Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS le ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Cuando creas un widget opt-in, Bloom convertirá tu formulario opt-in recién creado en un widget que se puede colocar dentro de cualquier área de tu sitio web preparada para widgets, como el pie de página o la barra lateral. Sólo tiene que colocar el widget "Bloom" en su área de widgets y seleccionar el widget opt-in que desea mostrar en el menú desplegable.

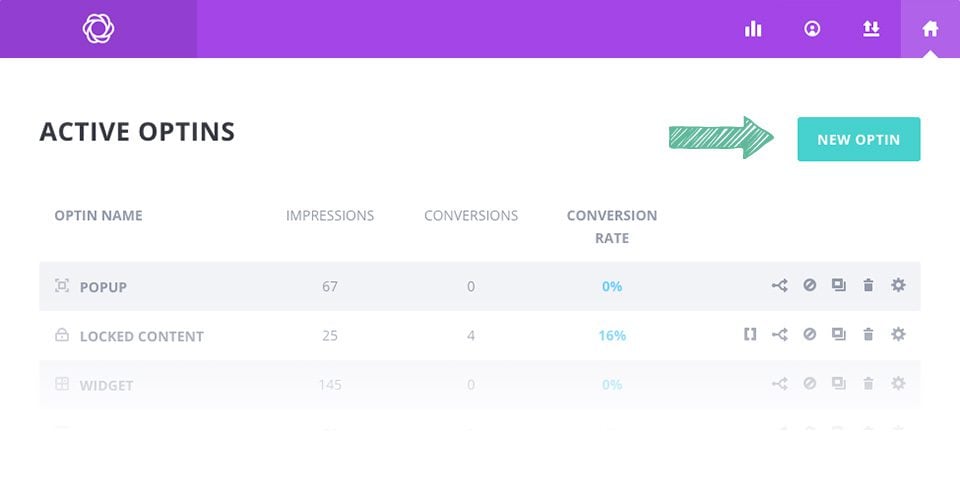
Para crear un formulario de suscripción, haz clic en el enlace Bloom > Formularios de suscripción en tu panel de control de WordPress, o haz clic en el icono"Inicio" de la página de configuración de Bloom para abrir la pestaña principal de configuración. Aquí puedes gestionar los formularios opt-in que hayas creado en el pasado, así como crear nuevos formularios opt-in. Para crear tu primer formulario de registro, haz clic en el botón "Nuevo opt-in". Aparecerán los 6 tipos de opt-in que admite Bloom.

Haga clic en el icono "Widget" para empezar a crear su nuevo opt-in. Una vez seleccionado el tipo de opt-in, accederá a la pantalla de creación del opt-in, donde podrá ajustar los distintos parámetros del opt-in. La construcción de su opt-in se divide en tres etapas. En estas tres etapas, podrá 1) asignar una cuenta de correo electrónico a su opt-in, 2) personalizar el diseño de su opt-in y 3) añadir el widget a su sitio web.

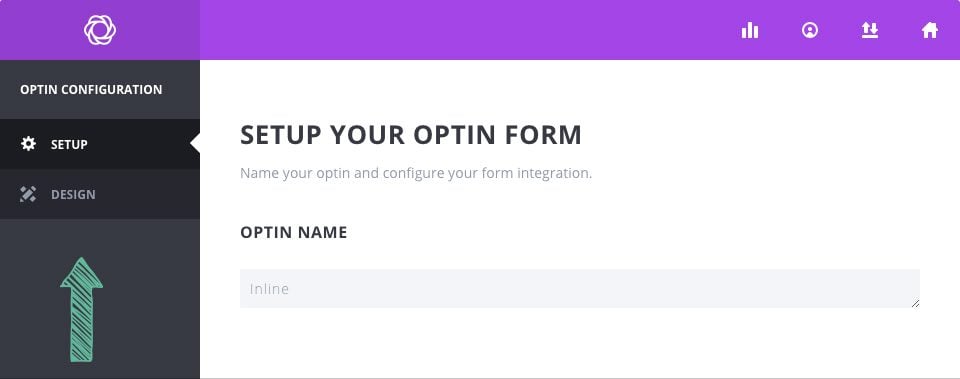
En la pestaña Configuración del proceso de creación del opt-in, puede dar un nombre a su opt-in y asignar una cuenta de correo electrónico al formulario de opt-in. Antes de empezar a recopilar direcciones de correo electrónico, debes conectar Bloom a tu servicio de marketing por correo electrónico, como MailChimp o Constant Contact. Si aún no has añadido una cuenta a Bloom, puedes hacerlo aquí. Si ya has añadido una cuenta a Bloom, puedes seleccionar la cuenta y la lista de asociados en los ajustes de integración de formularios de esta página. Para obtener información detallada sobre cómo añadir cuentas a Bloom, así como una lista completa de todos los tipos de cuenta compatibles con Bloom,consulte nuestro tutorial detallado sobre cuentas.
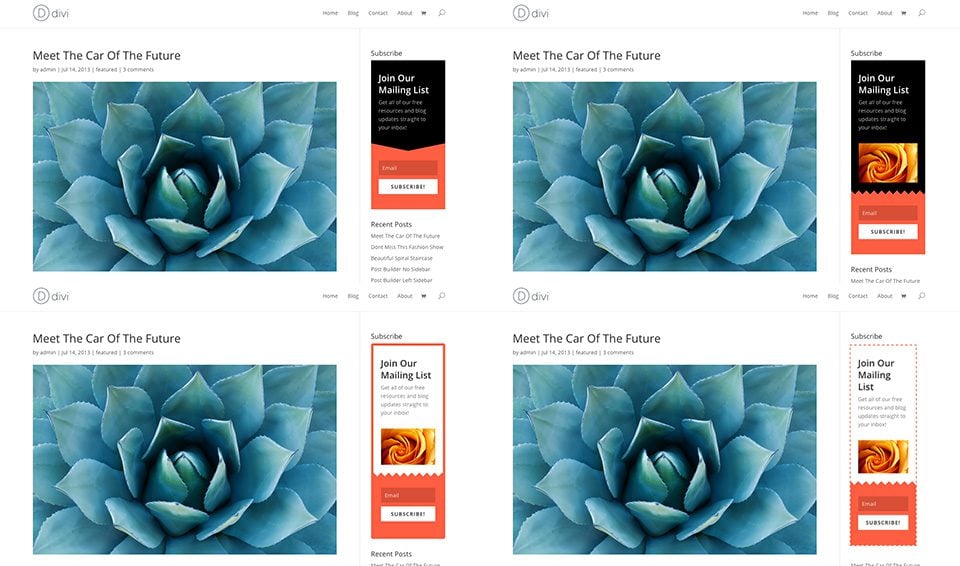
En la pestaña Diseño, puedes personalizar el aspecto de tu formulario opt-in. Bloom incluye montones de opciones de diseño, como el color de fondo, el color de la fuente, el color de los botones, el color del formulario, la ubicación de la imagen y el formulario, los estilos de los bordes y mucho más. En esta pestaña, puedes ajustar todas estas opciones y previsualizar tu formulario haciendo clic en el botón Previsualizar.
Utilizando estos ajustes, puedes crear una amplia gama de cajas de suscripción y hacer que aparezcan en diferentes áreas de tu sitio web (o en todo tu sitio web si lo deseas).

Una vez que hayas creado y registrado tu nuevo widget opt-in desde el panel de configuración de Bloom, es hora de añadir el widget a tu sitio web. Puedes gestionar tus widgets desde el menú Apariencias > Widgets del panel de control de WordPress. Una vez que navegues a esta página, verás una lista de tus áreas listas para widgets a la derecha, y una lista de tus widgets disponibles a la izquierda. Estos widgets se pueden arrastrar a cualquier área disponible a la derecha.

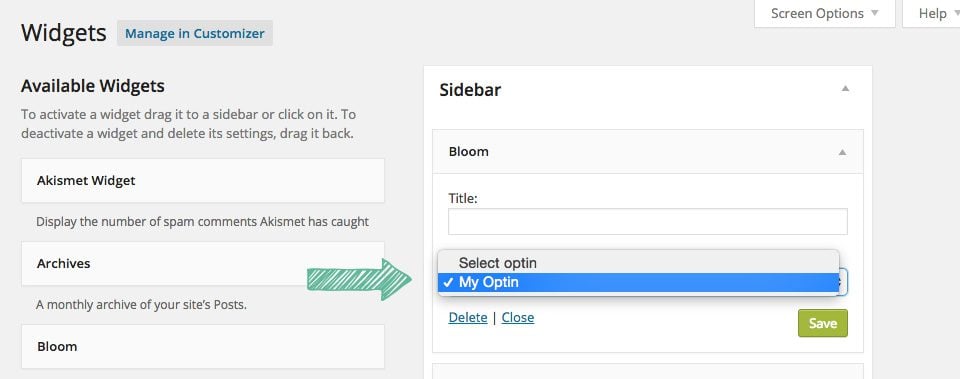
Busca el widget "Bloom" a la izquierda y arrástralo a la zona de widgets en la que quieras que aparezca. Una vez añadido, selecciona tu nuevo opt-in en el menú desplegable.
Ya está. El formulario de inscripción se ha añadido a tu barra lateral.
Gracias a los widgets, ahora puede colocar fácilmente un formulario opt-in en la barra lateral o en el pie de página de su sitio web.
Gracias por seguir nuestro tutorial y ¡hasta la próxima!
Utilizar los ajustes de personalización del formulario de registro
Añadir una cuenta de correo electrónico en Bloom
> Consulta nuestra sección de ayuda del plugin Bloom
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
¿Cómo se instala el plugin Bloom de WordPress?
4mn lectura
Características del plugin Bloom
4mn lectura
Añadir una cuenta de correo electrónico a Bloom
4mn lectura
Utilizar la ventana emergente Opt-in de Bloom