Vota questo articolo :
2,7/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
Introduzione
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Condividere una raccolta di immagini è sempre un ottimo modo per coinvolgere visivamente gli utenti con i vostri contenuti. Il modulo Galleria consente di creare e organizzare gallerie in qualsiasi punto del sito. Il modulo Galleria del costruttore Divi è disponibile nei formati griglia e slider e supporta gallerie di grandi dimensioni con paginazione.

Prima di poter aggiungere un modulo galleria alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

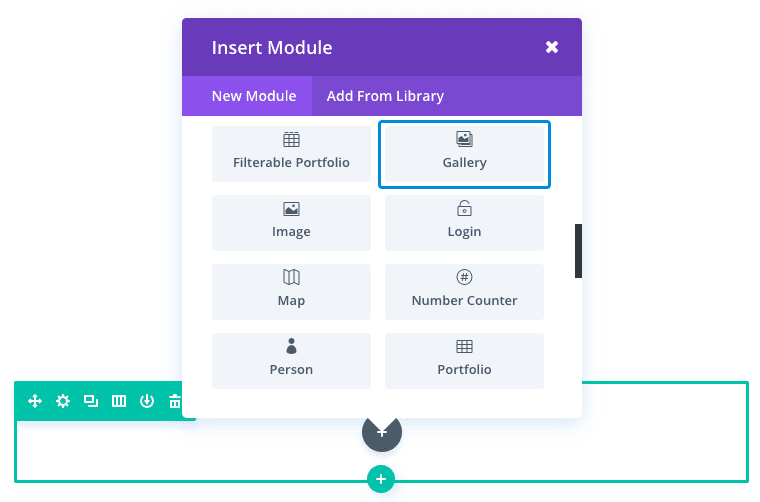
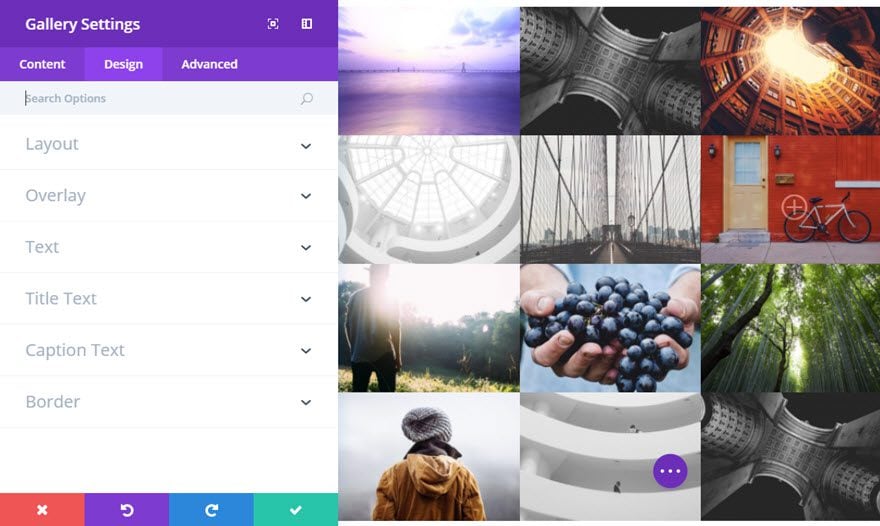
Individuare il modulo Galleria nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, quindi si può anche digitare la parola "gallery" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo gallery! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
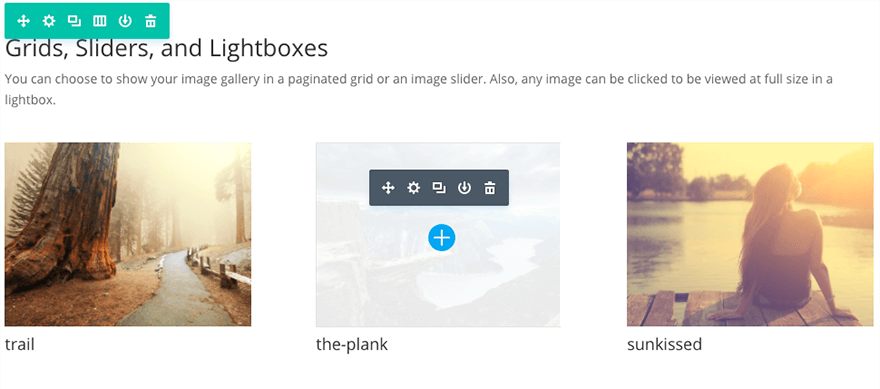
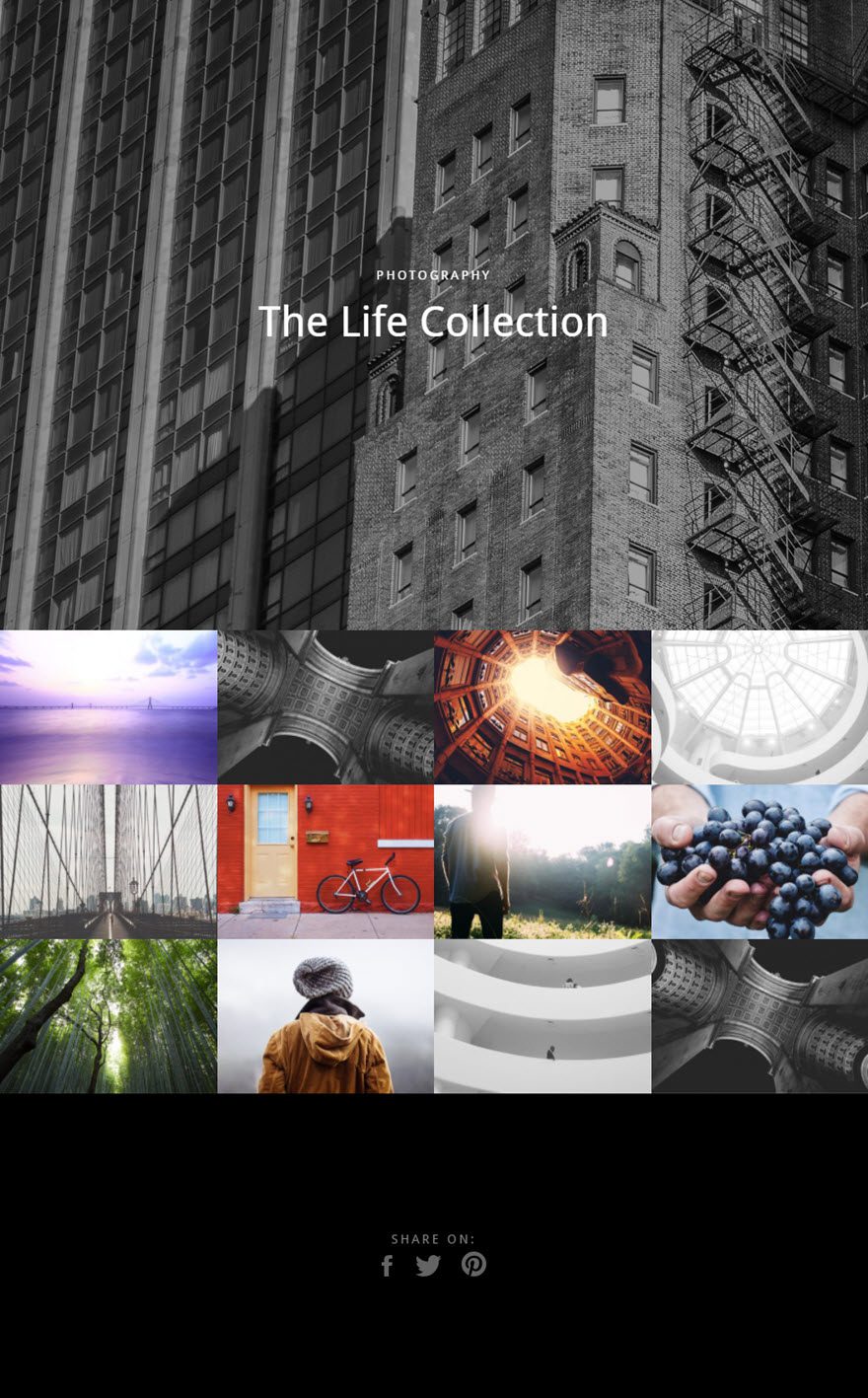
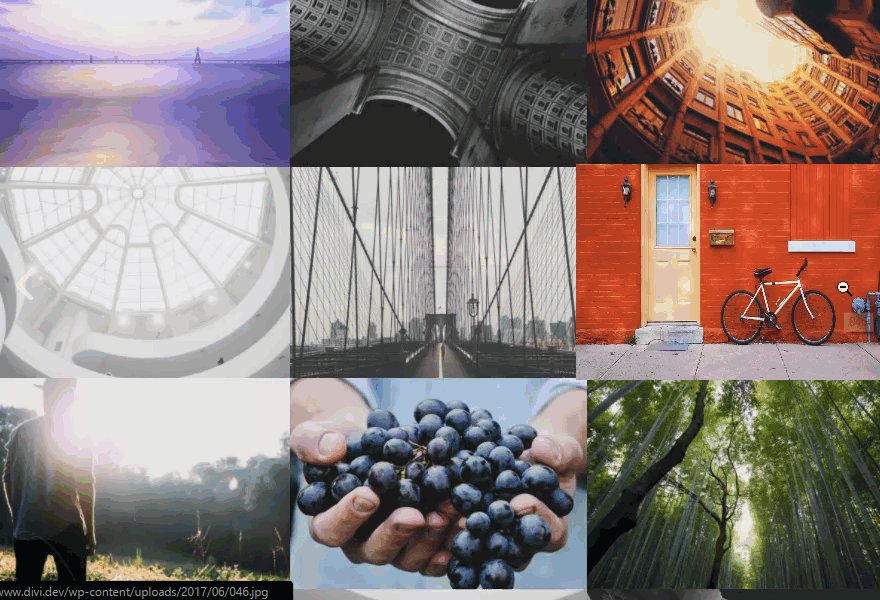
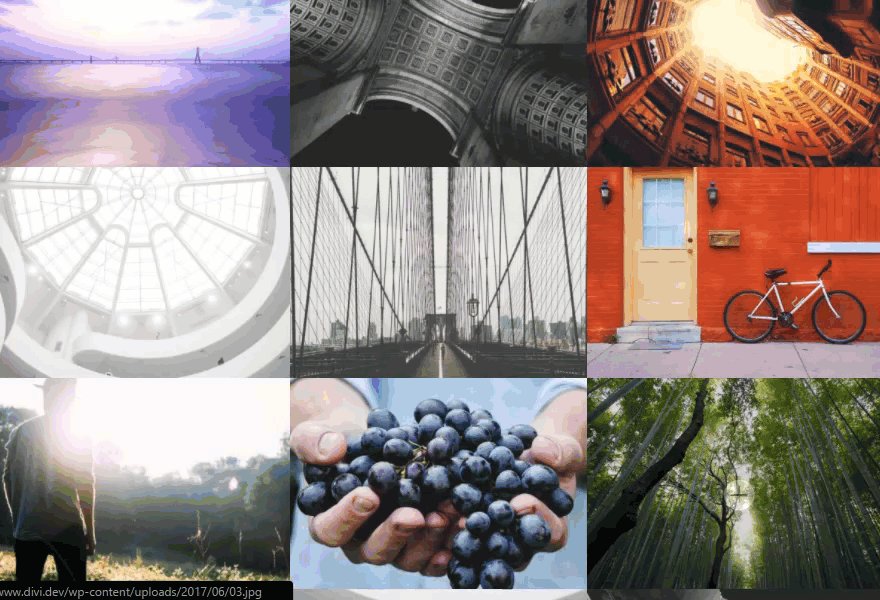
L'aggiunta di una galleria alla vostra pagina fotografica è un ottimo modo per promuovere il vostro lavoro e aumentare la vostra credibilità con i clienti. In questo esempio, vi mostrerò come potete utilizzare il modulo galleria per aggiungere una galleria di immagini con una griglia che si estende per tutta la larghezza della pagina. Le immagini non hanno spaziatura tra loro, il che conferisce una presentazione pratica ed estetica.

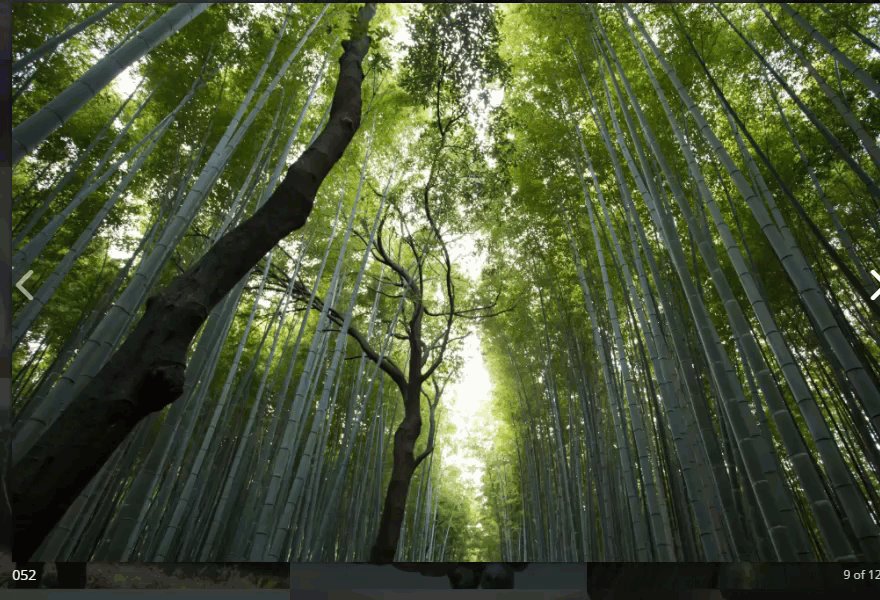
E non dimentichiamo che ogni immagine apre una lightbox per scorrere le versioni più grandi delle immagini della galleria.

Utilizzando Visual Builder, aggiungete una nuova sezione sotto la sezione dell'intestazione con una riga a tutta larghezza (1 colonna). Quindi aggiungere il modulo Gallery alla riga.

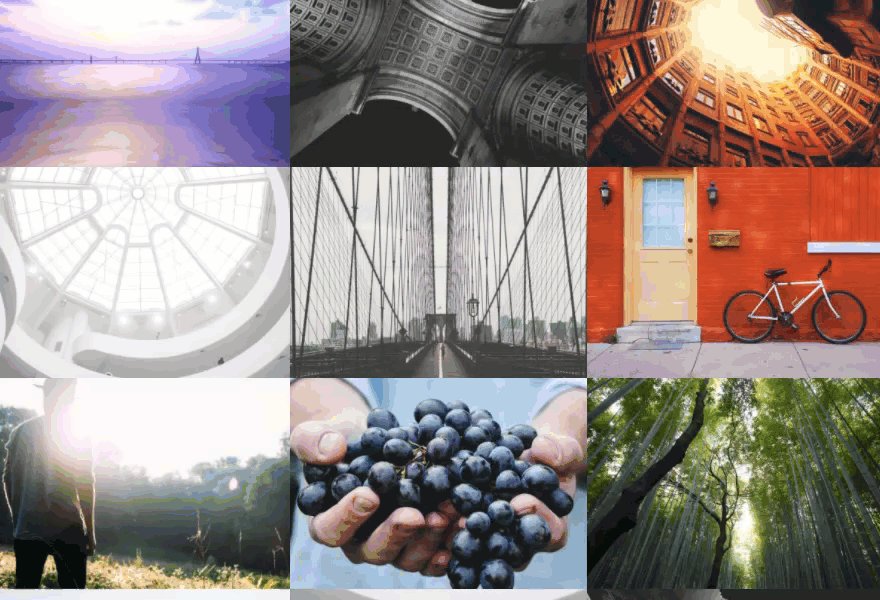
Non resta che eliminare tutto lo spazio intorno alle immagini. Tornare indietro e selezionare i parametri della riga. Nella scheda Design, aggiornate gli elementi proposti.

Una galleria fotografica è un ottimo modo per mostrare i vostri prodotti e servizi ai vostri clienti. Grazie al modulo Divi Gallery, il vostro sito sarà ancora più bello e rifletterà la qualità delle vostre offerte!
A presto per un nuovo tutorial :)
> Consultare la sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
2,7/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder