Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
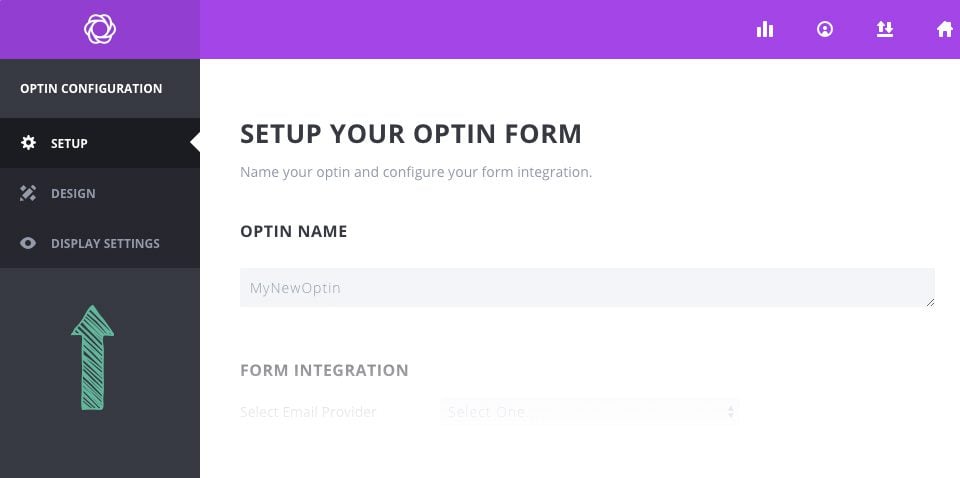
Cada vez que cree una nueva ventana Pop-Up, Fly-In o debajo de la ventana opt-in, se le presentará un conjunto de parámetros de visualización. Estos parámetros se utilizan para controlar dónde y cuándo aparecerá su opt-in en su sitio web. Puede elegir mostrar su opt-in en todo su sitio, o puede elegir mostrar su opt-in en mensajes individuales o tipos de mensajes. Si crea una ventana emergente Fly-In, también puede ajustar un conjunto de "activadores" que afectan a la visualización de su opt-in. Por ejemplo, podría crear una ventana emergente que exista en todas las páginas, pero que sólo se active cuando un visitante llegue al final de su mensaje. O puede crear un fly-in que sólo exista en una determinada categoría de mensajes y que sólo se muestre después de que el visitante haya comentado.

Al dirigir los opt-ins a partes específicas de su sitio, puede optimizarlos para que sean más relevantes para sus visitantes. Por ejemplo, es posible que no quieras ofrecer un descuento especial a alguien que está dispuesto a publicar tu blog sobre "diseño web", pero podrías ofrecerle un ebook gratuito donde aprender aún más. Puede que no quieras ofrecer un ebook gratuito a un cliente potencial que sea el buscador de tu tienda WooCommerce, pero podrías ofrecerle un 20% de descuento a cambio de que se suscriba a tu lista. Estos son sólo dos ejemplos de cómo la creación de opt-ins específicos para lugares específicos en su sitio web puede ser muy eficaz.

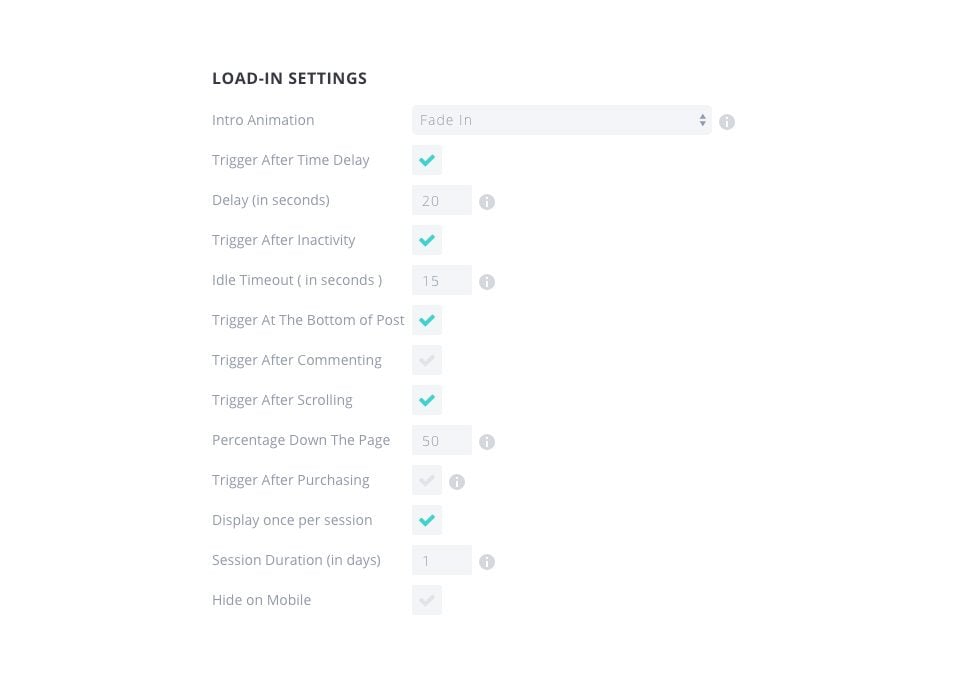
Activar después de un tiempo
Si los PopUps automáticos están habilitados, este parámetro aparecerá, permitiéndole especificar el tiempo de retardo (en segundos) para su pop-up social.
Activar tras inactividad
La ventana emergente aparecerá cuando el usuario haya estado inactivo durante un cierto periodo de tiempo. Si el usuario ha abandonado su ordenador, o ha dejado la pestaña después de leer tu mensaje, ¡intenta recordarle que se suscriba cuando vuelva!
Activaral final del mensaje
Justo cuando un lector llega al final de su página o contenido, es el momento perfecto para ofrecerle una forma de suscribirse a su contenido. Activando este disparador emergente detectará automáticamente el final de su contenido y lo hará.
Activar después de desplazarse
Esta opción activará la ventana emergente después de que el visitante se haya desplazado un determinado porcentaje por la página. Dependiendo del tamaño de su página y del contenido que contenga, puede hacer que la ventana emergente se active en puntos específicos del proceso de lectura. Dependiendo de la situación, puede ser mucho más eficaz hacer que la ventana emergente o fly-in se active en determinados porcentajes que retrasar el momento.
Activar después de comentar
Esta es una forma excelente de dirigirse a sus visitantes más comprometidos. Cuando esta opción está activada, su visitante será recibido por una ventana emergente o fly-in después de publicar un comentario en su sitio web.
Activar después de comprar
Esta es otra gran manera de dirigirse a sus visitantes más comprometidos. Cuando se activa, sus clientes serán invitados a suscribirse a su sitio web después de comprar con éxito un producto utilizando WooCommerce.
NOTA activadores
Independientemente del número de activadores que selecciones, Bloom sólo utilizará el que aparezca en primer lugar para que tus usuarios no se vean abrumados por las ventanas emergentes si tienes activados varios activadores.

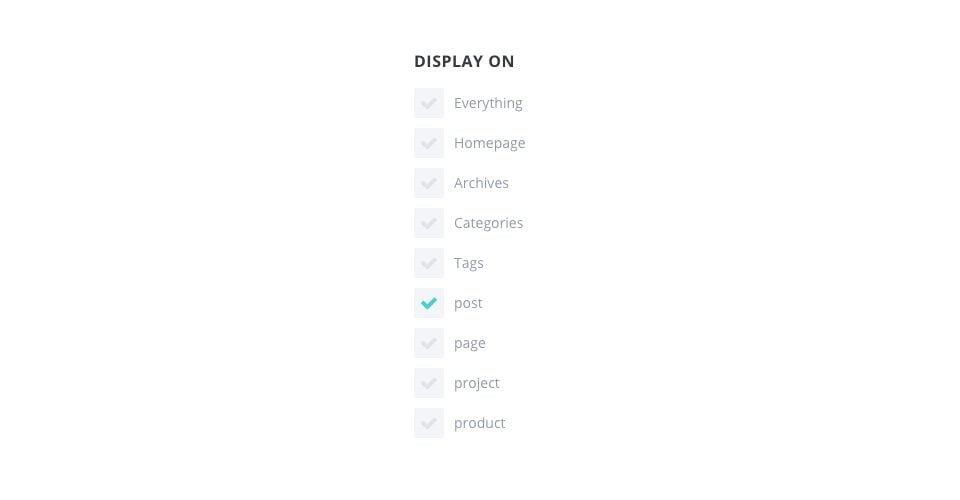
Todo
Cuando se selecciona, el optin se mostrará en todas las partes de su sitio web.
Página de inicio
Si se selecciona esta opción, el opt-in se mostrará en la página de inicio de su sitio web.
Archivos
Si se selecciona esta opción, el aviso se mostrará en las páginas de archivo.
Categorías
Si se selecciona esta opción, el anuncio se mostrará en las páginas de categorías.
Etiquetas
Si se selecciona esta opción, el anuncio se mostrará en las páginas de etiquetas.
Entradas
Si se selecciona esta opción, el opt-in se mostrará en las páginas de entradas individuales.
Página
Si se selecciona esta opción, la opción se mostrará en todas las páginas individuales.
Otros tipos de mensajes
Otros tipos de mensajes registrados por sus plugins también pueden aparecer aquí, y al seleccionar estos tipos de mensajes se mostrará el optin en todos los mensajes con ese tipo de mensaje.

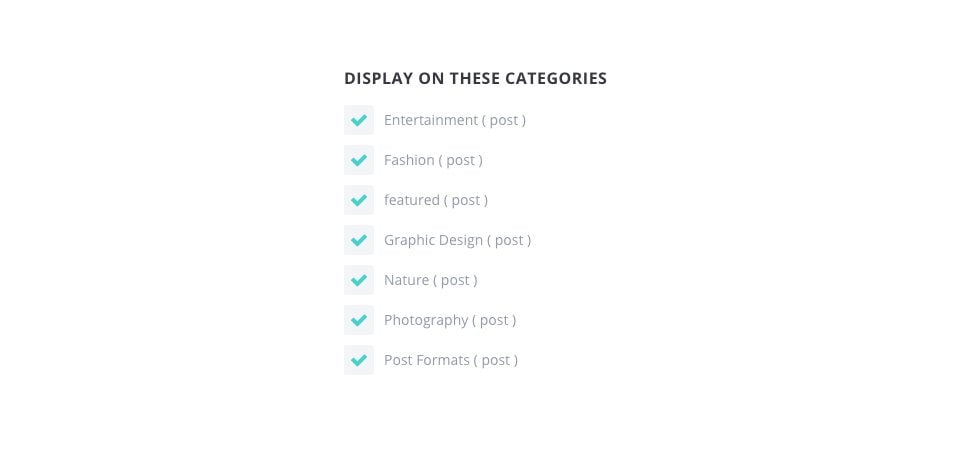
Seleccionar categorías individuales (Mostrar enestas categorías)
Aquí puedes elegir mostrar tu optin en las categorías individuales que selecciones.
Comprobar automáticamente las categorías creadas en el futuro
Si selecciona esta opción, su optin se mostrará automáticamente en las nuevas categorías que cree.

Mostraren estas páginas
Aquí puede elegir las páginas individuales en las que se mostrará su opt-in.
No mostrar en estasentradas
Aquí puede elegir las páginas en las que no desea que aparezca su optin.
Mostrar en estas publicaciones
Aquí puede elegir las publicaciones individuales en las que desea que se muestre su optin.
Bloom te da el control total sobre dónde aparece cada uno de tus formularios opt-in en tu sitio web. ¡Ahora depende de ti!
Gracias por seguir este tutorial y esperamos el próximo :)
Uso del contenido bloqueado Opt-in de Bloom
Utilizar la ventana emergente Opt-in de Bloom
> Consulte nuestra sección de ayuda del plugin Bloom
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
¿Cómo se instala el plugin Bloom de WordPress?
4mn lectura
Características del plugin Bloom
4mn lectura
Añadir una cuenta de correo electrónico a Bloom
4mn lectura
Utilizar la ventana emergente Opt-in de Bloom