Vota questo articolo :
4,7/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Divi è stato progettato per essere compatibile con WooCommerce. Per integrare WooConnerce, è necessario installare l'ultima versione di WordPress e cercare l'estensione "WooCommerce" dalla dashboard di WordPress. Una volta completata l'installazione, si può procedere con la creazione del negozio.
WooCommerce è il plugin consigliato da Elegant Themes perché ha le migliori funzionalità, ha un'interfaccia ergonomica e segue le migliori pratiche di codice. Dopo aver attivato il plugin, vedrete una nuova sezione "WooCommerce" e "Prodotti" aggiunta alla vostra dashboard di WordPress. Potete utilizzare queste aree per regolare le impostazioni del vostro e-commerce e pubblicare nuovi prodotti. Leggete la documentazione completa su WooCommerce sul loro sito cliccando qui.
Si noti, tuttavia, che sebbene il costruttore includa vari moduli WooCommerce, è possibile utilizzare WooCommerce anche da solo, senza il modulo Divi. È possibile creare pagine standard per i pagamenti, il carrello della spesa e così via, come descritto nella loro documentazione. Inoltre, avete anche la possibilità di collegare queste pagine alle vostre categorie o di utilizzare le scorciatoie di WooCommerce in un modulo di testo di Divi. Questo vi dà la libertà di gestire i vostri contenuti.
Cliccate qui per una presentazione di questo modulo e-commerce.
Prima di poter aggiungere un modulo negozio alla vostra pagina, dovete passare a Divi Builder.
Una volta installato il tema Divi sul vostro sito web, noterete un pulsante"Usa Divi Builder" sopra l'editor di pubblicazione ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare Divi Builder e accedere a tutti i suoi moduli.
Quindi fate clic sul pulsante"Usa Visual Builder" per avviare il generatore in modalità visuale. È possibile fare clic su questo stesso pulsante anche durante la navigazione del sito web in primo piano, se si è connessi alla dashboard di WordPress.

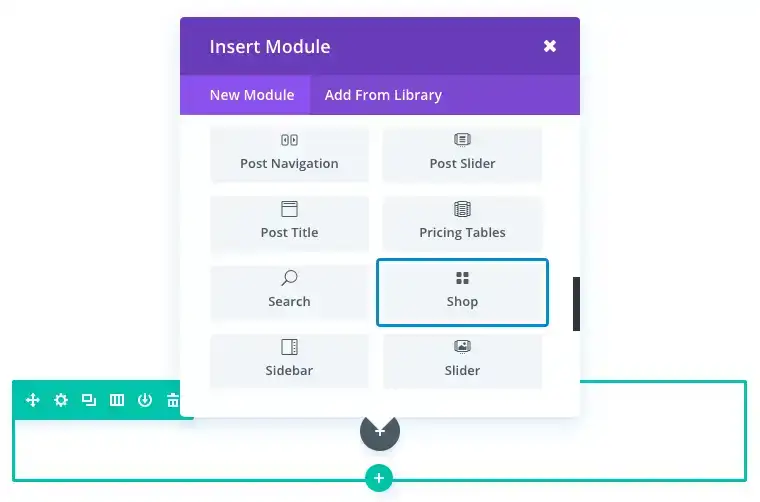
Una volta entrati in Visual Builder, potete fare clic sul pulsante grigio"+" per aggiungere un nuovo modulo"Negozio" alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.
Elegant Themes offre alcuni ottimi tutorial sull'uso degli elementi di riga e sezione di Divi, a cui potete accedere facendo clic qui.
La finestra seguente verrà utilizzata per inserire e gestire il modulo"Negozio":

Congratulazioni, ora sapete come utilizzare il modulo e-commerce incluso in Divi!
Creare un sito di e-commerce può essere un vero mal di testa quando la piattaforma di creazione è complicata da usare. Ma il modulo e-commerce di Divi è qui per cambiare tutto questo e rendere il vostro sito quello che speravate!
Grazie per aver seguito questo tutorial ;)
Come si usa l'editor di ruoli di Divi?
> Consultate la nostra sezione di aiuto su Elegant Themes Divi
Vota questo articolo :
4,7/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder