Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Il modulo fisarmonica è un ottimo modo per consolidare le informazioni in un unico sistema. Le fisarmoniche sono molto simili alle schede, con la differenza che gli elementi vengono visualizzati in un elenco verticale. Quando si apre un nuovo elemento dell'elenco, l'elemento aperto in precedenza viene chiuso e viene visualizzato il contenuto del nuovo elemento.

Prima di poter aggiungere un modulo fisarmonica alla pagina, è necessario passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

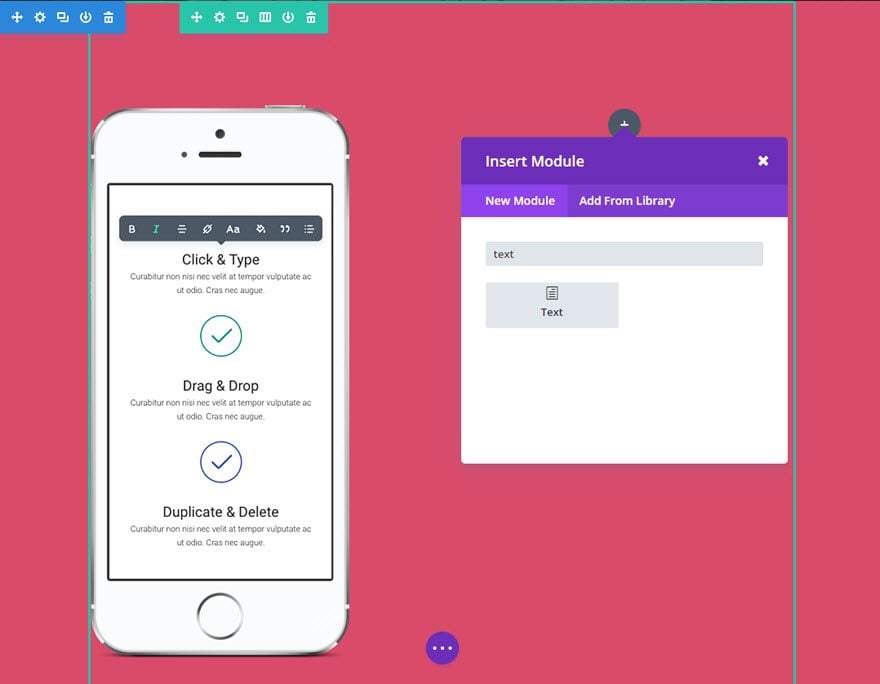
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

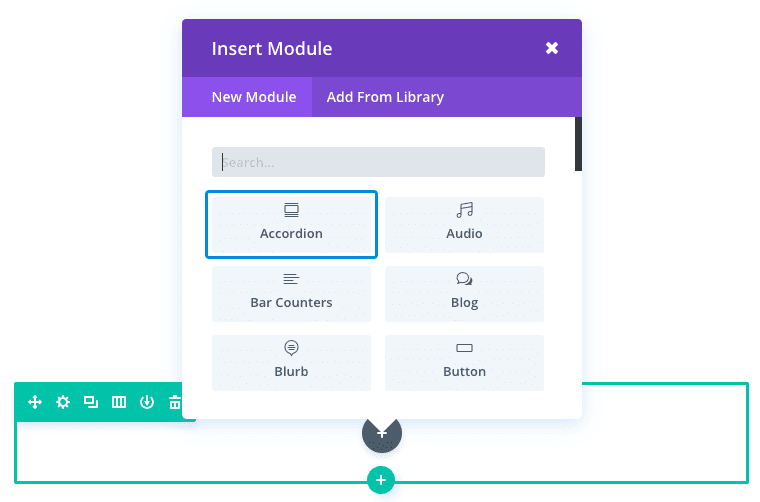
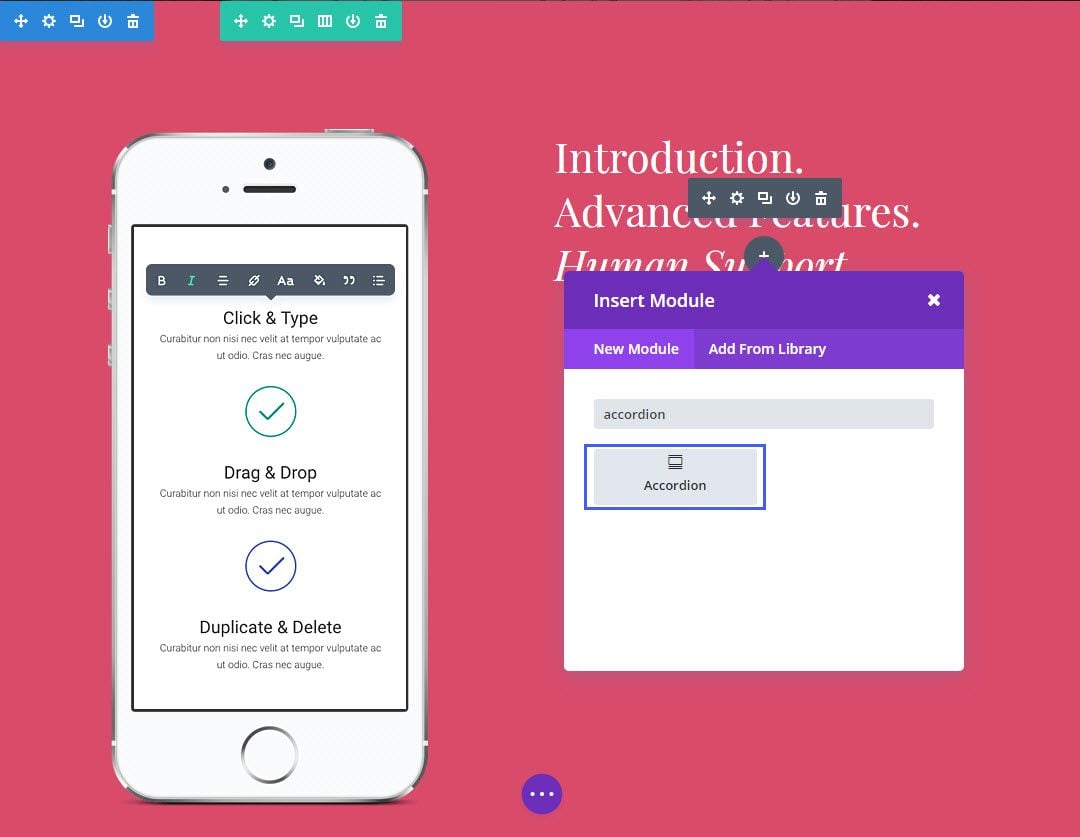
Individuareil modulo fisarmonica nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, quindi si può anche digitare la parola "accordion" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo accordion! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
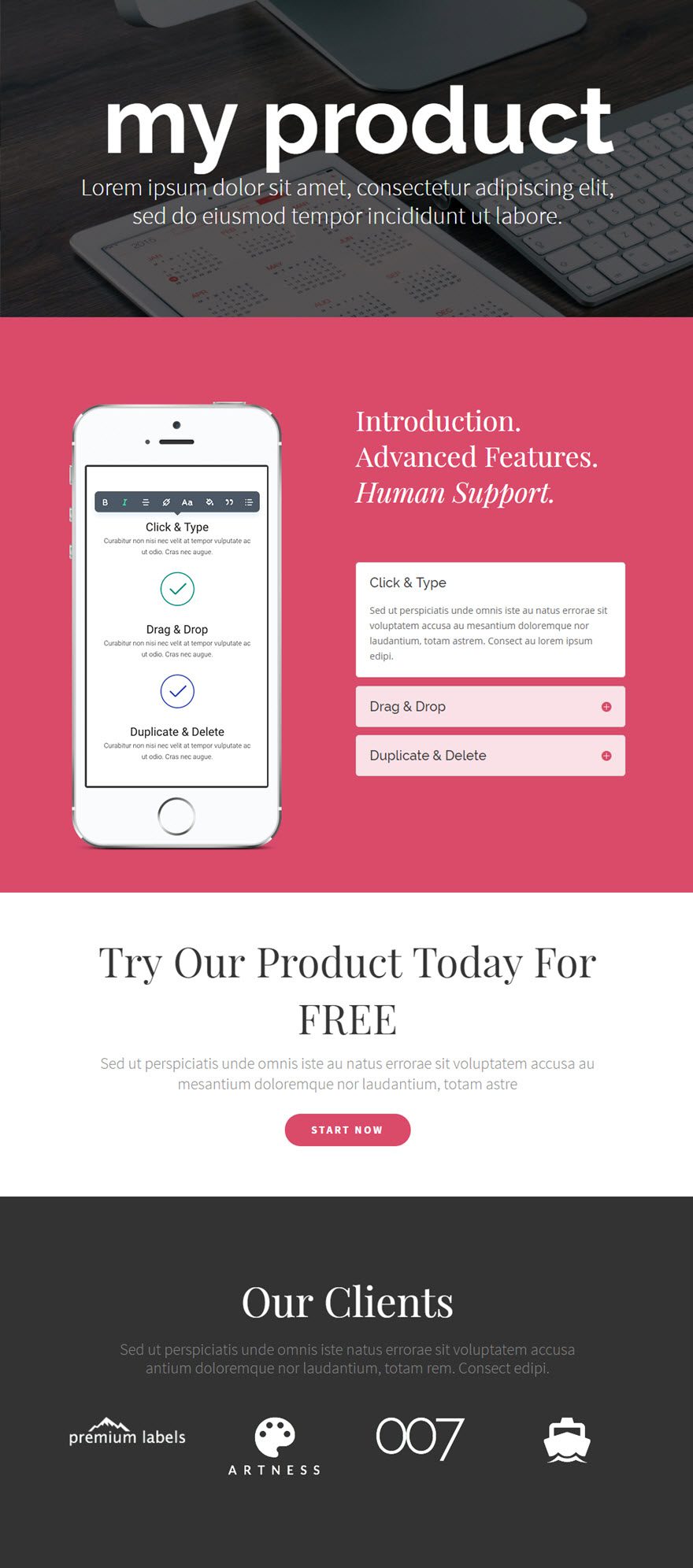
In questo esempio, vi mostrerò come aggiungere le caratteristiche di un prodotto a una pagina di prodotto utilizzando il modulo Accordion.

Cominciamo subito!
Utilizzare il visual builder per aggiungere una sezione regolare con una riga di 1/2 1/2 (2 colonne). Modificare i parametri della sezione per cambiare il colore di sfondo.
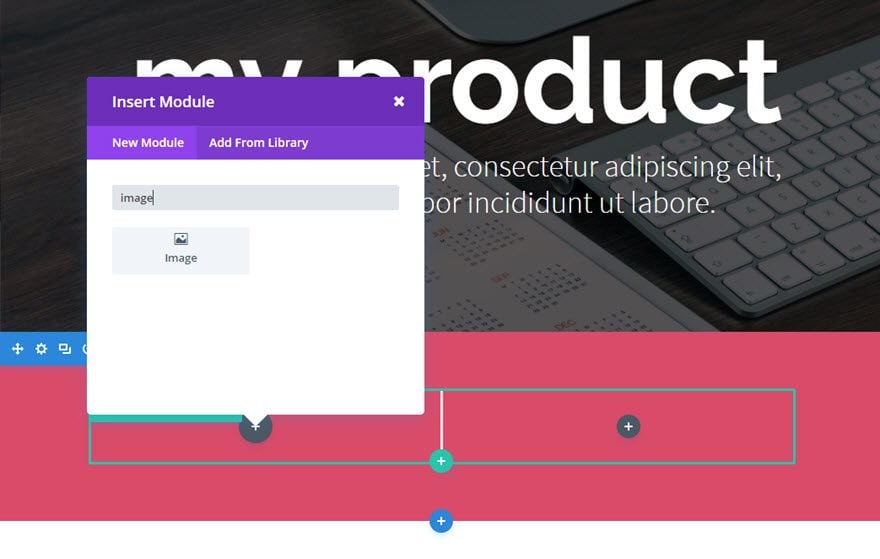
Nella colonna di sinistra, aggiungere l'immagine del prodotto.

Nella colonna di destra, aggiungere un elemento di testo da utilizzare come intestazione sopra il modulo accordion.

Infine, aggiungere il modulo fisarmonica direttamente sotto il modulo testo nella colonna di destra.

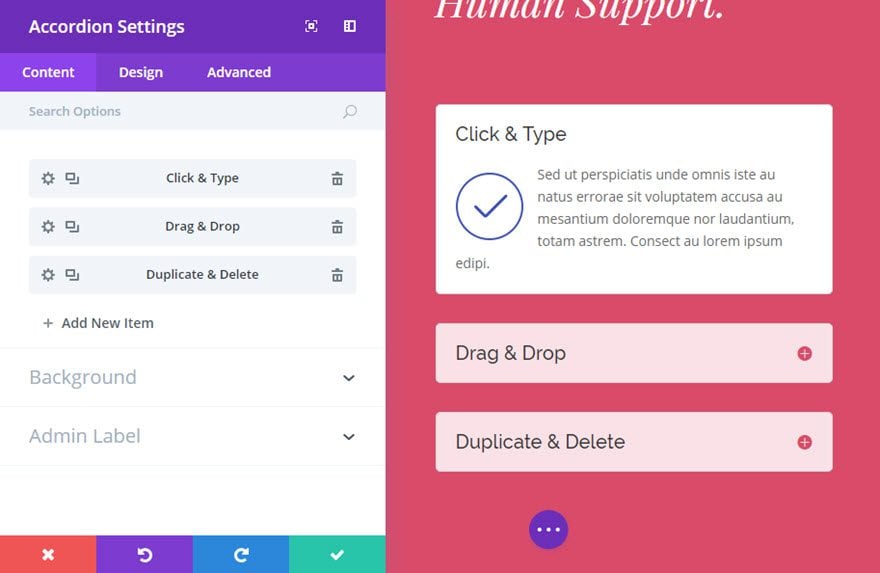
Compilare i campi previsti.

Nota: poiché abbiamo già configurato le opzioni di design per i parametri del modulo fisarmonica, non è necessario aggiornare il design dei singoli parametri della fisarmonica, a meno che non si vogliano sostituire i parametri del modulo.
Ora duplicare due volte la fisarmonica appena creata e aggiornare il Titolo e il Contenuto di ciascuna duplicazione come richiesto.

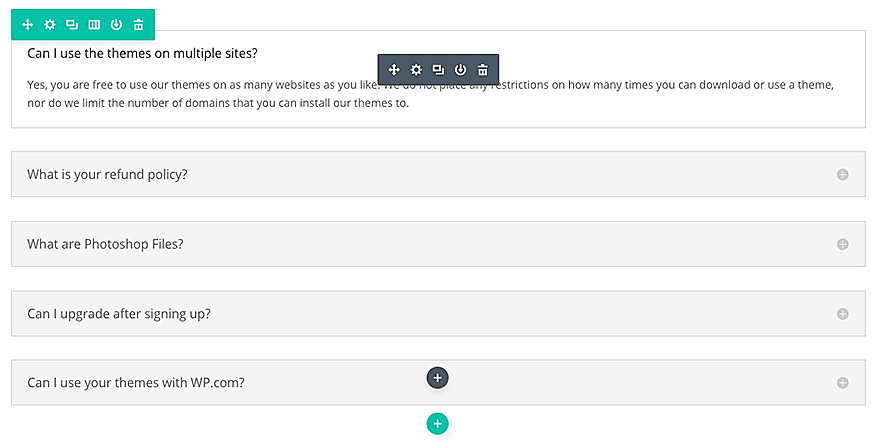
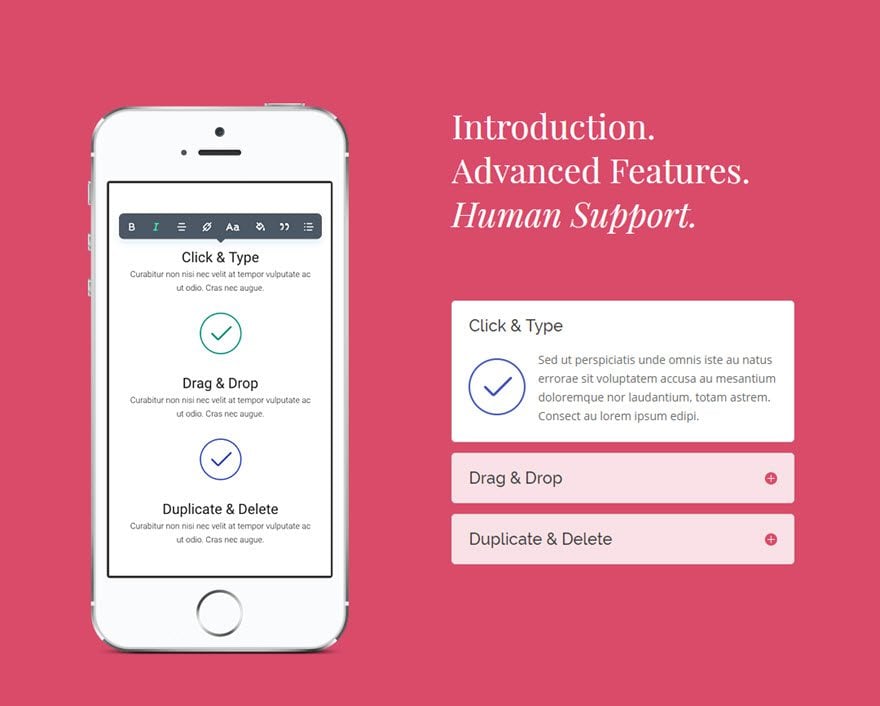
Il gioco è fatto! La fisarmonica ha un aspetto fantastico e mantiene il contenuto compatto, adatto alla sezione della pagina.

Le levette sono un ottimo modo per consolidare le informazioni e migliorare l'esperienza dell'utente sulla pagina. Utilizzando Divi, è possibile creare un numero qualsiasi di toggle in una fisarmonica che si presenterà bene in una colonna di qualsiasi dimensione.
A presto per un nuovo tutorial!
Inserimento di una presentazione con il modulo Sommario di Divi
> Consultate la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder