Procédure
La optimización de las imágenes es un elemento clave para mejorar el rendimiento de los sitios web. Una buena gestión de los formatos de imagen puede reducir los tiempos de carga de las páginas, mejorar la experiencia de usuario y optimizar el posicionamiento en buscadores (SEO). WebP es sin duda uno de los formatos de imagen optimizados más conocidos, y aunque existen en el mercado nuevas alternativas como AVIF, sigue creciendo en popularidad y utilizándose en todas partes, gozando de una gran compatibilidad con todos los navegadores del mercado.
Sin embargo, es bastante raro disponer de imágenes y fotos de forma nativa en WebP: los tipos PNG o JPEG suelen ser los formatos predeterminados, por lo que es necesario convertirlos previamente al formato WebP.
La extensión de WordPress LWS Optimize le permite convertir todas sus imágenes JPEG y PNG a formato WebP directamente desde su sitio. Cada imagen se optimizará sin pérdidas para reducir al máximo su tamaño sin disminuir su calidad.
En esta documentación, le guiaremos a través de los distintos pasos necesarios para configurar y utilizar la conversión de imágenes con LWS Optimize. Descubrirá cómo activar esta función y optimizar su sitio para una mayor velocidad y eficacia.
Para activar la conversión automática de imágenes a WebP mediante el plugin LWS Optimize, accede a tu panel de WordPress y haz clic en LWS Optimize en el menú de la izquierda.

Una vez en la página del plugin, encontrarás el bloque de conversión de imágenes en la parte inferior de la página. Haz clic en "Convertir imágenes" para abrir el panel de configuración.

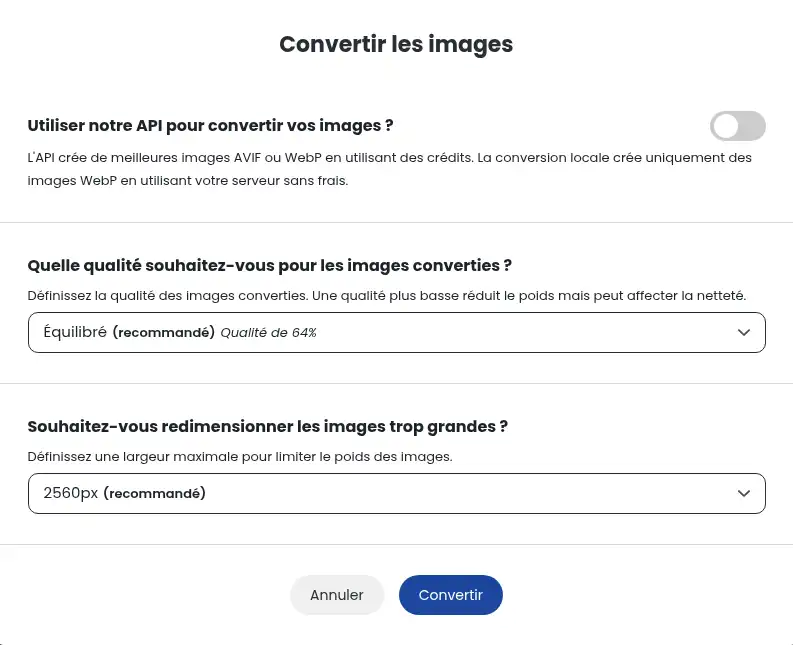
En este modo, puede elegir si desea o no utilizar nuestra API para convertir sus imágenes. Si utiliza la API, podrá convertir 2000 imágenes (en el futuro se pondrá a su disposición un método de recuperación de créditos) a WebP/AVIF; de lo contrario, utilizará los recursos de su sitio para convertir sus imágenes sin límite a WebP, con una tasa de conversión inferior.
También puedes elegir la calidad y el tamaño máximos de las imágenes una vez convertidas, para ahorrar espacio extra. Esta opción sólo está disponible para la conversión estándar, ya que la API devuelve automáticamente la mejor imagen posible.

Una vez configurados los parámetros, haga clic en "Convertir" para iniciar el cron de conversión. Se escanearán las imágenes del sitio y las que cumplan los criterios se convertirán a WebP o AVIF.
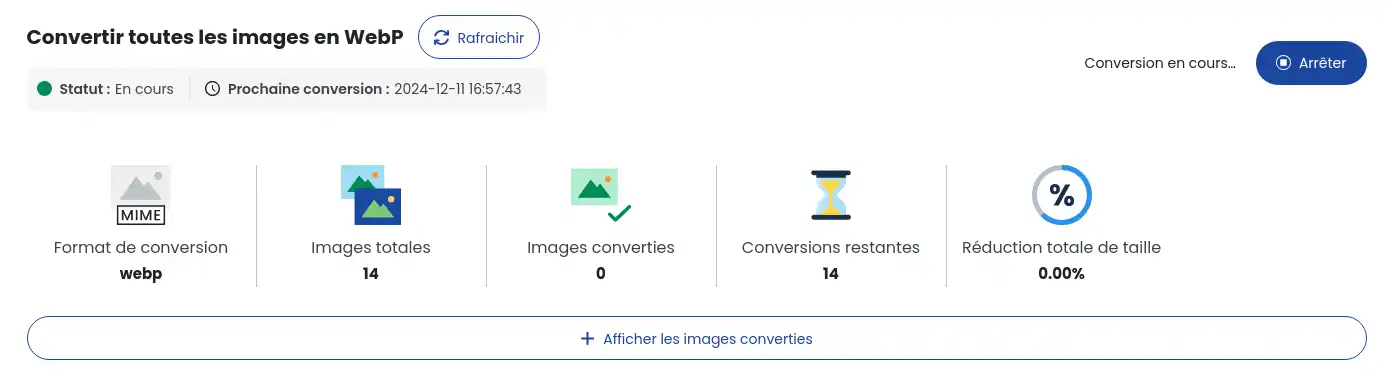
Dependiendo del número de imágenes, esto puede llevar algún tiempo, pero puedes controlar el progreso de la conversión consultando las estadísticas. Como las conversiones se realizan en segundo plano mediante cron, puedes abandonar la página durante el proceso.

Si estás utilizando el WP-Cron por defecto de WordPress, debe haber actividad en tu sitio para que el cron, y por extensión la conversión, se lleve a cabo.
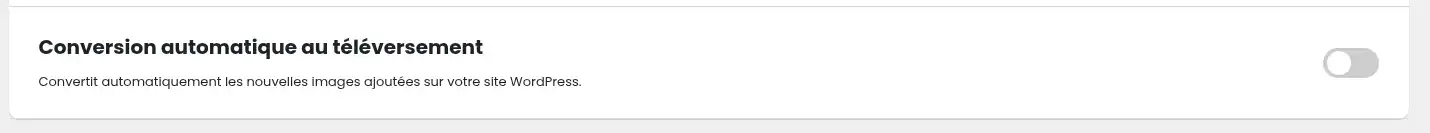
La opción de conversión automática le permite convertir cualquier imagen subida a su sitio directamente en WebP, en lugar de tener que convertirla después. Para activar esta opción, vaya al modo avanzado del plugin, a la pestaña "Imágenes" y marque la casilla "Conversión automática al subir", que abrirá el mismo cuadro de diálogo anterior.

Configura los parámetros de la conversión y confirma para activar la acción. No se realizará ninguna copia de la imagen original; la imagen se convertirá antes de guardarse en el sitio.
Una vez convertidas las imágenes, se servirán automáticamente en su sitio sin ninguna intervención por su parte. Si la imagen convertida ya no existe, se servirá la imagen original en su lugar, si está disponible, lo que garantiza que su sitio siempre será funcional incluso si hay problemas con la conversión.
Para comprobar que su sitio utiliza estas imágenes optimizadas:
Abra su sitio en un navegador.
Haga clic con el botón derecho en una imagen y seleccione Inspeccionar.
Compruebe que la imagen mostrada está en formato WebP/AVIF y que termina con _lwsoptimized.
![]()
Si encuentras algún problema con las imágenes convertidas o deseas restaurar tus imágenes a su estado original, haz clic en el botón "Restaurar imágenes" de la línea "Restaurar imágenes".

Asegúrate de leer la información que se muestra antes de hacer clic en el botón "Restaurar imágenes", que iniciará el proceso de restauración. Al igual que la conversión, la restauración puede tardar un poco en función del número de imágenes que haya que procesar.

Ahora ya sabe cómo :
Con estos pasos, tu sitio debería cargarse más rápido, proporcionando una mejor experiencia a tus visitantes y una ventaja competitiva en el mundo del SEO. 🚀🌐
¡Gracias por leer este artículo! Si tiene alguna pregunta o desea compartir su experiencia con LWS Optimize, no dude en dejar un comentario a continuación. Sus comentarios son valiosos y nos ayudan a mejorar nuestros servicios. 💬👍