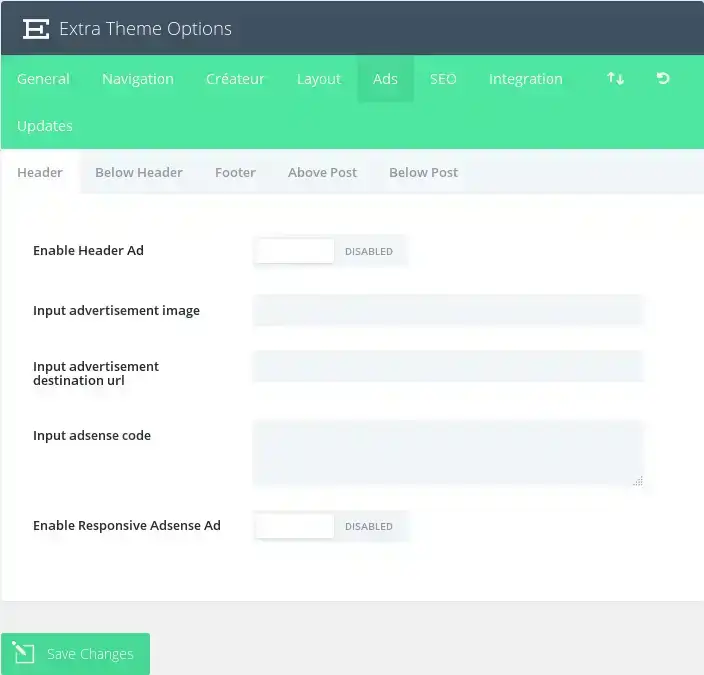
Aquí puede controlar las cinco zonas de anuncios predefinidas de Extra. Cada zona de anuncios tiene las siguientes opciones:
Activaranuncio
Habilita la zona de anuncios.
Introducir imagen del anuncio
Aquí puede introducir la url de su imagen
Introducir URL dedestino del anuncio
Aquí puede proporcionar la URL a la que la imagen debe estar vinculada.
Código de entrada deAdsense (Introducir anuncio de Adsense)
Coloque aquí su código de Adsense (si procede).

Las opciones de SEO sólo se aplican cuando no se utiliza un plugin de SEO compatible. Elegant Themes actualmente soporta Yoast SEO y All-In-One SEO.
Habilitar URLcanónicas
Las URL canónicas ayudan a prevenir que el contenido duplicado sea indexado por los motores de búsqueda y, como resultado, pueden ayudar a evitar penalizaciones por contenido duplicado y degradación del pagerank. Algunas páginas pueden tener diferentes URLs que llevan al mismo sitio. Por ejemplo, dominio.com, dominio.com/index.html y www.domain.com son URL diferentes que llevan a la página de inicio. Desde el punto de vista de un motor de búsqueda, estas URL duplicadas, que también se producen a menudo debido a la personalización de los permalinks, pueden ser rastreadas individualmente en lugar de como un único destino. Definir una URL canónica indica al motor de búsqueda qué URL desea utilizar oficialmente. El tema basa sus URL canónicas en tus permalinks y en el nombre de dominio definido en la pestaña Configuración de wp-admin.
Habilitar meta descripciones
Marque esta casilla si desea mostrar meta descripciones en las páginas de categoría/archivo. La descripción se basa en la descripción de la categoría que elija al crear/editar su categoría en wp-admin.
Elija el método deautogeneración de títulos
Aquí puede elegir cómo se generan sus títulos en las páginas de índice. Puede cambiar el orden en el que se muestran el nombre de su blog y el título del índice, o puede eliminar el nombre del blog del título por completo.
Definir un carácterpara separar BlogName y Post Title
Aquí puede cambiar el carácter que separa el título de su blog y el nombre de la página de índice cuando se utilizan títulos de entradas autogenerados. Los valores más comunes son | o -.

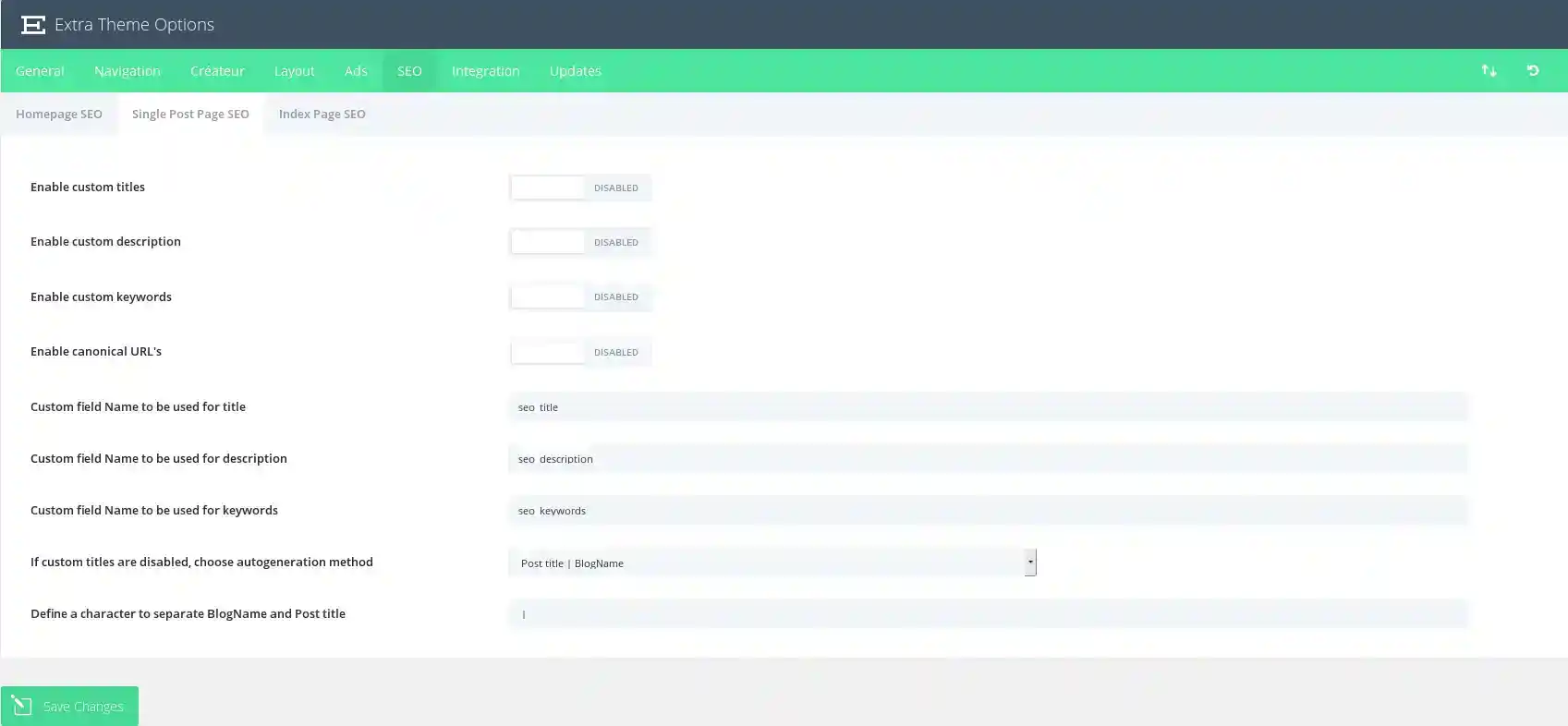
Habilitartítulos personalizados
Por defecto, el tema crea títulos de entrada basados en el título de tu entrada y el nombre de tu blog. Si quieres que tu meta título sea diferente del título de tu entrada, puedes definir un título personalizado para cada entrada usando campos personalizados. Esta opción debe estar habilitada para que los títulos personalizados funcionen, y debes elegir un nombre de campo personalizado para tu título a continuación.
Habilitar descripciónpersonalizada
Si quieres añadir una meta descripción a tu mensaje, puedes hacerlo utilizando campos personalizados. Esta opción debe estar activada para que las descripciones se muestren en las páginas de mensajes. Puede añadir su meta descripción utilizando campos personalizados basados en el nombre de campo personalizado que defina a continuación.
Habilitar palabras clavepersonalizadas
Si quieres añadir meta palabras clave a tu mensaje, puedes hacerlo utilizando campos personalizados. Esta opción debe estar activada para que las palabras clave se muestren en las páginas de mensajes. Puedes añadir tus meta palabras clave utilizando campos personalizados basados en el nombre de campo personalizado que definas a continuación.
Habilitar URLcanónicas
Las URL canónicas ayudan a evitar que el contenido duplicado sea indexado por los motores de búsqueda y, como resultado, pueden ayudar a evitar penalizaciones por contenido duplicado y degradación del pagerank. Algunas páginas pueden tener diferentes URLs que llevan al mismo sitio. Por ejemplo, dominio.com, dominio.com/index.html y www.domain.com son URL diferentes que llevan a su página de inicio. Desde el punto de vista de un motor de búsqueda, estas URL duplicadas, que también se producen a menudo debido a permalinks personalizados, pueden ser tratadas individualmente en lugar de como un único destino. Definir una URL canónica indica al motor de búsqueda qué URL desea utilizar oficialmente. El tema basa sus URL canónicas en tus permalinks y en el nombre de dominio definido en la pestaña Configuración de wp-admin.
Campo personalizadoNombre que se utilizará para el título
Cuando defina su título utilizando campos personalizados, debe utilizar este valor para el campo personalizado Nombre. El valor de su campo personalizado debe ser el título personalizado que desea utilizar.
Campo personalizado Nombre que se utilizará para ladescripción
Cuando defina su meta-descripción utilizando campos personalizados, debe utilizar este valor para el campo personalizado Nombre. El valor de su campo personalizado debe ser la descripción personalizada que desea utilizar.
Campo personalizado Nombreque se utilizará para las palabras clave
Cuando defina sus palabras clave utilizando campos personalizados, debe utilizar este valor para el campo personalizado Nombre. El valor de su campo personalizado debe ser las meta palabras clave que desea utilizar, separadas por comas.
Si los títulos personalizados están desactivados,elija el método de generación automática
Si no utiliza títulos personalizados, aún puede controlar cómo se generan sus títulos. Aquí puedes elegir el orden en el que quieres que se muestren el título de tu entrada y el nombre del blog, o puedes eliminar el nombre del blog del título por completo.
Definir un carácterpara separar BlogName y Post Title
Aquí puedes cambiar el carácter que separa el título de tu blog y el nombre de la página de índice cuando utilizas títulos de entradas autogenerados. Los valores más comunes son | o -.

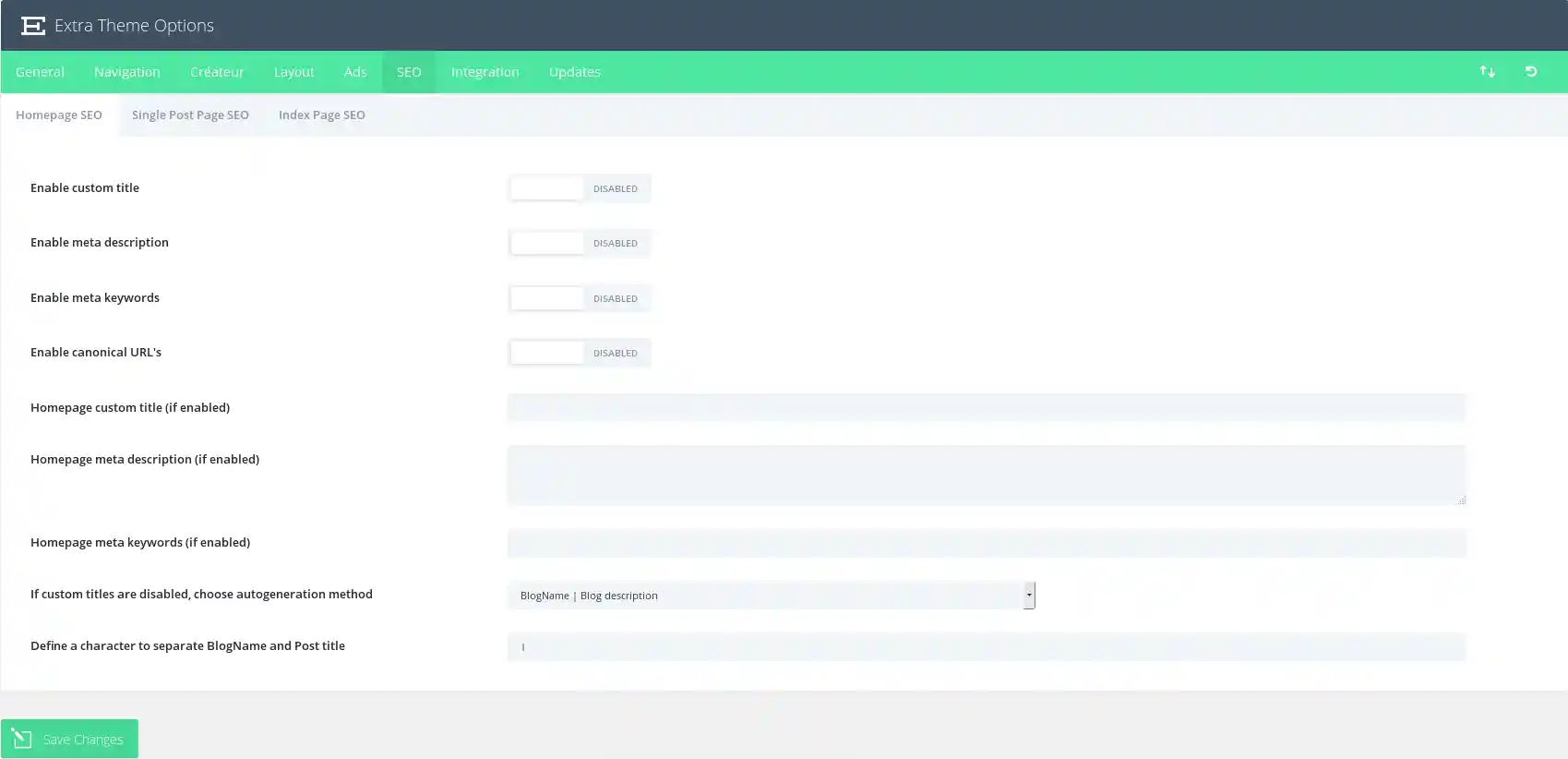
Habilitartítulos personalizados
Por defecto, el tema crea títulos de entrada basados en el título de tu entrada y el nombre de tu blog. Si quieres que tu meta título sea diferente del título de tu entrada, puedes definir un título personalizado para cada entrada usando campos personalizados. Esta opción debe estar habilitada para que los títulos personalizados funcionen, y debes elegir un nombre de campo personalizado para tu título a continuación.
Habilitar descripciónpersonalizada
Si quieres añadir una meta descripción a tu mensaje, puedes hacerlo utilizando campos personalizados. Esta opción debe estar activada para que las descripciones se muestren en las páginas de mensajes. Puede añadir su meta descripción utilizando campos personalizados basados en el nombre de campo personalizado que defina a continuación.
Habilitar palabras clavepersonalizadas
Si quieres añadir meta palabras clave a tu mensaje, puedes hacerlo utilizando campos personalizados. Esta opción debe estar activada para que las palabras clave se muestren en las páginas de mensajes. Puedes añadir tus meta palabras clave utilizando campos personalizados basados en el nombre de campo personalizado que definas a continuación.
Habilitar URLcanónicas
Las URL canónicas ayudan a evitar que el contenido duplicado sea indexado por los motores de búsqueda y, como resultado, pueden ayudar a evitar penalizaciones por contenido duplicado y degradación del pagerank. Algunas páginas pueden tener diferentes URLs que llevan al mismo sitio. Por ejemplo, dominio.com, dominio.com/index.html y www.domain.com son URL diferentes que llevan a su página de inicio. Desde el punto de vista de un motor de búsqueda, estas URL duplicadas, que también se producen a menudo debido a permalinks personalizados, pueden ser tratadas individualmente en lugar de como un único destino. Definir una URL canónica indica al motor de búsqueda qué URL desea utilizar oficialmente. El tema basa sus URL canónicas en tus permalinks y en el nombre de dominio definido en la pestaña Configuración de wp-admin.
Título personalizado dela página de inicio(si está activado)
Si has habilitado los títulos personalizados, puedes añadir tu título personalizado aquí. Todo lo que escriba aquí se colocará entre las etiquetas < title >< /title > en header.php.
Meta descripción de la página de inicio (si está activada)
Si ha habilitado las meta descripciones, puede añadir su descripción personalizada aquí.
Meta palabras clave de la página de inicio (si están activadas)
Si ha habilitado meta keywords, puede añadir aquí sus palabras clave personalizadas. Las palabras clave deben ir separadas por comas. Por ejemplo: wordpress, temas, plantillas, elegante.
Si los títulos personalizados están desactivados,elija el método de generación automática
Si no utiliza títulos personalizados, todavía puede tener control sobre cómo se generan sus títulos. Aquí puedes elegir el orden en el que quieres que se muestren el título de tu entrada y el nombre del blog, o puedes eliminar el nombre del blog del título por completo.
Definir un carácterpara separar BlogName y Post Title
Aquí puedes cambiar el carácter que separa el título de tu blog y el nombre de la página de índice cuando utilizas títulos de entradas autogenerados. Los valores más comunes son | o -.



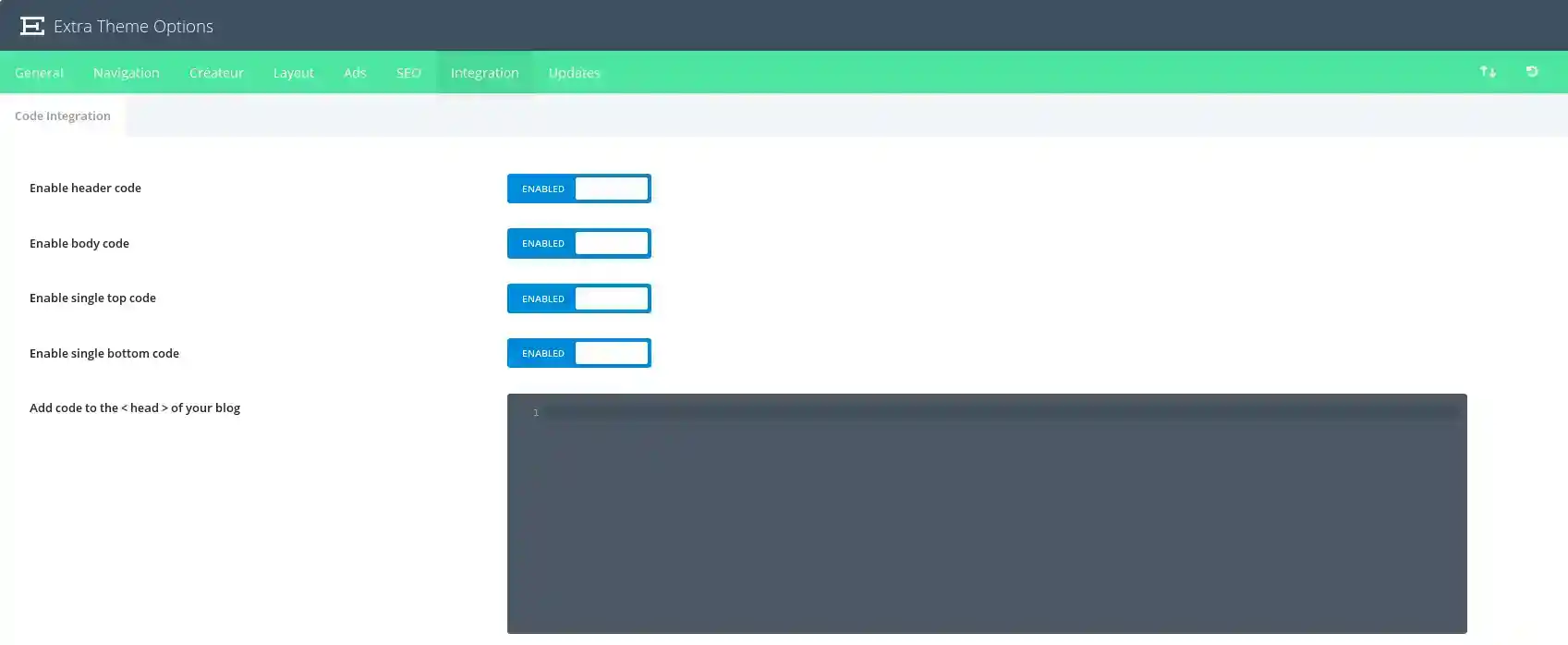
La pestaña de integración es ideal para añadir código de terceros a ciertas áreas del tema. El código puede añadirse a la cabecera y al cuerpo de tu sitio web, así como antes y después de cada entrada. < corps > Por ejemplo, si necesitas añadir código de seguimiento a tu sitio web (como google analytics), pero no estás seguro de qué archivo PHP editar para añadir el código a tu sitio web, puedes simplemente introducir ese código en el campo "cuerpo" de la pestaña Integración.
Activar código decabecera
Al desactivar esta opción se eliminará de tu blog el código de cabecera que aparece a continuación. Esto le permite eliminar el código y guardarlo para un uso futuro.
Habilitarcódigo de cuerpo
Al desactivar esta opción, se eliminará de tu blog el código de cuerpo que aparece a continuación. Esto le permite eliminar el código mientras lo guarda para su uso futuro.
Activarcódigo superior único
Al desactivar esta opción, se eliminará de tu blog el código superior que aparece a continuación. Esto le permite eliminar el código mientras lo guarda para su uso futuro.
Activar código inferiorúnico
Al desactivar esta opción se eliminará el código del pie de página de tu blog. Esto le permite eliminar el código mientras lo guarda para su uso futuro.
< head > < head > Añadir códigoal pie de tu blog ( )
Cualquier código que coloques aquí aparecerá en la sección de cabecera de cada página de tu blog. Esto es útil cuando necesitas añadir javascript o css a todas las páginas.
< body > < body > Añadir código al (bueno para códigos de seguimiento como google analytics) (Ajouter le code (bon pour les codes de suivi tels que google analytics))
Cualquier código que coloques aquí aparecerá en la sección body de todas las páginas de tu blog. Esto es útil si necesitas introducir un píxel de seguimiento para un contador de visitas como Google Analytics.
Añade códigoen la parte superior de tus entradas
Cualquier código que coloques aquí se colocará en la parte superior de todas las entradas individuales. Esto es útil si quieres integrar cosas como enlaces a marcadores sociales.
Añade códigoal final de tus entradas, antes de los comentarios
Cualquier código que coloques aquí se colocará en la parte superior de todas las entradas. Esto es útil si quieres integrar cosas como enlaces a marcadores sociales.
Con esta explicación detallada de cada una de las opciones, ¡el tema Extra ya no tiene secretos para ti!
Gracias por seguir este tutorial :)
Primeros pasos con el tema Extra
> Consulta nuestra sección de ayuda del tema Extra
Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
2mn lectura
¿Cómo se instala el tema Extra?
4mn lectura
Primer paso con el tema Extra
4mn lectura
Uso de las plantillas de página en el tema Extra
4mn lectura
Utilización del tema Extra y del módulo de personalización