Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
È possibile utilizzare il modulo Testo per inserire del testo nel layout delle categorie. Ciò può essere utile, ad esempio, se è necessario visualizzare una clausola di esclusione della responsabilità o un avviso per determinate categorie di post (come le recensioni, forse?).
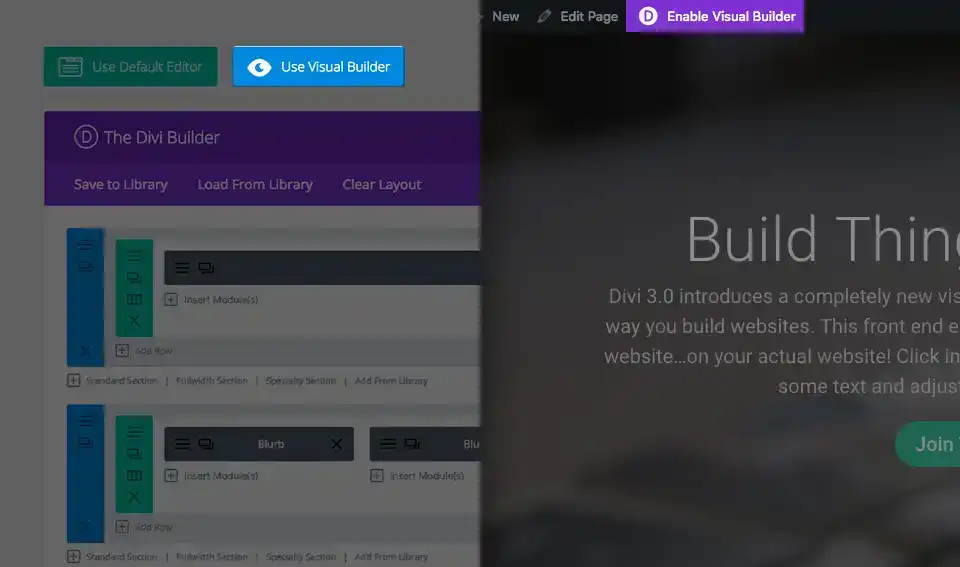
Prima di poter aggiungere un modulo di testo alla vostra pagina, dovete passare a Divi Builder. Una volta installato il tema Extra sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor di pubblicazione ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare Divi Builder e accedere a tutti i moduli dell'editor. Quindi fate clic sul pulsante Usa Visual Builder per avviare il generatore in modalità visuale. È possibile fare clic su questo pulsante anche durante la navigazione del sito web in primo piano, se si è connessi alla dashboard di WordPress.

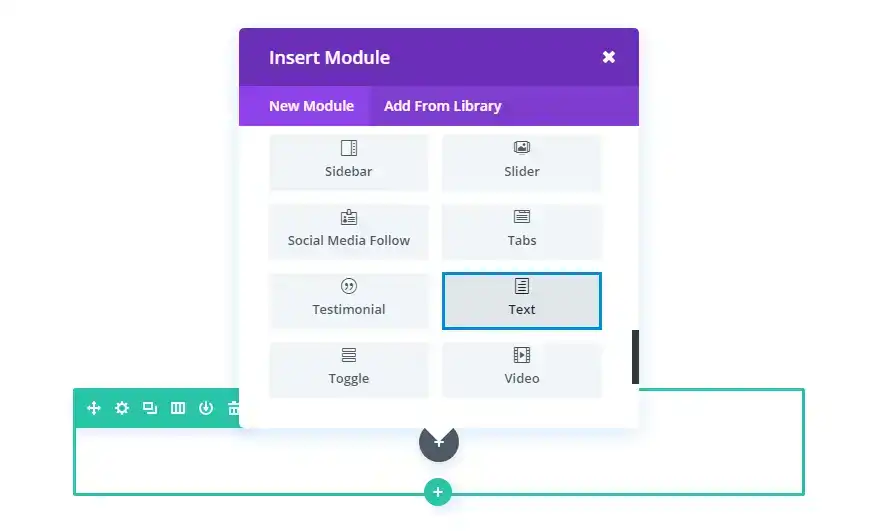
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio"+" per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

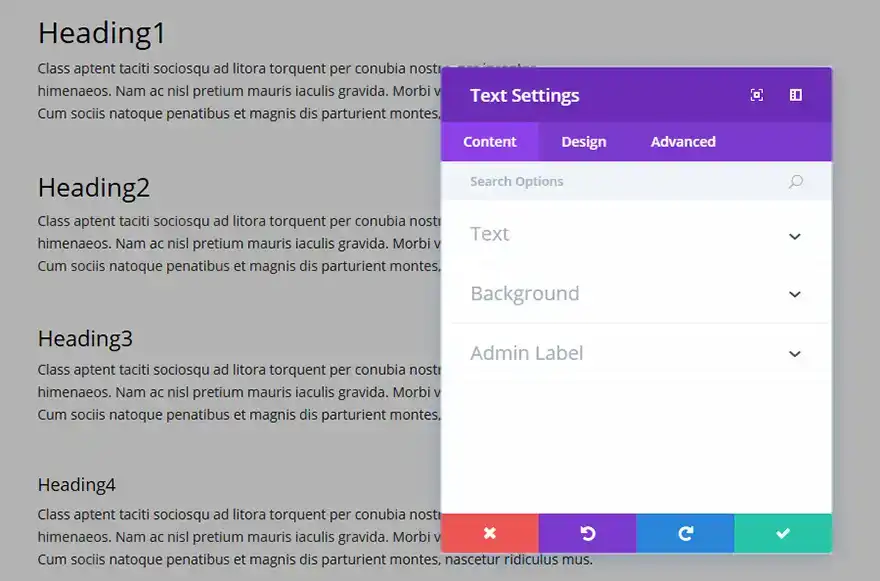
Individuare il modulo di testo nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.

In questo campo si inserisce il contenuto del corpo del modulo. Il contenuto del testo si estende per tutta la larghezza della colonna in cui si trova.
Se il testo è posizionato su uno sfondo scuro, il colore del testo deve essere impostato su Scuro. Se invece il testo è posizionato su uno sfondo chiaro, il colore del testo deve essere impostato su Chiaro.
È possibile scegliere un colore di sfondo o un'immagine per il modulo di testo.

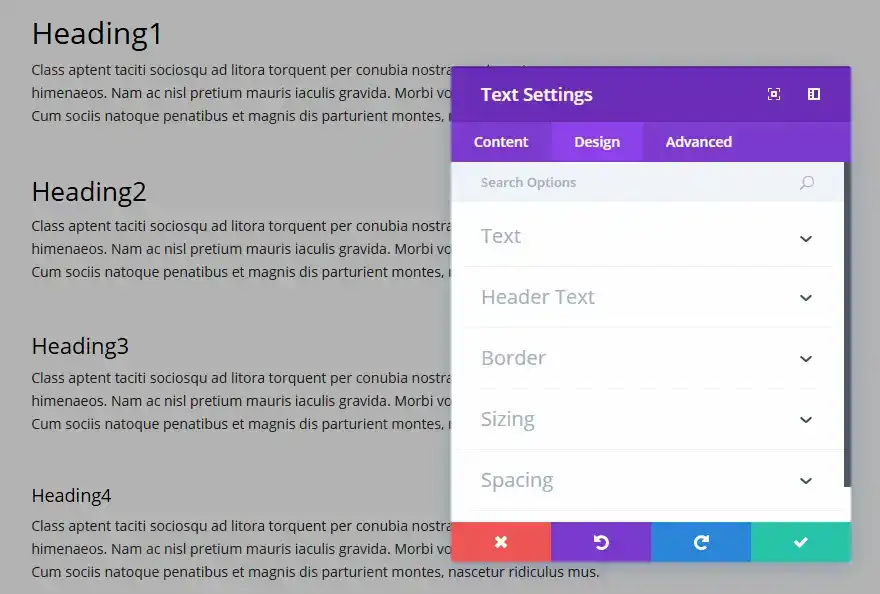
Qui è possibile modificare lo stile e/o la posizione del testo o del testo di intestazione, scegliendo il colore, l'orientamento, il carattere, la dimensione del carattere, l'interlinea e l'altezza della riga.
È inoltre possibile designare uno stile di bordo, definire una larghezza massima per il modulo e aggiungere un margine e un riempimento personalizzati.

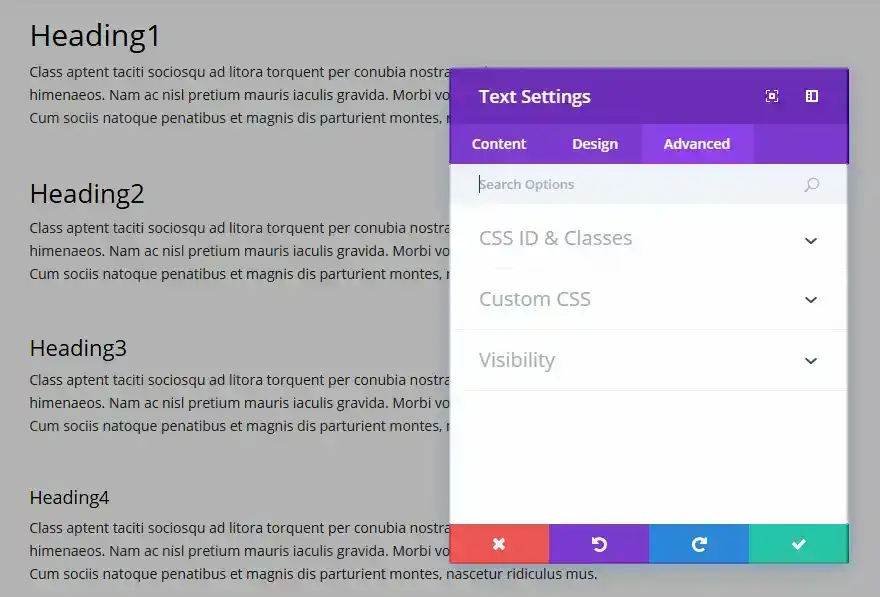
Utilizzate le opzioni avanzate per dare al vostro modulo di testo ID e classi CSS personalizzati. Aggiungete CSS personalizzati per uno stile avanzato e specificate la visibilità del modulo su determinati dispositivi.
Il testo può essere aggiunto in qualsiasi punto della pagina. Gli elementi di testo possono essere inseriti in qualsiasi tipo di colonna e, se combinati con altri moduli, formano una pagina davvero dinamica! :)
Grazie per aver seguito questo tutorial!
Creare un negozio online con Extra
Utilizzo dei modelli di pagina del tema Extra
> Consultate la nostra sezione di aiuto del tema Extra
Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si installa il tema Extra?
4mn lettura
Primo passo con il tema Extra
3mn lettura
Opzioni extra del tema
4mn lettura
Utilizzo dei modelli di pagina nel tema Extra