Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Il contatore di numeri è un ottimo modo per visualizzare i numeri in modo divertente e coinvolgente. Questo modulo viene comunemente utilizzato per visualizzare statistiche su se stessi o sulla propria attività. Ad esempio, visualizzare il numero di clienti o di follower su Facebook è un ottimo modo per mostrare la prova sociale.

Prima di poter aggiungere un modulo contatore di numeri alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

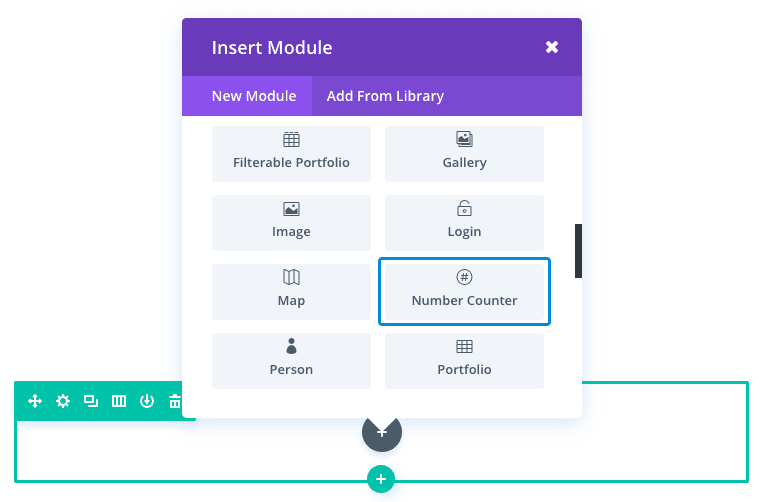
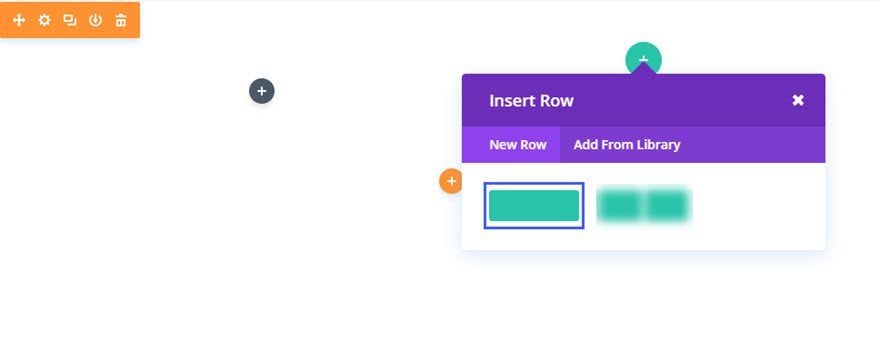
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

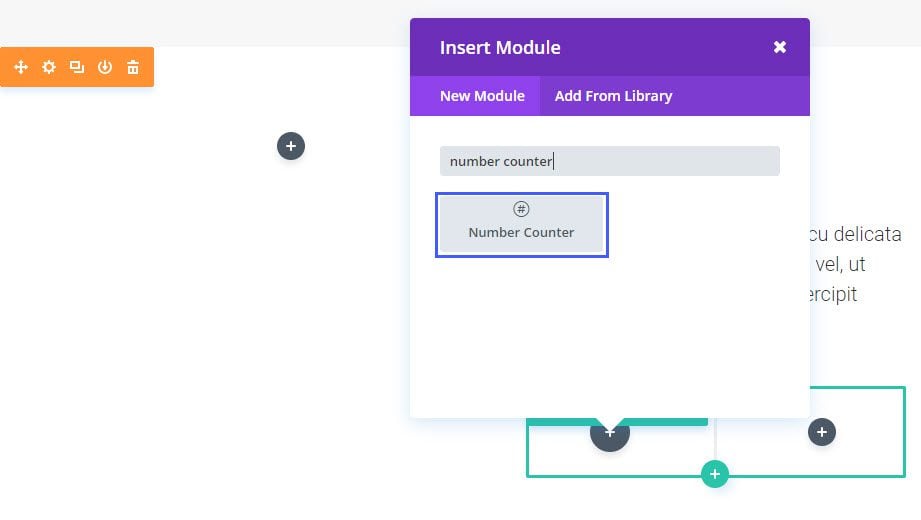
Individuare il modulo Numero di contatore nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "contatore di numeri" e poi fare clic su invio per trovare e aggiungere automaticamente il modulo contatore di numeri! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
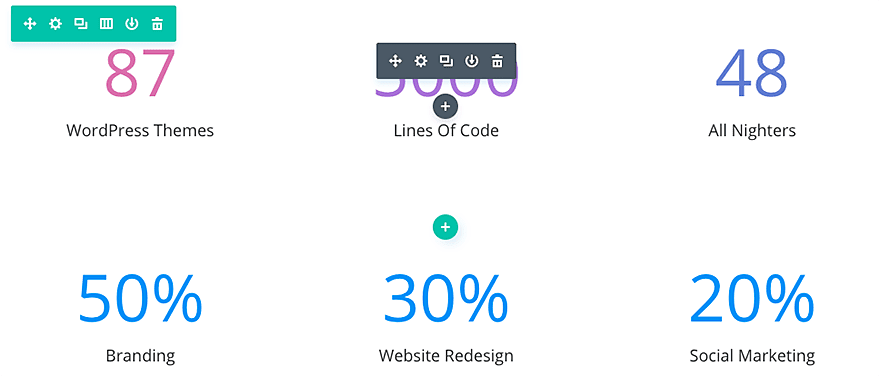
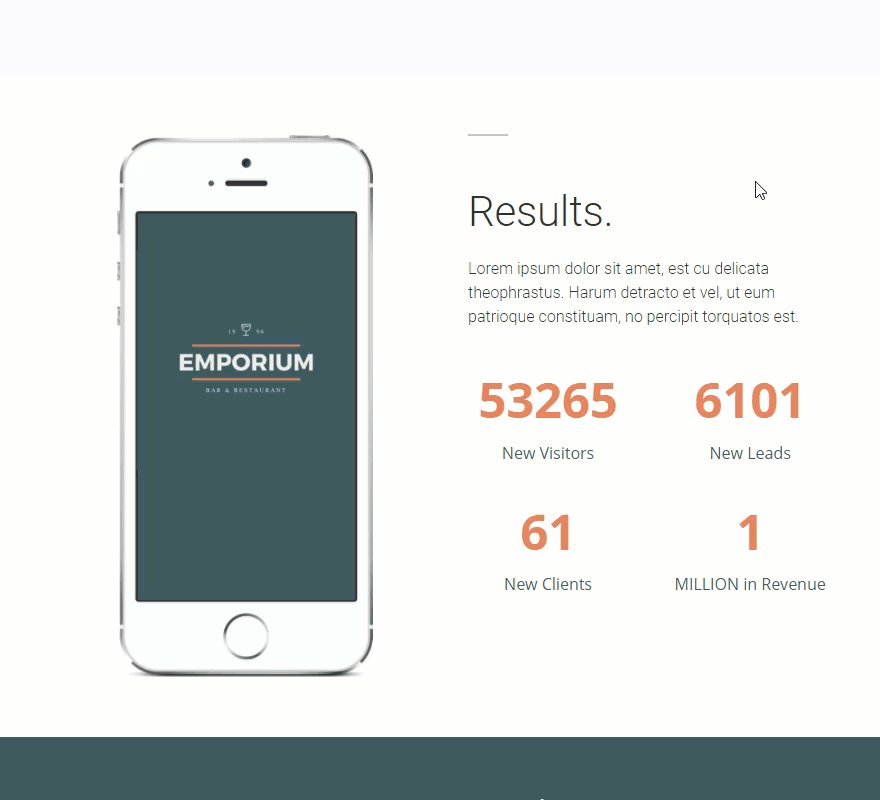
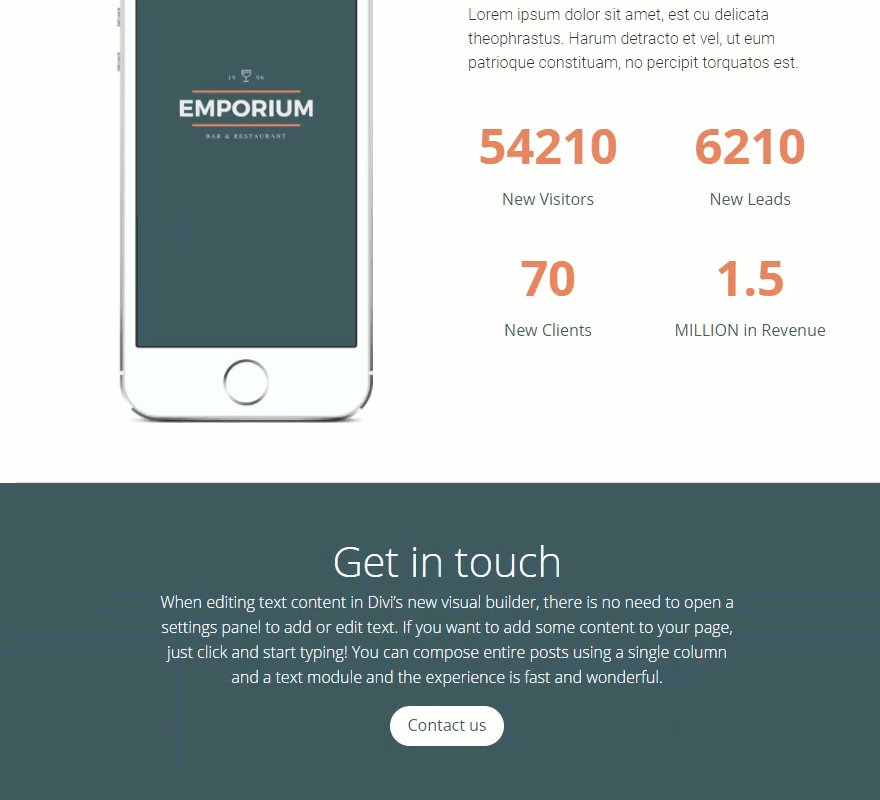
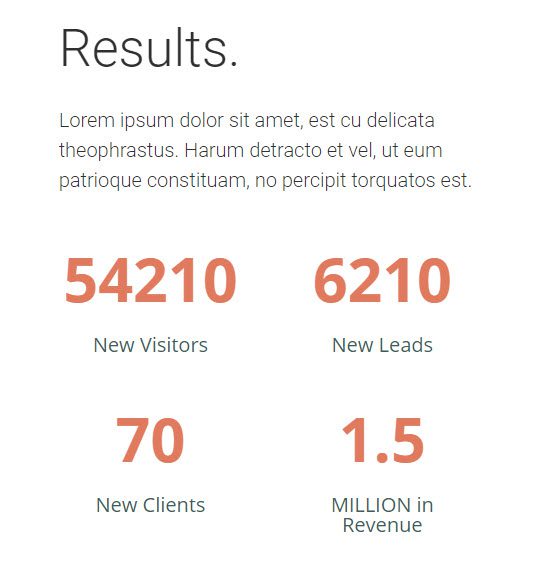
Uno dei modi migliori per utilizzare il modulo contatore di numeri è quello di illustrare le statistiche per i casi di studio. È sufficiente etichettare ogni contatore numerico con una determinata misura di risultato, in modo che l'utente possa vedere facilmente il successo del progetto. In questo esempio, sto usando il modulo Contatore di numeri per visualizzare i risultati di 4 progetti.
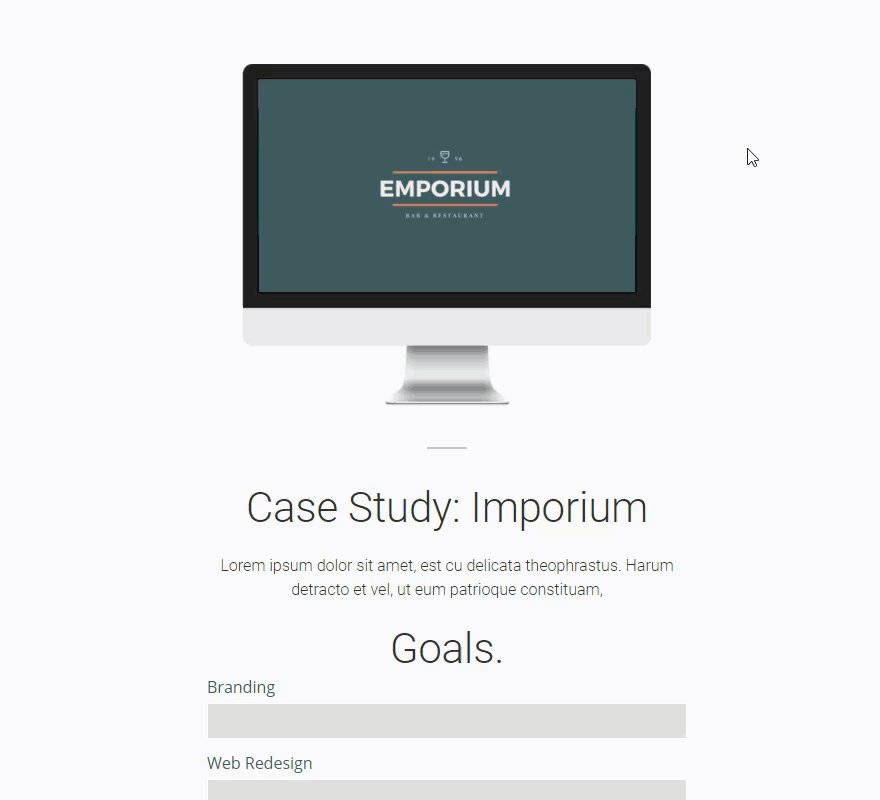
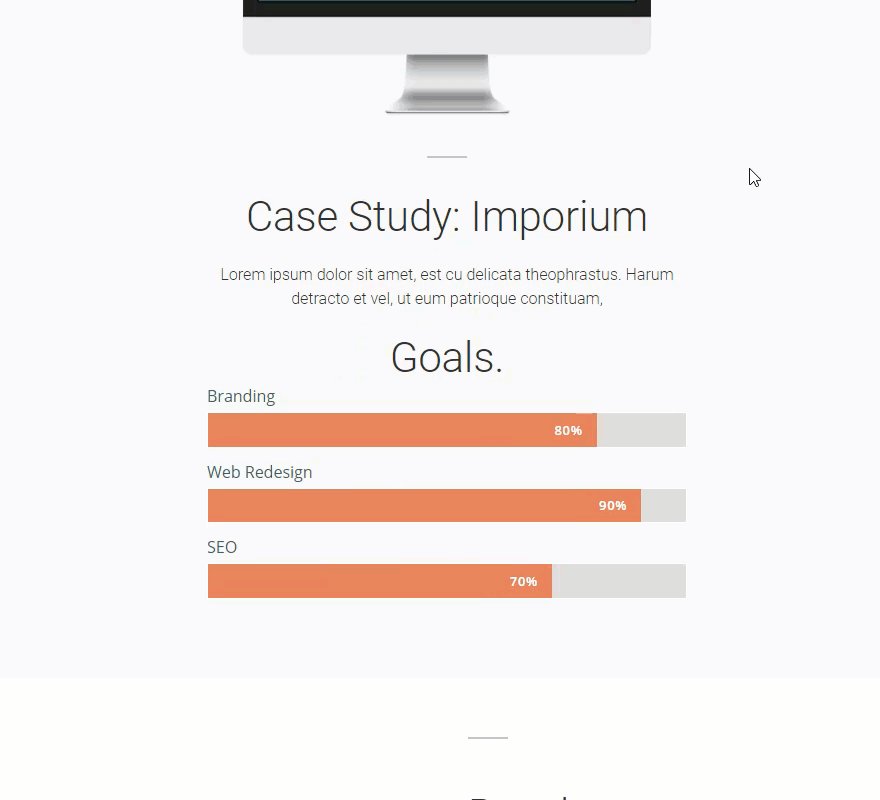
Come si può vedere, la parte superiore della pagina include i tre obiettivi del progetto utilizzando il modulo Contatore di barre e la parte inferiore della pagina include i risultati del caso di studio utilizzando il modulo Contatore di numeri.

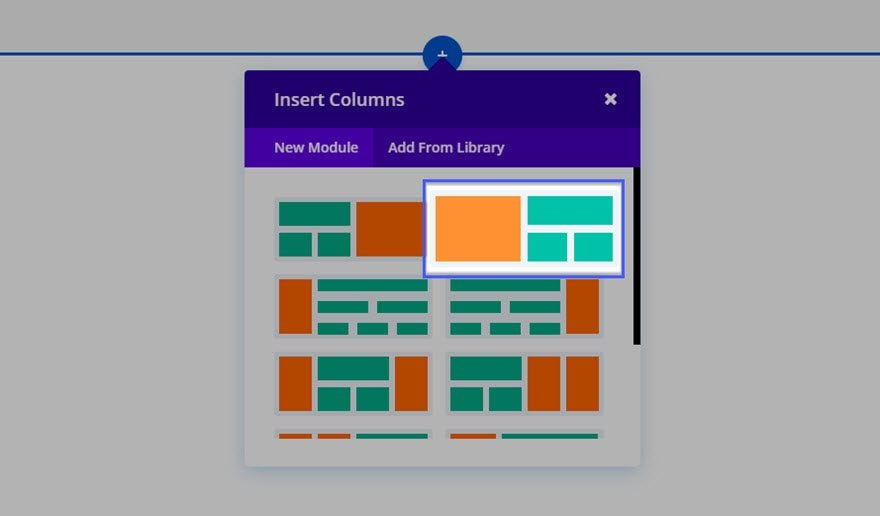
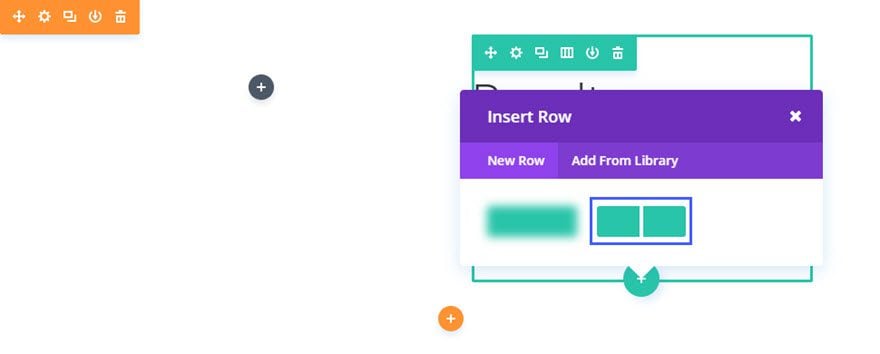
La sezione della pagina che mostra i risultati del caso di studio utilizzando i moduli di numerazione richiede l'uso di una sezione speciale. Utilizzando Visual Builder, aggiungete una sezione speciale alla pagina e selezionate il seguente layout:

Selezionate un layout a colonna singola per il lato destro della sezione e inserite il titolo e il testo richiesto per i risultati dello studio di caso.

Inserire un layout a 2 colonne direttamente sotto il layout a 1 colonna sul lato destro della sezione.

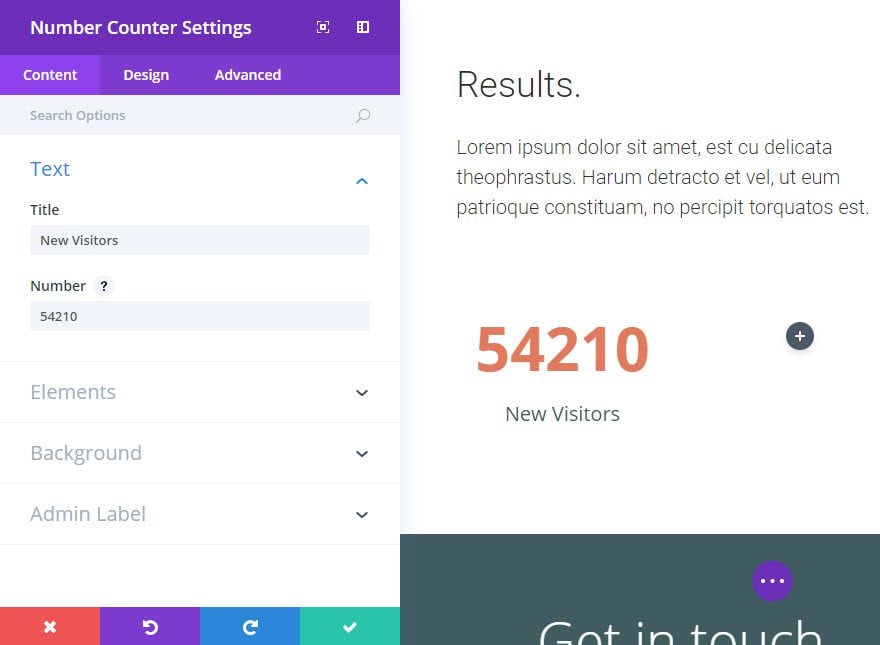
Aggiungete ora il primo modulo del contatore di numeri nella colonna di sinistra.

Compilare i campi disponibili

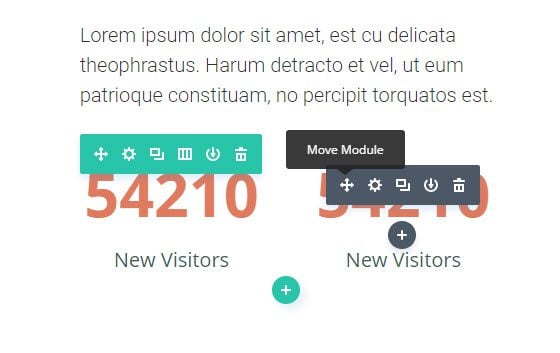
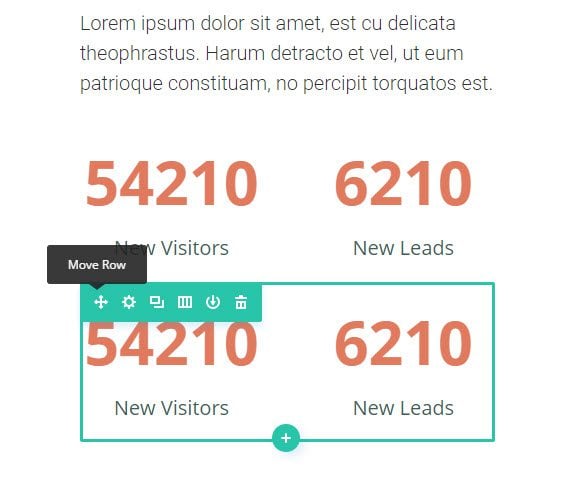
Duplicate il modulo Contatore di numeri e trascinatelo nella colonna adiacente di destra, aggiornando le opzioni Titolo e Numero.

Duplicare la riga contenente i due moduli contatore di numeri, in modo da visualizzare altri due contatori di numeri sotto di essi.

Aggiornare quindi le opzioni Titolo e Numero anche per questi.
Ora avete 4 contatori di numeri completi!

Non dimenticate di aggiungere l'immagine 667 x 320 alla colonna/al lato sinistro della sezione delle specialità.
Congratulazioni! Ora potete visualizzare sulle vostre pagine una combinazione di contatori numerici e di contatori a barre che renderanno attraenti i vostri contenuti.
Spero che questo tutorial vi sia piaciuto e vi do appuntamento al prossimo ;)
> Consultate la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder